
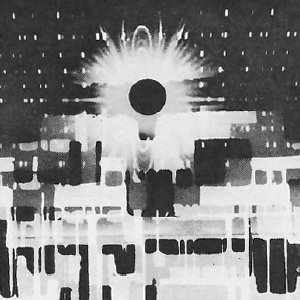
The ReCode Project is an online archive of computer-generated art that takes its content from “Computer Graphics and Art”, a magazine that published this art from 1976 to 1978. The project is a collection of works from many different generative artists, such as one work Untitled by Otto Beckman.
The work itself is very mysterious, but what’s admirable about it to me is the artist’s ability to play with empty space and dark space to reflect the distinct style of watercolor painting, a very different medium from computer generation (in 1977, no less).
Part of the beauty of the archive is that no code is shown in any way, which leaves the algorithm of each work of art up to interpretation. I am amazed at how the artist achieved the watercolor look and managed to reflect shadows, but unfortunately cannot guess at how his algorithm works. However, the artist’s skill in perhaps other mediums shines through in his work, and his skills in computer-generated art, to me, opened my eyes to a different medium.
Source: http://recodeproject.com/artwork/v2n1untitled_Beckmann_Otto_06
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)
