
(Jason Rohrer, “Inside a Star-Filled Sky”, 2011)
https://www.artsy.net/article/artsy-editorial-are-video-games-art
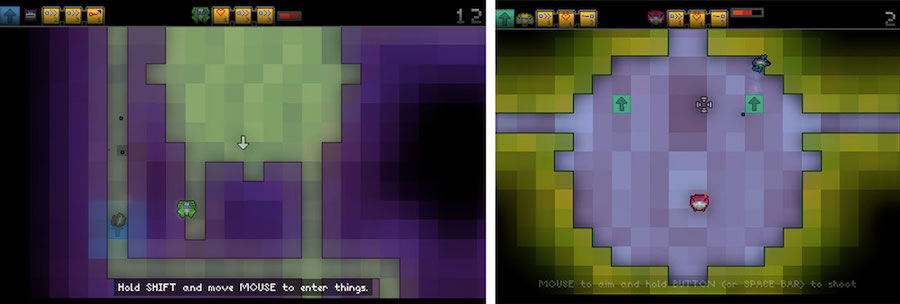
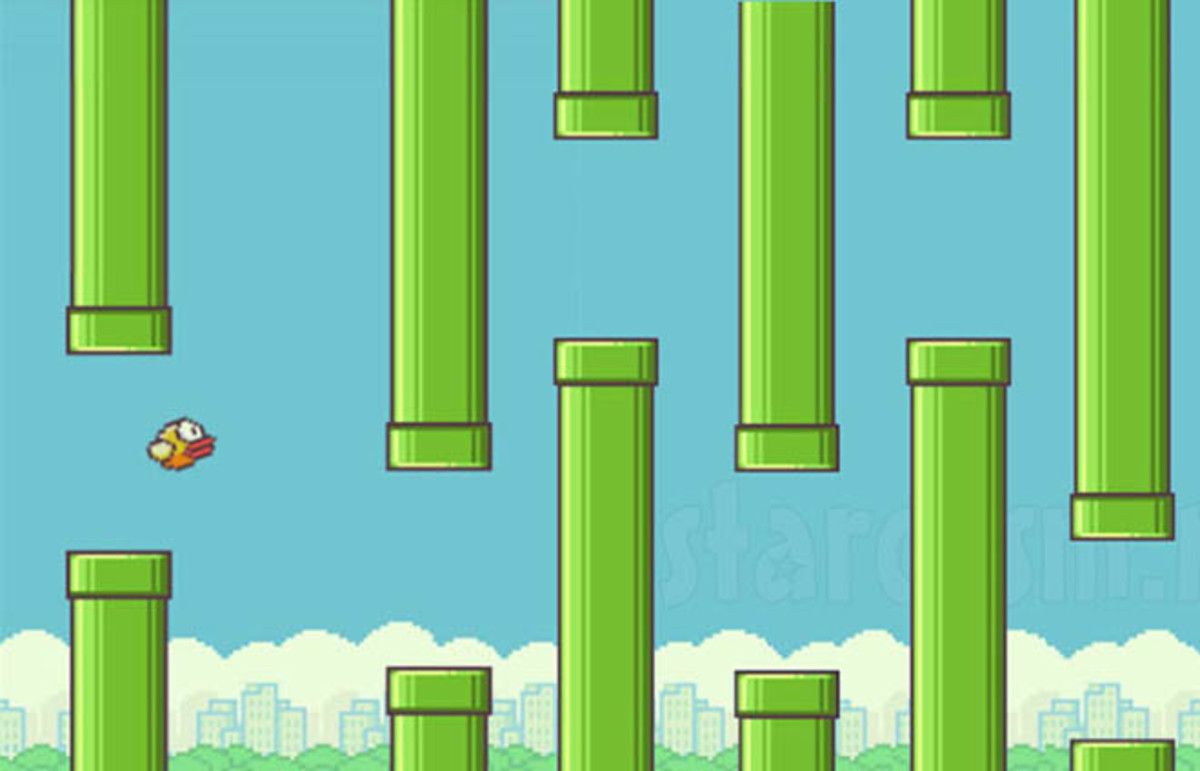
Jason Rohrer is a computer programmer and a game designer that not only produces games for its original purpose, but also as art. He codes creative games that are usually sold and played in the public domain, but also combines a series of them to exhibit as art works. Most shame came from the public who thought that games could not be art. However, Rohrer still believed them as artworks because creation of games was no different from painting to him. When I saw his works, I was inspired to create something similar to the pieces in his exhibitions. Similar to the format of the Pac man game, I wanted to have vivid graphics but a simple mechanism that kept the game running. Rohrer’s games and visuals were a great inspiration for me.
(Jenova Chen, “Flower”, 2009)
http://jenovachen.info/flower/
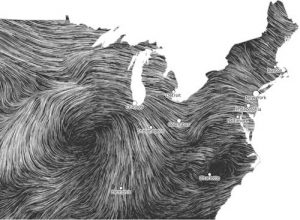
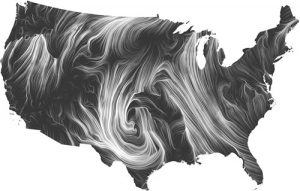
Jenova Chen is the designer of the playstation game, “Flower” that was released in 2009. Although this game is an actual game, it is largely considered as an art work for its aesthetic value. The interaction of the game with the players isn’t about winning or competing for a prize. The wander and exploration through the landscapes and the stunning visuals were the initial goals of this game. As visuals are important for the final project I’m planning, I wanted to get inspirations from the way she portrayed her objects. Her project was beautiful.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)



















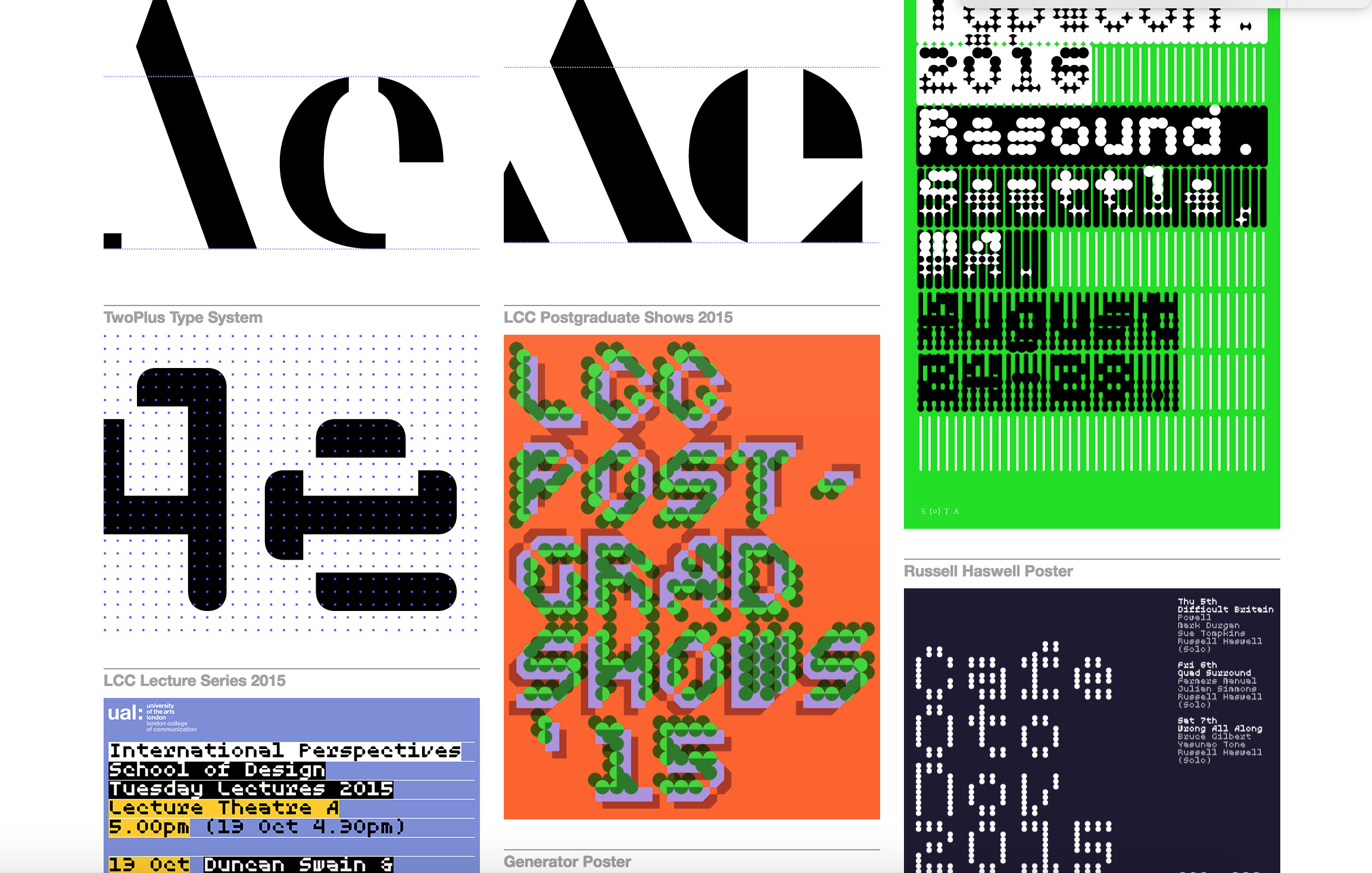
 emergence of complexity in sound from fundamental sine and cosine waves, using tools like Houdini, Reason, Nuke, After Effects, and Processing.
emergence of complexity in sound from fundamental sine and cosine waves, using tools like Houdini, Reason, Nuke, After Effects, and Processing.

