
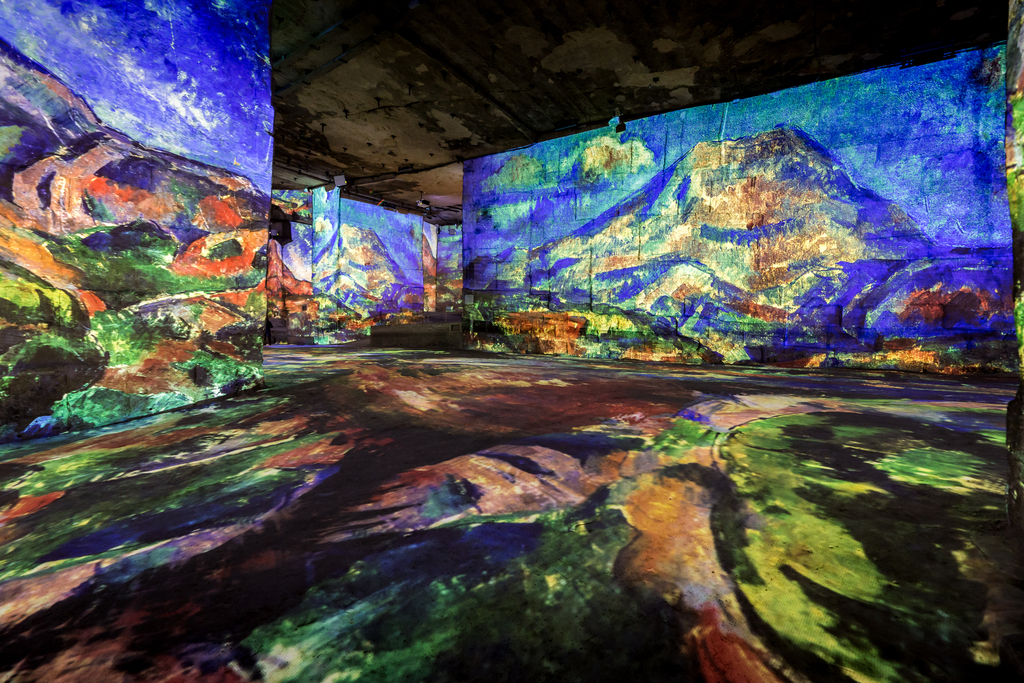
What particularly amazes me about this project is how the creators seamlessly combined so many different mediums (classical music, animation, post-impressionist art, set design). Because the performance was on such a large scale (around 200 viewers at a time, all walking around), it would’ve required massive coordination between different members of the team. In this case, majority of the people followed the artistic vision of Iannuzzi, but there still were massive amounts of coordination between artists in different specialties.
The author was inspired by the works of Cezanne, and used several pieces of classical music as the acompanying soundtrack. While this style of exhibition originated in France, there have been several exhibitions of other artists in other cities, using the same immersive, animated artwork model.
I think this will allow for much more interactive and immersive art experiences, where the participater gets to experience multiple levels of art in actionable ways.
Link to site:
Creator: Gianfranco Iannuzzi (and a whole team behind him)
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2023/09/stop-banner.png)