Lab Week 08 - Fall 2023
Tuesday, October 24, 2023
Introduction
Remember: As you work on these steps with guidance from your teaching assistant, you should look toward your neighbor to see if they need help (or ask if you need help). You can collaborate in lab during these activities!
In this lab, you will
- Use the noise() function to generate a random signal (e.g. the stock market value over a period of time).
- Determine when the stock market is rising and falling and color code this clearly.
- Make the stock market plot scroll to show it evolving over time.
- Create an array of objects to simulate a fish tank.
Create a folder named lab-08 for this lab in your 15-104 folder/directory.
Here is a link to the p5.js template we are using to create the program.
Problem A: Simple Stock Market Tracker
Start with a template and rename the uncompressed directory andrewID-08-A, using your andrew ID, and store this folder in the lab-08 folder.
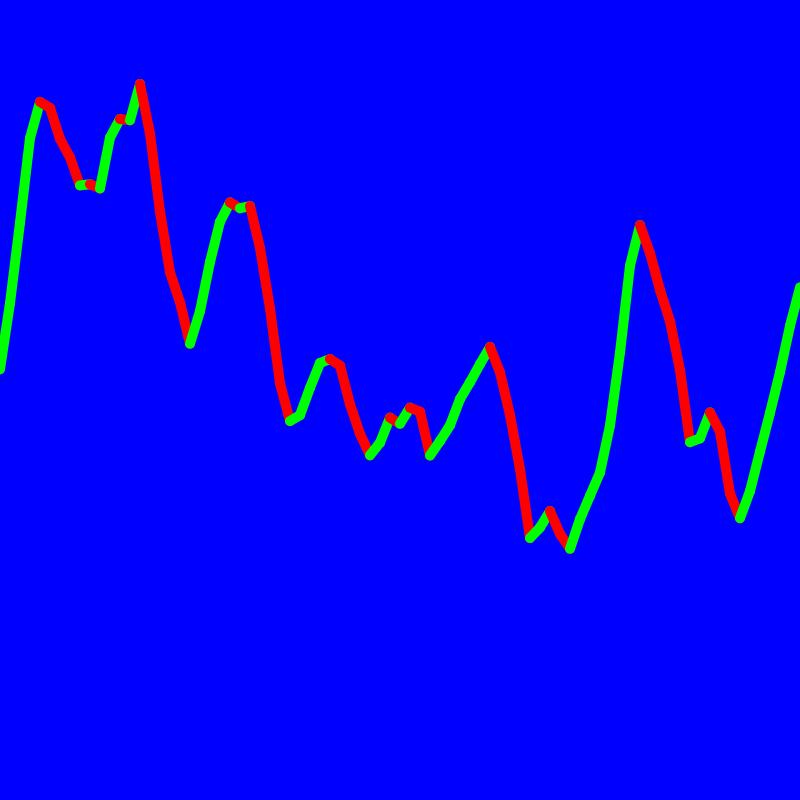
Write a p5.js program that simulates a stock market tracker that show the stock market “price” as shown below. Note that you will be using the noise() function to generate the values, so you won’t get the exact same picture, but you will get something that looks like this in principle. (This should look very familiar since you did something like this for the Plant The Flag homework!)

You should program this for any general canvas size, but the canvas size in this exercise will be 400 x 400.
Start by defining a global variable marketvalue for an array of market values, initially empty. Also define a global variable noiseParam initialized to 0 to use for the noise() function later and a global variable noiseStep initialized to 0.1 to use to update the noiseParam for each subsequent value you generate. See the Perlin examples from Lecture 15 for guidance.
For your setup function, create the canvas and set the stroke weight to 5. Next, run a loop that creates a new market value using the noise() function and store it in the next available position in the array. You should generate width/5 + 1 values. For a 400 x 400 canvas, you’d generate 81 values. To generate each value inside your loop:
- Generate a random value using the noise() function with noiseParam as its argument. Store this in the variable n. Remember that n will be between 0 and 1.
- Use the map() function to map n from the range 0 to 1 to the range 0 to height. Store this value in the variable value.
- Append value to your array marketvalue using the push() function.
- Add noiseStep to noiseParam to prepare it for the next iteration.
For your draw function, set the background to blue and the stroke to white. Then write a for loop that draws a line between each pair of adjacent values in the marketvalue array. Each line will have a width of 5 pixels:
- The first line will start at x = 0, y = marketvalue[0] and end at x = 5, y = marketvalue[1].
- The next line will start at x = 5, y = marketvalue[1] and end at x = 10, y = marketvalue[2].
- The next line will start at x = 10, y = marketvalue[2] and end at x = 15, y = marketvalue[3];
- and so on...
- The last line will start at x = 395, y = marketvalue[79] and end at x = 400, y = marketvalue[80].
- (Look for the pattern here!)
(Once you have this working, experiment with noiseStep. What happens if you increase it to 0.5? What happens if you decrease it to 0.05? Why?)
Problem B: Improved Stock Market Tracker
Once you have a working solution for problem A, copy this project into a new project for problem B. (Rename this folder to directory andrewID-08-B.)
Modify the draw function in your new p5.js program so that it shows lines going upward (or level) as green lines and lines going downward as red lines. Remember that your canvas is upside-down (y increases downward), the values stored in your array will be treated opposite to what they are numerically. In other words, if the next value in the array goes up numerically, then your line plot will go down since y increases from top to bottom.

Once you have that working, try to make a moving stock market tracker! To do this, before you draw the market value lines in the draw function, remove the first value in the marketvalue array (hint: use shift) and then append a single new noise value on to the array like you did in the setup function.
Problem C: Fishes as Objects
For this final exercise, you will recreate your aquarium from earlier in the semester by creating an array of fish objects. You will then draw them as you did before, but you will access the data for each fish using array and object notation. This exercise is very similar to the one done in lecture 16 for Many Boxes. First, download a new copy of the project template and rename for Part C of this lab directory (andrewID-08-C).

To get started, start a new sketch with the following code from our previous lab:
var x = [];
var y = [];
var dx = [];
var c = [];
function setup() {
createCanvas(300, 200);
for (var i = 0; i < 104; i++) {
x[i] = random(25, width-25);
y[i] = random(25, height-25);
dx[i] = random(-5, 5);
c[i] = color(random(255), random(255), random(255));
}
}
function draw() {
background(0,50,255);
for (var i = 0; i < 104; i++) {
draw_fish(x[i], y[i], dx[i], c[i]);
x[i] += dx[i];
if (x[i] > width-25 || x[i] < 25) {
dx[i] = -dx[i];
}
}
}
function draw_fish(x, y, dx, c) {
fill(c);
ellipse(x, y, 20, 10);
if (dx < 0) {
triangle(x+10, y, x+15, y-5, x+15, y+5);
} else {
triangle(x-10, y, x-15, y-5, x-15, y+5);
}
}
Start by replacing the original four arrays with just one array named fish to represent an array of fishes, initially empty.
In the setup function, update the body of the loop so that you create a variable named f set equal to a new object to represent the ith fish and then you set the x, y, dx and c fields for that fish f to the indicated random values. (Look at the example for lecture for the general idea!)
In the draw function, update the body of the loop so that you call the function draw_fish() with the ith fish, fish[i]. You don’t need to pass all of the values now (x, y, dx and c) since they are contained in the fish object! For the rest of the code, update the references to the x and dx values, remembering that these are stored in fish[i] now. So instead of writing x[i], you would write fish[i].x to get to its x value.
In the draw_fish function, replace the four parameters with just one, f, representing a generic fish. Remember that the draw function will call this function with fish[i], a specific fish, as its argument. For this function, we only need a general parameter name to represent that fish, f. It shouldn't matter for this function which fish it is drawing. Update the code in this function to access x, y, dx and c through object f using dot notation (e.g f.x).
Once you’re done, it should run the same as in lab 6!
CHALLENGE (IF YOU HAVE TIME): Try to modify your code so that you add another field to the fish object called show that is set to reference the drawFish function. Now, when you draw the tank of fish, use show to display each fish.
So instead of writing drawFish(fish[i]); to draw the ith fish, you would write fish[i].show(); to draw the ith fish since the drawFish function is now also part of the object through the show field along with the x, y, dx and c fields.
But do you need to make any other changes in the drawFish function now? (Yes you do! The function drawFish needs to know which fish to reference as it uses the x, y, dx and c fields since the drawFish function is now inside the object itself. There's a special keyword we use in this situation...)
Once you run out of time, you should submit your final completed work for credit.
- Compress your final working lab-08 folder into a zip file.
- Hand in the compressed file to Autolab in the Lab 08 assessment location.
- REMEMBER to check what you submitted in Autolab by looking at the submission file. (Do this for the deliverables too!)