Mobile Telematic
This Deliverable is due at the beginning of class on Monday, October 26. There is only one part, but you should have some sketches or working prototypes to share in-class on Wednesday, October 21.
Deliverable: A Telematic Environment
When two people’s phones are connected in David Horvitz’s mobile artwork, the space between us (2015), the app displays the distance to and direction of the other person.
A significant thread in new-media practices involves inventing a new modality of communication, as the core proposition of an artwork. In other words, certain artworks exist to ask the question: “What if people could communicate (or sense one another) in such-and-such new way?” For example, Rafael Lozano-Hemmer’s The Trace (1995) asks, “what if people could sense each others’ presence, through intersecting beams of light?”, while Jingwen Zhu’s Real Me (2015) asks, “what if text-based chat could also communicate physiological indicators of emotional stress, such as leg jiggling?” Some works use this approach to question the nature of digital communication itself. For example, Maddy Varner’s experimental chatroom, Pasties (2018), asks, “what if people exclusively communicated by copy-pasting?” These systems not only ask a question, but provide a provisional answer in the form of working, open-ended prototypes. For more examples of telematic artworks, see this lecture on telematic art, and especially the end links.
Brief
Design a mobile, networked environment that allows two people to communicate with each other in a new way. The expectation is that your two participants are using their smartphones. Your project should be implemented on Glitch.com and should work on recent iOS or Android phones (such as the Chrome browser in Google Pixel 4). Test your project with a classroom buddy, and document your project in a brief video.
Your system might allow people to creatively collaborate, visually, through a novel drawing or construction activity. It could facilitate language-based interactions with spoken or written words. Or, it could convey nonverbal aspects of presence, such as touch and gestures, in order to explore what Heidegger calls Dasein, or “being there together”.
You should be able to answer questions as to how your project supports a new mode of communication or collaboration. Carefully consider the agency of participants in your system, and the timing and directionality of their messages. Think about design choices like:
- Passive or active: Are the users aware that they are participating? How much attention is required?
- Asynchronous vs. synchronous: Do the two people collaborate simultaneously, or at different times?
- Equal roles vs. complementary roles. Are both participants equal? Or do they have different roles?
- Anonymity and/or intimacy. Are participants known/identified, or anonymous?
- Local vs. remote: Is your project for people in the same room, vs. people far away?
- Self-reflexivity: To what extent is your project a critical reflection “about” communication, vs. being an activity people do together?
We will be using p5.js JavaScript and Glitch.com as our platform for creating networked web applications. BCSA alumni, Charlotte Stiles and Lingdong Huang, have made a number of helpful “starter” projects for you:
GOLAN’S RECOMMENDED STARTER TEMPLATE (NEW!)
I’ve made a simplified template for you that is even simpler than the other code templates below. This template only transmits real-time multi-touch fingertips between two phones, and it’s just 140 lines of code. This also contains a hack for restarting the socket.io server if necessary.
Char Stiles’ Glitch+p5.js Networked App Templates:
-
- Simple Glitch+p5.js starter (no networking): app+code
- Bare socket.io demo: code
- Simple Shared Drawing Canvas: app • code
- Simple Text Chatroom: app • code
- Simple Agar.io Game: app • code
- Persistent High Score (lowdb): app • code
- Persistent Drawing Canvas (SQLite3): app • code
- Collaborative Sentence: app • code
- Centroid Drawing App: app • code
Lingdong Huang’s Glitch+p5.js Mobile-Specific Templates:
-
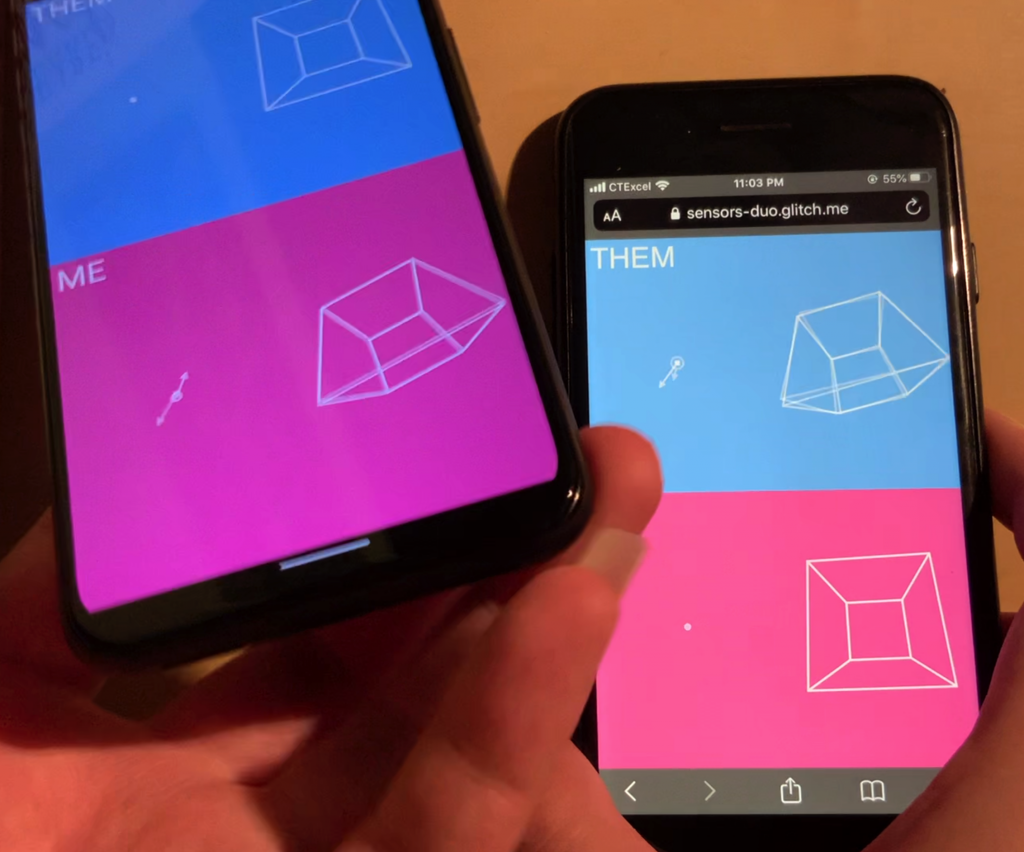
- sensors-duo: Sharing sensor data between 2 mobile devices visiting the page. Code • App • https://sensors-duo.glitch.me/
- sensors-chorus: Sharing sensor data between all mobile devices visiting the page. Code • App • https://sensors-chorus.glitch.me/
- sensors-rooms: Sharing sensor data between mobile devices in the same virtual “room”, distinguished by the URL query. Code • App • https://sensors-rooms.glitch.me/
Lingdong’s Glitch Server Data Templates and other Reusable Backends
-
- 2d-chat: A public chatroom where users can insert text anywhere on a canvas. Uses p5.js. Code • App
- piano-rooms: A multiplayer multitouch piano using Tone.js. Code • App
- postnget: SQLite database responding HTML POST and GET methods allowing user to store, share and retrieve an arbitrary piece of data with a short hash as the key. Code • App
- hiscore: A shared highscore server for arbitrary games using a SQLite database responding to URL queries. Code • App
Now:
-
- Sketch first on paper, as always. Hey! KEEP YOUR CONCEPT SIMPLE.
- Stuck for ideas? Relax, it’s OK: make a drawing program with a twist, a weirded chat tool, a two person-game (e.g. tic-tac-toe).
- Develop your project at Glitch.com.
- Test your project with a Buddy. Collect their feedback.
- Create a blog post on this web site, to document your project.
- Summarize your project in a single brief sentence. How would you describe it in just a few words?
- Write a paragraph or two (~100-150 words), reflecting on your process, and evaluating your product. In writing about your project, please discuss your approach to at least one of the 6 numbered design issues listed above.
- Document your project with a well-considered video, perhaps 20-60 seconds long. Include subtitles that explain what your project is and how it’s operated and/or what it does. Your video should show a person (or someone’s hands) using your app, and should concisely and legibly demonstrate the user experience of your project. (You seriously need practice documenting your work, people. Think about how your (working) software can be used as a prop for compelling video storytelling. Where does your video take place — are your two participants in their beds at night? Are they waiting at a bus stop?) Embed this video in your blog post.
- Embed an animated GIF (or screenshot image) of your project, showing what the interaction is like.
- Document your process by embedding images of paper sketches from your notebook. These images could be as simple as photos of your sketches, captured with your phone.
- Label your project’s blog post with the WordPress category, 06-MobileTelematic.
- Title your project’s blog post with the title, nickname-mobiletelematic.