Smallness — the form of being small, the action of having to contort oneself, and how that works when it has to happen consciously, with no immediate threat or reward.
This idea came out of considering more formal elements of small bodies along with “smallness” as a symbolic item (as it’s used in movies and other media,) and smallness as a relatable concept. Knew from the beginning I wanted it to be kind of a formal + abstract concept over a statement of politics or a continuation of some other body of work. I think it can be easy for new media-y artworks to slip into the “well this is actually about […]” hole, and I wanted this to “actually” be about being small.
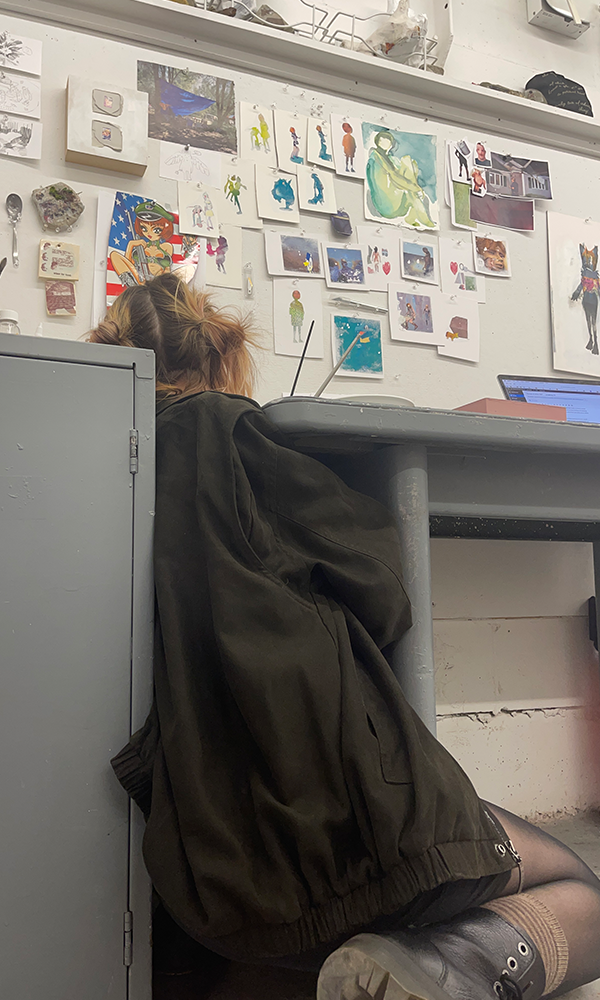
Had no clue on what output would be at the beginning. I didn’t like the idea of it being self portraiture, but it did start as loose physical experiments in my messy studio such as this:



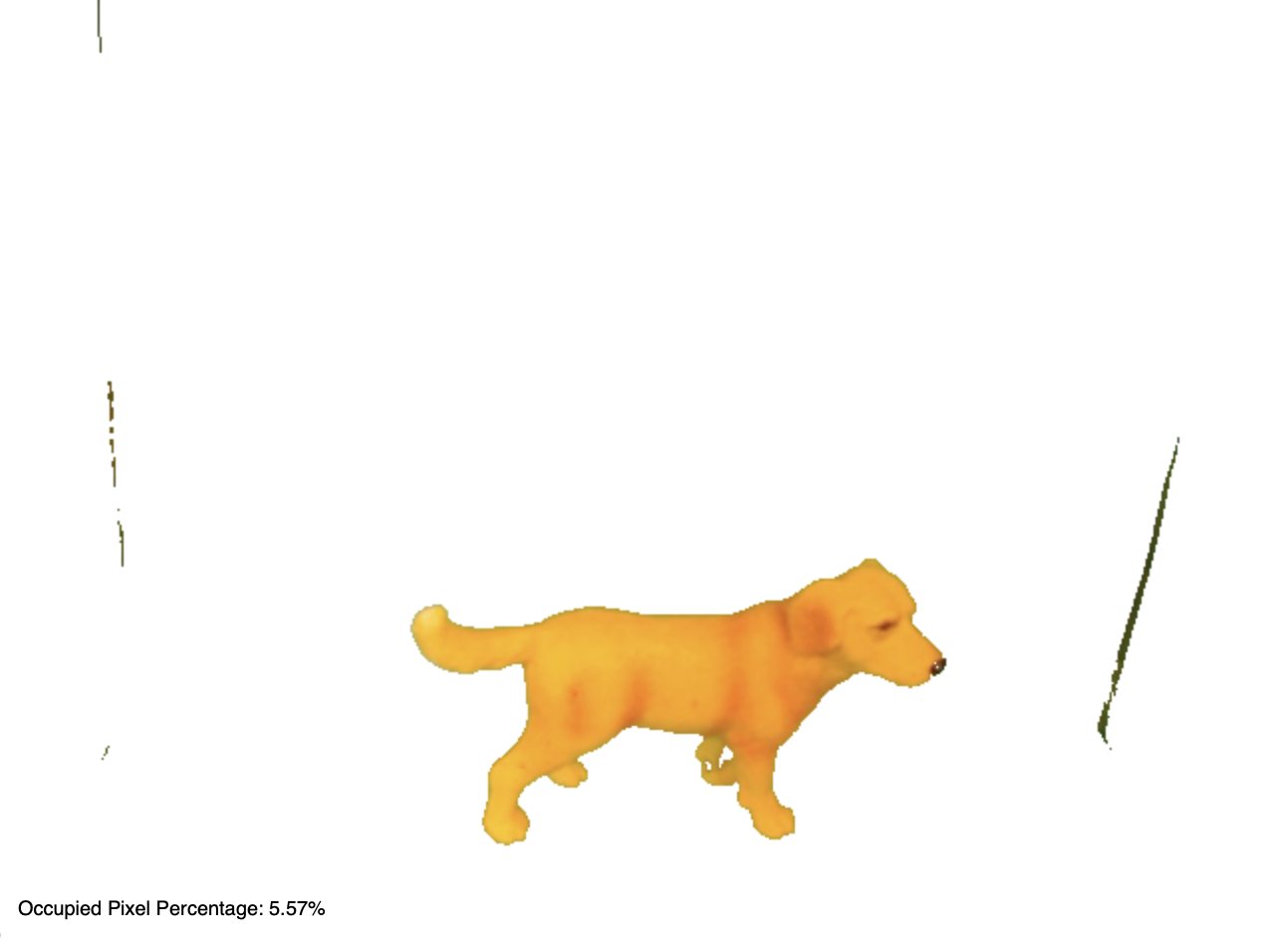
Made some little baby tests working through what method of isolating the small person/what will it look like, then tested on a prefabbed model for detecting bodies (semi-unsuccessful.) Landed close to something like our little dog friend (below) using a homemade mini green screen and ChatGPT code to key out the green.


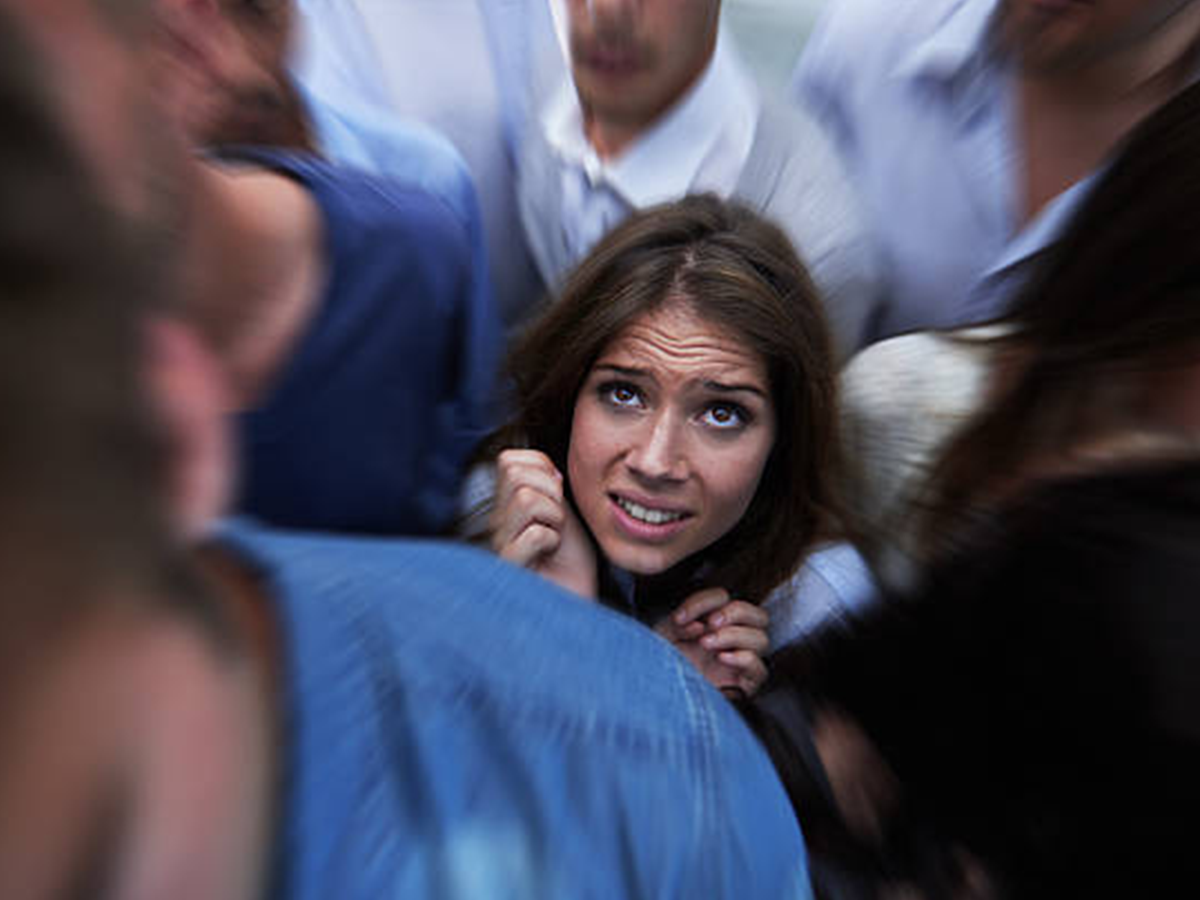
Had some more thoughts about what is important about the form of smallness to me and looked at some images closer to the stock images below. Was thinking about discomfort, albeit discomfort in a less comical/extreme setting.


While still working through output and conceptual themes, made some tech swaps. Moved from computer webcam to this camera (I want to say it’s a UV or something odd, but functions as a “normal” videographic cam as well.) Also learned what a magic arm is. Kept this setup through the rest of the project.

Continued to struggle with output, the actual program (I took one coding class and my brain is bad at absorbing those things so just about all of it came out of AI and other people,) and defining the rules of the “game.” Lots of just odd-looking problems like this:

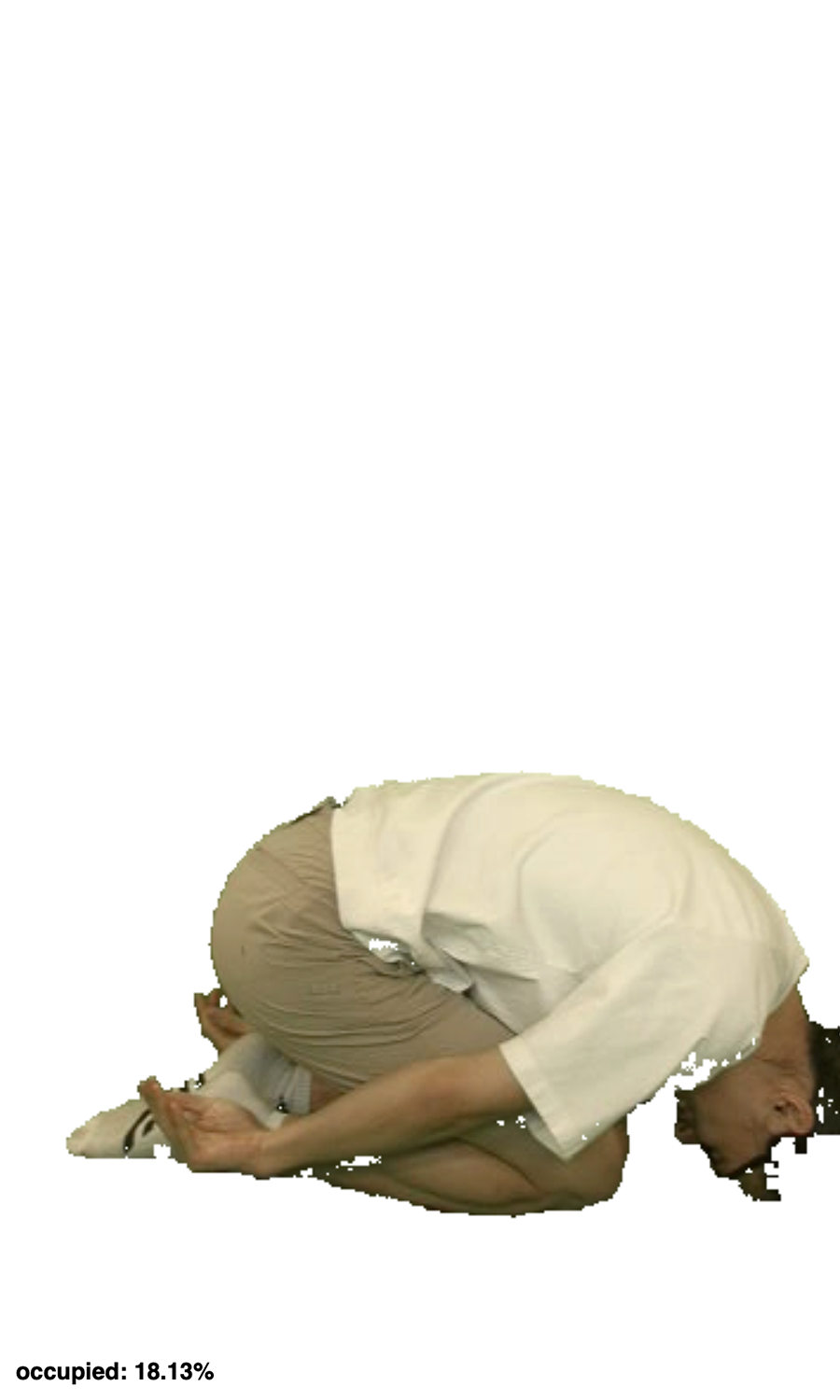
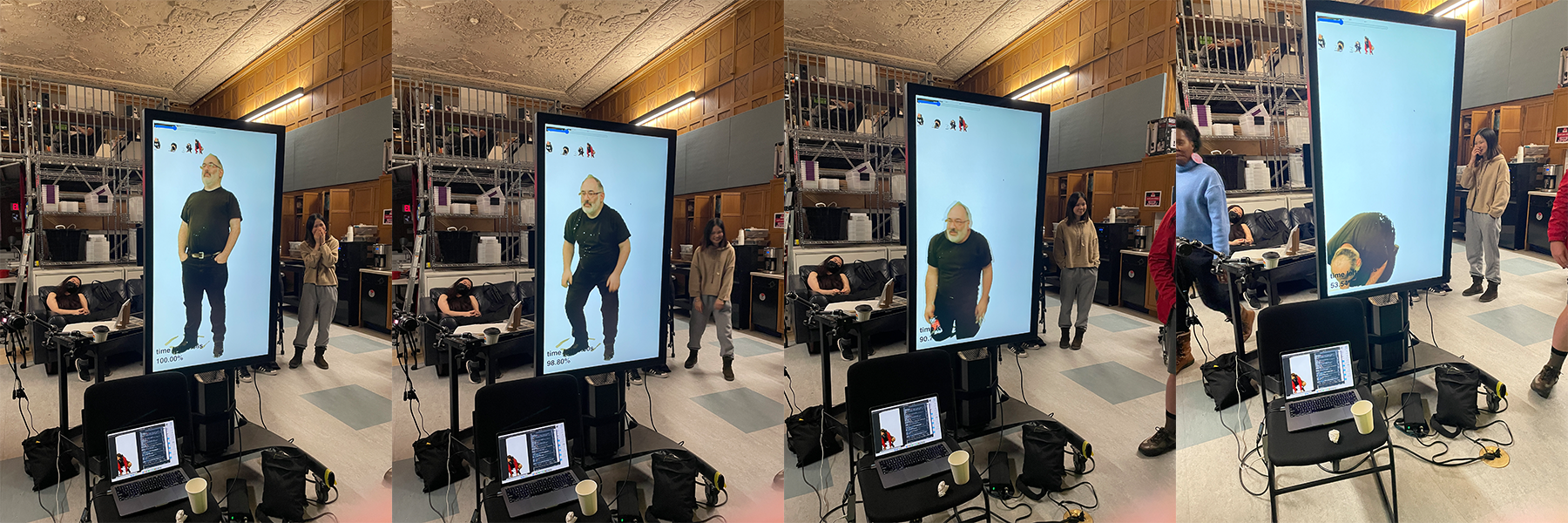
Got it to a point where the program at face value looked decent, but wasn’t really doing what I intended. Walked around CFA asking people to participate. Here are some of the first tests:






These were visually interesting enough, but I wanted to keep working on my problems (random artifacts, was accidentally measuring people in a way that prioritized small frames, etc…) Person-in-time critique happened on the images above and I just allowed myself to continue on with it for both the final critique and showcase.
Here’s a test reel from the first few moments that the program was working semi-correctly, but with a stretched camera feed:
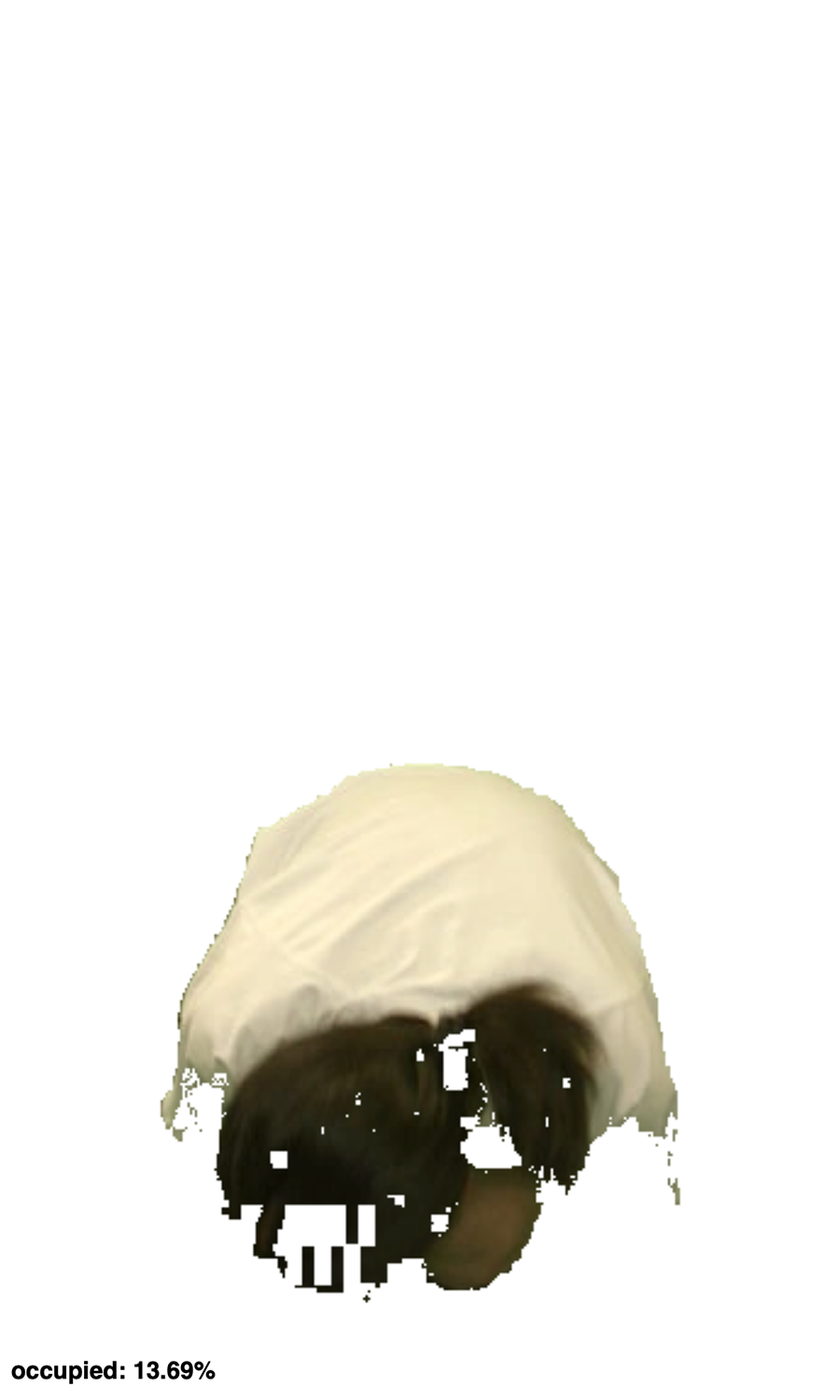
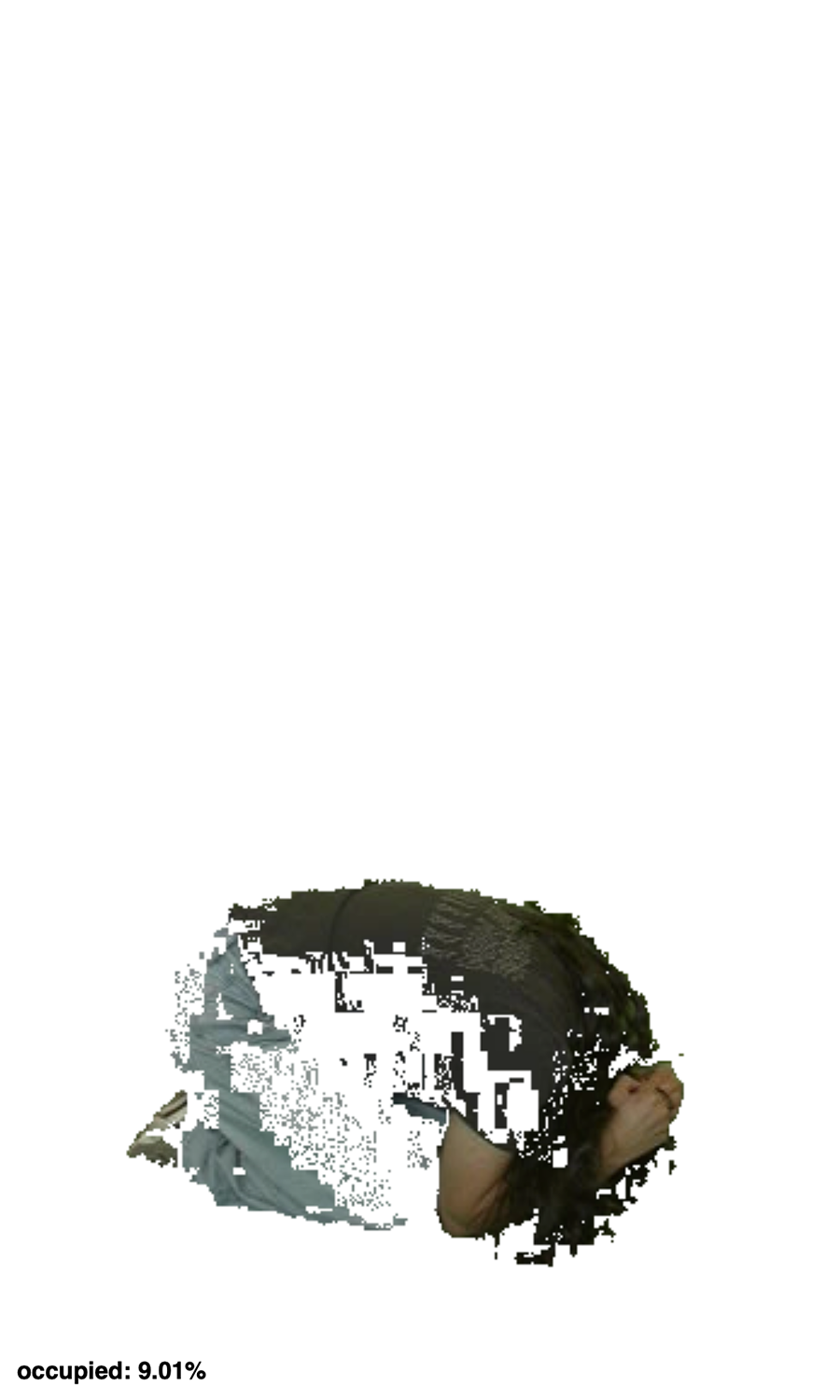
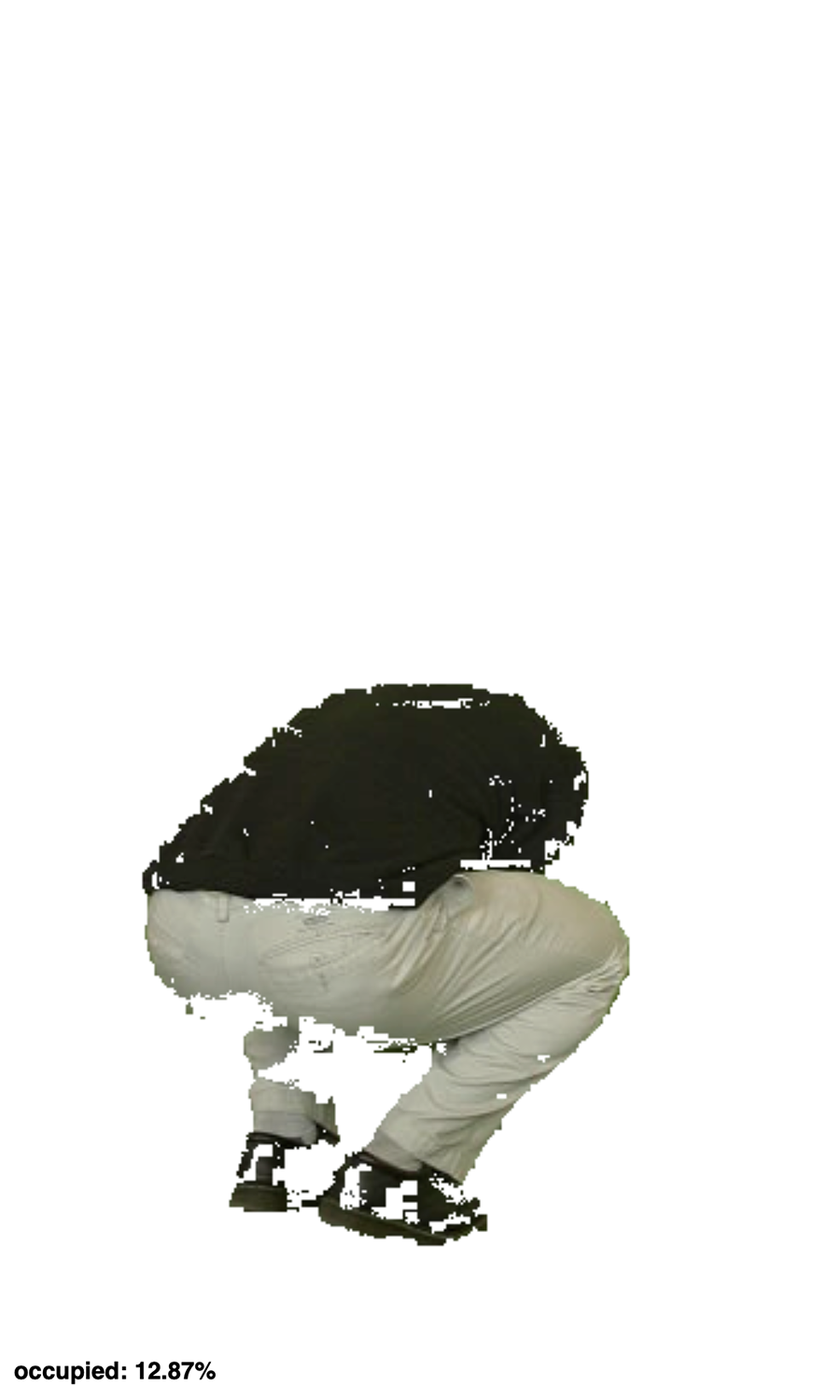
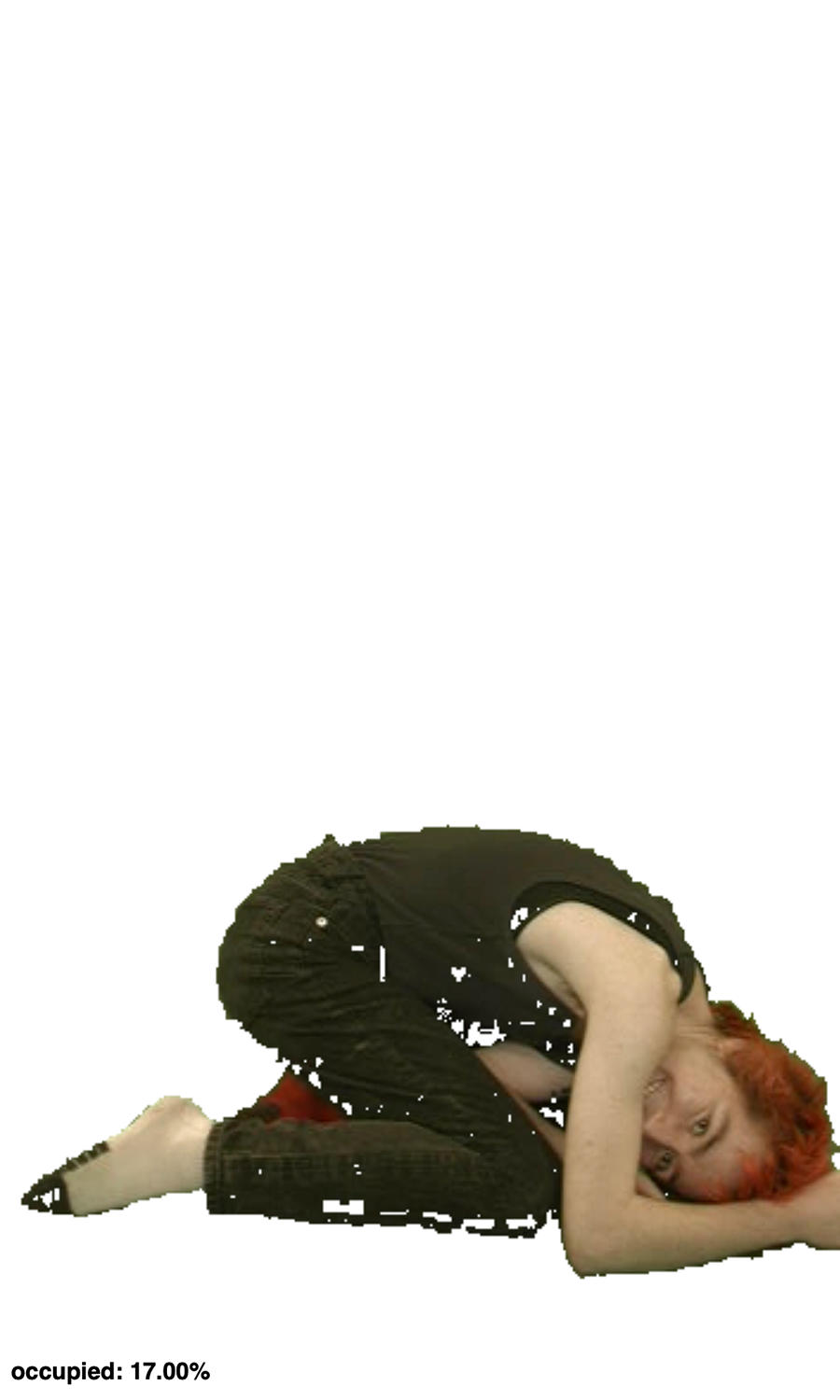
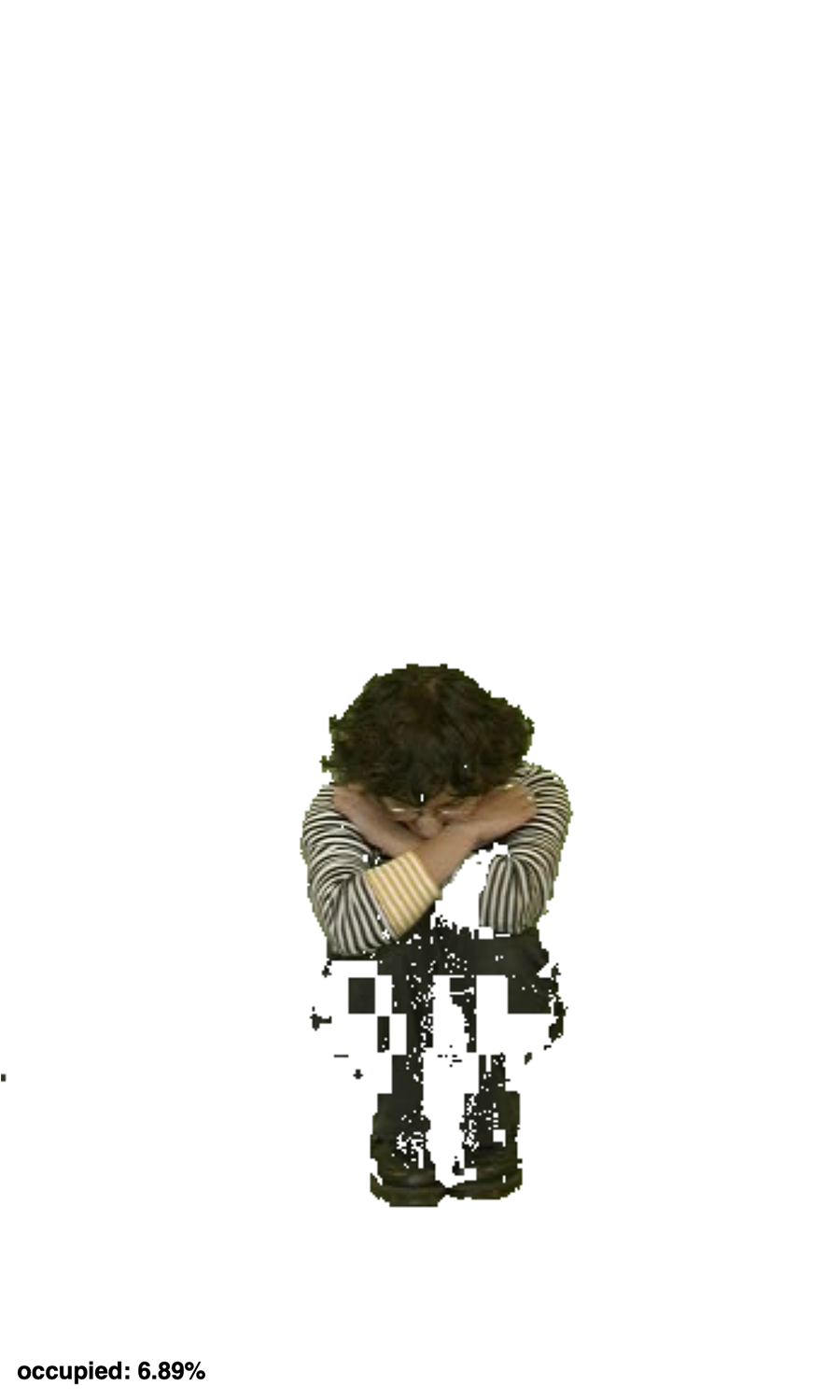
Fixed the stretched aspect ratio, cleaned up some of the gameplay so that it could theoretically be played without me standing there, and ended up with a better smalling game. People stand against a green screen, everything green is chroma-keyed out, and the surface area of anything not green is measured against the previous size (a person standing at full size when the program starts is 100% of their own surface area, if they bend over, they might be at 65%, etc.). Time is variable and depends on beating one’s own high score—if 10 seconds have elapsed where the participant hasn’t become smaller than their previous record, the game ends.
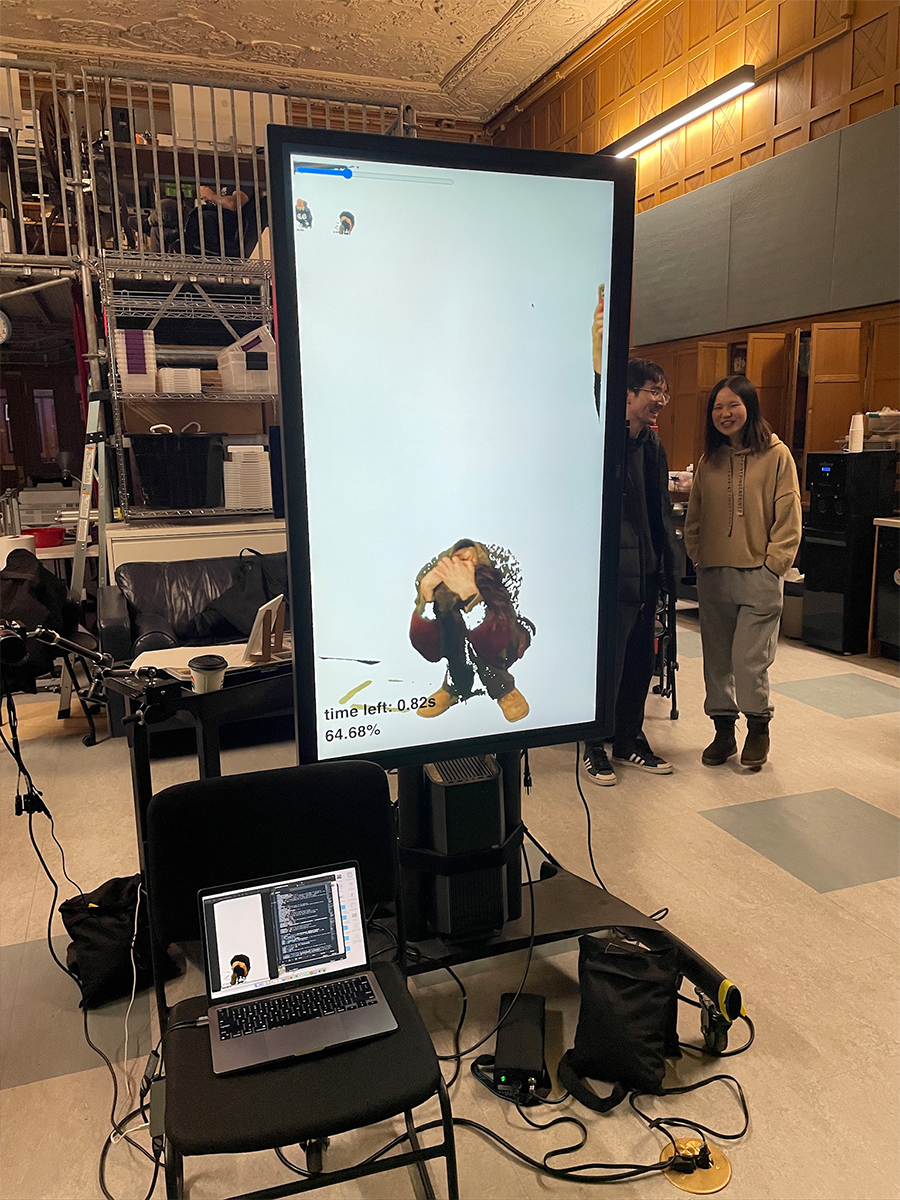
Showcase setup used the Teenie Harris touchscreen and a bunch of connections that I barely understood (thank you Golan.)

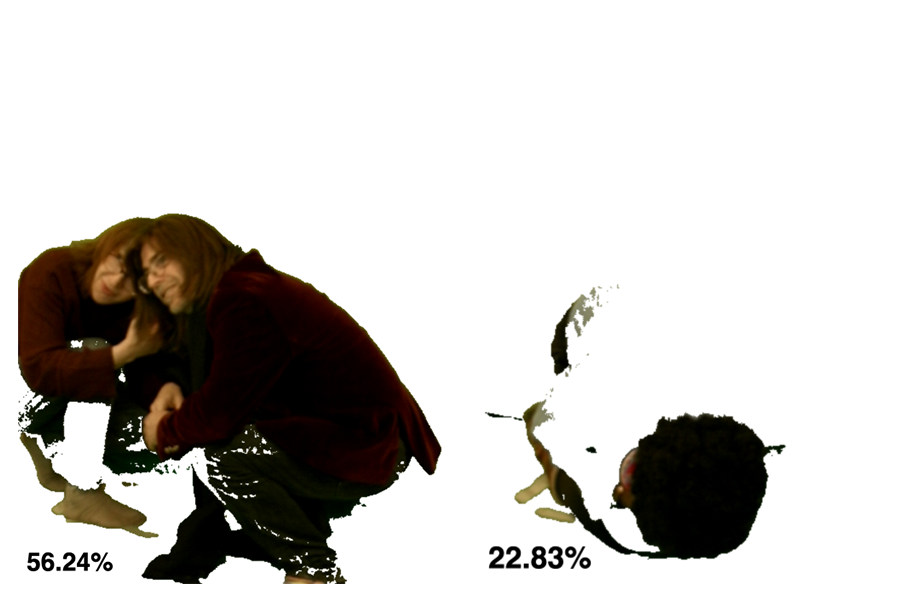
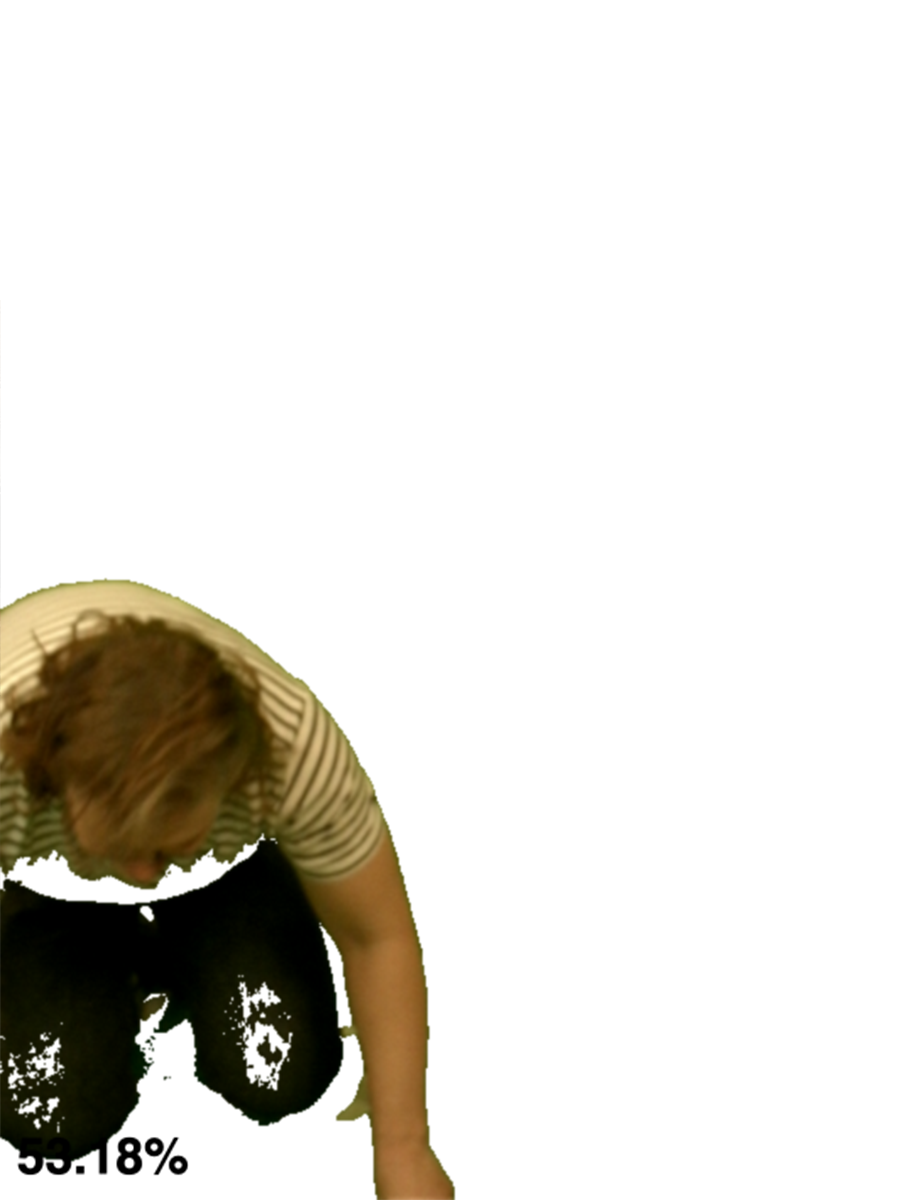
Did the showcase. People were surprisingly into the interaction. Here are some favorites:

here’s a larger grid:

here’s some photos my mom took:




here’s nica:

here’s golan:

Here’s a Drive link to all of the documentation from the project (will be filled out more as soon as I get the rest of the photos from my mother lol) https://drive.google.com/drive/folders/15w6p3tWv3adpP5IOV0rvUOIz_rthblA4?usp=sharing
I found it massively expanding, emotionally/mentally, to see the interaction play out in front of me as someone who had been hesitant to ask for participants up until the moments I desperately needed to. I also have thoughts if I were to go back into it. I would have liked to have it at a fully “remote” point, where I really didn’t need to stand there to let people use it, and I’m unsure if it might have benefitted from physical seclusion. That all said, I’m generally more of a “do it and move on” person, so spending this much time with one project feels like enough of an accomplishment for now.