/*Julie Choi
15-104 Section E
jjchoi@andrew.cmu.edu
Project-11
*/
var shapeSize = 50;
function setup() {
createCanvas(400, 400);
background(0);
}
function mousePressed(){
//randomize angle to create different compositions
var angle = random(30, 90);
//create turtle variable
var turtle = makeTurtle(mouseX, mouseY);
// set like color to light turquoise
turtle.setColor(color(162, 215, 207));
//draw geometric composition
for(var x = 0; x < 20; x++){
turtle.penDown();
turtle.forward(shapeSize);
turtle.right(angle);
turtle.forward(shapeSize);
turtle.right(angle);
turtle.forward(shapeSize);
turtle.right(angle);
turtle.forward(shapeSize);
turtle.right(angle);
//alter angle when ever new shape is drawn
shapeSize -= 1;
turtle.right(25);
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
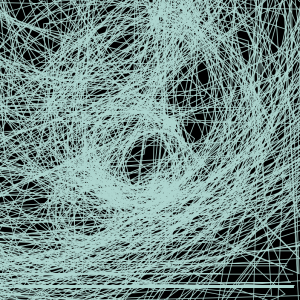
return turtle;}For this week’s composition project, I enjoyed the freedom that we had with the turtle graphics. My project was created after I had fun creating randomized circular geometric shapes. I used some techniques that I learned from the video lectures and the recitation.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)