//Jonathan Perez
//Section B
//jdperez@andrew.cmu.edu
//Project-6
function setup() {
createCanvas(480, 480);
background(255);
}
function draw() {
var y1 =-50
var y2 = -200
var dy1 = random(-1, 1);
var dy2 = random(-1, 1);
var irisColor = 0 //lower bound on random greyscale for second hand
var irisColor2 = 10 //upper bound on random greyscale for second hand
var irisFill; // iris coloring
var brightCap; // max greyscale value iris color can be
//iris darkness caps
if(hour() >= 0 & hour() < 7) { //almost black at night-time
brightCap = 100
} else if(hour() >= 7 && hour() < 8) { //light grey during sunrise
brightCap = 200
} else if(hour() >= 8 && hour() < 19) { //light grey to white during the day
brightCap = 300
} else if (hour() >= 19 && hour() < 20) { //same as sunrise
brightCap = 200
} else { //same as night-time
brightCap = 100
}
push();
translate(width/2, height/2);
push();
rotate(minute() * TWO_PI/60);
stroke(0);
strokeWeight(1);
line(0, 0, 0, -height); //minute hands
pop();
//pupil detail
push();
if(hour() <= 12) {
rotate(hour() * TWO_PI/12);
} else {
rotate(hour() * TWO_PI/12 + TWO_PI/24); //offsets to continue creating more vertices
}
stroke(0);
fill(0);
rect(-30, -30, 60, 60); //stacked squares to create a star-pupil shape
pop();
//iris detail
push();
rotate(millis() * TWO_PI/60000);
for(i = 0; i < 80; i++) {
if(irisColor2 < brightCap) {
irisColor += 3.5
irisColor2 += 3.5
}
irisFill = random(irisColor, irisColor2);
strokeWeight(2);
fill(irisFill);
point(0, y1); //inner detail
point(0, y2); //outer detail
if(y1 + dy1 < -120) {
dy1 = random(1.5); //max range is 120
} else if(y1 + dy1 > 0) {
dy1 = random(-1.5);
}
if(y2 + dy2 < -200) { //max range is 200
dy2 = random(1.5);
} else if(y2 + dy2 > -100) {
dy2 = random(-1.5);
}
y2 += dy2;
y1 += dy1
}
pop();
}
For this project, I wanted to mimic the circular shape of the traditional clock in something organic. Incidentally, while playing around with some random behavior, I stumbled across the human eye as inspiration.
This project feels pretty incomplete, and I would like to implement some changes relating color to time. For instance, perhaps the color of the iris could mimic the color of the sunset or something.
]]>//Na-yeon Kim
//15-104, B section
//nayeonk1@andrew.cmu.edu
//Project-06 (Abstract clock)
var x = [];
var y = [];
function setup() {
createCanvas(400, 480);
frameRate(15);
angleMode(DEGREES);
}
function draw() {
background(20, 40, 60);
noStroke();
//variables for times
var H = hour();
var M = minute();
var S = second();
var mappedH = map(H, 0, 23, 120, 300);
var mappedS = map(S, 0, 59, 0, 30);
//small stars
fill(250);
for (var i = 0; i < x.length; i++) {
var ex = x[i];
var ey = y[i];
ellipse(ex, ey, 5, 5);
}
//wall
fill(80, 65, 30)
rect(0, 350, width, 130)
//moon
fill(250, 255, 90)
ellipse(120, 80, 100, 100);
//moon eclipse by hours
fill(10, 30, 50);
ellipse(mappedH, 80, 100, 100)
//star
fill(230, 230, 30);
var a = [250, 260, 280, 270, 270, 250, 230, 230, 217, 240];
var b = [138, 157, 163, 180, 202, 193, 202, 180, 163, 157];
var nPoints = a.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
var px = a[i] + random(-1, 1);
var py = b[i] + random(-1, 1);
//star goes down by minutes
vertex(px, py + M);
}
endShape(CLOSE);
//window
push();
strokeWeight(50);
stroke(0, 115, 130);
noFill();
rect(0, -25, width, 350)
pop();
//table
fill(80, 28, 10);
arc(370, 440, 400, 150, 0, 180, CHORD);
fill(150, 78, 60);
ellipse(370, 440, 400, 100);
//ashtray shadow
push();
rotate(5);
translate(300, 420)
fill(80, 28, 10);
ellipse(0, 0, 130, 50)
pop();
//ashtray
fill(80, 100, 100)
arc(250, 430, 100, 30, 0, 180, CHORD)
rect(200, 410, 100, 20)
fill(100, 120, 120);
ellipse(250, 410, 100, 20)
fill(50, 60, 60);
ellipse(250, 410, 80, 10)
//cigarretts
push();
rotate(20);
translate(310, 300)
fill(230, 230, 230);
rect(0, 0, 50, 10);
fill(200, 200, 50);
rect(30, 0, 20, 10);
//cigarrett smoked by seconds
fill(0);
rect(0, 0, mappedS, 10)
fill(250, 20, 20);
rect(mappedS, 0, 2, 10);
pop();
//smokes come up by seconds
fill(250, 250 - 7 * S);
ellipse(170, 370 - S, mappedS + 10, mappedS + 15)
ellipse(190, 390 - S * 1.5, mappedS + 15, mappedS + 10)
ellipse(180, 375 - S, mappedS, mappedS)
ellipse(200, 380 - S * 3, mappedS + 10, mappedS)
ellipse(200, 385 - S * 2, mappedS + 10, mappedS + 10)
ellipse(190, 383 - S * 3.5, mappedS + 30, mappedS + 30)
//flower pot
fill(120, 50, 10)
quad(50, 250, 150, 250, 130, 300, 70, 300)
rect(45, 230, 110, 30)
//flower patel shows up every 5 min
push();
fill(230, 100, 100)
translate(100, 180)
var i = (M - (M % 10))/5;
for (var f = 0; f < i + 1; f++) {
ellipse(0, -20, 10, 30);
rotate(30);
}
pop();
//hours text
fill(240);
text("hour : " + H, 30, 400);
text("Minute : " + M, 30, 420);
text("Second : " + S, 30, 440);
}
//small stars show up when click
function mousePressed() {
x.push(mouseX);
y.push(mouseY);
}
My favorite time of the day is smoking at very late night while watching stars and moon. During the day, it’s too busy to feel the time. But night, every smokes from cigarett tells me of every moment of time.

//Brandon Hyun
//bhyun1@andrew.cmu.edu
//15104 SectionB
//Project06-Clock
var fryingPan;
var innerFryingpan;
var value;
var c;
var yolk;
var limit;
var changeeggwhiteColor;
var rpos1;
var rpos2;
var changePositionegg;
var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(400, 400);
fryingPan = 0;
limit = 120;
innerFryingpan = 40;
yolk = color(255, 204, 0);
millisRolloverTime = 0;
}
function draw() {
var H = hour();
var M = minute();
var S = second();
var areaCircle = ellipse(width/2,height/2,280,280);
var rcircle = random(areaCircle);
background(220);
changeeggwhiteColor = map(S, 0, 60, 40, 255, true);
changePositionegg = map(S, 0, 60, 100, 400, true);
//print(changePositionegg);
c = color(200, 200, 200, changeeggwhiteColor);
value = alpha(c);
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
fill(128,100,100);
text("Hour: " + H, 10, 22);
text("Minute: " + M, 10, 42);
text("Second: " + S, 10, 62);
text("Millis: " + mils, 10, 82);
var hourBarWidth = map(H, 0, 23, 0, width);
var minuteBarWidth = map(M, 0, 59, 0, width);
var secondBarWidth = map(S, 0, 59, 0, width);
fill(fryingPan);
ellipse (width/2,height/2,300,300);
fill(innerFryingpan);
ellipse (width/2,height/2,280,280);
var i = map(S, 0, 60, 200, 400, true);
if (i > 300) i = 600 - i;
var j = width - sqrt(90000 - i*i);
print(i);
print(j);
fill(value);
noStroke();
ellipse (i,j-100,100,100);
ellipse (i-40,j-100,50,50);
ellipse (i-30,j-70,40,50);
ellipse (i+30,j-80,60,60);
ellipse (i-10,j-130,60,60);
ellipse (i+20,j-120,60,60);
// ellipse (i,j,100,100);
// ellipse (i-40,j,50,50);
// ellipse (i-30,j+30,40,50);
// ellipse (i+30,j+20,60,60);
// ellipse (i-10,j-30,60,60);
// ellipse (i+20,j-20,60,60);
//yolk
fill(yolk);
ellipse (i+10,j-110,50,50);
}
For this Assignment, I tried to emulate egg cooking on a frying pan. As minute passes, the egg gets fried and the egg yolk becomes whiter.
I had some difficulty getting the entire egg in a random position every time a minute passes. However, it was really nice working with the time variable and pitch my interest of cooking into this project.
]]>//Heidi Chung
//Section A
//hschung@andrew.cmu.edu
//Project-06
var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(400, 400);
millisRolloverTime = 0;
angleMode(DEGREES);
}
function draw() {
background(43, 58, 71);
var H = hour(); // moon sinks down the sky
var M = minute(); // tail moves to the right
var S = second(); //cat's drool drips down
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
var hourMoon = map(H, 0, 24, 0, height);
var minuteTail = map(M, 0, 59, 0, height);
var secondsWithFraction = S + (mils / 1000.0);
var secondsDroolChunky = map(S, 0, 59, 253, height);
// MOON
noStroke(); //moon and its little craters
fill(234, 232, 150); //moon's glowing rings of light
ellipse(300, hourMoon, 120, 120);
fill(212, 214, 150, 95);
ellipse(300, hourMoon, 220, 220);
fill(234, 239, 175, 90);
ellipse(300, hourMoon, 350, 350);
fill(175, 175, 113, 70);
ellipse(300, hourMoon, 550, 550);
fill(255);
ellipse(300, hourMoon, 80, 80);//moon
fill(230, 230, 230);
ellipse(317, hourMoon, 30, 30);//crater
fill(230, 230, 230, 90);
ellipse(290, hourMoon, 20, 20); //crater
fill(80, 40);
ellipse(300, hourMoon - 25, 10, 10);//crater
fill(230, 230, 230, 90);
ellipse(320, hourMoon - 20, 15, 15);//crater
fill(230, 230, 230);
ellipse(305, hourMoon + 30, 15, 10);//crater
// HILL
push();
fill(70, 100, 90);
stroke(40, 94, 60);
ellipse(width/2 -50, height, 800, 200);
pop();
fill(127, 160, 112, 99);
ellipse(width/2 -50, height -5, 700, 180);
// BODY
push();
noFill(); //tail arc
stroke(153, 125, 125);
strokeWeight(30);
arc(width/2 -30, height/2 + 75, minuteTail +50, 250, -10, 120); //350, 250 = ellipse dimensions for tail
pop();
fill(153, 125, 125); //cat body
ellipse(width/3 - 20, height/2 + 150, 170, 200);
fill(181, 158, 151); //cat belly highlight
ellipse(width/3 - 10, height/2 +150, 130, 150);
//FISH
push();
fill(110, 140, 151); //fish body
stroke(127, 156, 167);
strokeWeight(3);
ellipse(width/3 -100, height/2 +180, 400, 120);
pop();
push();
stroke(40, 58, 72);
strokeWeight(4);
line(143, 360, 173, 368); //fish eye
line(151, 377, 168, 356); //fish eye
strokeWeight(2);
line(197, 387, 222, 391); //fish mouth
strokeWeight(1);
line(213, 377, 212, 372); //fish left nostril
line(220, 377, 220, 373); //fish right nostril
pop();
push();
fill(87, 115, 135); //fish's fin
ellipse(width/3 - 50, height/2 +180, 90, 45);
stroke(110, 140, 151, 99);
strokeWeight(5);
line(31, 371, 129, 370); //fin stripes thick and transparent
line(32, 382, 129, 380);
line(32, 393, 129, 390);
pop();
fill(110, 140, 151); //fish's fin eclipse
ellipse(width/3 - 10, height/2 +180, 45, 55);
// EARS
var earX = width/2 - 100;
var earY = height/2 - 80;
fill(200, 170, 170); // both ears
//triangle(earX +10, earY+20, earX -35, earY+30, earX - 20, earY-20); //left ear
//triangle(186, 171, 146, 138, 208, 128); //right ear
//plotted right ear parts in Illustrator and used the info to get the points
beginShape(); //left ear squishy
curveVertex(earX +10, earY+20);
curveVertex(earX -35, earY+30);
curveVertex(earX - 20, earY-20);
curveVertex(earX +10, earY+20);
curveVertex(earX -35, earY+30);
endShape();
beginShape(); //right ear squishy
curveVertex(186, 171);
curveVertex(146, 138);
curveVertex(208, 128);
curveVertex(186, 171);
curveVertex(146, 138);
endShape();
fill(255, 200, 200); // ear insides
triangle(178, 167, 152, 145, 195, 138); //left inside ear
triangle(100, 141, 72, 153, 82, 116); //right inside ear
// FACE
noStroke();
fill(220, 220, 200); //cat face
ellipse(120, height/2, 155, 140);
fill(200, 170, 170); //left eye spot
ellipse(width/2 - 110, height/2, 70, 60);
fill(100); //eyes
ellipse(width/2 - 100, height/2 + 10, 20, 15); //left eye
ellipse(width/2 - 40, height/2, 20, 15); //right eye
strokeWeight(2);
fill(255, 150, 150); //nose
ellipse(width/2 -65, height/2 + 10, 10, 8);
var mBottomY = height/2 + 40; //base y position of bottom corners of mouth
var mouthX = width/2 -50;
fill(255, 180, 180); //mouth
//triangle(mouthX, mBottomY -5, mouthX -30, mBottomY, mouthX -15, mBottomY - 20);
push();
stroke(255, 169, 163);
strokeWeight(2);
beginShape(); //mouth squishy
curveVertex(mouthX, mBottomY -5);
curveVertex(mouthX -30, mBottomY);
curveVertex(mouthX -15, mBottomY -20);
curveVertex(mouthX, mBottomY -5);
curveVertex(mouthX -30, mBottomY);
endShape();
pop();
// DROOL
fill(155, 187, 201);//bit of drool on cat's mouth
ellipse(width/2 - 50, 235, 10, 10)
fill(195, 229, 244);//highlight for drool on mouth for more noticeablility
ellipse(width/2 - 48, 232, 5, 5)
fill(155, 187, 201);//the cat's dripping drool from its mouth
ellipse(width/2 - 50, secondsDroolChunky, 10, 40);
fill(195, 229, 244); //dripping drool highlight
ellipse(width/2 - 48, secondsDroolChunky-4, 5, 25);
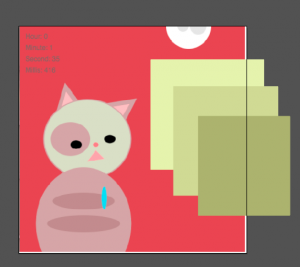
}Like my last project, I started off by doodling whatever came to mind. I doodled a cat, and then I added it drooling, and then I got the idea to have it drooling while looking at fish. At first I thought I’d have the cat’s drool drop by the second, the tail move by the minute, and a pile of fish grow with each passing hour. I did end up matching the drool to seconds and the tail to minutes, but I made a glowing moon sink down the sky for the passing hours.
I had fun trying to make this abstract clock cute and whimsical, but it took me a long time to understand what I needed to code and how to execute it. I popped a few screenshots of my project into Illustrator to help plot some points for triangles- like the ears and mouth. This was also my first time using curveVertex, and I also played with transparency. I feel like my code could have made use of for loops, but I wasn’t sure where to insert them. In the end, I was finally able to make it cute enough for my tastes.
(Also, when the cat’s drool gets close enough to the fish’s eye, it looks as though the fish is crying. This was intentional.)



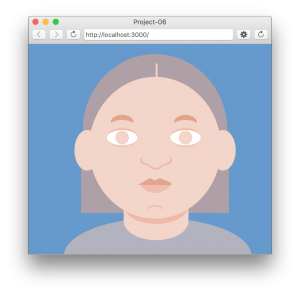
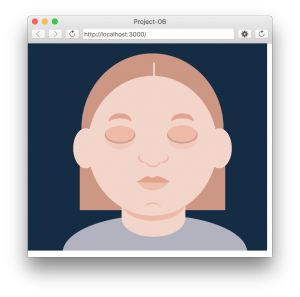
The idea for this project was to try and represent the time of day by paralleling it with the subsequent way someone feels during the day, and match the way they look as a day progresses. The result was a person who looks tired in the morning, starts to liven up around noon and in the afternoon, and then gradually gets tired again and falls asleep. The background also matches the color of the sky as time passes by.
Here are photos of all the different stages: 

dawn morning


noon afternoon


evening dusk
//Isadora Krsek
//Ikrsek@andrew.cmu.edu
//Section C
//Project 06: Abstract clock
var r = (0);
var g = (0);
var b = (0);
var dawn = (5);
var morning = (7);
var noon = (12);
var afternoon = (13);
var evening = (18);
var dusk = (22);
skinbaseR = (243);
skinbaseG = (213);
skinbaseB = (202);
function setup() {
createCanvas(480,415);
}
function draw() {
var h = hour();
var m = minute();
var s = second();
background(r,g,b);
//draw dawn image if it is dawn
if (dawn <= h & h < morning){
dawnImage();
}
//draw morning image if it is morning
else if (morning <= h & h < noon){
morningImage();
}
//draw noon image if it is noon
else if (noon <= h & h < afternoon){
noonImage();
}
//draw afternoon image if it is afternoon
else if (afternoon <= h & h < evening){
afternoonImage();
}
//draw evening image if it is evening
else if (evening <= h & h < dusk){
eveningImage();
}
//draw dusk image if it is dusk but before midnight
else if (dusk <= h & h < 24 ){
duskImage();
}
//draw dusk after midnight before dawn(separated because p5 tracks hours using military time)
else if (0 <= h < dawn){
duskImage();
}
}
//dawn
function dawnImage() {
r = (159);
g = (182);
b = (205);
var m = minute();
var s = second();
var ms = millis();
//shirt
fill(179,179,191);
rect(70,445,360,80);
ellipse(255,419,370,150);
//hair
fill(226,164,140,90); //brown hair 34,20,15
ellipse(250, 170, 285, 300);
rect(104,180,292,154);
//hairline
stroke(skinbaseR,skinbaseG,skinbaseB);
strokeWeight(3.5);
line(253,40,253,100);
//NECK
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
rect(188,320,128,28)
ellipse(252,350,128,75)
//neck shadow
fill(239,186,168)
ellipse(252,318,129,75)
//HEAD
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(250, 205, 260, 280);
//right ear
ellipse(384, 210, 50, 80);
//left ear
ellipse(116, 210, 50, 80);
//BROWS
//right eyebrow
fill(226,164,140)
ellipse(310,155,45,30)
//left eyebrow
ellipse(185,155,45,30)
//right eyebrow light
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(310,165,55,30)
//left eyebrow light
ellipse(185,165,55,30)
//EYES
//eyebag left
fill(239,186,168,100);
ellipse(185,185,60,40);
//eyebag right
ellipse(310,185,60,40);
//left eyelid
fill(239,186,168)
stroke(207,159,143);
ellipse(185,183,58,32);
noStroke();
ellipse(185,180,58,30);
//right eyelid
stroke(207,159,143)
ellipse(310,183,58,32);
noStroke();
ellipse(310,180,58,32);
//left eye
fill(255)
ellipse(185,185,60,0)
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(185,185,27,0)
//right eye
fill(255)
ellipse(310,185,60,0)
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(310,185,27,0)
//NOSE
//nose ball shadow
fill(239,186,168)
ellipse(251,236,30,25)
//left nostril shadow
ellipse(238,230,35,20)
//right nostril shadow
ellipse(266,230,35,20)
//left nostril
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(242,228,35,20)
//right nostril
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(262,228,35,20)
//nose ball
ellipse(251,230,30,29)
//CHIN
//chin dark line
fill(239,186,168)
ellipse(250,330,34,23);
//chin
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(250,333,36,23);
//LIPS
//lower lip
push();
translate(-52,50)
scale(1.2,1.2);
beginShape();
fill(238,191,173);
noStroke();
curveVertex(226,190);
vertex(276,189);
curveVertex(262,202);
curveVertex(241,202);
endShape(CLOSE);
beginShape();
//upper lip
fill(226,164,140);
noStroke();
strokeWeight(1);
curveVertex(224,190);
curveVertex(242,180);
curveVertex(251,183);
curveVertex(261,180);
vertex(278,190);
endShape(CLOSE);
pop();
//BLINK
push();
noStroke();
scale(.65,.65);
translate(27,-10);
//blink
if (ms%3===0) {
fill(239,186,168);
ellipse(258,290,90,50);
ellipse(450,290,90,50);
stroke(207,159,143);
strokeWeight(4);
arc(258,290,90,60,0,PI);
arc(450,290,90,60,0,PI);
}
pop();
noStroke();
}
//morning
function morningImage() {
r = (185);
g = (211);
b = (238);
m = minute();
s = second();
//shirt
fill(179,179,191);
rect(70,445,360,80);
ellipse(255,419,370,150);
//hair
fill(226,164,140,90); //brown hair 34,20,15
ellipse(250, 170, 285, 300);
rect(104,180,292,154);
//hairline
stroke(skinbaseR,skinbaseG,skinbaseB);
strokeWeight(3.5);
line(253,40,253,100);
//NECK
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
rect(188,320,128,28)
ellipse(252,350,128,75)
//neck shadow
fill(239,186,168)
ellipse(252,318,129,75)
//HEAD
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(250, 205, 260, 280);
//right ear
ellipse(384, 210, 50, 80);
//left ear
ellipse(116, 210, 50, 80);
//BROWS
//right eyebrow
fill(226,164,140)
ellipse(310,155,45,30)
//left eyebrow
ellipse(185,155,45,30)
//right eyebrow light
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(310,165,55,30)
//left eyebrow light
ellipse(185,165,55,30)
//EYES
//eyebag left
fill(239,186,168,100);
ellipse(185,185,60,50);
//eyebag right
ellipse(310,185,60,50);
//left eyelid
fill(239,186,168)
ellipse(185,183,58,32);
//right eyelid
ellipse(310,183,58,32);
//left eye
fill(255)
ellipse(185,185,60,20)
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(185,185,27,20)
//right eye
fill(255)
ellipse(310,185,60,20)
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(310,185,27,20)
//NOSE
//nose ball shadow
fill(239,186,168)
ellipse(251,236,30,25)
//left nostril shadow
ellipse(238,230,35,20)
//right nostril shadow
ellipse(266,230,35,20)
//left nostril
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(242,228,35,20)
//right nostril
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(262,228,35,20)
//nose ball
ellipse(251,230,30,29)
//CHIN
//chin dark line
fill(239,186,168)
ellipse(250,330,34,23);
//chin
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(250,333,36,23);
//LIPS
//lower lip
push();
translate(-52,50)
scale(1.2,1.2);
beginShape();
fill(238,191,173);
noStroke();
curveVertex(226,190);
vertex(276,189);
curveVertex(262,202);
curveVertex(241,202);
endShape(CLOSE);
beginShape();
//upper lip
fill(226,164,140);
noStroke();
strokeWeight(1);
curveVertex(224,190);
curveVertex(242,180);
curveVertex(251,183);
curveVertex(261,180);
vertex(278,190);
endShape(CLOSE);
pop();
//BLINK
push();
noStroke();
scale(.65,.65);
translate(27,-10);
//sec blink
if (s%4 === 0) {
fill(239,186,168);
ellipse(258,290,90,50);
ellipse(450,290,90,50);
stroke(207,159,143);
strokeWeight(4);
arc(258,290,90,60,0,PI);
arc(450,290,90,60,0,PI);
}
pop();
noStroke();
}
//noon
function noonImage() {
r = (198);
g = (226);
b = (255);
m = minute();
s = second();
//shirt
fill(179,179,191);
rect(70,445,360,80);
ellipse(255,419,370,150);
//hair
fill(226,164,140,90); //brown hair 34,20,15
ellipse(250, 170, 285, 300);
rect(104,180,292,154);
//hairline
stroke(skinbaseR,skinbaseG,skinbaseB);
strokeWeight(3.5);
line(253,40,253,100);
//NECK
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
rect(188,320,128,28);
ellipse(252,350,128,75);
//neck shadow
fill(239,186,168);
ellipse(252,318,129,75);
//HEAD
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250, 205, 260, 280);
//right ear
ellipse(384, 210, 50, 80);
//left ear
ellipse(116, 210, 50, 80);
//BROWS
//right eyebrow
fill(226,164,140);
ellipse(310,155,45,30);
//left eyebrow
ellipse(185,155,45,30);
//right eyebrow light
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,165,55,30);
//left eyebrow light
ellipse(185,165,55,30);
//EYES
//eyebag left
fill(239,186,168,100);
ellipse(185,185,60,50);
//eyebag right
ellipse(310,185,60,50);
//left eyelid
fill(239,186,168);
ellipse(185,183,58,32);
//right eyelid
ellipse(310,183,58,32);
//left eye
fill(255);
ellipse(185,185,60,30);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(185,185,27,27);
//right eye
fill(255);
ellipse(310,185,60,30);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,185,27,27);
//NOSE
//nose ball shadow
fill(239,186,168);
ellipse(251,236,30,25);
//left nostril shadow
ellipse(238,230,35,20);
//right nostril shadow
ellipse(266,230,35,20);
//left nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(242,228,35,20);
//right nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(262,228,35,20);
//nose ball
ellipse(251,230,30,29);
//CHIN
//chin dark line
fill(239,186,168);
ellipse(250,330,34,23);
//chin
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250,333,36,23);
//LIPS
//lower lip
push();
translate(-52,50);
scale(1.2,1.2);
beginShape();
fill(238,191,173);
noStroke();
curveVertex(226,190);
vertex(276,189);
curveVertex(262,202);
curveVertex(241,202);
endShape(CLOSE);
beginShape();
//upper lip
fill(226,164,140);
noStroke();
strokeWeight(1);
curveVertex(224,190);
curveVertex(242,180);
curveVertex(251,183);
curveVertex(261,180);
vertex(278,190);
endShape(CLOSE);
pop();
push();
noStroke();
scale(0.65,0.65);
translate(27,-10);
//sec blink
if (s%4 === 0) {
fill(239,186,168);
ellipse(258,290,90,50);
ellipse(450,290,90,50);
stroke(207,159,143);
strokeWeight(4);
arc(258,290,90,60,0,PI);
arc(450,290,90,60,0,PI);
}
pop();
noStroke();
}
//afternoon
function afternoonImage() {
r = (176);
g = (226);
b = (255);
m = minute();
s = second();
//shirt
fill(179,179,191);
rect(70,445,360,80);
ellipse(255,419,370,150);
//hair
fill(226,164,140,90); //brown hair 34,20,15
ellipse(250, 170, 285, 300);
rect(104,180,292,154);
//hairline
stroke(skinbaseR,skinbaseG,skinbaseB);
strokeWeight(3.5);
line(253,40,253,100);
//NECK
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
rect(188,320,128,28);
ellipse(252,350,128,75);
//neck shadow
fill(239,186,168);
ellipse(252,318,129,75);
//HEAD
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250, 205, 260, 280);
//right ear
ellipse(384, 210, 50, 80);
//left ear
ellipse(116, 210, 50, 80);
//BROWS
//right eyebrow
fill(226,164,140);
ellipse(310,155,45,30);
//left eyebrow
ellipse(185,155,45,30);
//right eyebrow light
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,165,55,30);
//left eyebrow light
ellipse(185,165,55,30);
//EYES
//left eyelid
fill(239,186,168);
ellipse(185,183,58,32);
//right eyelid
ellipse(310,183,58,32);
//left eye
fill(255);
ellipse(185,185,60,30);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(185,185,27,27);
//right eye
fill(255);
ellipse(310,185,60,30);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,185,27,27);
//NOSE
//nose ball shadow
fill(239,186,168);
ellipse(251,236,30,25);
//left nostril shadow
ellipse(238,230,35,20);
//right nostril shadow
ellipse(266,230,35,20);
//left nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(242,228,35,20);
//right nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(262,228,35,20);
//nose ball
ellipse(251,230,30,29);
//CHIN
//chin dark line
fill(239,186,168);
ellipse(250,330,34,23);
//chin
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250,333,36,23);
//LIPS
//lower lip
push();
translate(-52,50);
scale(1.2,1.2);
beginShape();
fill(238,191,173);
noStroke();
curveVertex(226,190);
vertex(276,189);
curveVertex(262,202);
curveVertex(241,202);
endShape(CLOSE);
beginShape();
//upper lip
fill(226,164,140);
noStroke();
strokeWeight(1);
curveVertex(224,190);
curveVertex(242,180);
curveVertex(251,183);
curveVertex(261,180);
vertex(278,190);
endShape(CLOSE);
pop();
push();
noStroke();
scale(0.65,0.65);
translate(27,-10);
//sec blink
if (s%4 === 0) {
fill(239,186,168);
ellipse(258,290,90,50);
ellipse(450,290,90,50);
stroke(207,159,143);
strokeWeight(4);
arc(258,290,90,60,0,PI);
arc(450,290,90,60,0,PI);
}
pop();
noStroke();
}
//evening
function eveningImage() {
r = (102);
g = (153);
b = (204);
m = minute();
s = second();
//shirt
fill(179,179,191);
rect(70,445,360,80);
ellipse(255,419,370,150);
//hair
fill(226,164,140,90); //brown hair 34,20,15
ellipse(250, 170, 285, 300);
rect(104,180,292,154);
//hairline
stroke(skinbaseR,skinbaseG,skinbaseB);
strokeWeight(3.5);
line(253,40,253,100);
//NECK
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
rect(188,320,128,28);
ellipse(252,350,128,75);
//neck shadow
fill(239,186,168);
ellipse(252,318,129,75);
//HEAD
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250, 205, 260, 280);
//right ear
ellipse(384, 210, 50, 80);
//left ear
ellipse(116, 210, 50, 80);
//BROWS
//right eyebrow
fill(226,164,140);
ellipse(310,155,45,30);
//left eyebrow
ellipse(185,155,45,30);
//right eyebrow light
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,165,55,30);
//left eyebrow light
ellipse(185,165,55,30);
//EYES
//eyebag left
fill(239,186,168,100);
ellipse(185,185,60,40);
//eyebag right
ellipse(310,185,60,40);
//left eyelid
fill(239,186,168);
ellipse(185,183,58,32);
//right eyelid
ellipse(310,183,58,32);
//left eye
fill(255);
ellipse(185,185,60,30);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(185,185,27,27);
//right eye
fill(255);
ellipse(310,185,60,30);
fill(skinbaseR,skinbaseG,skinbaseB)
ellipse(310,185,27,27);
//NOSE
//nose ball shadow
fill(239,186,168);
ellipse(251,236,30,25);
//left nostril shadow
ellipse(238,230,35,20);
//right nostril shadow
ellipse(266,230,35,20);
//left nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(242,228,35,20);
//right nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(262,228,35,20);
//nose ball
ellipse(251,230,30,29);
//CHIN
//chin dark line
fill(239,186,168);
ellipse(250,330,34,23);
//chin
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250,333,36,23);
//LIPS
//lower lip
push();
translate(-52,50);
scale(1.2,1.2);
beginShape();
fill(238,191,173);
noStroke();
curveVertex(226,190);
vertex(276,189);
curveVertex(262,202);
curveVertex(241,202);
endShape(CLOSE);
beginShape();
//upper lip
fill(226,164,140);
noStroke();
strokeWeight(1);
curveVertex(224,190);
curveVertex(242,180);
curveVertex(251,183);
curveVertex(261,180);
vertex(278,190);
endShape(CLOSE);
pop();
push();
noStroke();
scale(.65,.65);
translate(27,-10);
//sec blink
if (s%4 === 0) {
fill(239,186,168);
ellipse(258,290,90,50);
ellipse(450,290,90,50);
stroke(207,159,143);
strokeWeight(4);
arc(258,290,90,60,0,PI);
arc(450,290,90,60,0,PI);
}
pop();
noStroke();
}
//dusk
function duskImage() {
r = (21);
g = (44);
b = (69);
//shirt
fill(179,179,191);
rect(70,445,360,80);
ellipse(255,419,370,150);
//hair
fill(226,164,140,90); //brown hair 34,20,15
ellipse(250, 170, 285, 300);
rect(104,180,292,154);
//hairline
stroke(skinbaseR,skinbaseG,skinbaseB);
strokeWeight(3.5);
line(253,40,253,100);
//NECK
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
rect(188,320,128,28);
ellipse(252,350,128,75);
//neck shadow
fill(239,186,168);
ellipse(252,318,129,75);
//HEAD
noStroke();
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250, 205, 260, 280);
//right ear
ellipse(384, 210, 50, 80);
//left ear
ellipse(116, 210, 50, 80);
//BROWS
//right eyebrow
fill(226,164,140);
ellipse(310,155,45,30);
//left eyebrow
ellipse(185,155,45,30);
//right eyebrow light
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,165,55,30);
//left eyebrow light
ellipse(185,165,55,30);
//EYES
//eyebag left
fill(239,186,168,100);
ellipse(185,190,60,45);
//eyebag right
ellipse(310,190,60,45);
//left eyelid
fill(239,186,168);
stroke(207,159,143);
ellipse(185,183,58,32);
noStroke();
ellipse(185,180,58,30);
//right eyelid
stroke(207,159,143);
ellipse(310,183,58,32);
noStroke();
ellipse(310,180,58,32);
//left eye
fill(255)
ellipse(185,185,60,0);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(185,185,27,0);
//right eye
fill(255);
ellipse(310,185,60,0);
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(310,185,27,0);
//NOSE
//nose ball shadow
fill(239,186,168);
ellipse(251,236,30,25);
//left nostril shadow
ellipse(238,230,35,20);
//right nostril shadow
ellipse(266,230,35,20);
//left nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(242,228,35,20);
//right nostril
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(262,228,35,20);
//nose ball
ellipse(251,230,30,29);
//CHIN
//chin dark line
fill(239,186,168);
ellipse(250,330,34,23);
//chin
fill(skinbaseR,skinbaseG,skinbaseB);
ellipse(250,333,36,23);
//LIPS
//lower lip
push();
translate(-52,50);
scale(1.2,1.2);
beginShape();
fill(238,191,173);
noStroke();
curveVertex(226,190);
vertex(276,189);
curveVertex(262,202);
curveVertex(241,202);
endShape(CLOSE);
beginShape();
//upper lip
fill(226,164,140);
noStroke();
strokeWeight(1);
curveVertex(224,190);
curveVertex(242,180);
curveVertex(251,183);
curveVertex(261,180);
vertex(278,190);
endShape(CLOSE);
pop();
push();
noStroke();
scale(.65,.65);
translate(27,-10);
}
//Hannah Kim
//Section A
//hannahk2@andrew.cmu.edu
//Assignment-06-A
function setup() {
createCanvas(550, 550);
background(0);
}
function draw() {
var H = hour();
var M = minute();
var S = second();
noStroke();
fill(200, 200, 250, 10);
//top hourglass
triangle(156, 98, 259, 257, 364, 98);
//bottom hourglass
triangle(156, 420, 259, 257, 364, 420);
//top sand
fill(255, 255, 250, 20)
triangle(216, 174, 258, 244, 304, 173);
//bottom sand
quad(198, 366, 170, 410, 350, 410, 319, 366);
//top sand circle
fill(0);
ellipse(260, 175, 86, 10);
//bottom sand circle
ellipse(259, 368, 120, 12);
//maps dot y coordinate and color based on second and day
var doty = map(S, 0, 59, 260, 368);
var dotcolor = map(H, 0, 23, 0, 255)
fill(0, 0, 255);
ellipse(259, doty, 2, 2);
}

I really enjoyed thinking of ways to show time in an abstract manner. I chose ultimately to create a representation of an abstract method of showing time, a stylized hour glass.
]]>I really wanted to do something with birds, because I have always had the association of birds with time. I thought having the necks grow would be a funny/cute way to represent time, so that’s what I set out to do. Using the time functions was relatively easy, and I thought this was a very enjoyable project. Doing Assignment-06-C definitely helped me when it came to figuring out how to execute my ideas. The only thing I wasn’t sure how to do (without messing up the picture) was how to make the head start off screen. Right now, if it was at midnight, it would show the head starting at the bottom of the canvas instead of slowly coming in.
 I originally wanted to do a rooster, but I liked the simpler image of a pigeon-like bird instead.
I originally wanted to do a rooster, but I liked the simpler image of a pigeon-like bird instead.
//Natalie Schmidt
//nkschmid@andrew.cmu.edu
//Section D
//Project-06
var x;
var H;
var M;
var S;
var H2;
var M2;
var S2;
function setup() {
createCanvas(500, 400);
angleMode(DEGREES);
noStroke();
textSize(16);
stroke(1);
}
function draw() {
background(18, 202, 255);
H = hour() % 12;
M = minute();
S = second();
//map out the time so the bird necks
//move with the time
H2 = map(H, 0, 23, 0, height - 25);
M2 = map(M, 0, 59, 0, height - 25);
S2 = map(S, 0, 59, 0, height - 25);
//"second" bird head
fill(255);
//draw the neck
rect(350, height - S2, 100, S2, 60);
push();
stroke(0);
strokeWeight(1);
//draw the white part of eye
fill(240);
ellipse(390, height - (S2 - 25), 35, 35);
fill(0);
//draw the black pupil
ellipse(388, height - (S2 - 20), 20, 20);
pop();
fill(236, 223, 21);
//draw the beak right
triangle(420, height - (S2 - 5), 441, height - (S2 + 15),
431, height - (S2 - 10));
//draw the beak left
triangle(407, height - (S2), 414, height - (S2 + 20),
419, height - (S2 - 4));
//draw the body
fill(252, 158, 255);
rect(320, 300, 105, 100, 60);
//add the bird's "bawk"
fill(0);
var bawk = random(447, 449);
text("Bawk!", bawk, height - (S2 - 25));
// "minute" bird head
fill(255);
//draw the neck
rect(200, height - M2, 100, M2, 60);
push();
stroke(0);
strokeWeight(1);
fill(240);
//white part of eye
ellipse(240, height - (M2 - 25), 35, 35);
fill(0);
//pupil
ellipse(238, height - (M2 - 20), 20, 20);
pop();
fill(236, 223, 21);
//beak right
triangle(270, height - (M2 - 5), 291, height - (M2 + 13),
281, height - (M2 - 10));
//beak left
triangle(257, height - (M2 - 2), 264, height - (M2 + 19),
269, height - (M2 - 5));
//body
fill(242, 208, 255);
rect(165, 300, 115, 100, 60);
fill(0);
bawk = random(298, 300);
text("Bawk!", bawk, height - (M2 - 30));
// "hour" bird head
fill(255);
stroke(1);
//neck
rect(50, height - H2, 100, H2, 60);
push();
stroke(0);
strokeWeight(1);
fill(240);
//white part of eye
ellipse(90, height - (H2 - 25), 35, 35);
fill(0);
//pupil
ellipse(87, height - (H2 - 20), 20, 20);
pop();
fill(236, 223, 21);
//beak right
triangle(117, height - (H2 - 4), 138, height - (H2 + 16),
128, height - (H2 - 9));
//beak left
triangle(104, height - (H2), 111, height - (H2 + 21),
116, height - (H2 - 3));
//body
fill(188, 255, 218);
rect(0, 300, 130, 100, 60);
fill(0);
bawk = random(152, 154);
text("Bawk!", bawk,height - (H2 - 44));
}
var quote = ["All", "time", "is", "all", "time.", "It", "does", "not", "change.",
"It", "does", "not", "lend", "itself", "to", "warnings", "or", "explanations.", "It", "simply", "is.", "Take", "it", "moment",
"by", "moment,", "and", "you", "will", "find", "that", "we", "are", "all,", "as", "I've", "said", "before",
"bugs", "in", "amber."];
var letters = 360;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220, 170, 125);
var H = hour();
var M = minute();
var S = second();
//floor
fill(162, 137, 118);
quad(0, 250, width, 300, width, height, 0, height);
strokeWeight(40);
stroke(250, 180, 135);
beginShape();
curveVertex(0, 250);
curveVertex(0, 250);
curveVertex(width/3, 200);
curveVertex(2 * width/3, 230);
curveVertex(width, 300);
curveVertex(width, 300);
endShape();
noStroke();
//window
fill(240, 190, 135);
rect(width/3 - 14, 45, 50, 50);
var time = H + M/60 + S/3600;
if (time <= 12) { //window gets light from midnight to noon
var skyR = map(time, 0, 12, 35, 200);
var skyG = map(time, 0, 12, 40, 220);
var skyB = map(time, 0, 12, 70, 235);
fill(skyR, skyG, skyB);
}
if (time >= 12) { //window gets darker from noon to midnight
var skyR = map(time, 12, 24, 200, 35);
var skyG = map(time, 12, 24, 220, 40);
var skyB = map(time, 12, 24, 235, 70);
fill(skyR, skyG, skyB);
}
rect(width/3 - 15, 45, 30, 30);
//darkness filter - entire room gets darker from 19:00 to midnight and lighter from midnight to 7:00
if (time <= 7) {
var a = map(time, 0, 7, 200, 0);
fill(35, 40, 70, a);
} else
if (time >= 19) {
var a = map(time, 19, 24, 0, 200);
fill(35, 40, 70, a);
} else {
var a = 0;
fill(35, 40, 70, a);
}
rect(0, 0, width, height);
//medallion
stroke(50, 20, 50);
strokeWeight(3);
line(width/3 + 21, height/3 + 1, width/3 + 21, height/3 + 100);
noStroke();
fill(175, 110, 20);
ellipse(width/3 + 20, height/3, 25, 25);
fill(200, 155, 37);
ellipse(width/3 + 21, height/3 + 1, 20.5, 20.5);
fill(150, 50, 100);
ellipse(width/3 + 21, height/3 + 1, 5, 5);
for (i = 0; i < 10; i++) {
push();
translate(width/3 + 21, height/3 + 1);
var angle = map(i, 0, 10, 0, 2 * PI);
rotate(angle);
fill(255, 254, 208);
ellipse(0, 7, 2, 2);
pop();
}
//light from the medallion
if (time <= 7) { //beam moves across the floor as the sun/moon move across the sky
var lightbeam = map(time, 0, 7, 200, 400);
} else
if (time >= 19) {
var lightbeam = map(time, 19, 24, 0, 200);
} else {
var lightbeam = map(time, 7, 19, 0, 400);
}
if (lightbeam < 200) { //beam becomes more concentrated at noon, midnight
var lightbeamwidth = map(lightbeam, 0, 200, 80, 20);
} else {
var lightbeamwidth = map(lightbeam, 200, 400, 20, 80);
}
fill(230, 180, 80, 100);
ellipse(lightbeam, letters, lightbeamwidth, 20);
var whitelight = color(230, 240, 200, 40);
var redlight = color(150, 50, 10, 60);
var redlightheight = map(M, 0, 60, height/3 + 1, letters);
var lines = 5000
for(i = 0; i < lines; i++) { //amount of red in the light bean represents minutes in the hour
strokeWeight(.1);
var leftx = map(i, 0, lines, width/3 + 21, lightbeam - lightbeamwidth/2);
var rightx = map(i, 0, lines, width/3 + 21, lightbeam + lightbeamwidth/2);
var y = map(i, 0, lines, height/3 + 1, letters);
var amt = map(y, redlightheight, letters, 0, 1);
var fade = lerpColor(redlight, whitelight, amt);
if (y < redlightheight) {
stroke(redlight);
} else {
stroke(fade);
}
line(leftx, y, rightx, y);
}
//light from window
fill(whitelight);
quad(width/3 - 15, 45, width/3 + 35, 45, lightbeam + (5 * lightbeamwidth), height, lightbeam - (5 * lightbeamwidth), height);
//words go across the page - quote loops every minute
var textspeed = map(S, 0, 60, 0, quote.length); //quote is fewer than 60 words, so have to convert
var textspeedinteger = textspeed - (textspeed%1);
var textspacing = map(textspeedinteger, 0, quote.length, 0, width - 25);
if (dist(textspacing, letters, lightbeam, letters - 5) < 5 * lightbeamwidth) {
fill(whitelight);
} else {
fill(155, 125, 110);
}
text(quote[textspeedinteger], textspacing, letters - 5, width, 50);
}
For this project I was inspired by the medallion in Indiana Jones that illuminates a point on a map at a certain time of day. The beam of light moves across the screen every 12 hours from 7am to 7pm and 7pm to 7am (as the sun and moon move across the sky) and fills with red every hour. The beam of light is also thinner in the middle of the picture (when the sunlight is most direct) and wider towards the edges. The quote at the bottom cycles every minute and the light through the window represents the time of day. The entire room also gets darker at night. It’s a random Kurt Vonnegut quote about time that I picked, I may think harder about what quote I really want and change it.
]]>var h;
var m;
var s;
function setup() {
createCanvas(480, 480);
noStroke();
}
function draw() {
background(231, 79, 62);
Hour();
Minute();
Second();
}
function Hour() {
h = hour();
//convert to 12 hours
if (h > 12 || h == 0) {
h = abs(h - 12);
}
fill(18, 6, 99);
textSize(240);
textFont('Georgia');
textStyle(BOLD);
textAlign(RIGHT);
text(nf(h, [2], [0]), 258 + 20 * h, 205); //hour
fill(232, 204, 199);
rect(0, 200, 20 * h + 250, height - 200);
fill(18, 6, 99);
rect(0, 200, 20 * h + 250, 20);
}
function Minute() {
m = minute();
textSize(200);
textFont('Georgia');
textStyle(BOLD);
textAlign(CENTER);
text(nf(m, [2], [0]), 4.2*m + 130, 350); //minute
rect(4.2*m, 340, width - 4.2*m, 20);
fill(1, 70, 117);
rect(4.2*m, 360, width - 4.2*m, 220);
}
function Second() {
s = second();
fill(18, 6, 99);
textSize(100);
textFont('Georgia');
textStyle(BOLD);
textAlign(CENTER);
text(nf(s, [2], [0]),5.5*s + 90, 445); //second
rect(5.5*s + 20, 440, width - 4.2*s, 20);
fill(228, 227, 214);
rect(5.5*s + 20, 460, width - 4.2*s, 20);
}
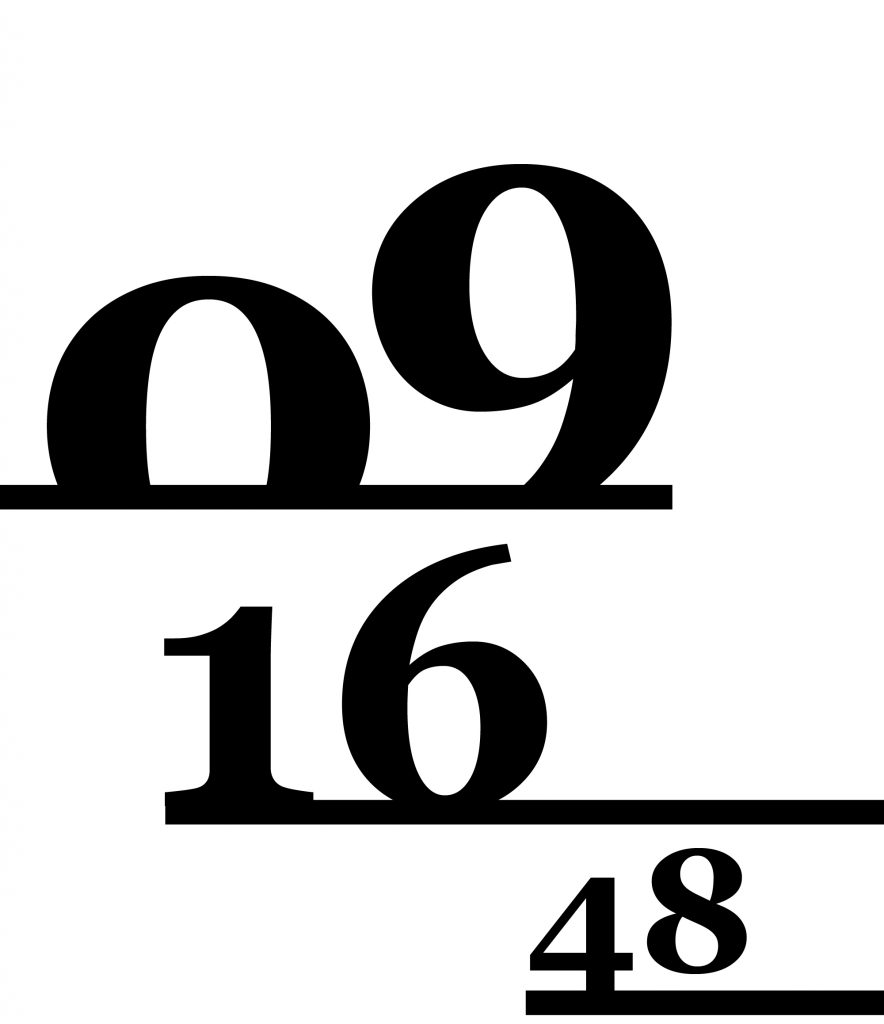
When I initially designed this clock, I used illustrator rather than a paper (you can see my sketch below). It was pretty much successful to execute code as I intended in the sketch. The difference from my initial sketch is that I added each different color block below each number to have a more interesting visualization. Also, in the overall process, it is important to consider how each different time element visually coordinates together. I made a hierarchy among the hour, minute and second based on its scale. In colorwise, I made a custom color palette at ‘khroma.co’ which is an AI color generating tool based on my preference of color. It generated a bunch of color palette for me then I pick one of the nicest one then apply the color palette to this project.
//Thomas Wrabetz
//Section C
//twrabetz@andrew.cmu.edu
//Project-05
var LAVA;
var accMillis;
var S;
var M;
var eruptionOn = false;
var eruptionCoords = [];
var eruptionV = 5;
var eruptionY;
var sec;
function setup()
{
createCanvas(480,480);
noStroke();
}
function draw()
{
LAVA = color(195+minute(), 130, 21);
background(220);
drawVolcano();
//seconds
fill( LAVA );
if( S != second() )
accMillis = 0;
S = second();
accMillis += millis() - M;
M = millis();
sec = second() + accMillis / 1000;
if( second() >= 45 )
{
eruption();
}
if( second() <= 45 )
rect( width * 0.4, height - 75 - sec * ( height - 75 ) / 60, width * 0.2, height );
else
rect( width * 0.4, height - 75 - (45 * ( height - 75 ) / 60) + ( ( sec - 46 ) * ( height - 75 ) / 14 ), width * 0.2, height );
}
function eruption()
{
if( second() == 45 )
{
eruptionV = 5;
eruptionY = height / 5;
eruptionCoords = [width * 0.45, width * 0.5, width * 0.55 ]
}
for( var i = 0; i < 3; i++ )
{
fill( LAVA );
ellipse( eruptionCoords[i], eruptionY, 10, 10 );
eruptionCoords[i] += (eruptionCoords[i] - width / 2) * 0.0025;
eruptionCoords[i] += random(-0.001,0.001);
}
eruptionY -= eruptionV * 0.1;
eruptionV -= 0.0125;
}
function drawVolcano()
{
//Volcano
fill( 50 );
triangle( -width * 0.2, height, width * 0.4, height / 5, width * 0.4, height );
triangle( width * 1.2, height, width * 0.6, height / 5, width * 0.6, height );
fill( 150 );
rect( width * 0.4, height / 5, width * 0.2, 4 * height / 5 );
fill( LAVA );
ellipse( width / 2, height, 200, 200 );
//Side triangles
for( var i = 0; i < 12; i++ )
{
if( i == hour() ) fill( 150 );
angle = ( i + 1 ) * PI / 36;
triangle( width / 2 + 100 * cos( PI - angle - 0.05 ), height - 100 * sin( PI - angle - 0.05 ),
width / 2 + 100 * cos( PI - angle + 0.05 ), height - 100 * sin( PI - angle + 0.05 ),
width / 2 + 200 * cos( PI - angle ), height - 200 * sin( PI - angle ) );
}
for( var i = 12; i < 24; i++ )
{
if( i == hour() ) fill( 150 );
angle = ( i - 11 ) * PI / 36;
triangle( width / 2 + 100 * cos( angle - 0.05 ), height - 100 * sin( angle - 0.05 ),
width / 2 + 100 * cos( angle + 0.05 ), height - 100 * sin( angle + 0.05 ),
width / 2 + 200 * cos( angle ), height - 200 * sin( angle ) );
}
}It’s a volcano. The lava color is based on the minutes. The height of the lava in the tube is based on the seconds ( it is completely empty at the start of a minute ). The lava streaks around the base represent the hours.
]]>