/*
Min Jun Kim
minjubki
15104
Project 11
Makes a turtle composition
*/
var t1, t2; //initialize turtles
var turtles = []
var inc = 0.05 //used to control pace of sin
var v = 0.5 //value for sin
var ang; //angle
var xind = []; //index for x
var yind = []; // index for y
var sumx=0; //sum of x
var sumy =0 ; //sum of y
var topdistx = 0; //distance from a certain point
var topdisty = 0; // y distance from a certain point
function setup() {
createCanvas(480, 480);
//sets up two turtles
t1 = makeTurtle(width/2, height/2);
t1.setWeight(2);
t1.setColor(255);
t1.penDown();
t2 = makeTurtle(0, 0);
t2.setWeight(1);
t2.setColor(0);
t2.penDown();
frameRate(500);
}
function draw() {
background(0);
noFill();
//draws the grid in the background
while(t2.y < height+10) {
t2.forward(width);
t2.right(90);
t2.forward(3);
t2.right(90);
t2.forward(width);
t2.left(90);
t2.forward(3);
t2.left(90);
}
//repeat once it finishes
if (t2.y > height) {
t2.goto(0,0);
}
//have a repeating colorshift
t2.setColor(sin(v)*200);
//only have the drwaing if mouse is in canvas
if (mouseX> width || mouseY > height) {
t1.penUp();
}
else {t1.penDown()};
//t1.setWeight(random(5))
strokeWeight(1);
//find angle to mouse
ang = int(t1.angleto(mouseX,mouseY));
distanco = dist(mouseX,mouseY, t1.x, t1.y);
rect(0,0, width-1, height-1);
t1.forward(10+distanco/ang);
//make drawing shift if mouse is moving
t1.turnToward(mouseX,mouseY,ang);
t1.goto(width/2, height/2);
//make sure it is in bounds
if(t1.x > width || t1.x < 0) {
t1.goto(random(width),random(height));
}
//draw the pattern in middle
for (var i = 0; i < 200; i++) {
t1.forward(mouseY/5);
t1.right(mouseX/9+90);
t1.forward(sin(v)*mouseY/100);
//index values
xind[i] = t1.x;
yind[i] = t1.y;
//draw exoanding points
if (i % 2 === 0) {
t1.forward(distanco*cos(v));
t1.left(2);
}
//inverse expanding points
if (i % 5 === 0) {
t1.forward(50*sin(v));
t1.right(2);
}
//make sure it stays in center
t1.goto(width/2, height/2);
}
//find sum of all points
for (i = 0; i < xind.length; i++) {
sumx += xind[i];
sumy += yind[i];
}
//make the list not too big
if (xind.length > 100) {
xind.pop();
yind.pop();
}
//find distance to cneter
topdistx = dist(sumx/xind.length, 0, 240, 0);
topdistx = dist(0, sumy/xind.length, 0, 240);
//go to cneter of drawing
t1.goto(sumx/xind.length,sumy/yind.length);
fill(0);
//reset
sumx=0;
sumy=0;
//controls the value for the sin and return to 0 if too high
v += inc;
if (v > 100) { v= 0};
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
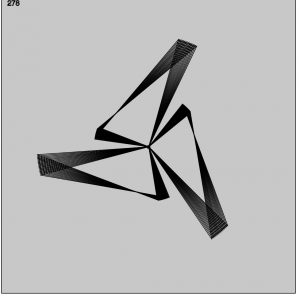
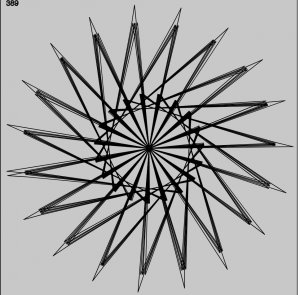
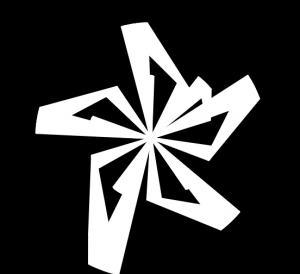
return turtle;}This week I wanted to draw something that could be used a music video in relation to this week’s looking outwards. I first drew patterns in the middle that changed according to the position of the mouse, then added elements that were based on time. I decided to use sin and cos and increased it with a certain value. The value could be changed to make it beat faster, but it was too overwhelming that way. Then I drew a simple grid in the background, and added color elements to it. I think that this project turned out well, and I was shocked that turtle graphics can produce such detailed programs.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)