// Lingfan Jiang
// Section B
// lingfanj@andrew.cmu.edu
// Project-07
function setup(){
createCanvas(480, 480);
}
function draw(){
background(80);
//tranlate the center of the canvas
translate(240, 240);
stroke(255);
strokeWeight(0.5);
Hypotrochoid();
}
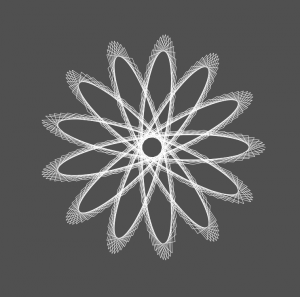
function Hypotrochoid(){
//x and y defines the positions of points
var x;
var y;
//use map and constrain to keep the shapes inside the canvas
//Also, use mouseX and mouseY to change all the variables inside the equation
var xbound = constrain(mouseX, 0, 480);
var a = map(xbound, 0, 480, 0, 130);
var b = map(xbound, 0, 480, 0, 60);
var h = constrain(mouseY, 0, 270);
noFill();
//Hypotrochoid
beginShape();
for (var i = 0; i < 360; i++) {
x = (a - b) * cos(i) + h * cos((a - b) / b * i);
y = (a - b) * sin(i) - h * sin((a - b) / b * i);
vertex(x, y);
};
endShape();
}I think this is an easy but super fun project. Before working on this project, I have seen projects using the spirograph technique. I was very interested in how math was a natural art. However, I am surprised by how much I could do just using mathematical curves and p5.js.
This project also became more interesting adding the interactive aspect. By doing this project, I realized that sometimes the artist does not need to have a clear vision about how the final form looks at first. Design within the process can also be a great way to have surprising results.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)