

Time Universe on Openprocessing
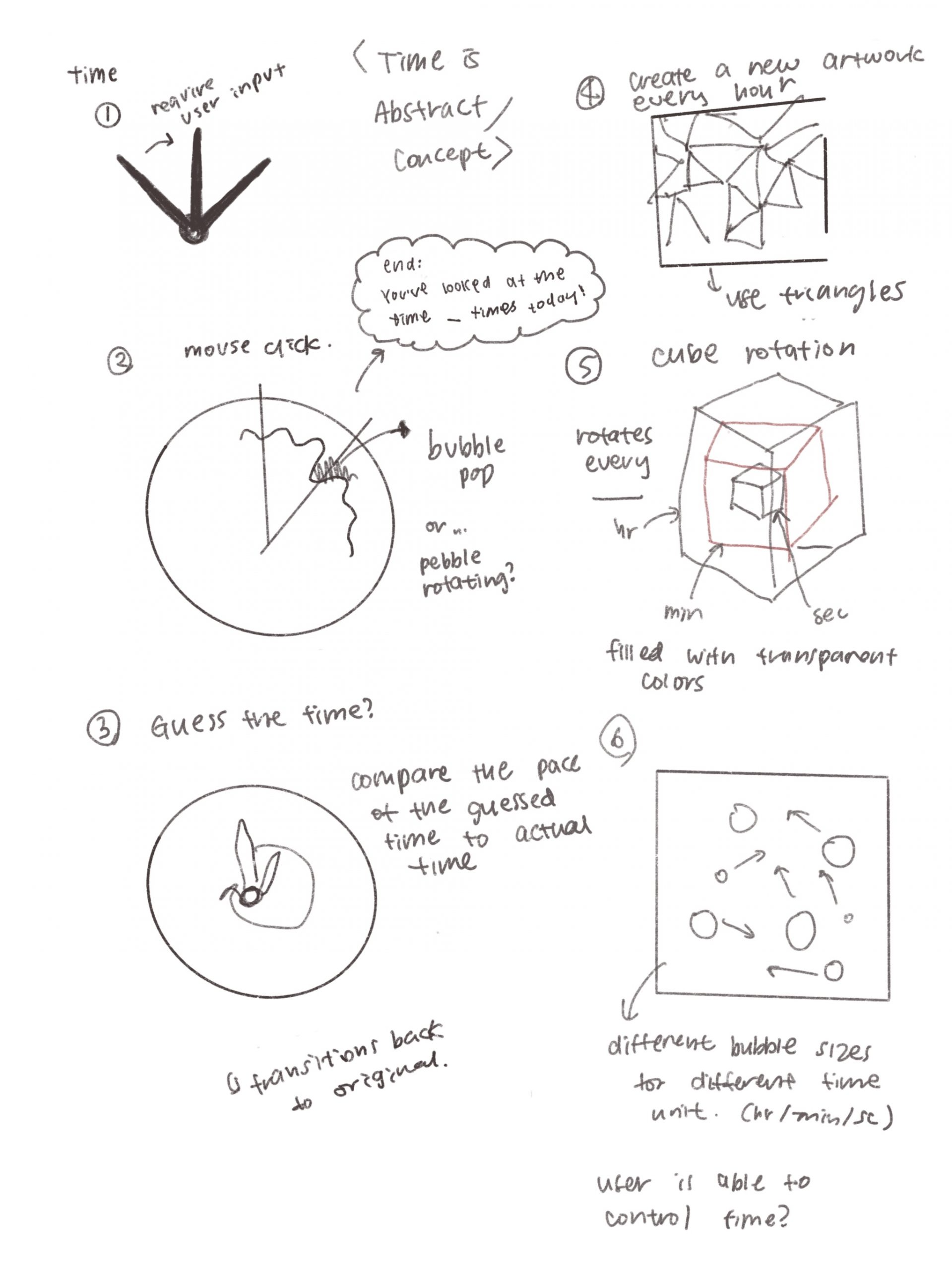
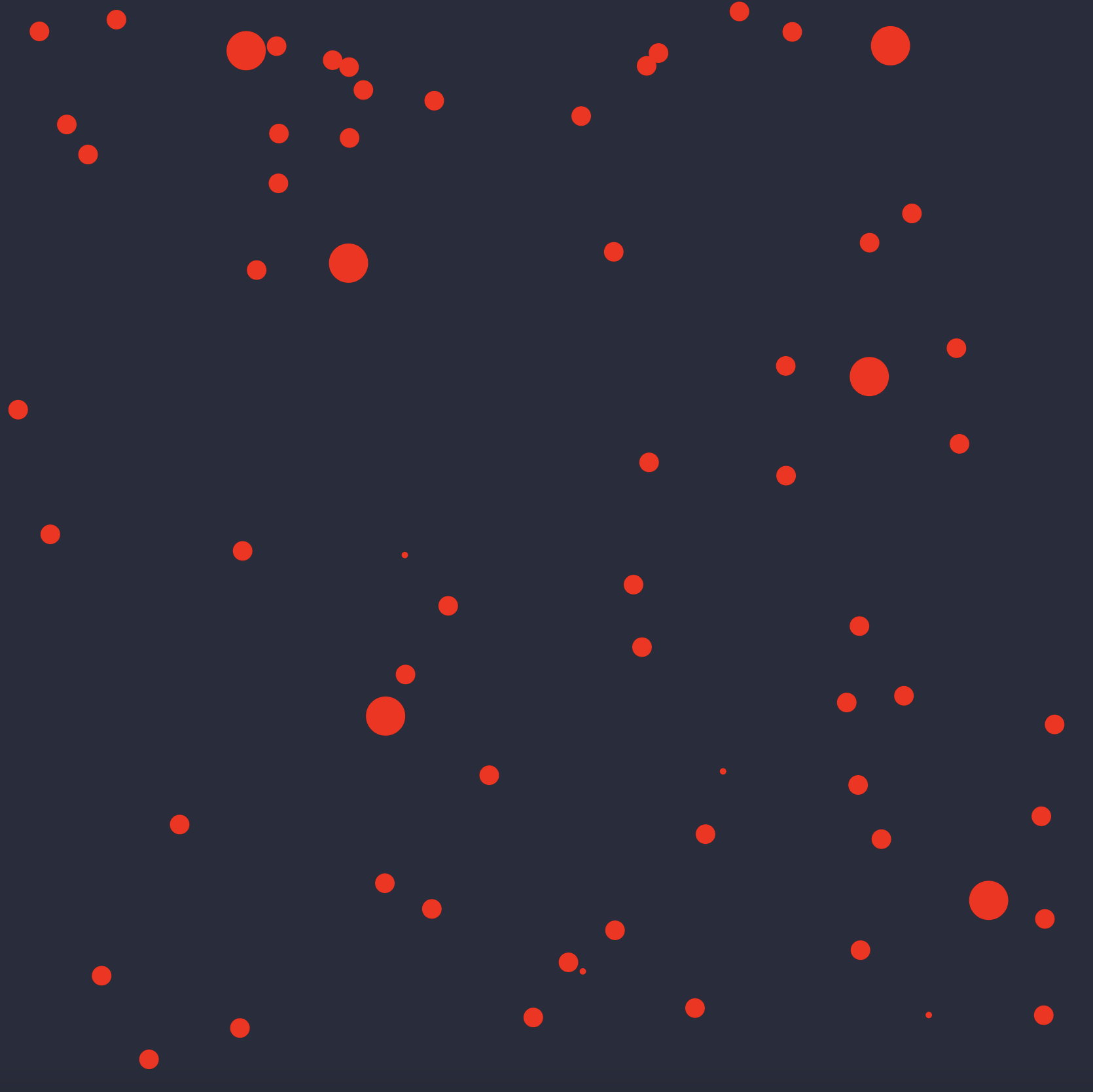
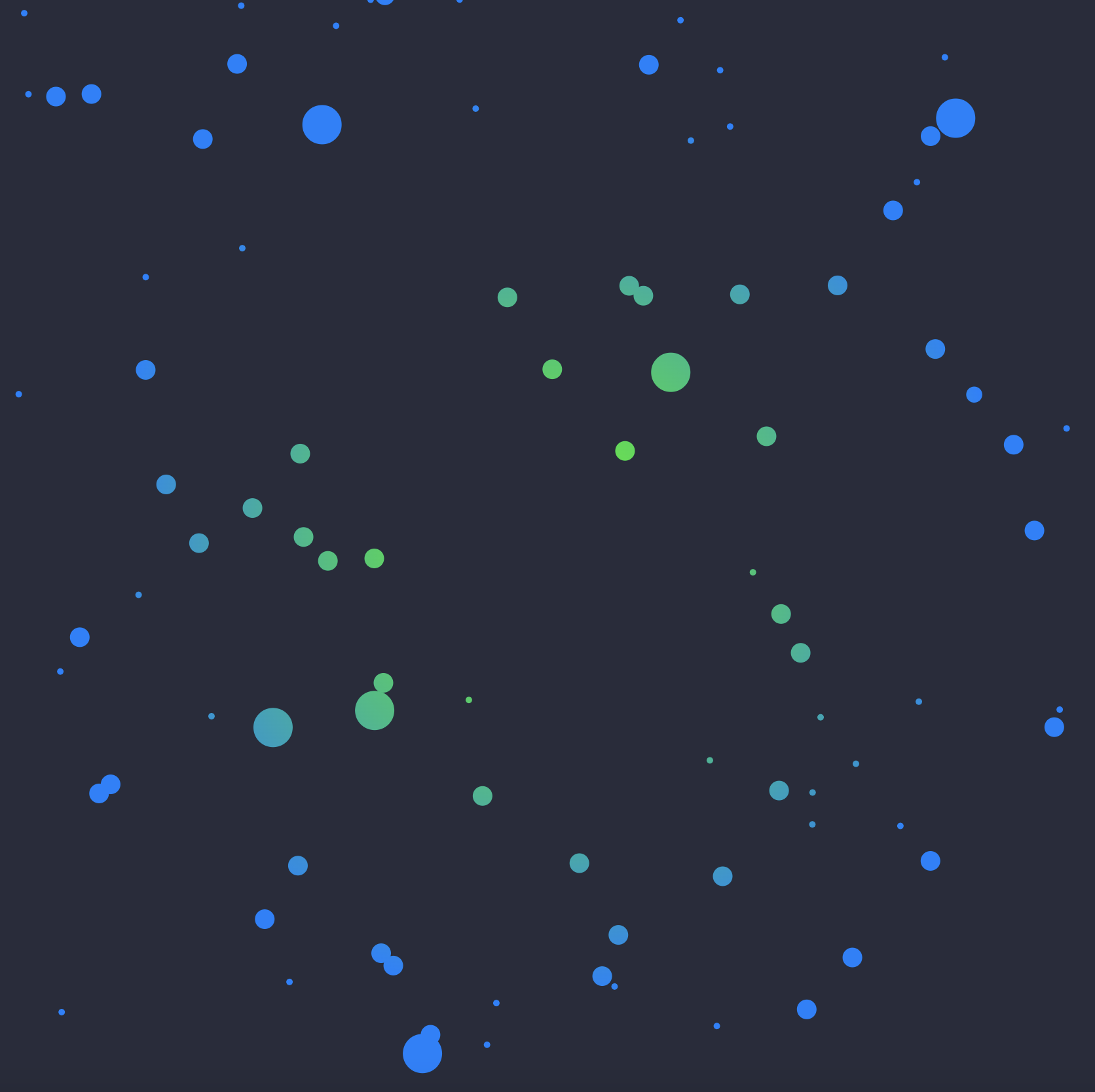
Time Universe was inspired by Superlocal made by cw&t and the new concepts of time that I encountered during time research. As I learned that time is a concept that was created by humans, I wanted to create a timepiece that presents time in an abstract way. Thus, I created my final piece which consists of big circles, medium circles, and small circles with the number of each type of circle being reflective of the current hour, minute, and second. When a user clicks on the canvas, the user is able to add a single circle of a random size; when a user drags the mouse on the canvas, the user is able to add multiple circles of random sizes. The user is able to return to the current time by pressing ENTER and change the colors of the circles by pressing any other keys. By allowing the user to change the number of circles and their colors, I intended to convey a sense that the users themselves have control over the current time. Further, I intentionally created a clock that is hard to read in order to sway the users away from being constrained to the exact measurement of time. By using this clock, I hope for the users to be more relieved from any pressure that may have arisen from time and take more initiative on the pace of their own lifestyles.
I believe my work was successful in conveying my general concept that we do not need to be pressurized or anxious about time. I enjoy how the colors change depending on the position of each circle and that my work includes several elements of interactivity, which I would like to continue to bring into my future works. Yet, I see many aspects of my work that could be altered or changed, which I wasn’t able to implement mainly due to the time constraint. A major feature that I would like to add is allowing the users to remove a circle by clicking on it, which would work with my current element of adding the circles. I believe this would further strengthen my current concept by allowing the user to not only lengthen time but also shrink time. Moreover, when the user returns to the current time by pressing ENTER, the transition could be smoothed out by adding a fading out effect to the circles. I also wanted to add a shadow to each circle and add a background image to enhance the visual depth. Nonetheless, I enjoyed working on this prompt and getting to deeply think about the meaning of time; I would like to also try out my other project ideas later on.