jiheek1_project1(self-portrait)
function setup() {
createCanvas(600, 600);
background(188, 235, 237);
fill(73, 59, 36);
//back hair
rect(228, 250, 300, 300);
fill(229, 163, 178);
//upper part of the shirt
triangle(200, 500, 400, 450, 600, 500);
//the lowest stripe of the shirt
rect(200, 550, 400, 50);
fill(249, 210, 221);
//middle stripe of the shirt
rect(200, 500, 400, 50);
fill(239, 206, 186);
//neck
rect(364, 415, 71.9, 71.9);
//my face
ellipse(400, 300, 280, 280);
fill(248, 244, 231);
//collar
triangle(364, 486.9, 364, 450.9, 400.9, 486.9);
triangle(400.9, 486.9, 435.9, 450.9, 435.9, 486.9);
fill(0);
//eye outline
ellipse(335, 320, 52, 52);
ellipse(465, 320, 52, 52);
stroke(255);
strokeWeight(10);
fill(66, 49, 37);
//eyeballs
ellipse(335, 320, 40, 40);
ellipse(465, 320, 40, 40);
fill(255);
//eye reflection
ellipse(340, 315, 3, 3);
ellipse(470, 315, 3, 3);
//mouth
noFill();
stroke(0);
strokeWeight(3);
arc(400, 385, 100, 30, 0, PI, PI);
fill(73, 59, 36);
//arm indications
stroke(0)
strokeWeight(3)
line(270, 525, 270, 600);
line(530, 525, 530, 600);
//eyebrows
noStroke();
triangle(300, 278, 315, 270, 315, 278);
rect(315, 270, 45, 8);
rect(436, 270, 45, 8);
triangle(481, 270, 481, 278, 496, 278);
//side hair
rect(228, 250, 60, 300);
rect(505, 235, 60, 315);
//bangs
rotate(-0.5);
ellipse(175, 330, 190, 70);
rotate(1.80/2);
ellipse(520, 0, 190, 70);
//nose
noFill();
stroke(0);
strokeWeight(2);
curve(482, 134, 482, 134, 508, 174, 548, 174);
curve(450, 144, 508, 174, 502, 190, 452, 190);
noStroke();
fill(255);
//dialogue box
rect(60, 0, 180, 200);
triangle(240, 180, 240, 200, 270, 200);
//"HI"
fill(0);
rect(100, 60, 6, 80);
rect(106, 100, 30, 6);
rect(136, 60, 6, 80);
rect(170, 60, 25, 6);
rect(180, 60, 6, 80);
rect(170, 134, 25, 6);
}

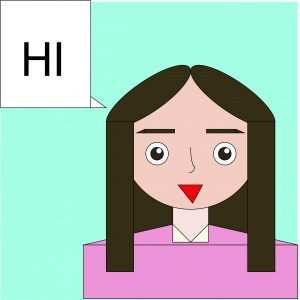
The image above is a capture of my process work. Before coding my self-portrait, I used Adobe Illustrator to sketch out a general idea of my project. The graphical elements that I have commonly used are basic shapes, such as ellipses, rectangles and triangles. Some of the more complex items would be arcs and rotations. After creating a general form of my project with basic shapes, I refined it by differing line weights (or stroke weights). Through this project, I was able to practice creating images with basic coding language and organizing script.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)