//elephant
var LeftEarW = 110;
var LeftEarH = 150;
var RightEarW = 70;
var RightEarH = 100;
//heights of mountains
var mh1 = 150;
var mh2 = 230;
var mh3 = 260;
var mh4 = 300;
var mh5 = 200;
var Y = 300; // y coordinate of snow
var R = 229;
var G = 247;
var B = 224;
function setup() {
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw() {
background(R, G, B);
//skycolor change
if (mouseX > 0 & mouseX < width){
R = 229 - mouseX/20;
G = 247 - mouseX/50;
B = 224 + mouseX/20;
}
//mountains
//mountains decrease
if (mouseX < width/2){
mh1 ++;
mh2 ++;
mh3 ++;
mh4 ++;
mh5 ++;
}
//mountain stop decreasing
if (mh1 > 250){
mh1 = 250;
}
if (mh2 > 330){
mh2 = 330;
}
if (mh3 > 360){
mh3 = 360;
}
if (mh4 > 400){
mh4 = 400;
}
if (mh5 > 300){
mh5 = 300;
}
//mountains increase
if (mouseX > width/2){
mh1 --;
mh2 --;
mh3 --;
mh4 --;
mh5 --;
}
//mountains stop increasing
if (mh1 < 150){
mh1 = 150;
}
if (mh2 < 230){
mh2 = 230;
}
if (mh3 < 260){
mh3 = 260;
}
if (mh4 < 300){
mh4 = 300;
}
if (mh5 < 200){
mh5 = 200;
}
//mountains
noStroke();
fill(185, 230, 191);
triangle(400, height, 700, height, 530, mh1);
fill(164, 201, 169);
triangle(300, height, 700, height, 470, mh2);
fill(97, 147, 147);
triangle(300, height, 400, height, 350, mh3);
triangle(450, height, 580, height, 520, mh4);
fill(62, 109, 92);
triangle(360, height, 500, height, 430, mh5);
//sun turns to moon
fill(255, 255, 238);
ellipse(mouseX, 90, 70, 70);
if (mouseX > width/2){
var offset = map(mouseX, 0, width, 100, 0); //offset of the ellipse to make moon
fill(R, G, B);
ellipse(mouseX - offset, 90, 70, 70);
}
//snow
if (mouseX > width/2){
Y ++;
if (Y > 400){
Y = 400;
}
} else {
Y = 300;
}
fill(255, 255, 238);
ellipse(350, Y, 10, 10);
ellipse(390, Y + 20, 10, 10);
ellipse(450, Y - 30, 10, 10);
ellipse(500, Y + 40, 10, 10);
ellipse(530, Y + 20, 10, 10);
ellipse(600, Y - 50, 10, 10);
//elephant
//body
push();
translate(-150, 130);
noStroke();
fill(210);
beginShape();
curveVertex(200, 250);
curveVertex(220, 260);
curveVertex(175, 330);
curveVertex(165, 400);
curveVertex(300, 400);
curveVertex(330, 240);
curveVertex(350, 240);
endShape();
pop();
push();
translate(-150, 130);
var angle = map(mouseX, 0, width, 0, 5);
rotate(angle);
if (mouseX > 640){
mouseX = 640;
}
//right ear
push();
rotate(10);
noStroke();
fill(210);
ellipse(270, 120, RightEarW, RightEarH);
fill(252, 225, 225);
ellipse(270, 120, RightEarW/1.5, RightEarH/1.5); //inner ear
pop();
//Left ear
noStroke();
fill(210);
ellipse(220, 210, LeftEarW, LeftEarH);
fill(252, 225, 225);
ellipse(220, 210, LeftEarW/1.5, LeftEarH/1.5); //inner ear
//face
noStroke();
fill(210);
ellipse(300, 220, 150, 150);
//eye
fill(50, 32, 32);
ellipse(345, 220, 10, 10);
//cheek
fill(232, 200, 200);
ellipse(330, 250, 35, 20);
//nose
fill(210);
beginShape();
curveVertex(350, 200);
curveVertex(355, 190);
curveVertex(375, 180);
curveVertex(425, 130);
curveVertex(420, 145);
curveVertex(420, 175);
curveVertex(400, 195);
curveVertex(390, 220);
curveVertex(365, 255);
curveVertex(365, 260);
endShape();
fill(255, 255, 238);
ellipse(450, 150, 10, 10);
ellipse(470, 110, 10, 10);
pop();
}In this project, I try to depict the change from day to night. The background color, the sun and moon, the snow, and the elephant’s head all changes with mouseX. I also use map function to set limit for the change.
]]> var x = 565
function setup() {
createCanvas(600, 600);
}
function draw() {
//still objects
rectMode(CORNER);
//solid shapes for walls and floor
background(113, 146, 128)
noStroke();
fill(96, 129, 118);
rect(375, 0, width - 375, height);
fill(119, 89, 79);
beginShape();
vertex(0, (1/2) * height);
vertex(375, (1/2) * height);
vertex(width, height);
vertex(0, height);
endShape();
//window; slope of top is -1/2, slope of bottom is -3/4
stroke(230);
strokeWeight(6);
fill(209, 213, 207);
beginShape();
vertex(390, 50);
vertex(590, 150);
vertex(590, 350);
vertex(390, 200);
vertex(390, 50);
endShape();
//landscape
noStroke();
fill(165, 158, 74);
beginShape();
vertex(393, 160);
vertex(420, 150);
vertex(470, 190);
vertex(500, 185);
vertex(520, 200);
vertex(575, 195);
vertex(587, 210);
vertex(587, 344);
vertex(393, 197);
vertex(393, 175);
endShape();
//sun
fill(254, 247, 146);
ellipse(540, 170, 15, 15);
//window frame
stroke(230);
strokeWeight(6);
line(390, 125, 590, 250);
//bedframe back
noStroke();
fill(115, 73, 74);
rect(187, 150, 188, 70);
stroke(100, 60, 60);
line(190, 150, 372, 150);
noStroke();
fill(183, 153, 120);
rect(187, 135, 15, 185);
rect(360, 135, 15, 185);
//mattress
fill(36, 68, 116);
beginShape();
vertex(367, 235);
vertex(521, 420);
vertex(521, 460);
vertex(228, 460);
vertex(195, 275);
vertex(195, 235);
endShape();
//pillow
rectMode(CENTER);
fill(238, 215, 216);
rect(281, 225, 80, 60, 15);
fill(137, 113, 113);
ellipse(281, 225, 8, 8);
strokeWeight(2);
stroke(137, 113, 113);
line(266, 210, 296, 240);
line(266, 240, 296, 210);
//nightstand
rectMode(CORNER);
stroke(187, 82, 49);
strokeWeight(10);
line(45, 230, 55, 320);
line(155, 230, 145, 320);
stroke(167, 62, 29);
line(120, 230, 115, 305);
noStroke();
fill(187, 82, 49);
ellipse(100, 230, 120, 36);
//interactive elements
//left curtain
fill(147, 75, 103);
beginShape();
vertex(385, 35);
vertex(410, 50);
vertex(410, 232.5);
vertex(385, 210);
endShape();
beginShape();
curveVertex(385, 210);
curveVertex(385, 210);
curveVertex(387, 225);
curveVertex(400, 227);
curveVertex(410, 232.5);
curveVertex(410, 232.5);
endShape();
//right curtain
if (490 < mouseX & mouseX < 565 & 100 < mouseY && mouseY < 352.5) {
quad(595, 140, 595, 375,
mouseX, 352.5 - ((.75) * (565 - mouseX)),
mouseX, 125 - ((.5) * (565 - mouseX)));
x = mouseX
//make the sunlight fade as the curtain closes
fill (242, 235, 177, (8/3) * mouseX - (3920/3));
quad(195 + 12.5, 265, 360, 265, 400, 325, 195 + 30, 325);
quad(195 + 12.5, 265, 195 + 30, 325, 195 + 30, 460, 195 + 12.5, 340);
quad(180, 340, 200, 460, 125, 460, 107.5, 340);
} else {
quad(595, 140, 595, 375,
x, 352.5 - ((.75) * (565 - x)),
x, 125 - ((.5) * (565 - x)));
fill (242, 235, 177, (8/3) * x - (3920/3));
quad(195 + 12.5, 265, 360, 265, 400, 325, 195 + 30, 325);
quad(195 + 12.5, 265, 195 + 30, 325, 195 + 30, 460, 195 + 12.5, 340);
quad(180, 340, 200, 460, 125, 460, 107.5, 340);
}
//bedframe front
rectMode(CORNER);
fill(115, 73, 74);
rect(220, 350, 313, 90);
stroke(100, 60, 60);
line(225, 350, 528, 350);
noStroke();
fill(200, 163, 140);
rect(220, 330, 20, 200);
rect(513, 330, 20, 200);
//lamp
if(dist(115, 192, mouseX, mouseY) <= 40) {
fill(87, 80, 63);
ellipse(115, 230, 40, 20);
rectMode(CENTER);
rect(115, 211, 10, 37.5);
fill(98, 131, 139);
ellipse(115, 192, 50, 25);
beginShape();
vertex(90, 192);
vertex(105, 152);
vertex(125, 152);
vertex(140, 192);
endShape();
//make the room darker
rectMode(CORNER);
fill(65, 78, 120, 150);
rect(0, 0, 600, 600);
} else {
fill(161, 137, 137);
ellipse(115, 230, 40, 20);
rectMode(CENTER);
rect(115, 211, 10, 37.5);
fill(241, 253, 208);
ellipse(115, 192, 50, 25);
beginShape();
vertex(90, 192);
vertex(105, 152);
vertex(125, 152);
vertex(140, 192);
endShape();
}
}
This project turned out to be a lot harder than I expected it to be, and I wasn’t able to include all of the elements I wanted to. As of now, when you hover over the lamp the room gets darker and you can use the mouse to open and close the curtain and the intensity of the sunlight on the bed will change.
I particularly struggled with the curtain – first I couldn’t figure out how to make it move with the mouse and then I couldn’t figure out how to make it stay in the same place when the mouse moved away. I realized that when you translate the origin inside push, pop and try to use mouseX and mouseY, the position contained in them is not translated. That took me about 2 hours to work out!
]]>//Heidi Chung
//Section A
//hschung@andrew.cmu.edu
//Project-03
var eyeR = 0;
function setup() {
createCanvas(640, 480);
rectMode(CENTER);
}
function draw() {
background(86, 155, 148);
fill(255, 255, 0);
noStroke();
//restrict mouseX to 0-400
var m = max(min(mouseX), 30);
var size = m * 150 / 300;
ellipse(60 + m * 190 / 200, 200, //duck beak
size + 60, size + 50);
fill(230, 90, 100); //pink ring
size = 350 - mouseX;
ellipse(300, 200,
size, size);
fill(86, 155, 148); //circle with same tone as background
size = 350 - size; //eclipses red circle and beak
ellipse(200 + m * 100 / 400, 200,
size + 40, size + 40);
fill(20, 190, 100); //duck head
size = 250 - size;
ellipse(185 + m * 150 / 900, 200,
size - 30, size - 30);
fill(20, 190, 100);//duck body
ellipse(340 + m * 250 / 300, 380, 380, 250);
fill(86, 155, 148); //circle with same tone as background
size = 350 - size; //to eclipse duck body
ellipse(m * 2 - 200, 400, 300, 300);
//if (x = 201 + m * 150 / 900) { ///change to white?
//fill(255);
// ellipse(200 + m * 150 / 900, 200,
// size, size);
fill(eyeR, 45, 45); //black eye
size = 100;
ellipse(m * 2 + 80, 190,
40, 40);
if (mouseX > 220) {
// fill(0); //left eye
// ellipse(160, 240, 40, 40);
// fill(0); //right eye
// ellipse(480, 240, 40, 40);
// fill(255, 220, 0); //darker part of beak
// ellipse(width / 2, height / 2, 140, 100);
// fill(255, 255, 0); //brighter part of beak
// ellipse(width / 2, height / 2 - 20, 140, 100);
// ///
var faceX = mouseX - 240;
fill(0); //left eye
ellipse(faceX - 120, 240, 40, 40);
fill(0); //right eye
ellipse(faceX + 20, 240, 40, 40);
fill(255, 220, 0); //darker part of beak
ellipse(faceX - 50, 340, 140, 100);
fill(255, 255, 0); //brighter part of beak
ellipse(faceX - 50, 310, 140, 100);
}
if (mouseX > 300) {
fill(230, 90, 100); //left pink cheek
ellipse(mouseX - 400, mouseY, 60, 60);
fill(230, 90, 100); //right pink cheek
ellipse(mouseX - 180, mouseY, 60, 60);
}
// var faceX = mouseX-width/2;
// ellipse(faceX, height/2, 10, 10);
}I started off by drawing some shapes in colors I thought went well together. I ended up drawing a duck, and I wanted to transform its form to a something different, and I decided to change the position/view of the duck’s face.
(The duck face is manipulated by the mouse and it slides onto the duck’s head. I’m not sure why it’s not working in this embed, but it works in the browser.. it stays abstract, but it’s supposed to create the duck face looking to the right.)
//Hanna Jang
//Section B
//hannajan@andrew.cmu.edu
//Project-03
var clocksize=300;
var shorthand= 40;
var textSze=20;
var textszeadd= 100
var SunX= 600;
var SunY= 130;
var SunSize= 50;
var SunRim=60;
var MoonX= 40;
var MoonY= 130;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(204, 232, 247);
//Clock Color Changes to Mouse Location
var point1 =mouseX;
var point2 =mouseY;
var Rx = map(point2, 0, height, 162, 218);
var Gx= map(point2, 0, height, 231, 218);
var Bx= map(point2, 0, height, 199, 231);
//clock
ellipse(width/2, height/2, clocksize, clocksize);
fill(Rx, Gx, Bx);
//clock numbers
//number 12
textSize(textSze);
text("12", width/2, height/2-textszeadd);
//number 3
textSize(textSze);
text("3", width/2+textszeadd, height/2);
//number 6
textSize(textSze);
text("6", width/2, height/2+textszeadd);
//number 6
textSize(textSze);
text("9", width/2-textszeadd, height/2);
//clock
strokeWeight(5);
stroke(0);
//White Hand
if (dist(mouseX, mouseY, width/2, height/2)<clocksize/2) {
//white hand
line(width/2, height/2, mouseX-shorthand, mouseY-shorthand);
stroke(0);
//black hand
var mx = width-mouseX;
var my = height-mouseY;
line(width/2, height/2, mx, my);
}
//text of clock
if (dist(mouseX, mouseY, width/2, height/2)>clocksize/2) {
text("Move Mouse Inside Clock", width/2+0.7*textszeadd, height/2-1.5*textszeadd);
fill(245, 210, 242);
//morning sun
if (mouseX>470) {
noStroke();
fill(252, 141, 0);
ellipse(SunX, SunY, SunRim, SunRim);
fill(253, 230, 0);
ellipse(SunX, SunY, SunSize, SunSize);
}
//evening moon
if (mouseY< 170);
noStroke();
fill(253, 215, 58);
ellipse(MoonX, MoonY, SunSize, SunSize);
}
}
I had a basic idea of making an interactive clock, but I think it was a bit hard to change the different features like the way I wanted them to. The hardest thing was to mix the hands together so that they would be pointing in different directions, and had to play around with some numbers to get the exact formula. I eventually got the hands to move the way I wanted them to after I tested them over and over again with different numbers. I also like how the colors came out to look like for the interactive color portion of the clock.
]]>//Ryu Kondrup
//rkondrup@andrew.cmu.edu
//Section D
//project-03
var cloudShiftX = 200;
var cloudShiftY = 100;
var cloudShift0X = -150;
var cloudShift0Y = 70;
var adjustShift = 100;
//greyWhite
var greyWhiteR = 245;
var greyWhiteG = 241;
var greyWhiteB = 230;
//windows colors
var windowsR = 160;
var windowsG = 160;
var windowsB = 150;
//lights colors
var lightsR = 255;
var lightsG = 197;
var lightsB = 107;
//grey sky colors
var greySkyR = 226;
var greySkyG = 226;
var greySkyB = 214;
//sky colors
var skyR = 182;
var skyG = 222;
var skyB = 228;
//water color
var waterR = 162;
var waterG = 222;
var waterB = 208;
//grey water
var greyWaterR = 160;
var greyWaterG = 160;
var greyWaterB = 150;
function setup() {
createCanvas(640, 480);
}
function draw() {
//colors!!!!!!!!!
background(greySkyR, greySkyG, greySkyB);
noStroke();
//to change background color
if ((mouseX >= 640) & (mouseX <= 640)){
mouseX = 640;
}
if ((mouseX > 0) & (mouseX < 640)){
greySkyR = mouseX*((182-226)/640) + 226;
greySkyG = mouseX*((222-226)/640) + 226;
greySkyB = mouseX*((228-214)/640) + 214;
}
//to change water color
if ((mouseX >= 640) & (mouseX <= 640)){
mouseX = 640;
}
/* if ((mouseX >= 640) & (mouseX <= 640)){
mouseX = 640;
}
if ((mouseX > 0) & (mouseX , 640)){
}
*/
//to turn on the lights
if ((mouseIsPressed) && (windowsR = 160)) {
windowsR = lightsR;
windowsG = lightsG;
windowsB = lightsB;
}
else if ((mouseIsPressed) & (windowsR = 225)) {
windowsR = 160;
windowsG = 160;
windowsB = 150;
//NEEDS SOME WORK
}
//CLOUD
//cloud1
fill(greyWhiteR, greyWhiteG, greyWhiteB);
ellipse(mouseX + 0, 125, 20);
ellipse(mouseX + 20, 120, 35);
ellipse(mouseX + 40, 120, 55);
ellipse(mouseX + 65, 125, 40);
ellipse(mouseX + 90, 120, 45);
ellipse(mouseX + 115, 125, 20);
ellipse(mouseX + 125, 120, 30);
ellipse(mouseX + 145, 125, 20);
//cloud2
ellipse(mouseX + 0 + cloudShiftX + adjustShift, 105 + cloudShiftY, 20);
ellipse(mouseX + 20 + cloudShiftX + adjustShift, 100 + cloudShiftY, 35);
ellipse(mouseX + 40 + cloudShiftX + adjustShift, 100 + cloudShiftY, 55);
ellipse(mouseX + 65 + cloudShiftX + adjustShift, 105 + cloudShiftY, 40);
ellipse(mouseX + 90 + cloudShiftX + adjustShift, 100 + cloudShiftY, 45);
ellipse(mouseX + 115 + cloudShiftX + adjustShift, 105 + cloudShiftY, 20);
ellipse(mouseX + 125 + cloudShiftX + adjustShift, 100 + cloudShiftY, 30);
ellipse(mouseX + 145 + cloudShiftX + adjustShift, 105 + cloudShiftY, 20);
//cloud0
ellipse(mouseX + 0 + cloudShift0X, 105 + cloudShift0Y, 20);
ellipse(mouseX + 20 + cloudShift0X, 100 + cloudShift0Y, 35);
ellipse(mouseX + 40 + cloudShift0X, 100 + cloudShift0Y, 55);
ellipse(mouseX + 65 + cloudShift0X, 105 + cloudShift0Y, 40);
ellipse(mouseX + 90 + cloudShift0X, 100 + cloudShift0Y, 45);
ellipse(mouseX + 115 + cloudShift0X, 105 + cloudShift0Y, 20);
ellipse(mouseX + 125 + cloudShift0X, 100 + cloudShift0Y, 30);
ellipse(mouseX + 145 + cloudShift0X, 105 + cloudShift0Y, 20);
//cloud-1
ellipse(mouseX + 0 + 3*cloudShift0X, 105 + .5*cloudShiftY, 20);
ellipse(mouseX + 20 + 3*cloudShift0X, 100 + .5*cloudShiftY, 35);
ellipse(mouseX + 40 + 3*cloudShift0X, 100 + .5*cloudShiftY, 55);
ellipse(mouseX + 65 + 3*cloudShift0X, 105 + .5*cloudShiftY, 40);
ellipse(mouseX + 90 + 3*cloudShift0X, 100 + .5*cloudShiftY, 45);
ellipse(mouseX + 115 + 3*cloudShift0X, 105 + .5*cloudShiftY, 20);
ellipse(mouseX + 125 + 3*cloudShift0X, 100 + .5*cloudShiftY, 30);
ellipse(mouseX + 145 + 3*cloudShift0X, 105 + .5*cloudShiftY, 20);
//cloud3
ellipse(mouseX + 0 + 5*cloudShift0X, 105 + .5*cloudShiftY, 20);
ellipse(mouseX + 20 + 5*cloudShift0X, 100 + .5*cloudShiftY, 35);
ellipse(mouseX + 40 + 5*cloudShift0X, 100 + .5*cloudShiftY, 55);
ellipse(mouseX + 65 + 5*cloudShift0X, 105 + .5*cloudShiftY, 40);
ellipse(mouseX + 90 + 5*cloudShift0X, 100 + .5*cloudShiftY, 45);
ellipse(mouseX + 115 + 5*cloudShift0X, 105 + .5*cloudShiftY, 20);
ellipse(mouseX + 125 + 5*cloudShift0X, 100 + .5*cloudShiftY, 30);
ellipse(mouseX + 145 + 5*cloudShift0X, 105 + .5*cloudShiftY, 20);
/*
greyWhite = color(245, 241, 230);
greySky = color(200, 200, 185);
greyWater = color(160, 160, 150);
//windows = color(160, 160, 150);
windows = color(window1R, window1G, window1B);
sky = color(124, 35, 60);
//lights = color(225, 193, 96);
lights = color(lightsR, window2G, window2B);
water = color(81, 18, 35);
*/
fill(greyWhiteR, greyWhiteG, greyWhiteB);
//BASE PIECES
//base plate
rect(40, 322, 562, 10);
//2nd base plate
rect(104, 310, 433, 15);
//2nd base plate right triangle
triangle(537, 310, 537, 325, 572, 325);
//3rd base plate
rect(109, 299, 320, 15);
//3rd base plate right triangle
triangle(429, 299, 429, 310, 469, 310);
//4th base plate
rect(115, 283, 75, 18);
//4th base plate triangle
triangle(190, 283, 190, 301, 223, 301);
//opera house FILL HOLES
//left rectangle
rect(169, 234, 120, 80);
//middle rectangle
rect(290, 255, 100, 60);
//right rectangle
rect(390, 276, 130, 40);
//CURVES
//curve 1
bezier(104, 220, 123, 223, 173, 227, 200, 234);
triangle(95, 219, 200, 234, 190, 283);
//curve 1 small
triangle(95, 219, 121, 237, 121, 258);
//curve 2
triangle(147, 190, 255, 228, 223, 299);
bezier(147, 190, 185, 201, 227, 217, 255, 228);
//litle triangle addition
triangle(147, 190, 162, 229, 185, 232);
//curve 3 the big one
//subcurve 3 big
triangle(335, 255, 229, 146, 287, 299);
bezier(229, 146, 277, 178, 315, 217, 335, 255);
//subcurve 3 small
triangle(237, 222, 229, 146, 287, 299);
//curve 4
triangle(335, 255, 460, 240, 407, 299);
bezier(335, 255, 375, 243, 425, 239, 460, 240);
//curve 5
triangle(395, 253, 472, 276, 429, 299);
bezier(395, 253, 424, 258, 451, 267, 472, 276);
//curve 6
triangle(472, 276, 550, 269, 512, 310);
bezier(472, 276, 498, 270, 525, 268, 550, 269);
//WINDOWS
fill(windowsR, windowsG, windowsB);
//window 1
triangle(121, 237, 190, 283, 121, 283);
//window 2
bezier(190, 283, 192, 270, 208, 270, 223, 299);
//window 3
bezier(223, 299, 246, 279, 269, 281, 287, 299);
//window 4
bezier(287, 299, 307, 281, 335, 281, 347, 299);
//winodw 5
bezier(347, 299, 362, 279, 384, 282, 407, 299);
//window 6
triangle(408, 271, 408, 299, 429, 299);
//window 7
bezier(429, 299, 447, 291, 461, 291, 469, 310);
//window 8
bezier(469, 310, 480, 294, 496, 294, 512, 310);
//winodw 9 (end)
triangle(512, 310, 537, 310, 537, 283);
fill(greyWaterR, greyWaterG, greyWaterB);
//WATER BELOW
rect(0, 332, 640, 480);
if ((mouseX > 0) & (mouseX < 640)){
greyWaterR = mouseX*((142-160)/640) + 160;
greyWaterG = mouseX*((222-160)/640) + 160;
greyWaterB = mouseX*((208-150)/640) + 150;
}
var offsetX1 = 100
var offsetY1 = 15
//waterlines
fill(greyWhiteR, greyWhiteG, greyWhiteB);
//row1
rect(640-mouseX, 345, 220, 3);
rect(640-mouseX + 280, 345, 160, 3);
rect(640-mouseX + 500, 345, 240, 3);
rect(640-mouseX - 300, 345, 200, 3);
rect(640-mouseX - 600, 345, 220, 3);
//row2
rect(640-mouseX + offsetX1, 345 + offsetY1, 220, 3);
rect(640-mouseX + 280 + offsetX1, 345 + offsetY1, 160, 3);
rect(640-mouseX + 500 + offsetX1, 345 + offsetY1, 240, 3);
rect(640-mouseX - 300 + offsetX1, 345 + offsetY1, 200, 3);
rect(640-mouseX - 600 + offsetX1, 345 + offsetY1, 220, 3);
//row3
rect(640-mouseX + 2*offsetX1, 345 + 2.5*offsetY1, 220, 3);
rect(640-mouseX + 280 + 2*offsetX1, 345 + 2.5*offsetY1, 160, 3);
rect(640-mouseX + 500 + 2*offsetX1, 345 + 2.5*offsetY1, 240, 3);
rect(640-mouseX - 300 + 2*offsetX1, 345 + 2.5*offsetY1, 200, 3);
rect(640-mouseX - 600 + 2*offsetX1, 345 + 2.5*offsetY1, 220, 3);
//row4
rect(640-mouseX + 3*offsetX1, 345 + 5*offsetY1, 220, 3);
rect(640-mouseX + 280 + 3*offsetX1, 345 + 5*offsetY1, 160, 3);
rect(640-mouseX + 500 + 3*offsetX1, 345 + 5*offsetY1, 240, 3);
rect(640-mouseX - 300 + 3*offsetX1, 345 + 5*offsetY1, 200, 3);
rect(640-mouseX - 600 + 3*offsetX1, 345 + 5*offsetY1, 220, 3);
/*var windows1R = 160;
var window1G = 160;
var window1B = 150;
var lightsR = 225;
var window2G = 193;
var window2B = 96; */
//colors!!!!!!!!!
/* greyWhite = color(245, 241, 230);
greySky = color(200, 200, 185);
greyWater = color(160, 160, 150);
windows = color(160, 160, 150);
sky = color(124, 35, 60);
lights = color(225, 193, 96);
water = color(81, 18, 35);
*/
}
/* //windows colors
var windowsR = 160;
var windowsG = 160;
var windowsB = 150;
//lights colors
var lightsR = 255;
var lightsG = 197;
var lightsB = 107;
function mouseIsPressed (){
if ((windowsR = 160)){
windowsR = 255;
windowsG = 197;
windowsB = 107;
}
else if (true) {
windowsR = 160;
windowsG = 160;
windowsB = 150;
}
}*/
I was feeling very ambitious at the start of this project, but after two days of coding simple shapes without yet having added any interactivity, i realized i needed to simplify the design if i was to finish before the deadline. I wanted to originally make the drawing change from soft day-colored gradients to vivid night-colored gradients but time was running short and i settled on a grey-to-saturated fill instead, which i am relatively happy with. Unfortunately, WordPress was not kind to my aspect ratio which i so meticulously planned out in a 640 x 480 arrangement but which was unceremoniously snipped by the WordPress formatting gods. In the future i will try to orient my canvases vertically to avoid cropping. 
As I was creating this, I didn’t really know what my end goal was going to be. I mostly let creative freedom have its way while I tried out different shapes and movements to see what I liked best. Altogether, this project was pretty tough for me, as a couple of things I wanted to do were a little too complicated (and it was all getting too jumbled and confusing), so I tried to keep it simpler, but with interesting-enough shapes. I tried to experiment more with triangles and mouseX/mouseY, which is why I focused so much on it.
//Natalie Schmidt
//nkschmid@andrew.cmu.edu
//Section D
//Project-03
function setup() {
createCanvas(480, 600);
rectMode(CENTER);
}
function draw() {
background(248, 207, 233);
//background lines
var x = 0
fill(0, 255, 0);
strokeWeight(.3);
//these lines will shake back and forth - it
// will change the position of each line with a value
// between 1 and 5 as well as move with the mouse
//half of them will move up with the mouse,
//half will move down with the mouse
x = x + random(1, 3);
line(x + 5, 0, x + 5, mouseY);
line(x + 25, 600, x + 25, mouseY);
line(x + 45, 0, x + 45, mouseY);
line(x + 65, 600, x + 65, mouseY);
line(x + 85, 0, x + 85, mouseY);
line(x + 105, 600, x + 105, mouseY);
line(x + 125, 0, x + 125, mouseY);
line(x + 145, 600, x + 145, mouseY);
line(x + 165, 0, x + 165, mouseY);
line(x + 185, 600, x + 185, mouseY);
line(x + 205, 0, x + 205, mouseY);
line(x + 225, 600, x + 225, mouseY);
line(x + 245, 0, x + 245, mouseY);
line(x + 265, 600, x + 265, mouseY);
line(x + 285, 0, x + 285, mouseY);
line(x + 305, 600, x + 305, mouseY);
line(x + 325, 0, x + 325, mouseY);
line(x + 345, 600, x + 345, mouseY);
line(x + 365, 0, x + 365, mouseY);
line(x + 385, 600, x + 385, mouseY);
line(x + 405, 0, x + 405, mouseY);
line(x + 425, 600, x + 425, mouseY);
line(x + 445, 0, x + 445, mouseY);
line(x + 465, 600, x + 465, mouseY);
//triangles
//the top points of each triangle will follow mouse
fill(155, 44, 75);
push();
noStroke();
//top triangles
//constrain mouseX within the canvas
var mouse1 = max(min(mouseX, 480), 0);
var mouse2 = max(min(mouseY, 640), 0);
triangle(mouse1, 50, 50, 150, 125, 150);
triangle(mouse1, 50, 200, 150, 275, 150);
triangle(mouse1, 50, 350, 150, 425, 150);
//center triangles - these will go in opposite direction
triangle(-mouse1 + 480, 225, 50, 325, 125, 325);
triangle(-mouse1 + 480, 225, 200, 325, 275, 325);
triangle(-mouse1 + 480, 225, 350, 325, 425, 325);
//bottom triangles
triangle(mouse1, 400, 50, 500, 125, 500);
triangle(mouse1, 400, 200, 500, 275, 500);
triangle(mouse1, 400, 350, 500, 425, 500);
pop();
//these circles wil move vertically with the mouse
//larger circles
push();
noStroke();
fill(201, 50, 93);
ellipse(75, 10 + mouse2 * 225 / 600,
40, 40);
ellipse(75, 200 + mouse2 * 225 / 600,
40, 40);
ellipse(240, 10 + mouse2 * 225 / 600,
40, 40);
ellipse(240, 200 + mouse2 * 225 / 600,
40, 40);
ellipse(400, 10 + mouse2 * 225 / 600,
40, 40)
ellipse(400, 200 + mouse2 * 225 / 600,
40, 40);
//smaller circles
ellipse(165, 10 + (-mouse2+1000) * 225 / 600,
20, 20);
ellipse(165, 200 + (-mouse2+1000) * 225 / 600,
20, 20);
ellipse(320, 10 + (-mouse2+1000) * 225 / 600,
20, 20);
ellipse(320, 200 + (-mouse2+1000) * 225 / 600,
20, 20);
pop();
}
/* Emmanuel Nwandu
enwandu@andrew.cmu.edu
Section D
Project-03-Dynamic-Drawing
*/
// Lower Window Lights Color
var WindowR = 49
var WindowG = 92
var WindowB = 98
//Controls background color and Building color
var bRed = 77;
var bGreen = 125;
var bBlue = 135;
// Controls the color of the Avengers Symbol
var AvengersR = 124;
var AvengersG = 198;
var AvengersB = 218;
function setup() {
createCanvas(480, 640);
}
function draw() {
background (bRed, bGreen, bBlue);
stroke(255);
strokeWeight(3);
//Changes Sky and building color as mouseY moves the length of the canvas
if (mouseY > 0 || mouseY < 640){
bRed = mouseY * ((77 -75)/640) + 40;
bGreen = mouseY * ((125 -75)/640) + 40;
bBlue = mouseY * ((135 -75)/640) + 40;
}
//Changes "A" symbol color as mouseY moves the length of the canvas
if(mouseY > 0 || mouseY < 640){
AvengersR = mouseY * ((124 -75)/640) + 40;
AvengersG = mouseY * (198/ 640);
AvengersB = mouseY * (218/640);
// WindowR = mouseY * ((124 -75)/640) + 40;
// WindowG = mouseY * (198/ 640);
// WindowB = mouseY * (218/640);
}
//Changes "A" symbol as mouse X moves across canvas if mouseY less than 270
if(mouseX > 0 & mouseY < 270 || mouseX < 480 && mouseY <270){
AvengersR = mouseX * ((212-50)/640) + 4;
AvengersG = mouseX * ((30 -10)/640) + 4;
AvengersB = mouseX * ((16-5)/640) + 4;
// WindowR = mouseX * ((212-50)/640) + 4;
// WindowG = mouseX * ((30 -10)/640) + 4;
// WindowB = mouseX * ((16-5)/640) + 4;
}
// Window Detailing
strokeWeight(0.5);
// Verticals
line(105, 271, 105, 640);
line(143, 143, 143, 521);
line(181, 271, 181, 405);
line(219, 271, 219, 345);
line(257, 271, 257, 305);
// Horizontals
line(67, 21, 98, 21);
line(67, 49, 104, 49);
line(67, 78, 111, 78);
line(67, 102, 117, 102);
line(67, 127, 127, 127);
line(67, 154, 157, 154);
line(67, 181, 342, 181);
line(67, 215, 108, 215);
// Lower Window Color
fill(WindowR, WindowG, WindowB);
noStroke();
strokeJoin(ROUND);
beginShape();
vertex(195, 407);
vertex(278, 640);
vertex(132, 640);
vertex(144, 575);
vertex(150, 540);
vertex(161, 500);
vertex(164, 487);
vertex(166, 480);
endShape();
// Lower Window Detailing
stroke(200);
strokeWeight(7);
line(185, 432, 202, 432);
line(174, 462, 211, 462);
line(164, 492, 223, 492);
line(156, 522, 234, 522);
line(150, 552, 244, 552);
line(144, 582, 254, 582);
line(138, 612, 265, 612);
stroke(255);
strokeWeight(2);
line(138, 600, 138, 640);
line(147, 554, 147, 640);
line(156, 518, 156, 640);
line(165, 484, 164, 640);
line(174, 459, 174, 640);
line(183, 434, 183, 640);
line(192, 410, 192, 640);
line(201, 425, 201, 640);
line(210, 434, 210, 640);
line(219, 459, 219, 640);
line(228, 484, 228, 640);
line(237, 518, 237, 640);
line(246, 530, 246, 640);
line(255, 554, 255, 640);
line(264, 582, 264, 640);
// General Building form
stroke(255);
strokeWeight(2);
line(67, 0, 67, 640);
fill(200);
quad(234, 347, 227, 355, 325, 640, 337, 640);
quad(212, 377, 195, 404, 278, 640, 300, 640);
noFill();
bezier(93, 0, 123, 195, 154, 155, 334, 175);
bezier(121, 640, 158, 408, 203, 325, 319, 269);
bezier(127, 640, 164, 408, 209, 325, 338, 269);
bezier(131, 640, 166, 408, 221, 325, 335, 271);
//Dark Glazing behind "A" symbol
fill(31, 51, 70);
stroke(255);
strokeWeight(2);
ellipse(138, 220, 80, 80);
noStroke();
quad(328, 182, 319, 224, 153, 224, 153, 182);
quad(279, 231, 265, 257, 153, 257, 153, 231);
fill(200);
stroke(255);
ellipse(138, 220, 68, 68);
fill(31, 51, 70);
ellipse(138, 220, 60, 60);
fill(200);
noStroke();
strokeJoin(ROUND);
beginShape();
vertex(275, 266);
vertex(154, 266);
vertex(154, 257);
vertex(265, 257);
vertex(279, 231);
vertex(177, 231);
vertex(179, 224);
vertex(354, 224);
vertex(354, 231);
vertex(295, 231);
endShape();
ellipse(354, 227.5, 7, 7);
// Extends landing pad using mouseX within the range of 365 to 448
// and 335 to 418
var LeftWall = 365;
var RightWall = 448;
var LeftWallb = 335;
var RightWallb = 418;
var xc = constrain(mouseX + 30, LeftWall, RightWall);
var xcb = constrain(mouseX, LeftWallb, RightWallb);
fill(31, 51, 70); // Controls color of landing pad explicitly
stroke(255);
strokeWeight(2);
quad(59, 266, xc, 266, xcb, 271, 65, 271);// Draws landing pad
//Lighter Glazing
fill(89, 116, 135);
stroke(255);
strokeWeight(1);
quad(93, 0, 105, 0, 111, 19, 97, 19);
quad(97, 20, 111, 20, 117, 39, 101, 39);
quad(101, 40, 117, 40, 123, 59, 105, 59);
quad(105, 60, 123, 60, 129, 79, 109, 79);
quad(110, 80, 129, 80, 137, 99, 115, 99);
quad(115, 100, 137, 100, 147, 119, 124, 119);
quad(124, 120, 147, 120, 162, 139, 138, 139);
triangle(139, 140, 162, 140, 175, 159);
//Avengers symbol
fill(AvengersR, AvengersG, AvengersB);
strokeWeight(2);
strokeJoin(MITER);
beginShape();
vertex(108, 263);
vertex(97, 263);
vertex(144, 180);
vertex(155, 180);
vertex(155, 226);
vertex(146, 218);
vertex(146, 198);
vertex(132, 223);
vertex(146, 223);
vertex(146, 220);
vertex(157, 228);
vertex(146, 236);
vertex(146, 233);
vertex(127, 233);
vertex(108, 263);
endShape();
beginShape();
vertex(155, 234);
vertex(155, 249);
vertex(147, 249);
vertex(147, 240);
vertex(155, 234);
endShape();
}
function mousePressed(){
if(mouseX > 0 & mouseY < 270 || mouseX < 480 && mouseY <270){
WindowR = 194;
WindowG = 209;
WindowB = 15;
} else if (true) {
WindowR = 42;
WindowG = 92;
WindowB = 98;
}
}
This project took a while. I started by simply drawing the form/design I wanted, defining a few variables along the way. When the initial form was near completion I started to explore the change of color and size, of a few elements in the drawing. I struggled with getting a smooth gradient of color change when the mouse moves, but eventually I found something that worked for me.

I based my drawing and design on this image. It was also my intention to have some avengers flying through the sky, but I broke my code when I tried.
I was inspired by my love of Marvel to code the Avengers Tower, in dedication of the fearless Avengers. Thank you for all you have done, and keep on avenging.
]]>//Robert Managad
//Section E
//rmanagad@andrew.cmu.edu
//Project-03
//changes in color, position, size, and angle
//contrary behaviours in rotations.
//attributes of the wave vector "big circle"
var circleHW = 200; //height and width of circle
circleColorR = 141;
circleColorG = 168;
circleColorB = 186;
circlestrokeW = 0;
//attributes of dot rings. All rotating objects follow these conventions.
var dotcircleHW = 100;
dotcircleStrokeW = 0;
dotstrokeW = 0;
dotcircle2HW = 200
dotcirclestrokeW2 = 0;
dotstrokeW2 = 0;
function setup(){
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw(){
background(5);
//wave vector
noFill();
stroke(141, circleColorG, 186);
strokeWeight(circlestrokeW);
ellipse(width/2, height/2, circleHW, circleHW);
circleHW = mouseY*4; // Size of circle gets bigger as mouse moves downward by a factor of 4.
circleColorG = mouseX/3; // color of circle changes as mouse moves downward by a factor of 1/3.
circlestrokeW = mouseY/25; // strokeweight of circle changes as mouse moves downward by a factor of 1/25.
//dot circle outer
noFill();
stroke(circleColorR, 168, 186);
strokeWeight(dotcirclestrokeW2);
ellipse(width/2, height/2, dotcircle2HW, dotcircle2HW);
dotcircle2HW = mouseY*8; // size of circle gets bigger as mouse moves downward by a factor of 8
circleColorR = mouseX/3;// Red channel of circle changes as mouse moves downward by a favtor of 1/3
dotcirclestrokeW2 = mouseY/20;// strokeweight changes as mouse moves downward by factor of 20
//dots outer
fill(5);
stroke(141, circleColorG, 186);
strokeWeight(dotstrokeW2);
push(); //performing rotations only for these elements
translate(width/2, height/2);
rotate(-mouseY); //negative mouseY makes element rotate counter-clockwise.
//dotcircle is the diameter of the orbited circle, placing each dot at the edge of the circle when the other coordinate is 0.
ellipse(dotcircle2HW/2, 0, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse(dotcircle2HW/2, dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0 - dotcircle2HW/2, 0, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse(0 - dotcircle2HW/2, 0 - dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0, dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0, 0 -dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
//dot circle inner
fill(5);
stroke(circleColorR, 168, 186);
strokeWeight(dotcircleStrokeW);
ellipse(width/2, height/2, dotcircleHW, dotcircleHW);
dotcircleHW = mouseY; // Expands at slower rate than first circle.
circleColorR = mouseX/3;
dotcircleStrokeW = mouseY/45;
//dots inner
fill(5);
stroke(141, circleColorG, 186);
strokeWeight(dotstrokeW);
push(); //performing rotations only for these elements
translate(width/2, height/2);
rotate(mouseY);
ellipse(dotcircleHW/2, 0, dotcircleHW/5, dotcircleHW/5); //dotcircle is the diameter of the orbited circle.
dotstrokeW = mouseY/80;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse(0 - dotcircleHW/2, 0, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0 - dotcircleHW/2, 0 - dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse (0, dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse (dotcircleHW/2, dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse (0, 0 - dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop()
}
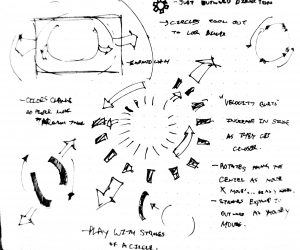
My approach to this project came from motions emulated by a ship moving through space, with waves and particles approaching the person viewing the work by expanding in size. In my sketches, I explored multiple variants of rotational elements before choosing on ellipses to maintain simplicity. As always, I used Adobe Illustrator to assist me in mapping out the composition of the work.

// helen tsui
// 15-104 section d
// hyt@andrew.cmu.edu
// project-03-dynamic-drawing
var x1 = 100; // top left coordinate of the quad
var x2 = 150;
var x3 = 200;
var x4 = 250;
var y = 230; // top left coordinate of the quad
var v = 150; // random variable, refer to attached pic in post
var TH = 120; // triangle height, refer to attached pic in post
var TW = 170;
var radius = 20; // radius
var lightOn = false;
var curveOn = false;
var arrived1 = false;
var arrived2 = false;
var arrived3 = false;
var arrived4 = false;
function setup() {
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw() {
background(0); // black
// lights turn on the screen
fill(255, 255, mouseX / 3); // yellow
text("~press me~", 80, 100);
noStroke();
ellipse(200, 200, radius, radius); // light source
// mouse approach the light source and light fills the screen
var distance = dist(mouseX, mouseY, 200, 200);
if (distance < 10) {
lightOn = true;
}
if (lightOn == true){
radius += 5;
}
// a sequential order from quad1+3 to quad2+4
if (radius > 500) {
if (x1 < 150) {
x1 += 1
} else {
arrived1 = true;
}
if (x2 < 200 & arrived1 == true) {
x2 += 1;
} else {
arrived2 = true;
}
if (x3 < 250 & arrived2 == true) {
x3 += 1;
} else {
arrived3 = true;
}
if (x4 < 300 & arrived3 == true) {
x4 += 1;
} else {
arrived4 == true;
}
}
// original quad lines
b = mouseX; // color gradient for background
stroke(0);
strokeWeight(3);
v = random(120, 125);
// quad 1
line(x1, y, x1 + TW, y - TH);
line(x1 + TW, y - TH, x1 + TW, y - TH + v);
line(x1 + TW, y - TH + v, x1, y + v);
line(x1, y + v, x1, y);
// quad 2
if (arrived1 == true) {
line(x2, y, x2 + TW, y - TH);
line(x2 + TW, y - TH, x2 + TW, y - TH + v);
line(x2 + TW, y - TH + v, x2, y + v);
line(x2, y + v, x2, y);
}
// quad 3
if (arrived2 == true) {
line(x3, y, x3 + TW, y - TH);
line(x3 + TW, y - TH, x3 + TW, y - TH + v);
line(x3 + TW, y - TH + v, x3, y + v);
line(x3, y + v, x3, y);
}
// quad 4
if (arrived3 == true) {
line(x4, y, x4 + TW, y - TH);
line(x4 + TW, y - TH, x4 + TW, y - TH + v);
line(x4 + TW, y - TH + v, x4, y + v);
line(x4, y + v, x4, y);
}
}
This project has been extremely challenging to me. I was struggling a lot with which idea to focus on, and eventually chose an abstract geometric, animation-like shape. I wanted to create a scenery of light litting up the screen in darkness, and surprisingly you would find moving, animated geometry sequence. The end product was not really what I expected, but in general I was glad that I learned ways to use better logic with if statements.
]]>var skyColor = 150;
var sunY = 50;
var lightsOn = false;
var starsX = 100
var starsY = 320
function setup() {
createCanvas(640, 480);
background(0, skyColor,255);
}
function draw() {
//sky color
strokeWeight(1);
var skyColor = mouseX/(640/225);
background(0, 225 - skyColor, 225);
//sun
fill(255,228,0);
ellipse(2*mouseX, sunY + (.2*mouseX), 80, 80);
//moon
fill(219,220,226);
var moonY = 2*(-mouseX+480)
if (moonY < 80) {
moonY = 80;
}
arc(width/2, moonY, 80, 80, HALF_PI, PI + HALF_PI, CHORD);
//stars
fill(219,220,226);
strokeWeight(10);
if (mouseX > 400) {
starsX = random(0,640);
starsY = random(0,100);
point(starsX,starsY);
}
//grass
strokeWeight(1);
var grassColor = mouseX/(640/177);
noStroke();
fill(0, 177 - grassColor, 0);
rect(0, 420, 640, 60);
//house
//house part
fill(165, 0, 0);
rect(400, 270, 175, 180);
//roof part
fill(0);
triangle(350,270,487,200,625,270);
//door
fill(0);
arc(487,450,40,150,PI, TWO_PI)
//door handle
fill(255,228,0);
ellipse(500,430,10,10);
//window color
if (lightsOn == true) {
fill(255,228,0);
} else {
fill(0);
}
//windows
ellipse(487,300,30,30);
rect(430,320,40,40);
rect(505,320,40,40);
stroke(0);
line(525,320,525,360);
line(450,320,450,360);
line(505,340,545,340);
line(430,340,470,340);
}
function mousePressed() {
if (lightsOn == true) {
lightsOn = false;
} else {
lightsOn = true;
}
}
I had trouble coming up with an idea, so I settled for something easy because I’m artistically challenged. The sun and moon set and rise respectively when the mouse goes left to right, the colors change, the house lights turn on with a mouse click, and the stars come out when it’s dark.
]]>