/* Jason Zhu
Section E
jlzhu@andrew.cmu.edu
Project 11
*/
var bigturtle;
function setup() {
createCanvas(450, 450);
// set color variables for background
var cx = constrain(mouseX, 0, 480);
var cy = constrain(mouseY, 0, 480);
var red = cx * .3
var green = cy * .3
var blue = 100
background(red * .3 - 15, green * .3 - 15, blue * .3 - 15);
// set stroke settings
strokeJoin(MITER);
strokeCap(PROJECT);
// create turtle and adjust settings
bigturtle = makeTurtle(width / 2, height / 2);
bigturtle.setColor(255);
bigturtle.setWeight(2);
bigturtle.penDown();
frameRate(999);
}
function draw() {
for (var i=0;i<1;i++){
turtle = makeTurtle(-25,-25)
turtle.penDown
}
// set color variables for turtle
var cx = constrain(mouseX, 0, 450);
var cy = constrain(mouseY, 0, 450);
var red = cx * .58
var green = cy * .58
var blue = 108
turtle.setColor(color(red,green,blue))
turtle.setWeight(mouseY/20)
turtle.penDown()
turtle.forward(mouseY)// move depending on the y position of the mouse.
turtle.right(90) // turn turtle right.
turtle.forward(mouseX) // move again depending ont he xposition of the mouse.
turtle.left(90) // turn turtle left.
turtle.back(mouseX) // move again depending ont he xposition of the mouse.
turtle.right(90) // turn turtle right.
turtle.back(mouseX) // move again depending ont he xposition of the mouse.
turtle.left(90) // turn turtle left.
turtle.back(mouseX) // move again depending ont he xposition of the mouse.
}
// Turtle Code
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
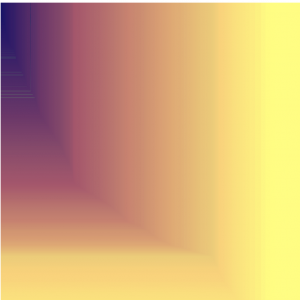
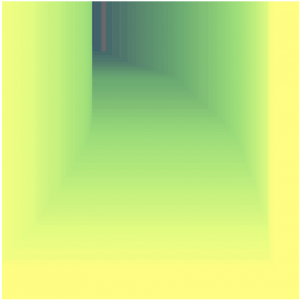
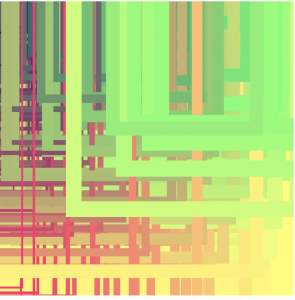
return turtle;}For this project I wanted to try to create hallway compositions with p5.js. I devised the following system in order to replicate hallways under a compliment color scheme when a user draws a line diagonally. Overall, I found the project stimulating and particularly informative in the inner workings of how the turtle function runs.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)