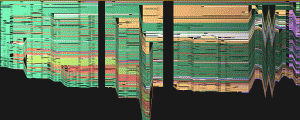
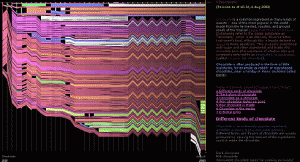
This is a project from Stamen. Name of the project is Facebook Flowers. The projects starts with George Takei sharing a picture on Facebook. After the initial share, shares that followed generates thread that continues as more shares occur. In the process, popular people are revealed as branching-off points of their own, and the process begins again. It is named flower because the visualization of data resembles the organism.
This project is particularly admiring on a fact that it converted the data that could be represented boring to interesting representation. It was always an interesting idea to record or see how fast and wide can social media spread information abroad. This project proves that social media is one of the fastest way to spread any thing to variety of people.
More dramatic case of sharing
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)






 Touching Air
Touching Air