Molnar “Searching for Paul Klee” Observations:
- The piece is a grid of many squares
- The squares have different things happening inside of them
- Sometimes there are sub-rectangles, sub-squares, or sub-triangles within these squares, but never any other subdivisions
- There are only diagonal lines drawn with differing densities
- These diagonal lines are oriented in different directions
- There are also implied curves due to the fact that some of these diagonal lines will vary angles within a subspace
- Nearly all of the time there are 2 sub rectangles at differing orientations within a cell
- However, there are also (not… infrequently) triangles composing half a rectangle (these also often come in pairs).
- There are sometimes other triangles, like those which occupy half a square and those which are a fourth of the square, but in a different orientation
- Often, these half-rectangle triangles meet in the middle. I didn’t code this super well
I made the actual SVG way too big (~20 MB) to upload to WordPress, so here is the link to download it from Drive.
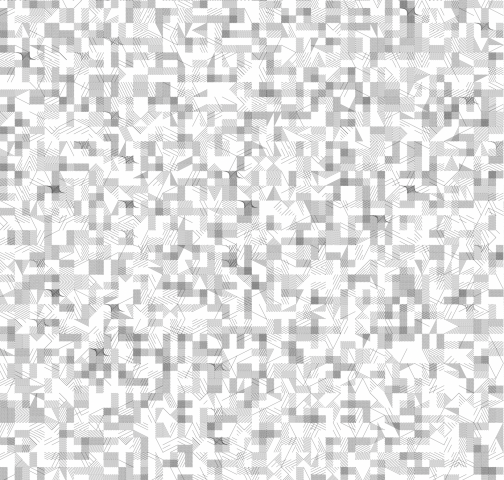
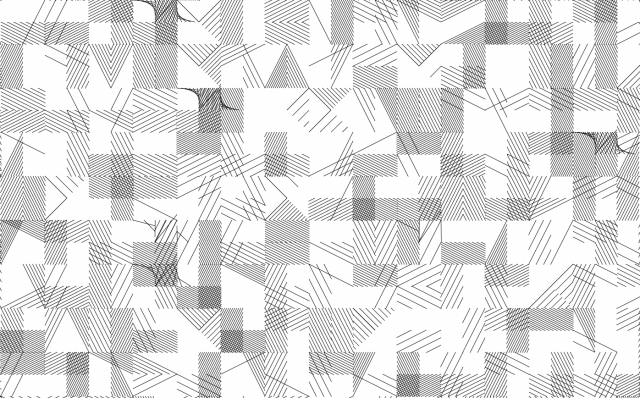
Here is an (almost) full pixel screenshot:

Here is a close up pixel screenshot:

I actually probably spent more time on this than my line walk (oops). I found it to be a really engaging exercise! I only wrote about 6 observations before getting bored and starting the code, and during the programming process I made way more minute observations than I did while just looking at it (my ten listed observations don’t encapsulate the full extent of everything I observed and implemented). Here is my code:
// Uses https://github.com/zenozeng/p5.js-svg to export SVG.
// noprotect
function setup() {
createCanvas(816*4, 1056*4, SVG);
noLoop();
}
function makeSubsection(x1, y1, pixelDim, rot, type) {
var x2 = 0;
var y2 = 0;
if (rot == 0) {
//top
x2 = x1 + pixelDim;
y2 = y1 + pixelDim/2;
}
else if (rot == 1) {
//bottom
x2 = x1 + pixelDim;
y1 += pixelDim/2;
y2 = y1 + pixelDim/2;
}
else if (rot == 2) {
//left
x2 = x1 + pixelDim/2;
y2 = y1 + pixelDim;
}
else if (rot == 3) {
//right
x1 += pixelDim/2;
x2 = x1 + pixelDim/2;
y2 = y1 + pixelDim;
}
var density = Math.floor(Math.pow(Math.random(), 1) * 12);
var xMargin = (x2-x1+1)/density;
var yMargin = (y2-y1+1)/density;
if (type < .75) { //half rectangle
var direction = Math.floor(Math.random()*2);
// console.log(rot);
// console.log(x1, y1, x2, y2);
if (direction == 0) {
for (var i = x1; i < x2; i+=xMargin) {
for (var j = y1; j < y2; j+=yMargin) { line(i, j, i+xMargin, j+yMargin); } } } else { for (var i = x2; i > x1; i-=xMargin) {
for (var j = y1; j < y2; j+=yMargin) {
line(i, j, i-xMargin, j+yMargin);
}
}
}
if (rot == 3 && Math.random() < 0.1) {
x1 -= pixelDim/2;
y2 -= pixelDim/2;
xMargin = (x2-x1+1)/density;
yMargin = (y2-y1+1)/density;
for (var n = 0; n < density; n++) {
line(x1+n*xMargin, y1, x2-pixelDim/2, y1+(n+1)*yMargin)
}
x1 += pixelDim/2;
x2 += pixelDim/2;
for (var n = 0; n < density; n++) {
line(x1+n*xMargin, y2, x2-pixelDim/2, y1+(n-1)*yMargin)
}
}
}
else if (type < .9) { //half triangle in half rectangle
var direction = Math.floor(Math.random()*4);
if (direction == 0) {
for (var n = 0; n < density; n++) {
//upper-right
line(x1+n*xMargin, y1, x2, y2-n*yMargin);
}
}
else if (direction == 1) {
for (var n = 0; n < density; n++) {
//lower-right
line(x1+n*xMargin, y2, x2, y1+n*yMargin);
}
}
else if (direction == 2) {
for (var n = 0; n < density; n++) {
//lower-left
line(x1, y1+n*yMargin, x2-n*xMargin, y2);
}
}
else if (direction == 3) {
for (var n = 0; n < density; n++) {
//upper-left
line(x2-n*xMargin, y1, x1, y2-n*yMargin);
}
}
}
else if (type < 1) {
if (rot == 0) {
for (var n = 0; n < density; n++) {
//top
line(x1+n*xMargin, y1, x2-pixelDim/2+n*xMargin/2, y2-n*yMargin);
}
}
else if (rot == 1) {
for (var n = 0; n < density; n++) {
//bottom
line(x1+n*xMargin, y2, x2-pixelDim/2+n*xMargin/2, y1+n*yMargin);
}
}
else if (rot == 2) {
for (var n = 0; n < density; n++) {
//left
line(x1, y1+n*yMargin, x2-n*xMargin, y2-pixelDim/2+n*yMargin/2);
}
}
else if (rot == 3) {
for (var n = 0; n < density; n++) {
//right
line(x2, y1+n*yMargin, x1+n*xMargin, y2-pixelDim/2+n*yMargin/2);
}
}
}
}
function draw() {
var squaresWide = 8.5*4;
var squaresHigh = 11*4;
var pixelDim = width/squaresWide;
for (var x = 0; x < squaresHigh; x++) {
for (var y = 0; y < squaresWide; y++) {
var rot1 = Math.floor(Math.random() * 4);
var rot2 = (rot1 + Math.floor(Math.random() * 3) + 1)%4;
console.log(rot1, rot2);
var type = (Math.random());
makeSubsection(x*pixelDim, y*pixelDim, pixelDim, rot1, type);
makeSubsection(x*pixelDim, y*pixelDim, pixelDim, rot2, type);
}
}
// saveSVG("molnar_redraw_v3.svg");
}