
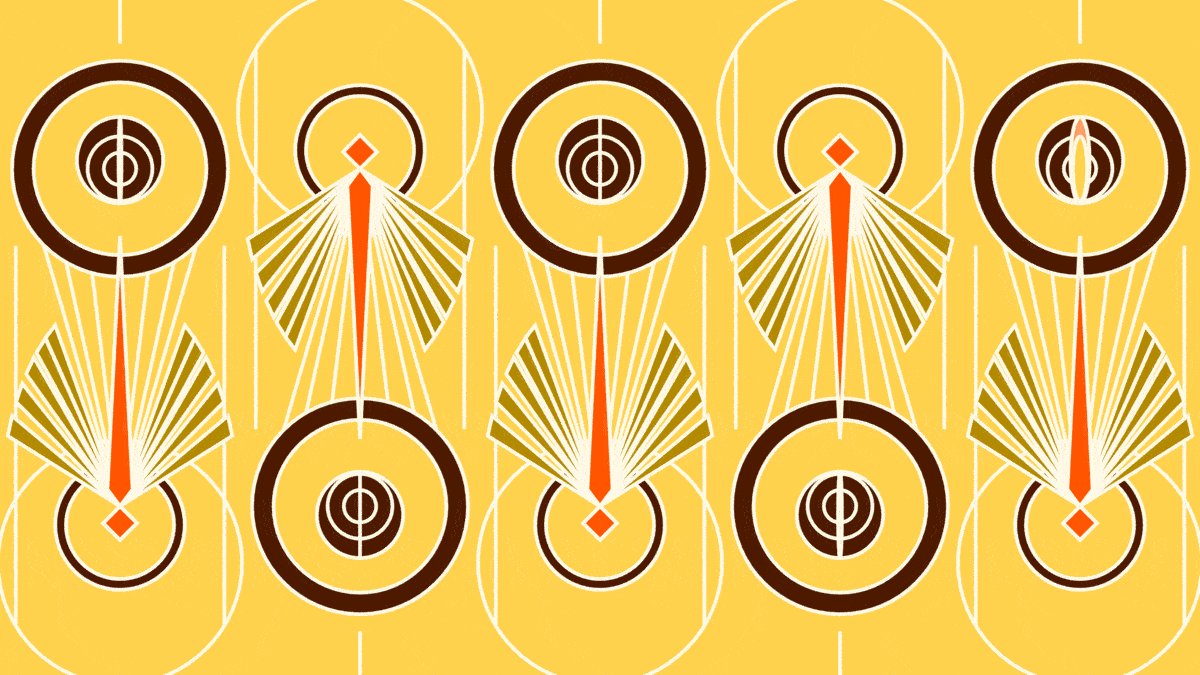
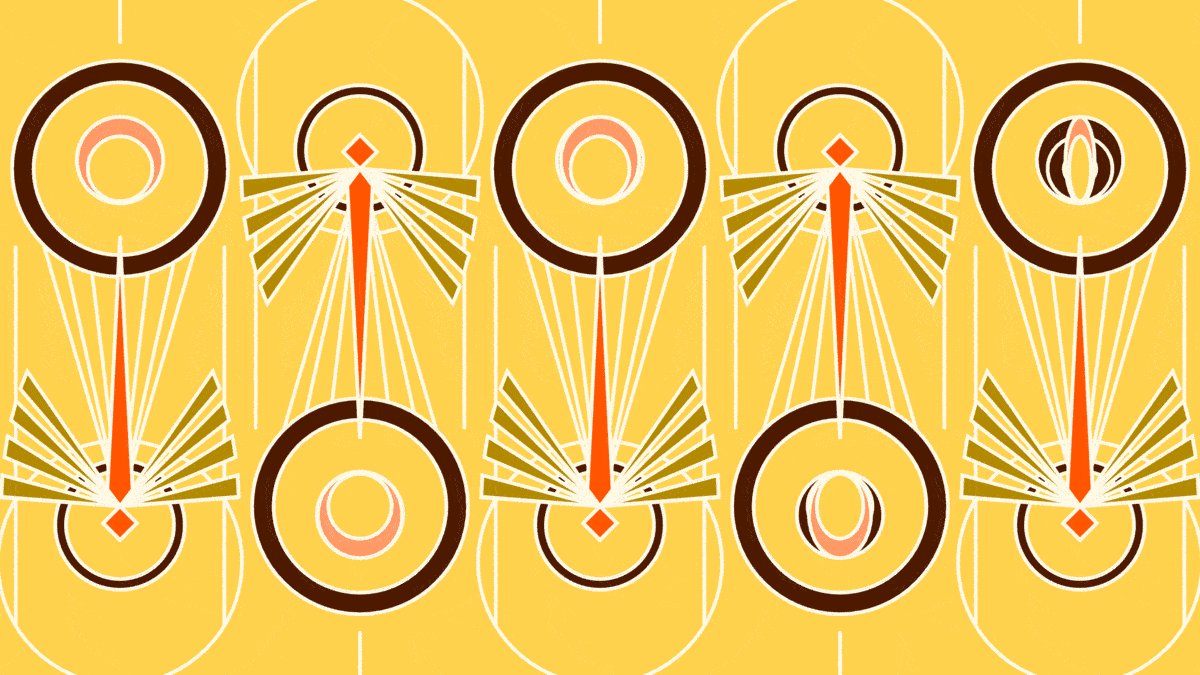
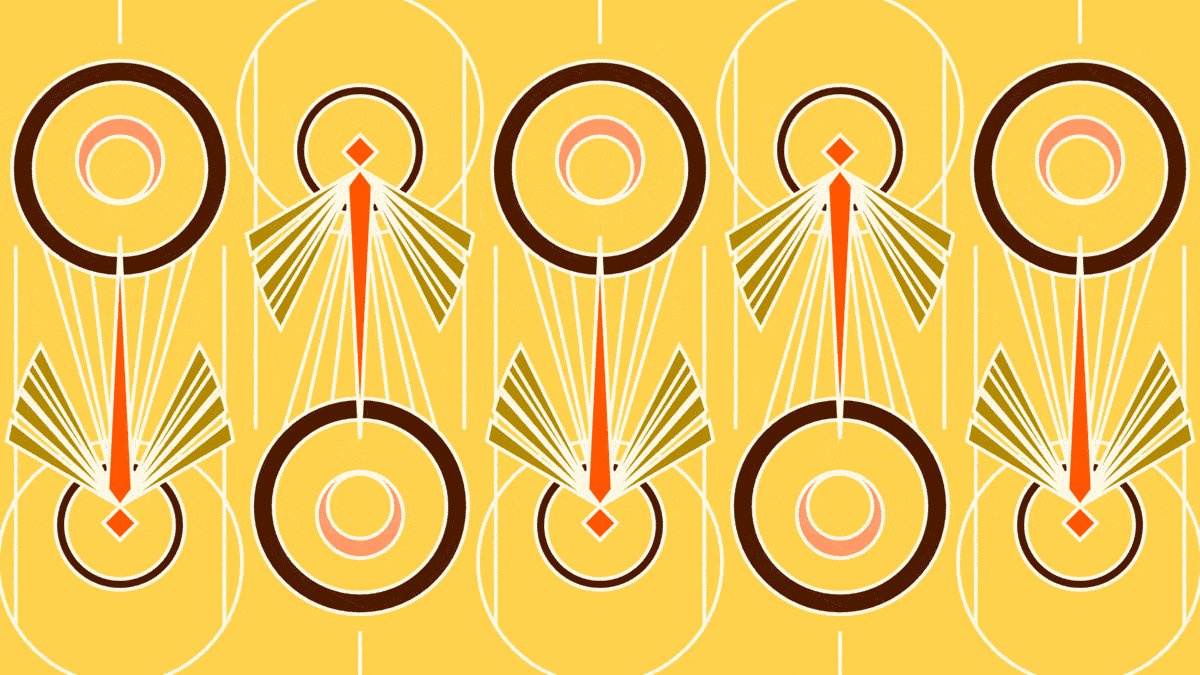
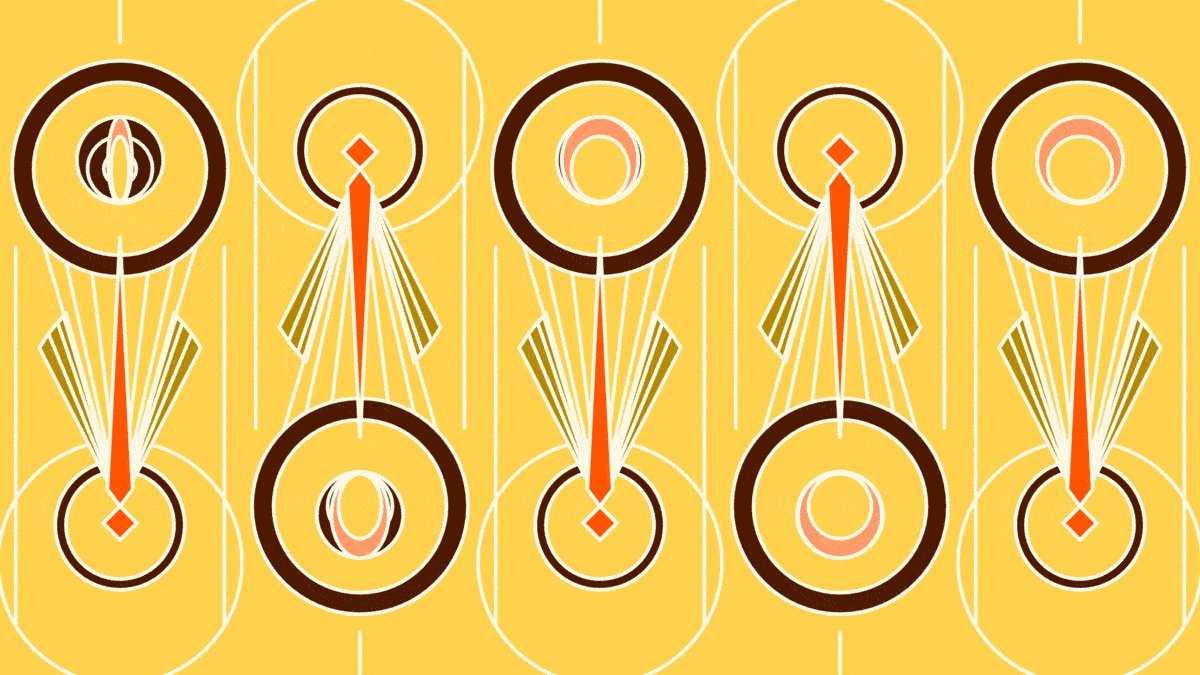
For this project, I wanted to focus upon the idea of making the best of a bad situation given the current state of the world as well as the serenity of impending dread. So, I decided to create something I dislike, wasps, in a pleasing manner and portray the image in way that could make the viewer anxious. Creating this project was definitely a challenge as I had to decide which I features I wanted to move and how I wanted each feature to move using new topics such as easing functions and rotating and translating the canvas. However, I enjoyed this project as I got to focus upon working with a art deco and experimenting with a subject of my choice. I think my color choice and composition turned out nicely and like the way circles rotate like there’s a gust of wind blowing through them. However, I think I should have made each wasp’s wings be at a different stage of opening and perhaps pause a little bit longer on the closed position to put more emphasis on when fluttering motion of the wings. I used the doubleExponentialSigmoid function in order to place emphasis on the open and closed positions of the rings as they turned. Upon reflection, I think I could have incorporated that function into how the wings flap.



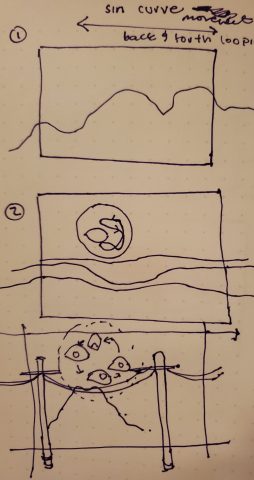
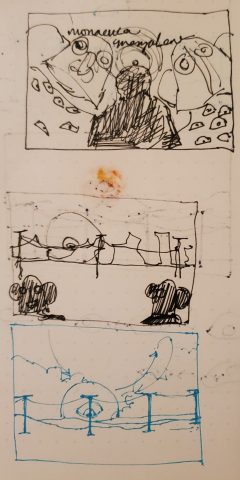
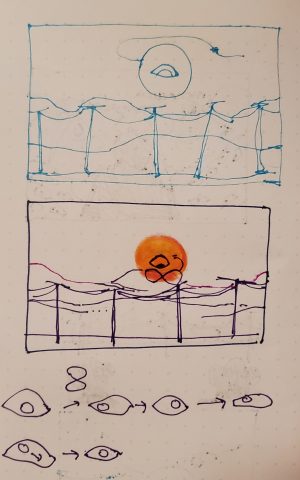
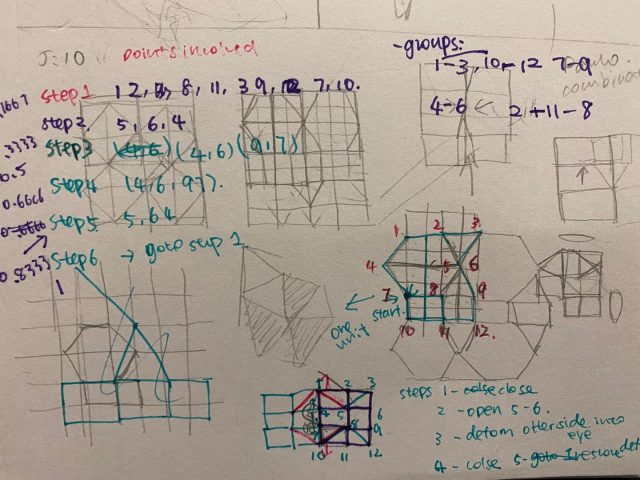
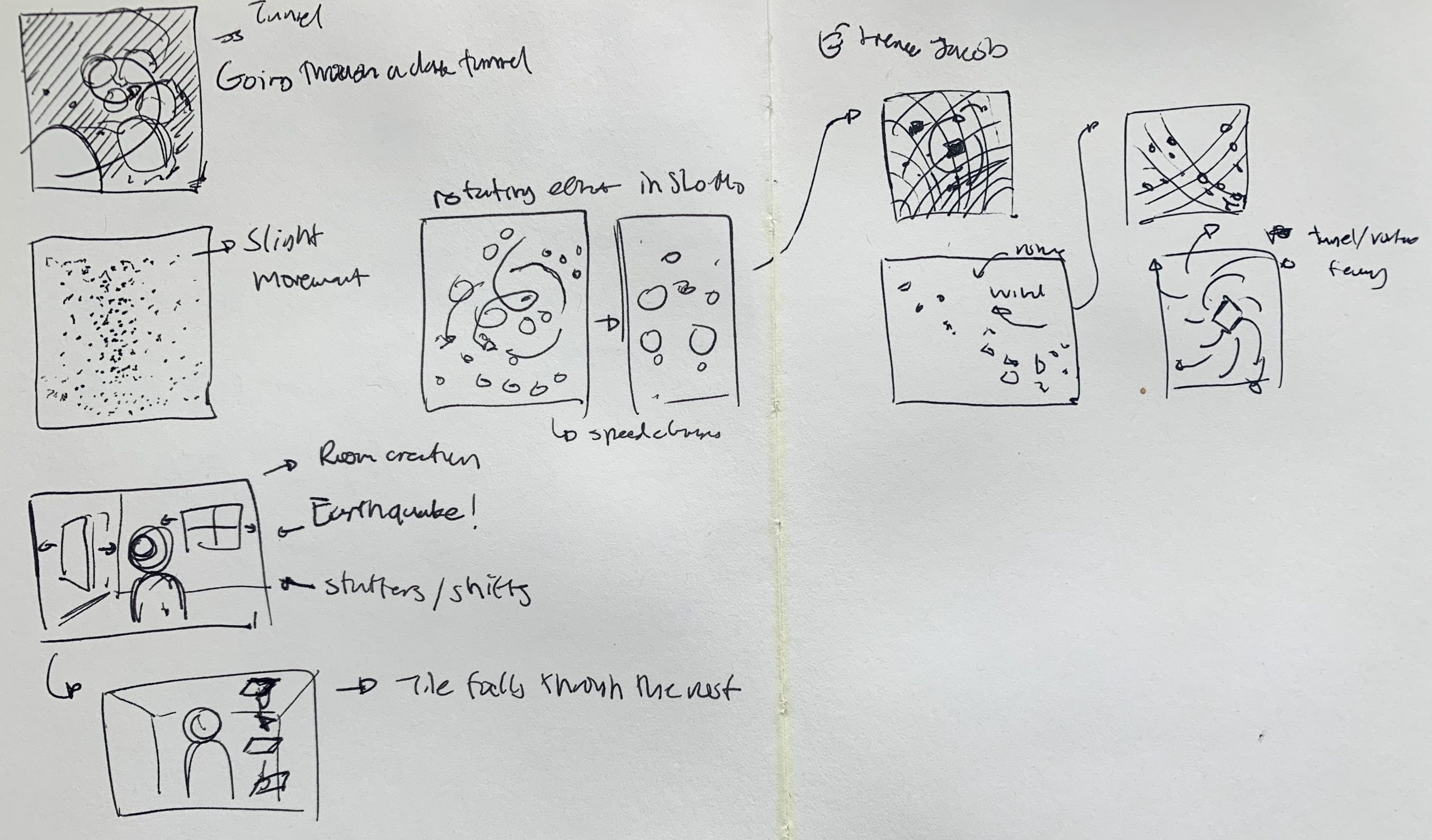
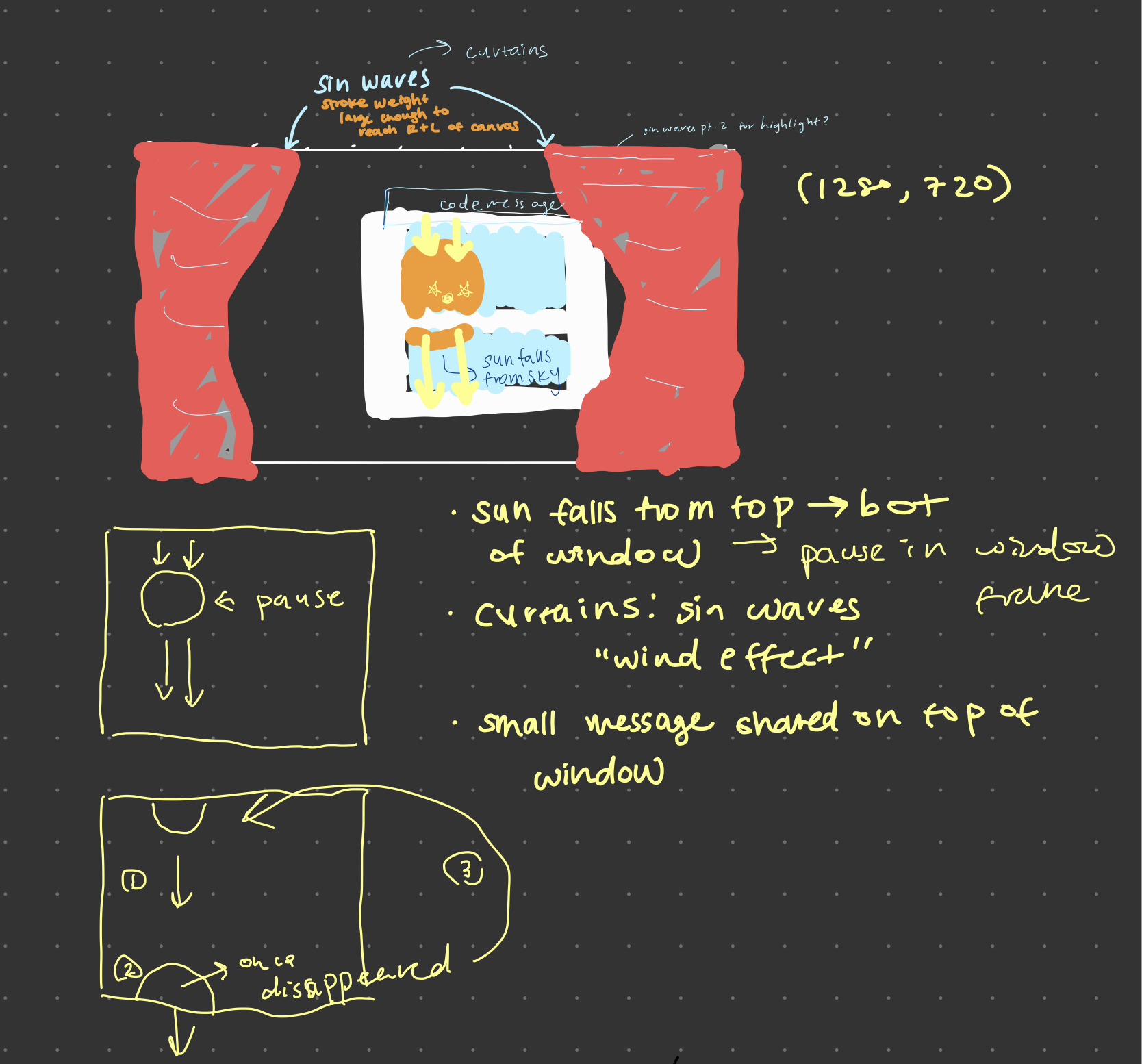
Sketches – I initially wanted to make a more ornate art nouveau design with curving lines, but I had to settle for a simpler art deco style instead.




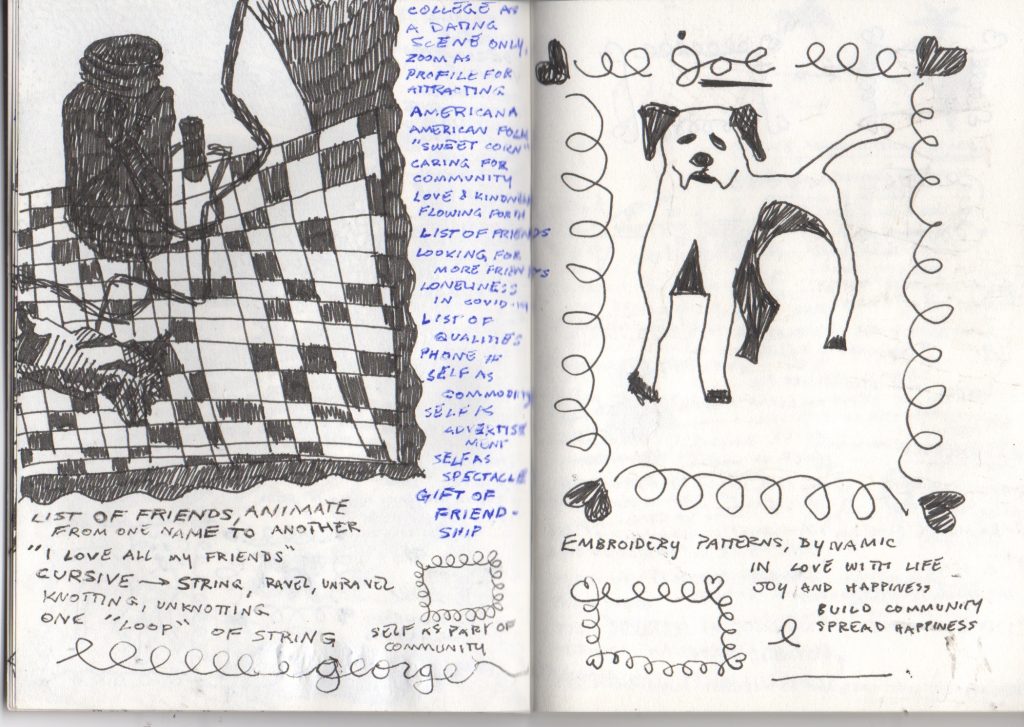
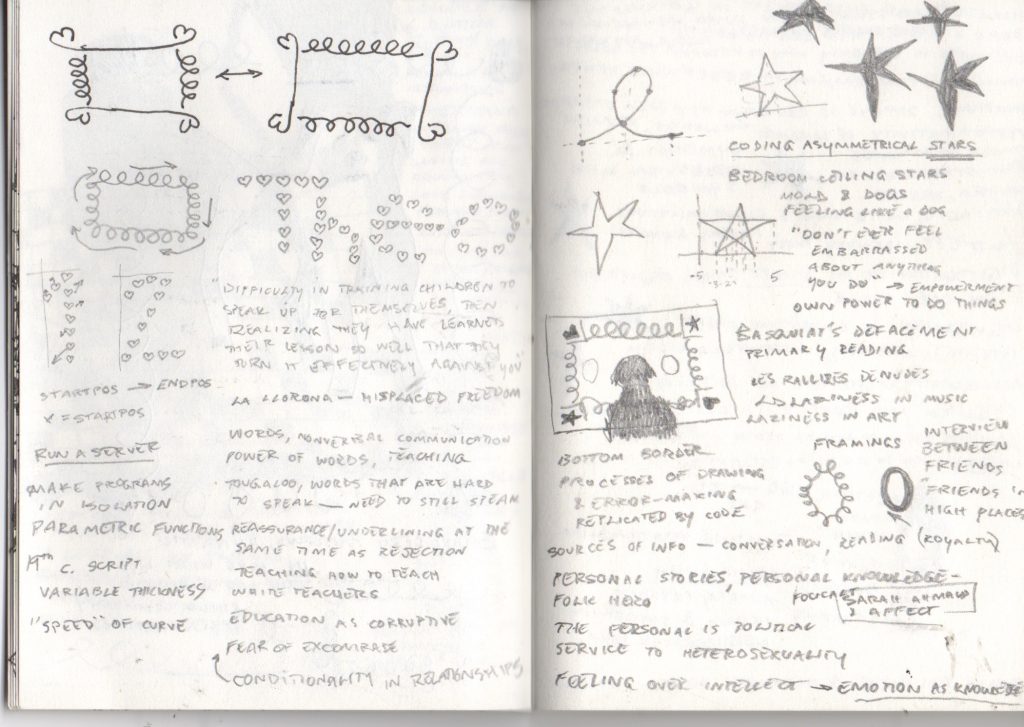
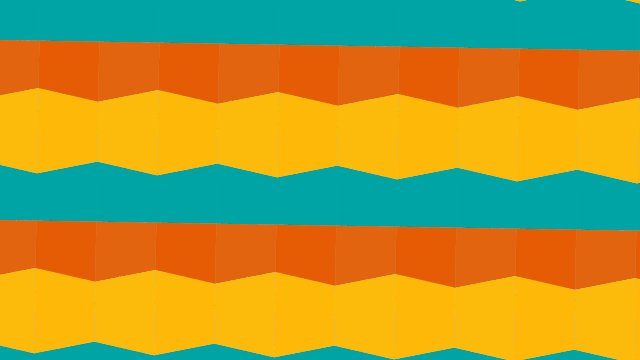
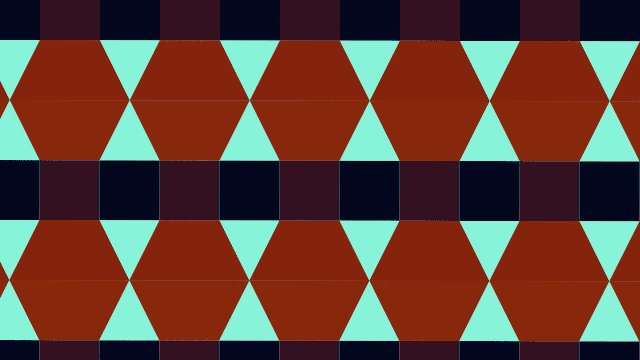
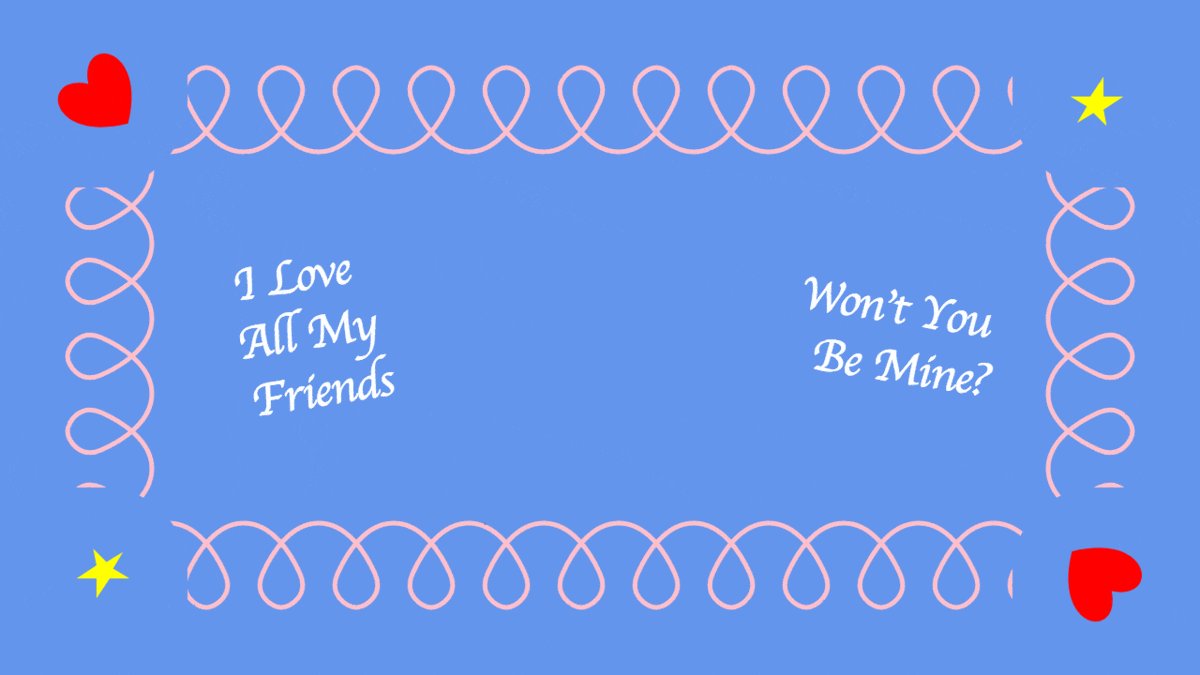
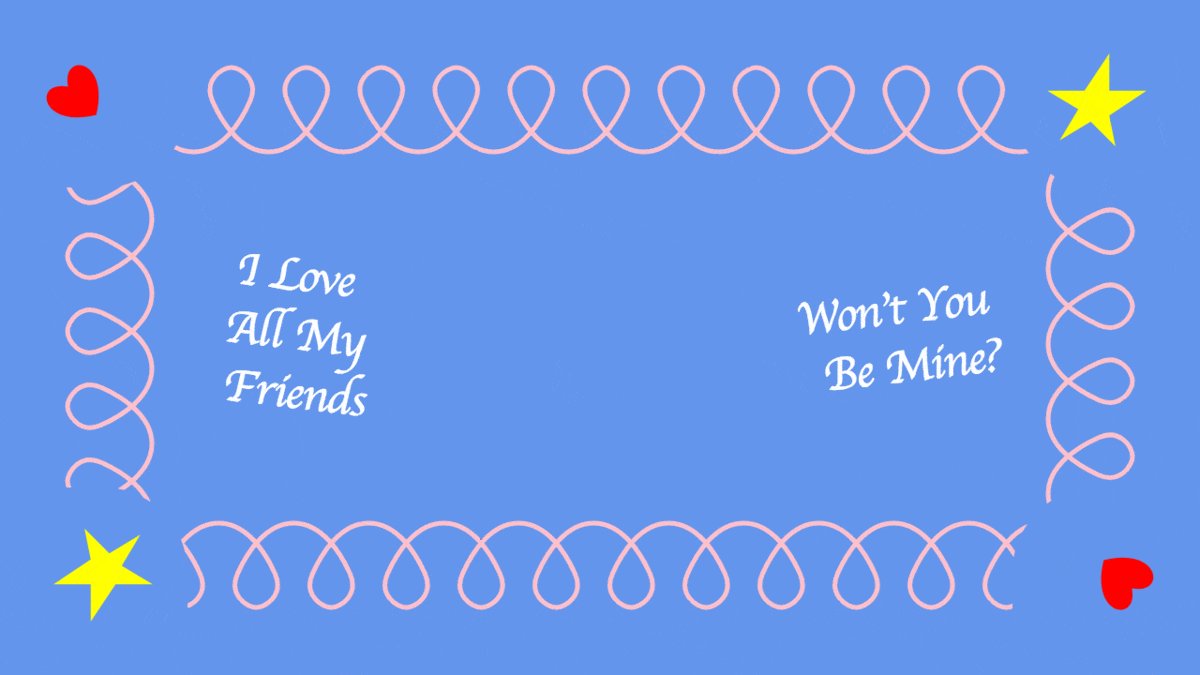
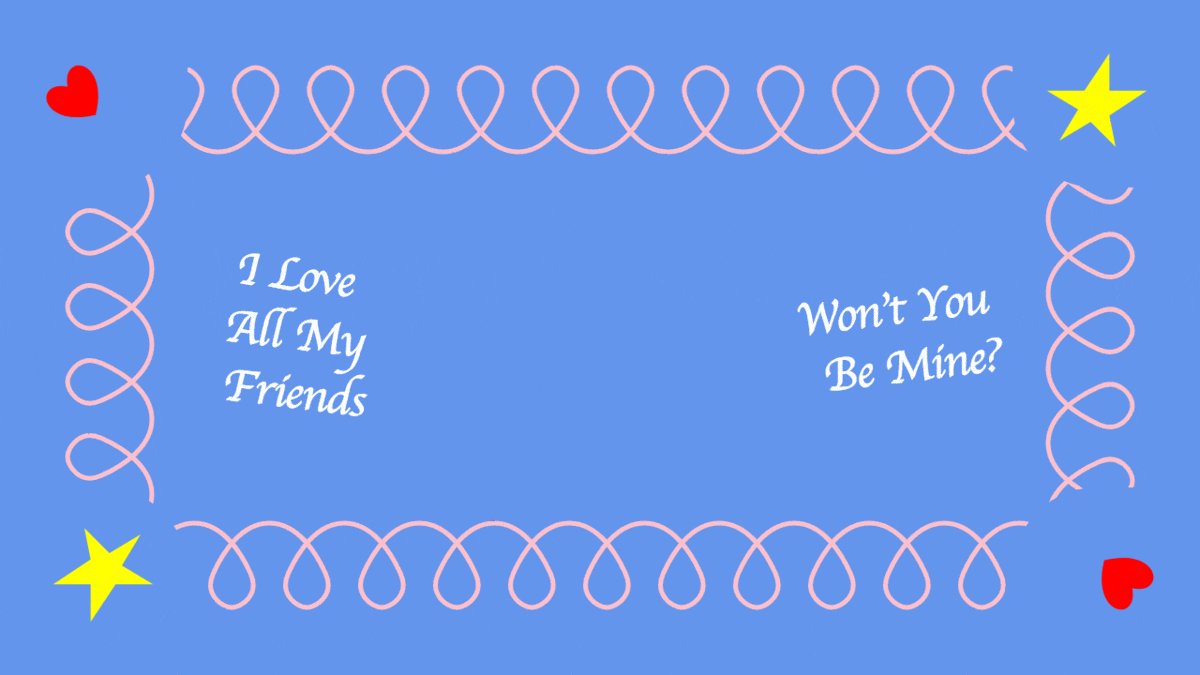
 I miss building lovely friendships with lovely people in classes as I did last year. Accordingly, I wanted to make a background that invited friendship over zoom classes. I’ve been watching a little bit of Blue’s Clues recently and really enjoy its graphics.
I miss building lovely friendships with lovely people in classes as I did last year. Accordingly, I wanted to make a background that invited friendship over zoom classes. I’ve been watching a little bit of Blue’s Clues recently and really enjoy its graphics.