sketchDownload
//Isabel Xu
//15-104 Section A
//Project 6
var circ_size;
var s;
var h;
var m;
function setup() {
createCanvas(480, 480);
//choose HSB colorMode for further arguments on hue and saturation
colorMode(HSB);
frameRate(10);
}
function draw() {
background(255);
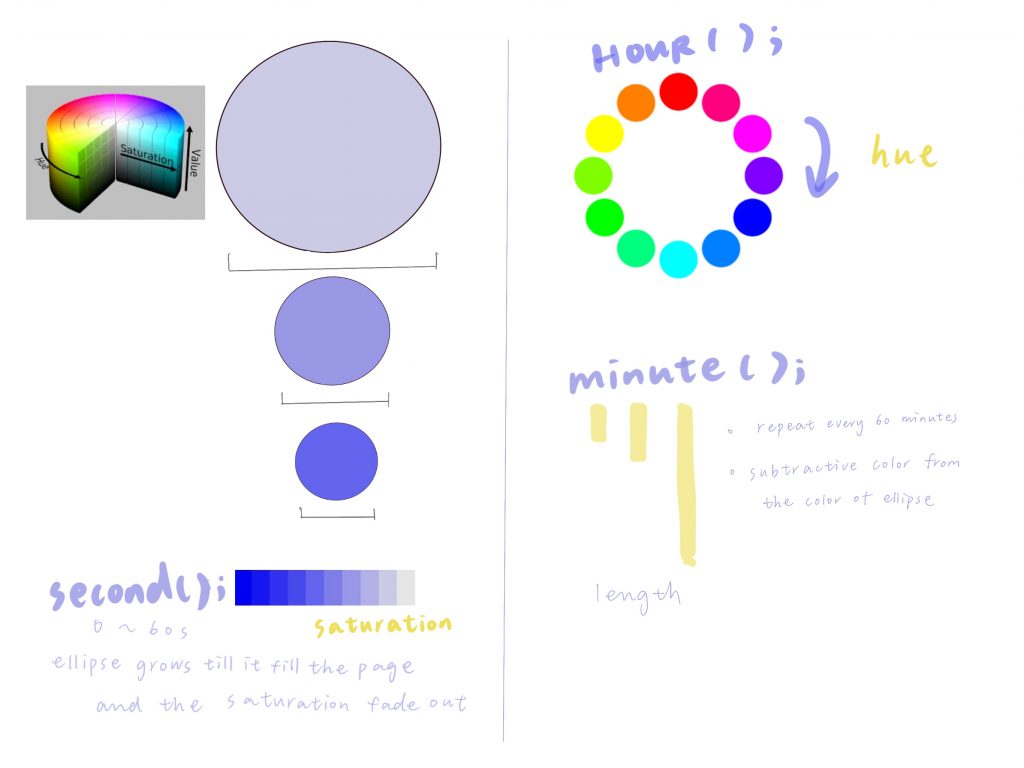
let h = hour();
let s = second();
//define the hue of the cicle with the current hour
//define the saturation of the circle with the current second
fill(360-h*15,104-s*1.73,255);
noStroke();
//define the size of the cicle by the current second
let circ_size = (second ())*8;
//ellipseJitter effect
ellipse(width/2+random(-3,3), width/2+random(-3,3), circ_size, circ_size);
// When the circle gets bigger than the screen
// Make it small again
if (circ_size > 480) {
circ_size = 0;
}
let m = minute()
push();
//let the following element to locate at the center
translate(width/2+random(-3,3),0);
//fill the rect with color that subtracted from the color of the circle
fill(h*15,s*1.73,255);
//define the length of the rect with the current minute
rect(-10,0,10,(m*8));
pop();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2021/09/stop-banner.png)