

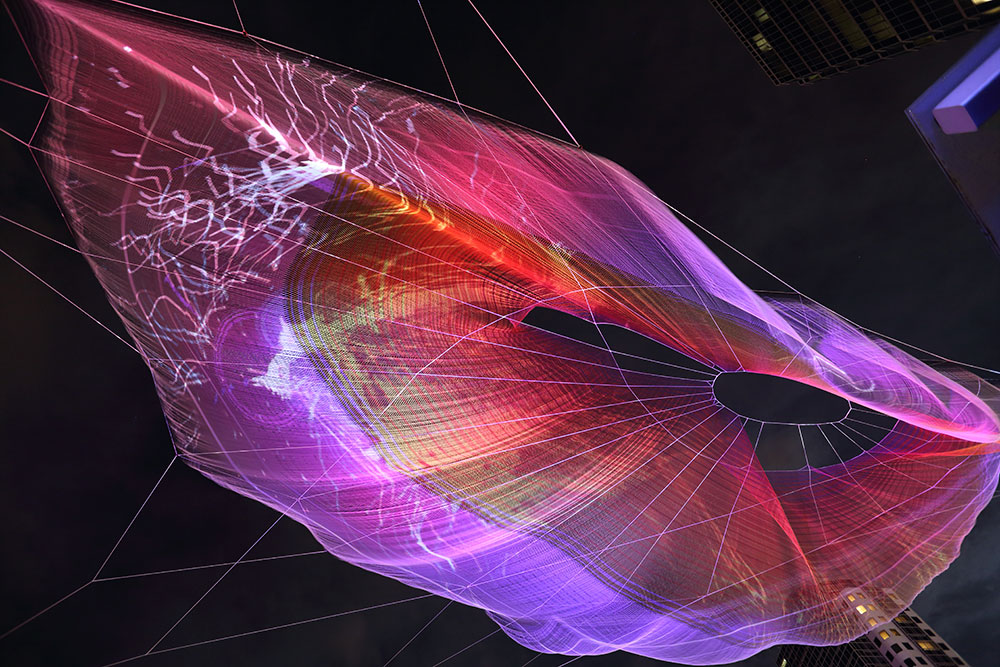
“Unnumbered Sparks” is an interactive sculpture that was created by Janet Echelman, Aaron Koblin and his team at the Google Creative Lab. This massive sculpture in the sky is mainly crowd-controlled, because the users are the ones who create the visuals, which are projected from their mobile devices. Ever since I studied fine arts and transitioned into design, I always had a passion for interactive, digital, and societal art. “Unnumbered Sparks” is a perfect example of the type of art I enjoy, combining digital and interaction. I love how Echelman and Aaron achieved their goal of making this project mainly run by the common people. Users are able to draw different lines and shapes with various colors just on their phone. I admire how each interaction a person has is very different and personal. Seeing their own art floating in the sky gives the user a celestial-like experience. Also, I enjoy how there are other elements like sound that is part of this experience, which also adds ambience to the environment.
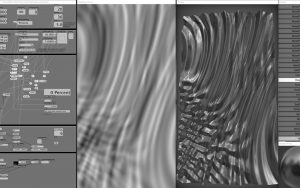
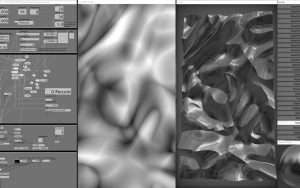
This sculpture mainly uses a website that’s on a browser. This interactive art is very easy to use. The user only needs to connect to the WIFI to get access to a “remote control”-like website to draw. The Google Creative team used projection mapping to visualize the drawings. To allow this collaboration, the team used a program, which they created, called “Go.” It is similar to two coding programs: Python and C. “Go” is useful for high throughput networking. To create a 3D model, the team used Chrome and WebGL. These programs allowed the team to perfectly project onto the complex sculpture. With all these complex steps, all the designers had to consider other elements like weather, temperature, and wind change.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)