Post in progress
Category: 04-Creature
kong-Creature

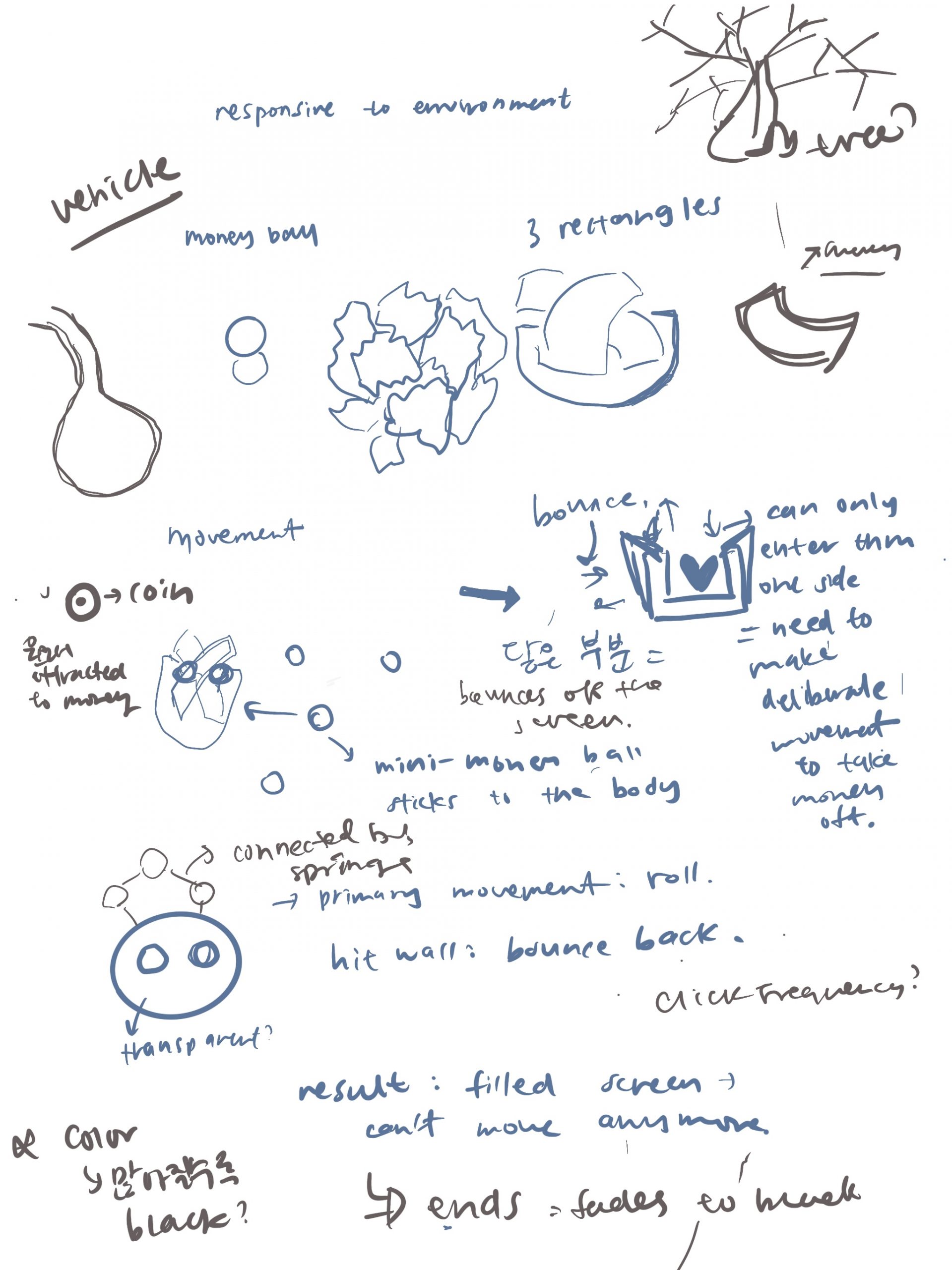
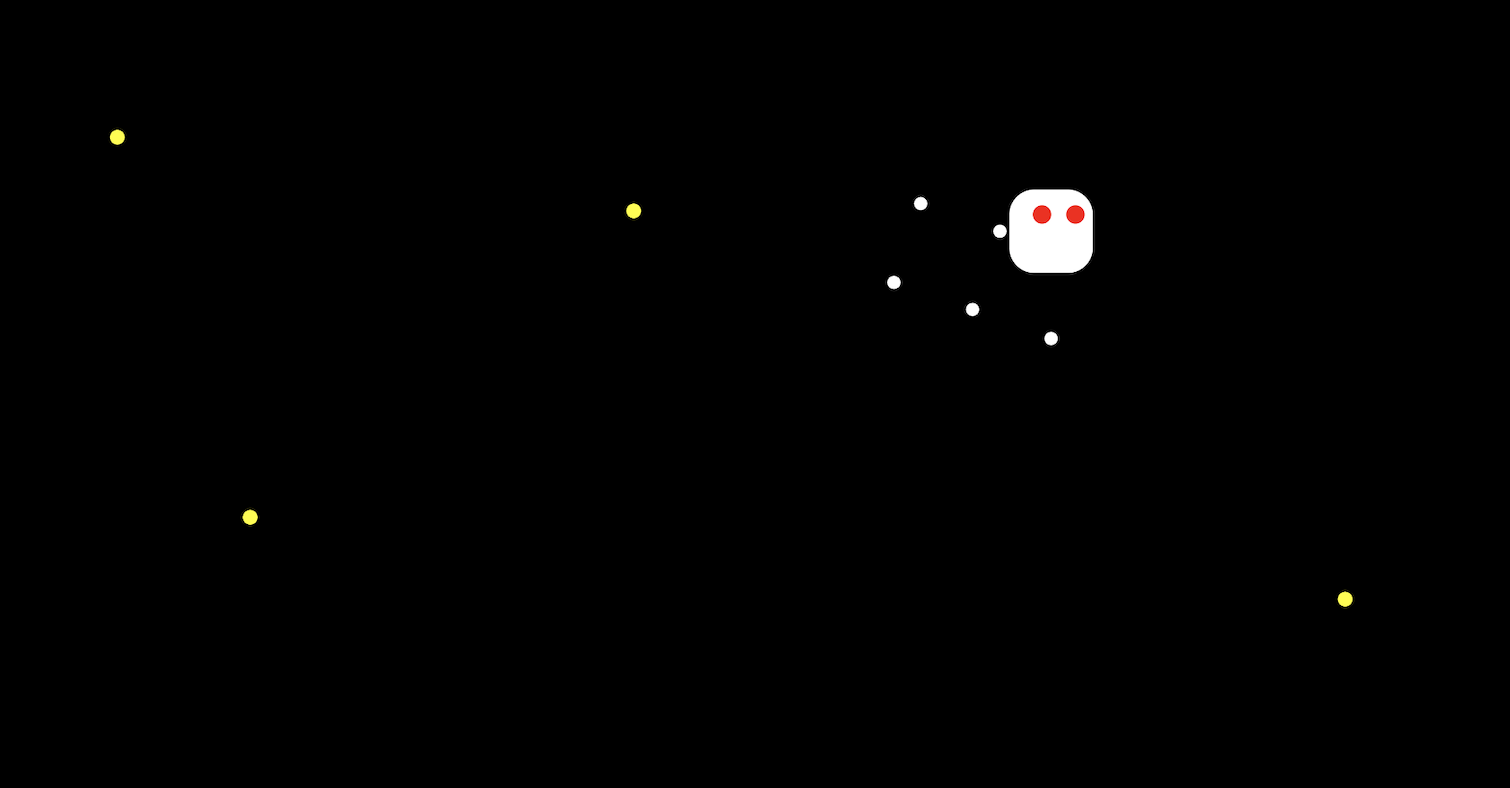
My creature is named Dollar Chaser – by moving the mouse, the user is able to control the position of the creature. In order to emphasize the life-like movement of the creature, the easing function was used to smoothly alter the position of the creature. Further, its eye movements were also set to follow the mouse positions. When the white circles are added, they are added as spring particles to further promote lively movements. Through such interactions between the user and the creature, I intended to build a puppeteer/puppet relationship as if the creature is a representation of the user.
To further explain the intentions behind my work, the number of little circles that also follow the creature increases exponentially when it collides with a yellow dot representative of a coin. All movement stops when any part of the creature or the circles that have become a part of the creature hits the edges of the canvas. At this point, the phrase “too much?” appears on the canvas. Through such interactions, I wanted to play around with the basic notion in the game settings, where coins essentially help you win. You are encouraged to follow the coins much like many parts of the society that is driven by money. My interactions are unlike such basic notions in that you eventually lose when you have consumed too many coins. Moreover, the user is able to resume the game by moving the cursor to the middle and hitting “enter.” When this happens, the color of the creature fades to black and only its red eyes remain to signify that the creature has been overtaken by the ambition of the user. I wanted these interactions to serve as a reminder that money has limitations – and that it cannot be the sole motive of life.
In order to better foster my intentions, I believe that several features could be added. For instance, a coin could disappear when the user hasn’t interacted with it for a certain period of time or the user could remove some branches of the white circles by sharing them with other creatures. In terms of the flow of the movements, having a larger canvas or reducing the sizes of the creatures and the margins between the white circles could help. Lastly, significant improvements could be made to the visual aspects to make the interactions more engaging for the user.
CrispySalmon-Creature
Shy Garden Eel

My creature is inspired by garden eel. I want to make a creature that takes a similar form to a garden eel and shared the same kind of shyness and unexpectedness of its behavior(check out this video on garden eel to see how it moves in the sea, it’s super cute).
The user interacts with the creature with mouse press. Whenever the mouse is pressed for a certain random amount of time(to add a bit of shock factor to the interaction), the creature will come out and follow the user’s mouse position. And when the mouse is released, the creature quickly retreats back to its place. Through the interaction, I want the user and the creature to both be a curious observer of each other.
I think the form of the creature can use more work. Maybe it can have more complicated patterns, instead of just gradient circles.
Still pictures


merlerker-Creature

Common Rumpus
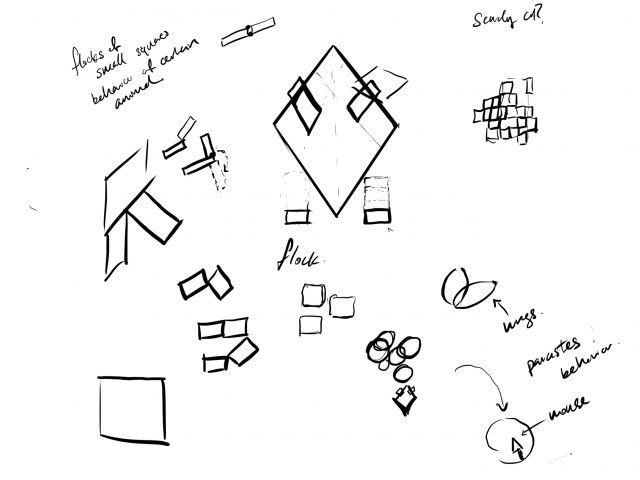
I developed my creature by sketching ideas of how to make a creature-like thing out of 3 rectangles, with some vague ideas for interaction/motion, and then jumping into implementing it. Upon reflection, I think this approach defeated the purpose of the 3-rectangles constraint: I spent a long time thinking about how to make something interesting (statically) with 3 rectangles, when I could have benefitted from thinking of the interaction/animation first, rather than making those interaction decisions on the fly. Interestingly, I wasn’t thinking of it as an interactive animation, but I’m realizing how challenging that is – I have experience making animations, controlling paths, keyframes, and easing, but when that’s all interactive it feels like a very different challenge, because it can happen anywhere on the screen, in any direction.
The interaction I have established creates a relationship that is sort of curious and odd wild creature/observer. The creature is friendly and approaches the mouse with its goofy little bounce, but when you try to “move” toward it, the creature doesn’t let you get too close and starts backing away.

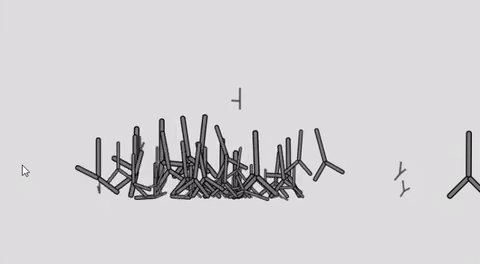
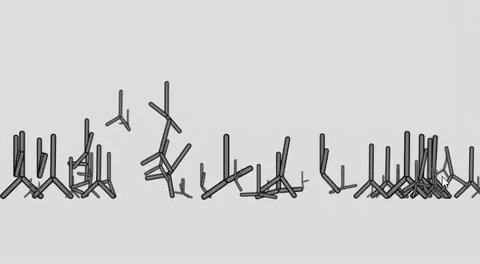
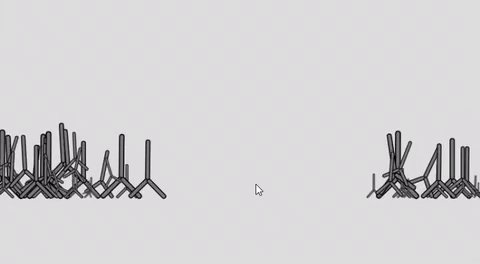
Wormtilda-Creature
In form, my creatures are basically just three lines connected to a point, but I gave them a lot of behaviors that hopefully give them a lot of personality and character. They avoid the cursor, running away from it when it’s close by and hopping away when it’s a but further away. Sometimes they trip, and sometimes the leap really high. I didn’t use any physics libraries or anything like that so the code is super janky, but hopefully that jankiness adds to the character of the creatures and their unpredictability instead of distracting from it. I also added a feature when if you press “s” on the keyboard, the all hop in unison.

Link to the sketch: https://openprocessing.org/sketch/1491759
bookooBread – creature (WIP!)
see post as well https://openprocessing.org/class/72697 
This is a major wip, i have other homework so i need to stop for now but this is not what I really wanted to do with it. I want it to interactive but I don’t have time right now so I am just demonstrating some of it’s characteristics. It also isn’t supposed to go beyond the canvas but too tired to fix bug. That’s that for now.
riverCat_Creature
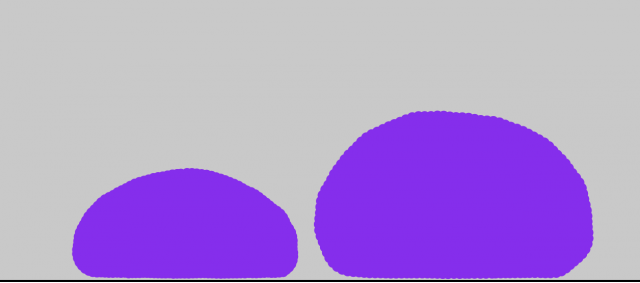
GOOBIES: EASILY FRIGHTENED BLOB FRIENDS
The development of this creature started from basically two ideas: an object transitioning from a soft, blobby state to a rigid one, and empathetic guilt for a simulated creature through interaction. This came from my experiences playing video games, and through the rules of the game, being required to arbitrarily hurt or kill innocent creatures and feeling upset about it.
From there I started thinking about how a lot of animals puff up when they get scared. We seem to think it’s cute, but it’s also pretty sad seeing a creature feel threatened like that. So the goal was to create a blob that would rapidly stiffen and “puff up” upon hearing a loud noise.

As of right now, I’m still tuning up the physics of the blob, but hopefully this sketch is at least a proof of concept! Without the “scaring” interaction, this definitely feels like a scientist/subject relationship — just watching how the blobs interact and move around.


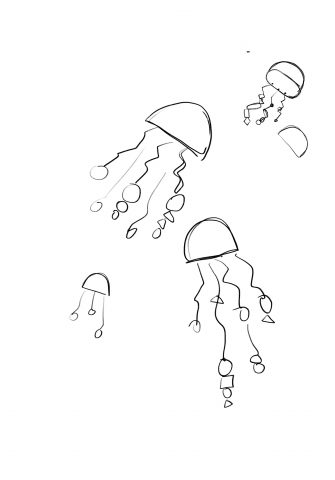
Sneeze-Creature


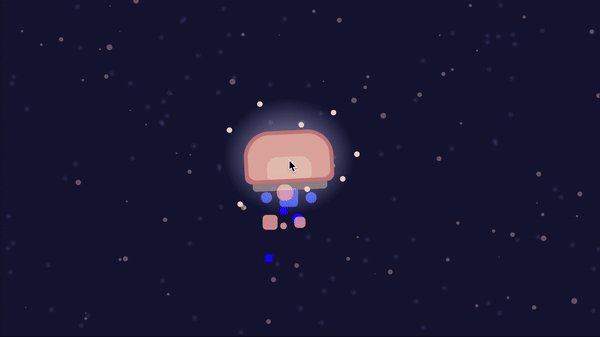
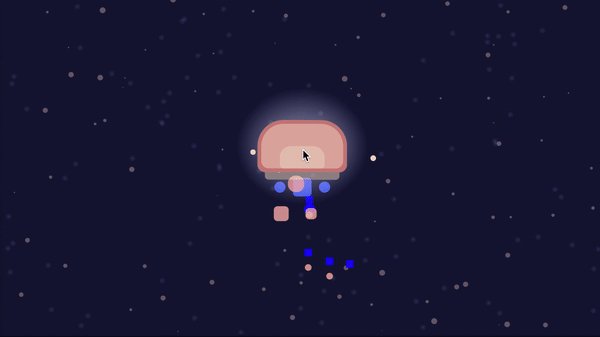
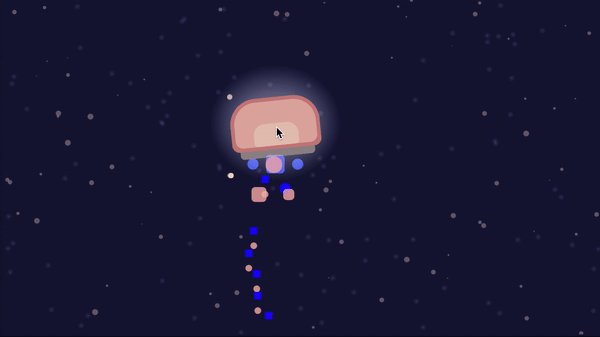
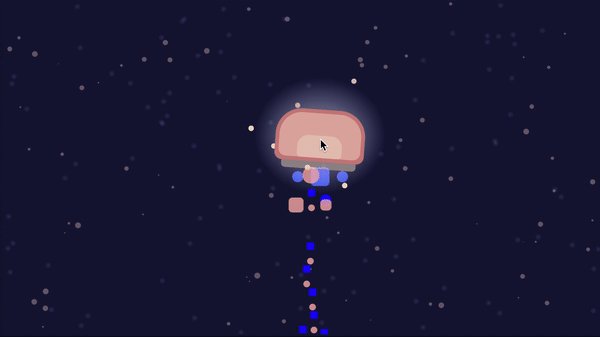
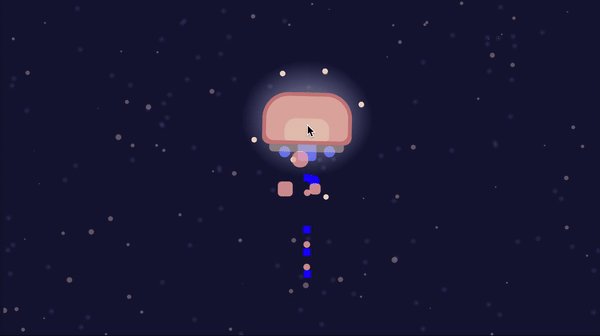
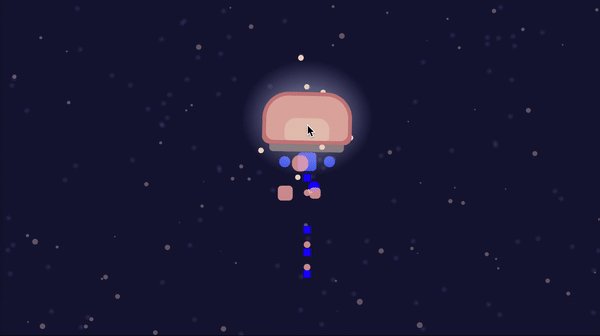
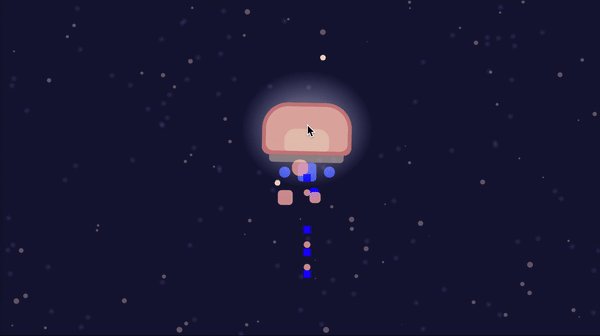
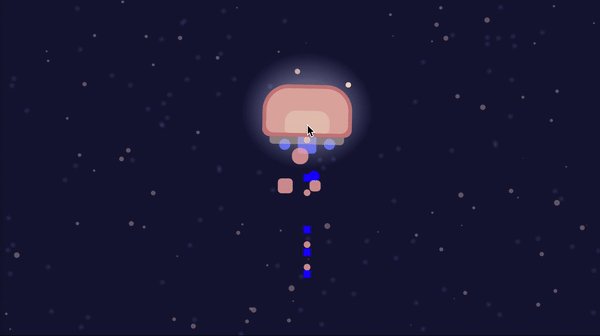
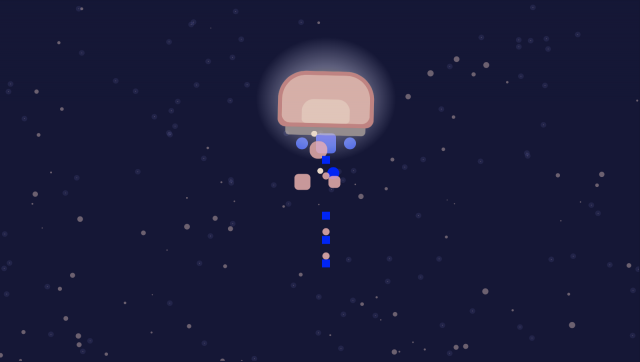
The creature I created is named Jelly. Jelly is being puppeteer by the user’s mouse and will swim following the cursor. Jelly’s tentacles can grow if the user clicks their mouse on the screen. I used a lot of bits and pieces of other people’s code to create the mechanism. The most difficult part of this was understanding code that was not mine and understanding it enough to manipulate it to the outcome that I wanted. I used a spring mechanism for the tentacles and a particle system for the moving dots.


hunan-creature
http://142.93.58.191/automata/
INTERACTION You can click or click-drag across the canvas to destroy the cells, they will regenerate (to a certain extent.) Y0u can also double click to spawn a new cell which will grow into a new colony.
INTRODUCTION This is a living self-portrait in a cellular automata (game of life) where each pixel in the 48*48 grid is an individual “creature” that has a 256 bit memory, the first 32 bit of which is its displayed color (RGBA.) A fixed neural network (can be thought of as a set of very complex rules, these rules are learned instead of manually selected like in Conway’s game of life) is then used to operate on the state of the creature based on a 3*3 perception field and its memory.
IDEATION This piece, especially the idea of a self-portrait, is inspired by Leibniz’s Monadology. In Leibniz’s metaphysics, he proposes that everything in the world is made of “monads” (conscious, thinking atoms) and that all objects, including us humans, are just many monads working in perfect, predetermined, harmony (established by God) without communicating with each other. The concept of cellular automata is exactly that — independent cells, each with limited perception, without any communication, reacting to the changes in their environment according to pre-established, unchanging laws (the neural network.)
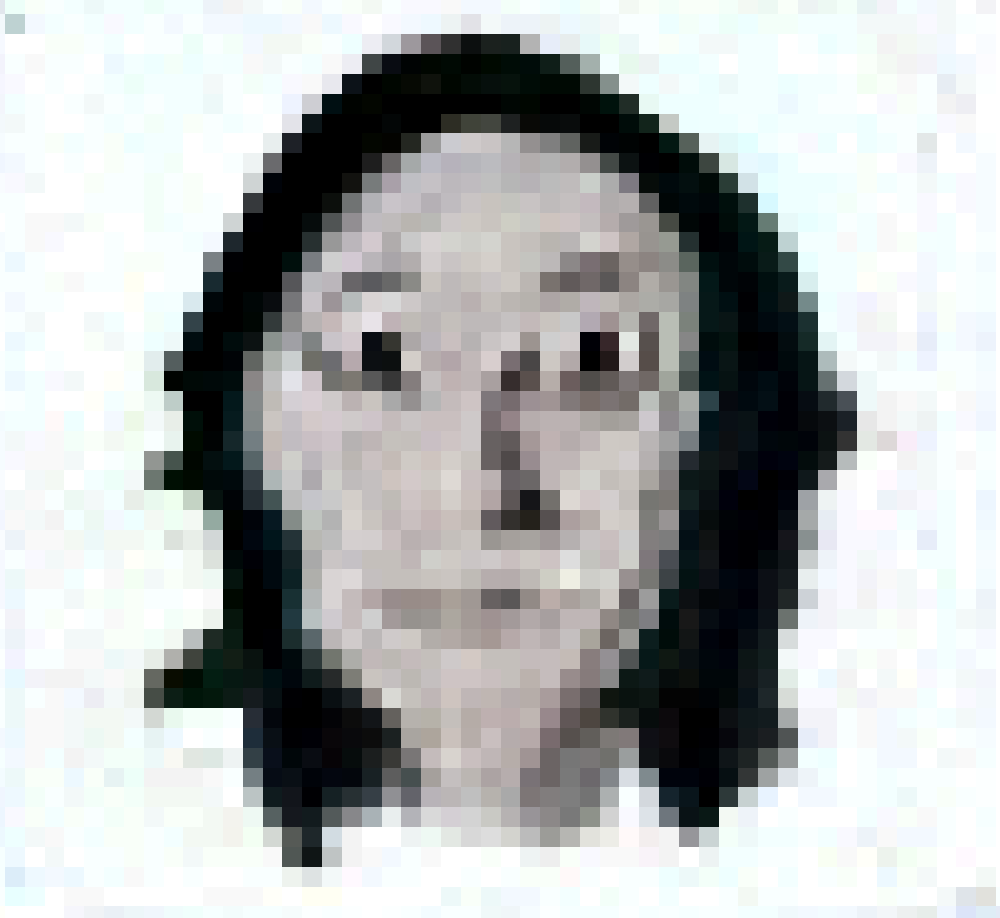
TECHNOLOGY The model takes the perception field of each cell and performs a depth-wise convolution with Sobel and identity kernels before feeding it into a standard Densenet-121, where it then goes through another dense block before outputting the 32 channel new state (top 4 will be the new appearance.) There is also an alive mask where all cells with alpha below 0.1 are reset. A better explanation of the technology behind this project can be found here: https://distill.pub/2020/growing-ca/. This is the paper that inspired part of this work and provided almost all the implementation for the model and the tensorflow.js code that powers the real-time inference on the frontend. The model currently in use was trained on the drawing (of myself) below for 30k epochs (~1.5h.)
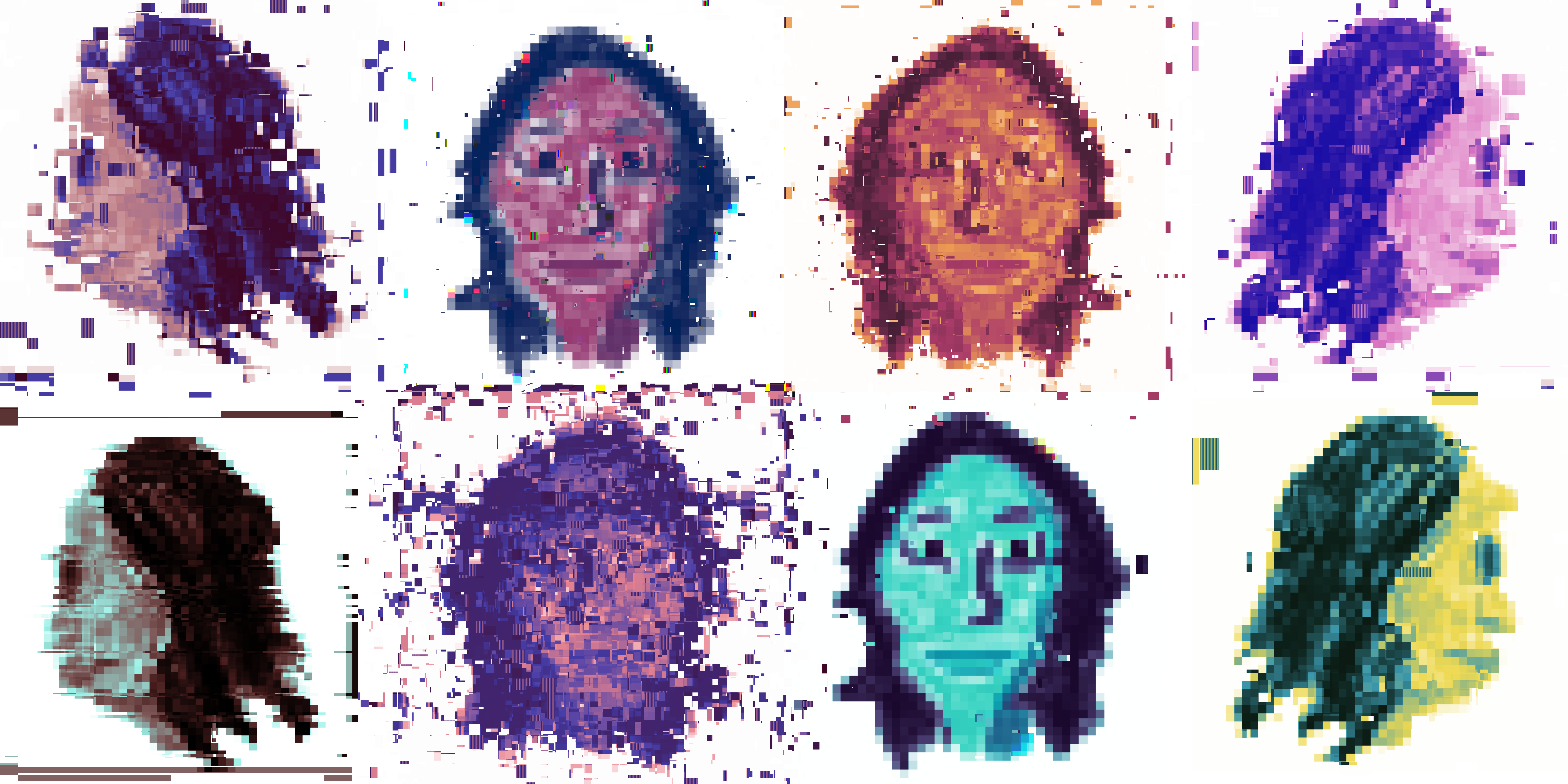
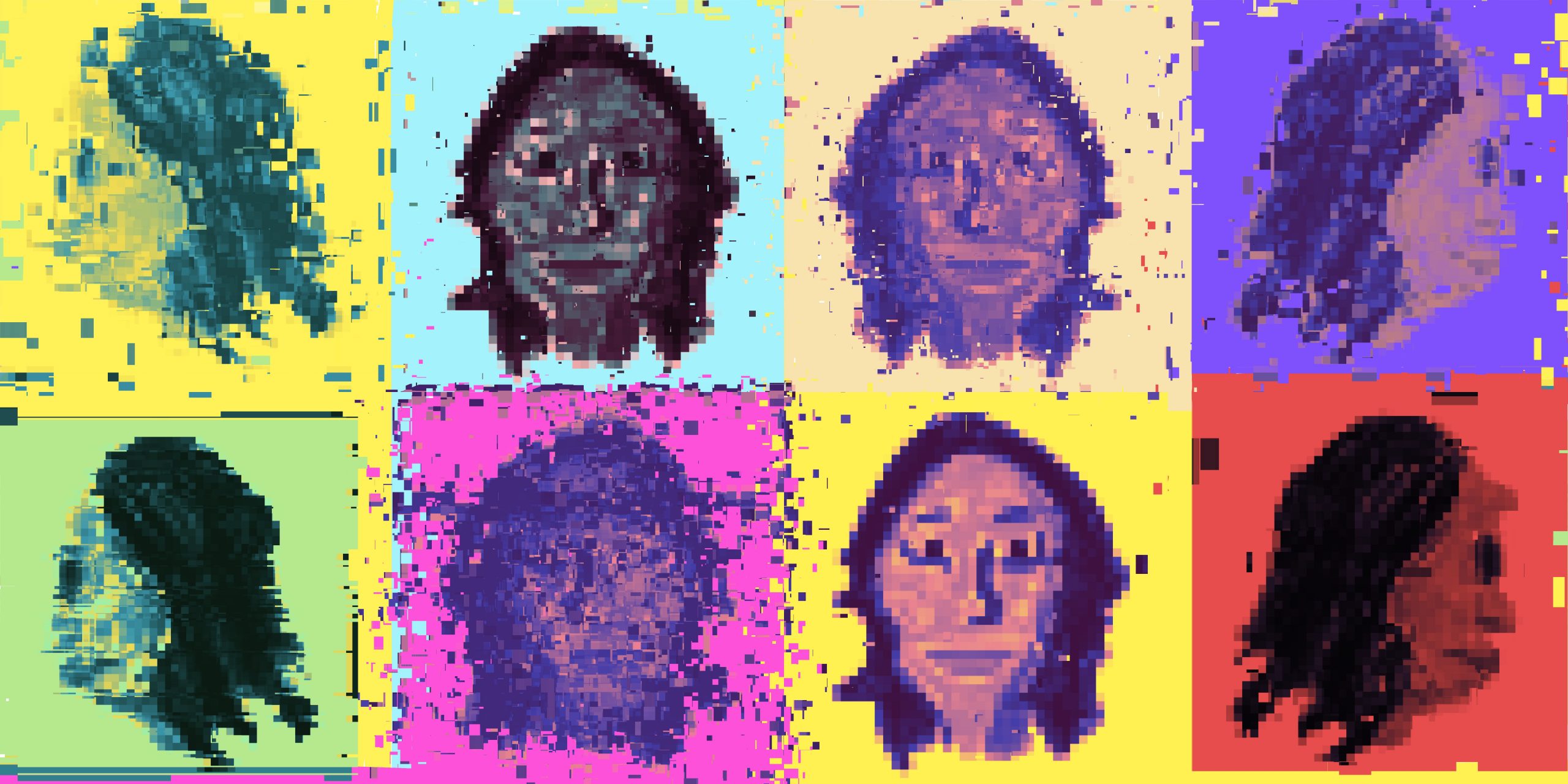
SKETCH This is a sketch that represents what I want to achieve visually if I had the time and skill. I decided to use different angles to highlight the fact that it is not about the image but rather the true three-dimensional self. The Warhol-like gradients add some visual interests and variety while subtlety hinting at the fading dichotomy of digital mass-production and individualism.


SCREENSHOT

DEMO
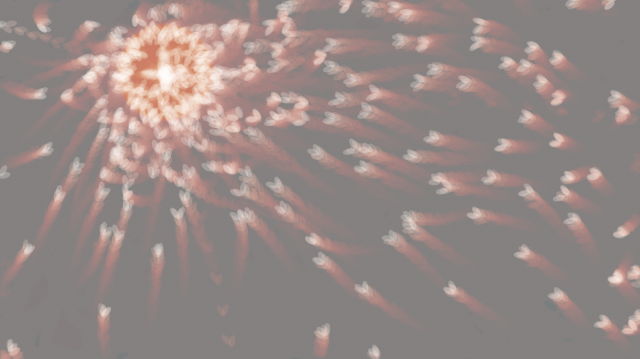
Solar-Creature

The interactions between the user and the creature (fire-pest) can be seen as prey and predator or leader and follower as the fly-like creatures are attracted towards the cursor. I wanted to try to create something that explores the behavior of pests and viruses invading an organism. As the creatures invade the circle, the circle grows smaller and smaller but grows again when it moves away from the creatures. I wished I added a more natural element to it, perhaps some creatures are hurt and stop moving or move in awkward directions.