PhysComp Project Proposal – Sydney, Nitesh, and Conlon
Children will interact with elements of an ecosystem diorama in order to grow flowers from wilting husks to full bloom, teaching kids about natural cycles and fundamentals of life. The inputs are designed to allow them to simulate homeostasis (a state of balance between the different requirements of living organisms) in a plant-based system.
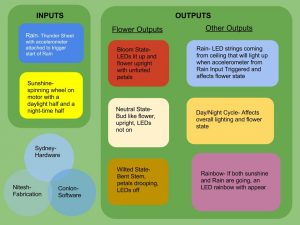
Our audience is both users and viewers at the museum, but the display is primarily geared towards children aged 4-7. “Sunlight,” in the form of lights attached to a large, spinning day-night cycle disc, and “rain,” in the form of sensor activated LED strips, contribute to the mechanical “growth” of physically articulated artificial flowers. Kids can change the diorama from “night” to “day” by spinning a gently motorized wheel and also make it “rain” by shaking a piece of sheet metal attached to the wall at the top. The right combination of these inputs will “grow” different flowers.
We have divided our work into 3 main roles, with Conlon focusing on programming, Nitesh on design, and Sydney on circuitry. However, we will all share the work as needed. We drew inspiration for this project from nature as well as our glow flower prototype prototype. Moving forward, our first prototype will look at designing and fabricating a more expressive flower design. We will be focusing on making it bloom, sway, wilt, and appear to brown out and “die.” We want to test this using motor actuation to pull and tilt the flower, and using multicolor LEDs as well as different patterns of LEDs to convey a bright, growing flower vs a weak, wilting flower.
For our final product, in addition to the day/night and rain cycles, we want to look at a variety of flowers we can “grow” using different colors of LEDs and different methods of actuation to bring them to life. We want to create a number of win and lose states, including growing all the flowers, creating a rainbow, or even killing some (or all) of the flowers from overwatering or too much sunlight.


Leave a Reply
You must be logged in to post a comment.