/* Rani Randell
rrandell@andrew.cmu.edu
Section A
Project 10 */
var ab = []; //stands for abstract
var backcolor; //for a mouse changes color backdrop
var beanFill;
function setup() {
createCanvas(400, 400);
for (var i = 0; i < 15; i++){
var rx = random(width);
ab[i] = makeAbs(rx);
}
frameRate(2);
}
function draw() {
var R = mouseX
var G = mouseY
var B = mouseY
backcolor = color(R, G, B);
background(backcolor);
updateAbs();
removeAbs();
addNewAbs();
}
function updateAbs(){
// update abstract position
for (var i = 0; i < ab.length; i++){
ab[i].move();
ab[i].display();
}
}
function removeAbs(){
var Keep = [];
for (var i = 0; i < ab.length; i++){
if (ab[i].x + ab[i].breadth > 0) {
Keep.push(ab[i]);
}
}
beans = Keep;
}
function addNewAbs() {
var Likelihood = 5;
if (random(0,4) < Likelihood) {
beans.push(makeAbs(width));
}
}
function abMove() {
this.x += this.speed;
}
function absDisplay() {
var AHeight = random(10, 30);
var bHeight = this.nheight * AHeight;
var RR = mouseY
var GG = mouseY
var BB = mouseX
beanFill = color(RR, GG, BB)
fill(beanFill);
noStroke(0);
push();
translate(this.x, height - 20);
ellipse(0, -bHeight, this.breadth, bHeight);
pop();
push();
translate(0, 0);
strokeWeight(7);
stroke(beanFill);
line(0,400, random(100,350), 0);
pop();
push();
translate(0,0);
strokeWeight(7);
stroke(beanFill);
line(400, 400, random(0,400), 0);
pop();
}
function makeAbs(birthLocationX) {
var abst = {x: birthLocationX,
breadth: 40,
speed: .4,
nheight: round(random(2,6)),
move: abMove,
display: absDisplay }
return abst;
}
***Move the mouse around image to work***
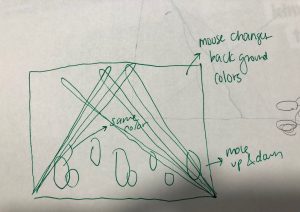
For this project I wasn’t interested in a stereotypical landscape, so I created a sort of abstract landscape with ‘jumping beans’, spotlights, and an RGB spectrum that changes based on mouse movement. I am really interested in how certain colors interact with one another and I used this project to explore that by watching the intersection of the moving beans and background color. Below is an early process sketch:

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)