If I’m using Naimark’s framework, I guess I do often find myself thinking in terms of first word art. I admire the art I admire usually because it pushes into some new territory. I would say that isn’t by my own volition. At an institution which poses itself as cutting edge and groundbreaking or whatever words the Carnegie Mellon marketing team adopts, the narratives will always center these kinds of groundbreaking works. It’s no surprise that the school of art does the same.
Of course new territory isn’t homogeneous. In the past year, I’ve been focusing on art that pushes conceptually and pushes away from performance as this thing that goes on in some amount of time. I’m not sure why I haven’t focused as much on new technological territory—perhaps I subconsciously feel that’s a BCSA major’s place and not mine. I think to some extent “nostalgia” has been imposed on my work because I’ve refused to engage with even the current non-first-word state of technology in any real way. These are points to reflect on for me and things I see necessary to change for myself.
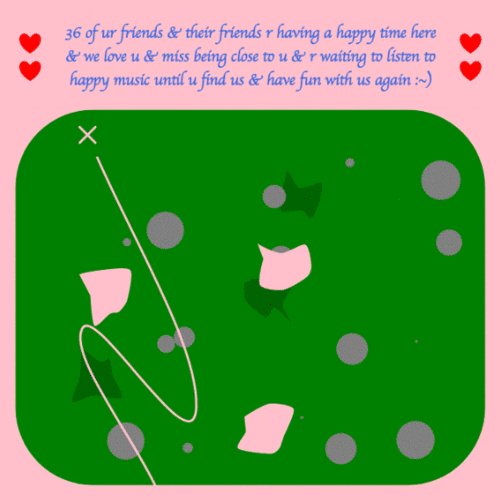
 I miss building lovely friendships with lovely people in classes as I did last year. Accordingly, I wanted to make a background that invited friendship over zoom classes. I’ve been watching a little bit of Blue’s Clues recently and really enjoy its graphics.
I miss building lovely friendships with lovely people in classes as I did last year. Accordingly, I wanted to make a background that invited friendship over zoom classes. I’ve been watching a little bit of Blue’s Clues recently and really enjoy its graphics.