// Matthew Erlebacher
// Section B
// merlebac@andrew.cmu.edu
// Project-11
var turtle1;
var turtle2;
var turtle3;
var turtle4;
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
function setup() {
createCanvas(480, 480);
background(125);
var color1 = (255, 255, 0);
// Creates yellow color
turtle1 = makeTurtle(0, height / 2);
// Creates the first turtle
turtle1.penDown();
turtle1.setColor(color1);
turtle1.setWeight(4);
// Prepares turtle for movement
var color2 = (255, 0, 0);
// Creates red color
turtle2 = makeTurtle(width, height / 2);
// Creates second turtle
turtle2.penDown();
turtle2.setColor(color2);
turtle2.setWeight(4);
// Prepares turtle for movement
var color3 = (0, 255, 0);
// Creates green color
turtle3 = makeTurtle(width / 2, 0);
// Creates third turtle
turtle3.penDown();
turtle3.setColor(color3);
turtle3.setWeight(4);
// Prepares turlte for movement
var color4 = (0);
// Creates black color
turtle4 = makeTurtle(width / 2, height);
// Creates fourth turtle
turtle4.penDown();
turtle4.setColor(color4);
turtle4.setWeight(4);
// Prepares turtle for movement
}
function draw() {
turtle1.forward(1);
// Moves turtle1 forward
turtle1.turnToward(mouseX, mouseY, 1);
// Turns turtle1 toward mouse
turtle2.forward(1);
// Moves turtle2 forward
turtle2.turnToward(480 - mouseX, mouseY, 1);
// Turns turtle2 away from mouseX toward mouseY
turtle3.forward(1);
// Moves turtle3 forward
turtle3.turnToward(mouseX, 480 - mouseY, 1);
// Turns turtle3 toward mouseX away from mouseY
turtle4.forward(1);
// Moves turtle4 forward
turtle4.turnToward(480 - mouseX, 480 - mouseY, 1);
// Turns turtle4 away from mouse
}
// makeTurtle(x, y) -- make a turtle at x, y, facing right, pen down
// left(d) -- turn left by d degrees
// right(d) -- turn right by d degrees
// forward(p) -- move forward by p pixels
// back(p) -- move back by p pixels
// penDown() -- pen down
// penUp() -- pen up
// goto(x, y) -- go straight to this location
// setColor(color) -- set the drawing color
// setWeight(w) -- set line width to w
// face(d) -- turn to this absolute direction in degrees
// angleTo(x, y) -- what is the angle from my heading to location x, y?
// turnToward(x, y, d) -- turn by d degrees toward location x, y
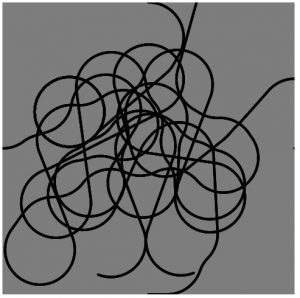
// distanceTo(x, y) -- how far is it to location x, y?Overall this project wasn’t that difficult. I decided to have the turtles movements based on the location of the mouse. Each of them have different interactions with the mouse.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)