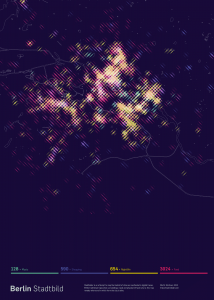
Screenshot of a person interacting with the project, “We Feel Fine”. Find the project page here, and the site itself here.
This interactive site, We Feel Fine, was made in 2005 and searches the internet every 10 minutes for expressions of human emotion on blogs and then displays the results these dynamic representations. Not only is the result beautiful, but this piece also helps connect people around the world by seeing others who share similar feelings as we are right now. I’d imagine to implement this, one would need to parse content from sites (perhaps use API’s?) but perhaps the logic would be similar to the concept of strings, and searching through each word in a string and matching them to words in emotion dictionaries. There could also be work with the d3.js library which is made for data visualization.
I also admire how this digital piece was also turned into a print piece. As a designer, I am always searching for how we bridge the gap between print and digital mediums, and this system seems to have either piece suit the medium quite well: the digital piece serves to collect and display data in real time, where as the print piece memorializes moments and interesting findings.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)