//Ashley Chan
//Section C
//ashleyc1@andrew.cmu.edu
//Assignment-10-B
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
//rainbow shape
function makeShape(turtle) {
//make one hexagon
for(i = 0; i < 6; i++) {
//rainbow colors
var r = random(100, 255);
var g = random(100, 255);
var b = random(100, 255);
turtle.setColor(color(r, g, b));
turtle.setWeight(1);
turtle.forward(50);
turtle.left(60);
}
}
//cream shape
function makeShape2(turtle2) {
//make one shape
for(i = 0; i < 8; i++) {
turtle2.setColor(color(249, 237, 217));
turtle2.setWeight(2);
turtle2.forward(60);
turtle2.left(80);
}
}
//perriwinkle shape
function makeShape3(turtle3) {
for(i = 0; i < 8; i++) {
turtle3.setColor(color(172, 195, 249));
turtle3.setWeight(1);
turtle3.forward(60);
turtle3.left(100);
}
}
function setup() {
createCanvas(480, 480);
background(0);
//name spiral motion
var spiral = makeTurtle(200, 170);
var shape2 = makeTurtle(320, 300);
var shape3 = makeTurtle(120, 420);
var angle = random(60, 140)
var positionX = 0;
//make a bunch of repeating shapes
for(var i = 0; i < 80; i++) {
makeShape(spiral);
spiral.penUp();
spiral.right(angle);
spiral.forward(positionX);
//draw again
spiral.penDown();
//increase space inbetween initial shapes the more you draw them
positionX += 1;
}
for(var j = 0; j < 10; j++) {
makeShape2(shape2);
shape2.penUp();
shape2.right(angle);
shape2.forward(6);
shape2.penDown();
}
for (var k = 0; k < 80; k++ ) {
makeShape3(shape3);
shape3.penUp();
shape3.right(angle * .5);
shape3.forward(6);
shape3.penDown();
}
}
function draw() {
}
function mouseClicked() {
setup();
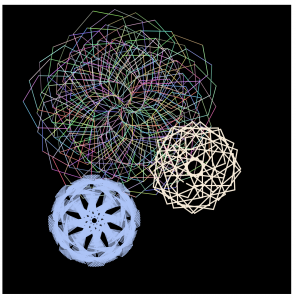
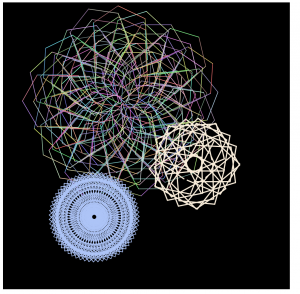
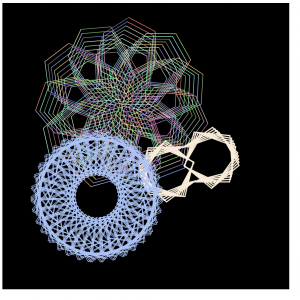
}I really like making spirographs. As a kid I doodled them all the time and a lot of the projects I’ve done for this class include spirographs but I like that I’m learning how to draw them through different techniques: this week via turtle graphics.
Slight alterations to the spirographs’ angles and spaces are changed when the mouse is clicked.
Iterations:



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)