Some creative coding basics
12-minute presentation about the constrain() and map() functions in p5.js:
12-minute presentation about shaping functions (tweens) in p5.js:
12-minute presentation on how to export frames for the loop:
Let’s dig in to some specifics of creative graphics programming.
- Time: millis()
- The transformation matrix; pushMatrix(), popMatrix(), scale, translate, etc.
- random() vs. Perlin noise(). p5’s randomGaussian(). Random seeds.
- The modulus operator; map(), constrain()
- Simple sinusoids; circular motion. Lissajous figures!
- Here’s a demonstration of looping noise (p5.js)
If you’d like more information, here are some Coding Train videos that might be helpful for you:
- Perlin Noise in p5.js
- The modulo operator (featuring the Professor…)
- push/pop in p5.js
- the map() function in p5.js
Shaping Functions
Shaping functions (also called easing functions, tweens, and unit generators) can be used to create nonlinear movement.
- Luke DuBois’ p5.js-func (JavaScript) is a proper p5.js library which you can include into your project.
- My Pattern_Master (Processing/Java) is just a collection of functions. You’ll have to copy/paste code directly to use the functions you want.
Here’s a how-to-use-p5func in the Editor:
- Go to https://idmnyu.github.io/p5.js-func/. Download the zip.
- Unzip the archive. Locate p5.func.min.js in its ‘lib’ folder.
- At the https://editor.p5js.org/, create a new sketch (File > New).
- In your sketch, click on the small > character to open up your files.
- Click the V character, select ‘Add file’.
- Drag the p5.func.min.js into the indicated region.
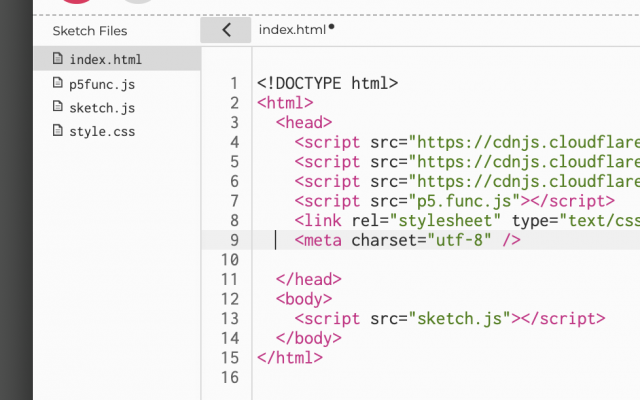
- In your index.html file, add the p5.func.min.js script to the head. (See the image below.)
- Win!
- See Luke’s animation demo
- Golan’s ultra-minimal demo
- Golan’s plot demo
- Golan’s color gradient demo
Your index.html and project should look like this: