Christine Chen-Project-11-Composition
/*
Christine Chen
Section E
cyc1@andrew.cmu.edu
Project-11-Composition
*/
var turtle;
var angle = 50;
//color variables
var R = 20;
var G = 0;
var B = 100;
var A = 10;
function setup() {
createCanvas(400, 400);
background(240); //light gray color
turtle = makeTurtle(100, 100);
frameRate(10);
}
function draw() {
//draw with turtles
for (i = 0; i < 50; i++){
turtle.setColor(color(R, G, B, A));
turtle.setWeight(2);
turtle.penDown();
turtle.forward(random(1, 10));
turtle.left(angle);
}
}
function mousePressed(){
//draw turtle where mouse is
turtle = makeTurtle(mouseX, mouseY);
//randomize color
R = random(0, 200);
G = random(0, 30);
B = random(100, 255);
A = random(10, 80);
//randomize angle
angle = random(0, 15);
}
//canvas restarted when key is pressed
function keyPressed(){
resetCanvas();
}
function resetCanvas() {
background(240);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Directions:
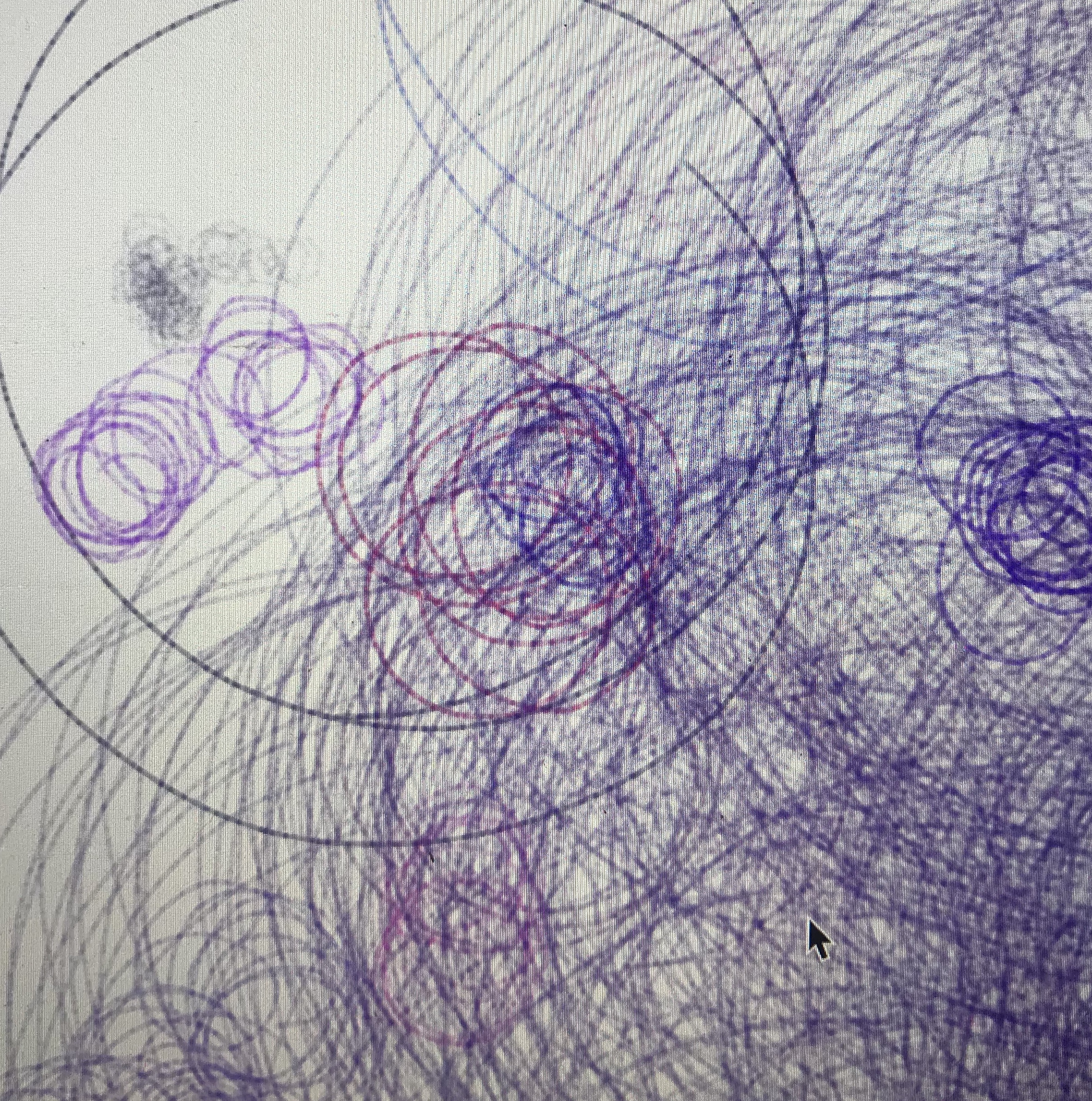
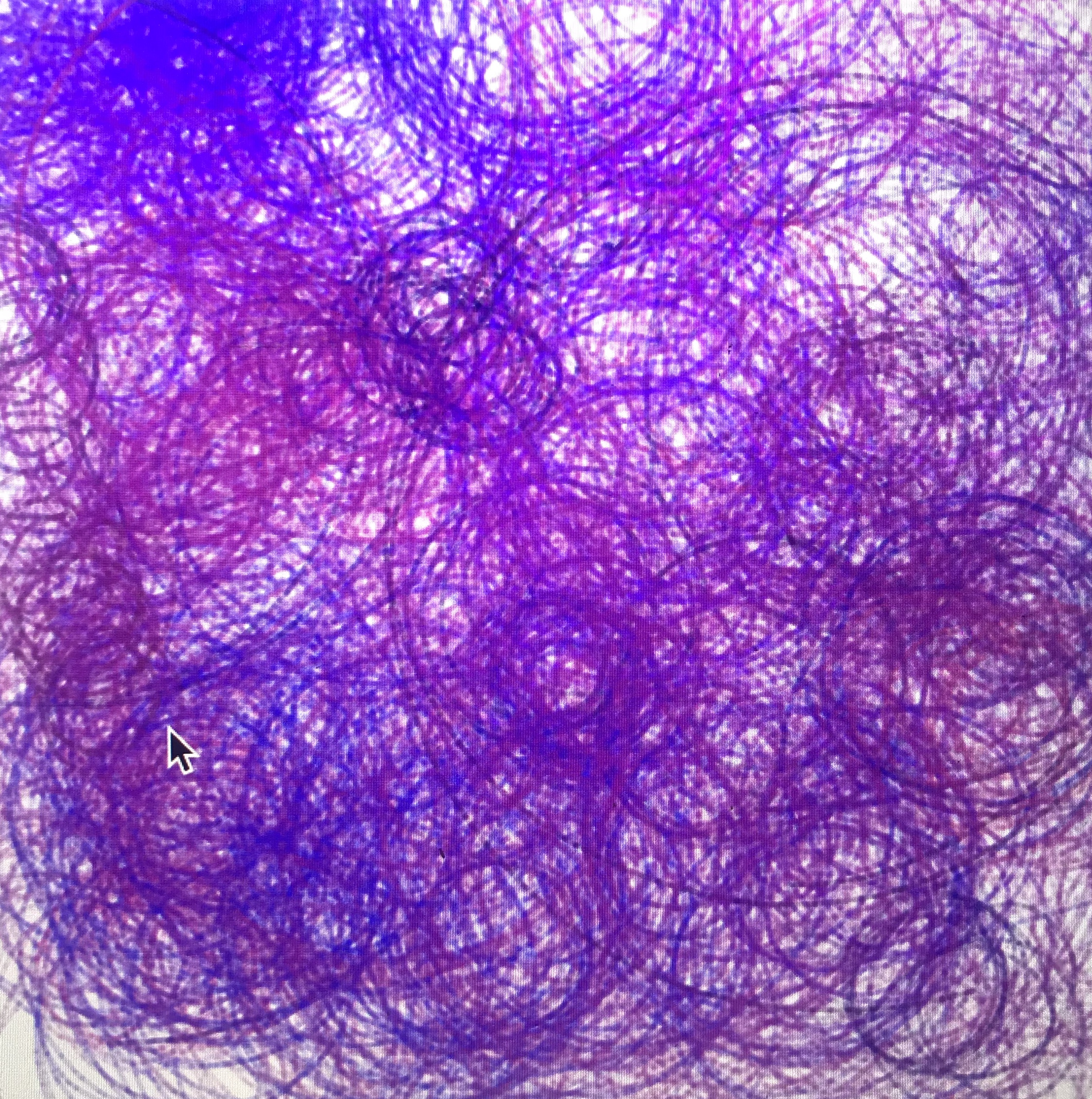
– Click to draw additional squiggles
– Press key to reset
I enjoyed playing around with turtle graphics! Before doing this project, I think that all we have done with turtle graphics is drawing it very strictly through giving it strict directions. For this project, I played around with adding randomness to the graphics. I also experimented with alpha, giving the created image a gradient. I adjusted the parameters of the randomness of the colors so that they would all have a more blue and red mixture of colors.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)