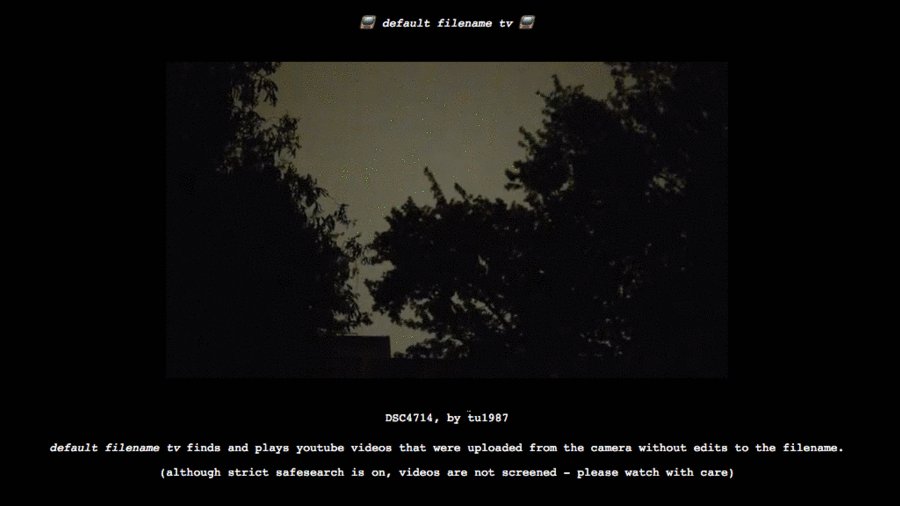
Mintabox is a user-collaborative, generative website created by the artist Joe Hedges. His intention with this website was to explore the idea of information stored within the internet space or as he calls “the information page”. Any user is able to generate a digital box that contains a user-submitted text and/or image. Hedges created this system using PHP, CSS, HTML, Javascript, digital photography, oil painting while directly observing and utilizing digital photography and image manipulation.

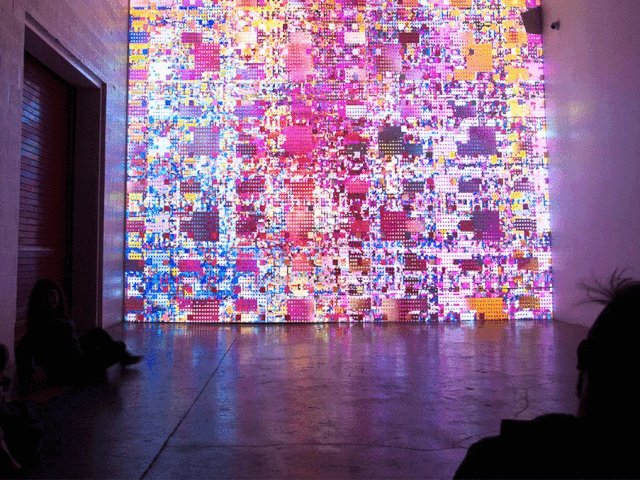
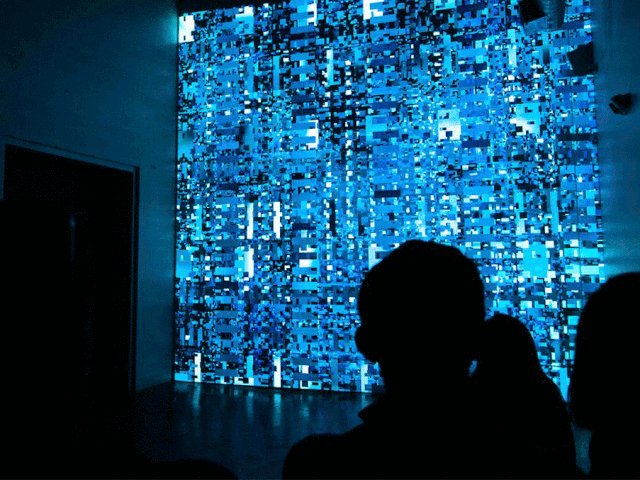
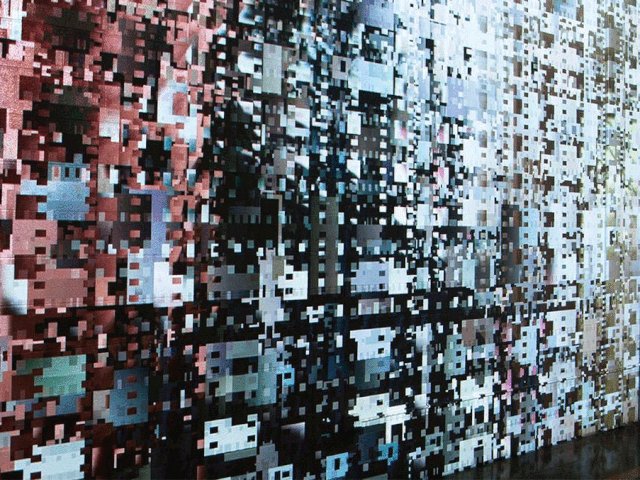
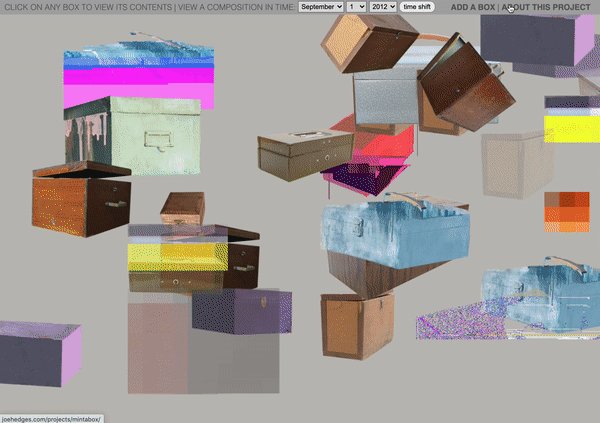
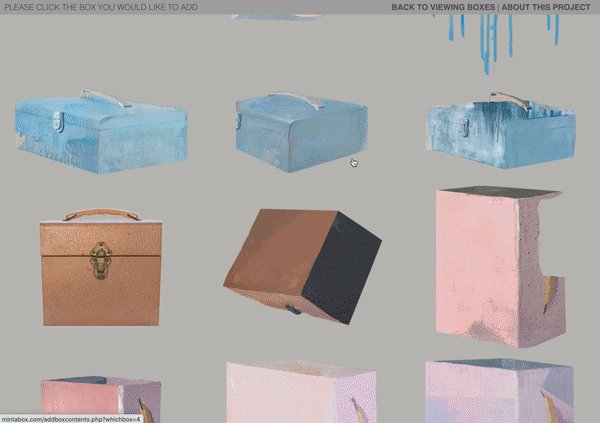
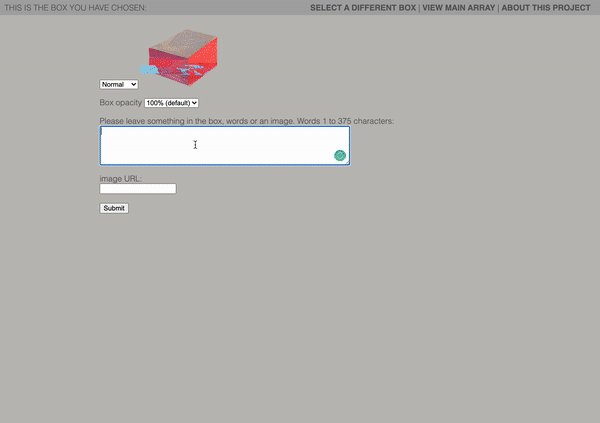
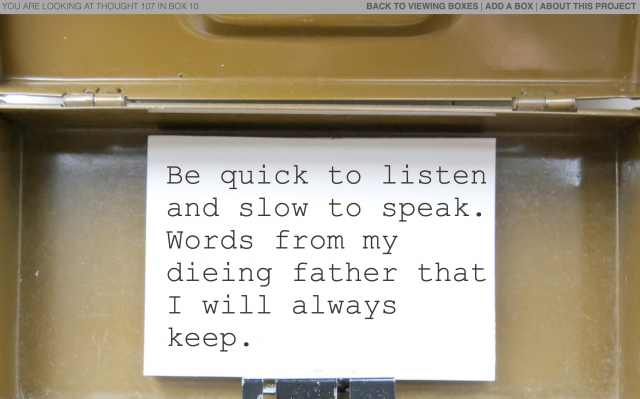
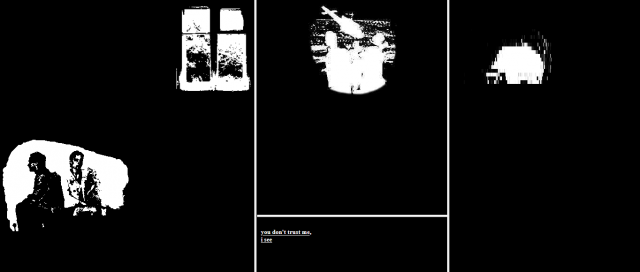
What really drew me in about this project is the way it is so simple, yet so flavorful and thoughtful. It acts as both a time capsule and a simple platform for people around the globe to interact with each other by sending messages that are not even directed at them but are meant for them at the same time(and in form of a 2D digital box). Something so small and odd can easily bring a smile to my face such as this and I am here for it. You can choose the pixel size, color, size, glitch/no glitch effect on the box as you can see below with the various display of boxes.


The process of having to choose the character of the box seems like such a fun way to somehow personalize the way that you enter yourself into this net space along with many others.
This website has been occupied by many different users since the year 2012 and is still a place where people visit time to time to leave messages even today.
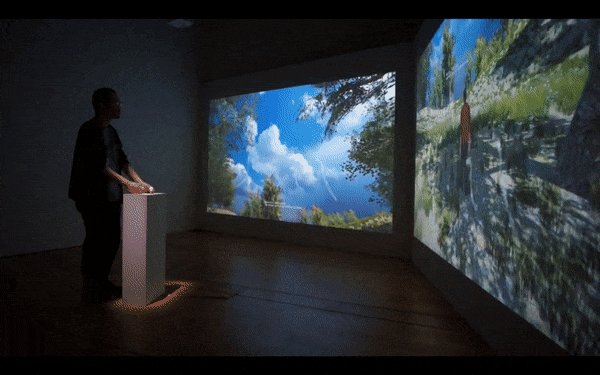
Watch Joe go through different time boxes:




 ‘
‘