Final project: a useful implement for a person living with a disability
The first project of this semester was a technical exploration to help introduce you to new technologies and techniques. The second project was an opportunity for you to put your skills to work and create a complete, functioning device that would help you in your daily life. This final project is an opportunity for you to make something for somebody else. In particular, you will be working with a group of people who are living with disability; that said, you do not necessarily need to produce a product that relates to their disability. Rather, your assignment is to create something that is useful and relevant for your client in particular, driven by their wants or needs and nobody else’s.
Over the course of seven weeks, you will: conduct a needfinding interview with your client; distill and generate meaningful ideas from that discussion; make a thoughtfully designed working prototype to explore potential solutions to an identified problem; get feedback from the client and others on your prototype; and use your findings to create a second (and final) iteration, ideally to be given to the client to keep at the conclusion of the semester. You’ll document your process and products along the way. Please see prior semesters’ documentation to get a sense of the range of projects that have been completed for this assignment.
Your final deliverable is meant to serve a useful function for an audience of one: your client.
The project must at least:
- Have some kind of interactivity which is mediated by an Arduino or another similar microcontroller,
- Possess well-considered physical embodiment, i.e. demonstrate good forethought and effort towards questions of aesthetics and design for usability, and
- Be built up to a reasonable standard of robustness in its software, electronics, and physical fabrication.
Project structure and page table of contents:
- Project introduction (Monday, Oct. 21)
- CLASS visit and interviews (in class at CLASS, Wednesday, Oct. 23)
- Ideation and convergence on an idea for prototyping (ideation sketches due Monday, Oct. 28)
- Interview documentation (due Wednesday, Oct. 30)
- Prototype development
- In-class presentation and critique of prototypes (Moday, Nov. 11)
- Final work plan (due Monday, Nov. 18)
- Final work period
- Final presentation and critique (Wednesday, Dec. 4)
- Final documentation (Friday, Dec. 13)
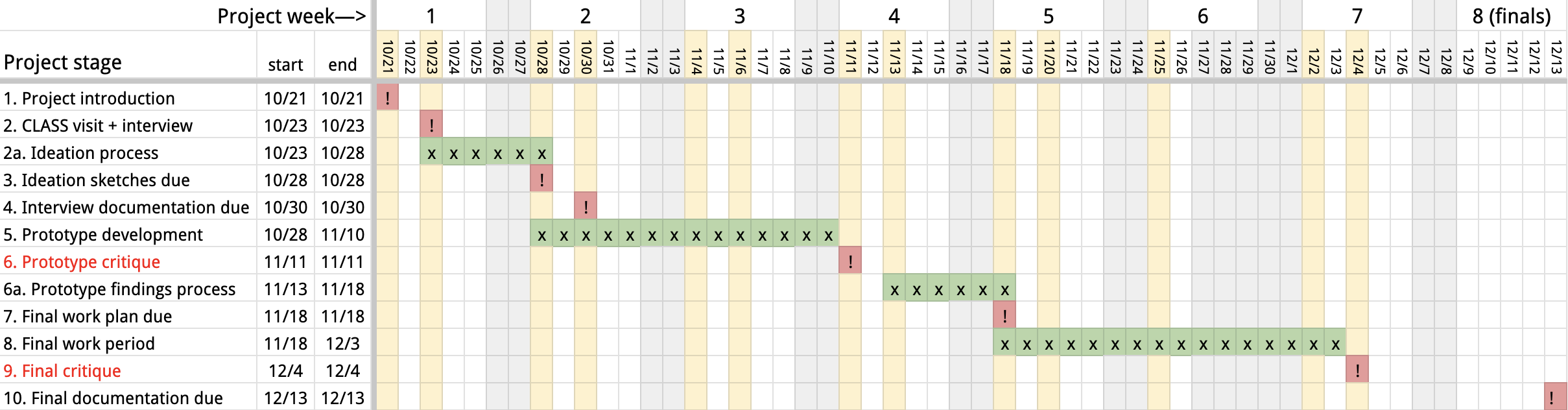
Here’s a Gantt chart illustrating the flow of all of the dates listed above, with time ranges marked with green xs and due dates marked with red !s. Class dates are yellowish, and weekends and Thanksgiving break are grey.

(Right-click and open the image in a new tab if it’s too small to be easily legible in your view)
Last and least: the grading scheme for this project.
2. Interviews with design clients
Your interview with your client is the foundation of this project. The purpose of the meeting is to gather sufficient information about the client’s life to be able to identify a need they have that can be fulfilled with a technological solution.
You should plan on scheduling the meeting to run for approximately 30–45 minutes.
You are running this meeting
Please be sure to go into the meeting with the mindset that you, the design team, are running the meeting. You should have a clear plan about what you want to talk about and how you want to talk about it. In the past, some student groups have been somewhat steamrolled by design clients who are very talkative, or who have particular ideas they wish to share with the team to the exclusion of other discussion. This is often quite counterproductive!
If you feel things are going off the rails, don’t be afraid to politely share that you’ve got an agenda that you want to be sure to work through. (And then get back to your agenda!)
Meeting agenda jumping-off point
This is not an agenda that you should copy verbatim and use for your meeting. Rather, it’s meant to be a jumping-off point for your own interview planning.
- Introduction/icebreaker
- Introduce yourselves by name, sharing something that reflects a personal value, interest, or other bit of relevant data about your life which will help establish a personal connection. Possibility: share an anecdote about building the assistive device for yourself (Project 2). Or: how long have you been in Pittsburgh, and what do you like about living here? Etc.
- Ask your client to participate in turn, sharing their name, their interest in participating in this group activity, and prompt them with the same question(s) that you all answered to begin.
- Ask the client why they volunteered for this project as well, perhaps. What drew them to want to participate?
- Explanation and clarification about project goals
- You want to be sure to be on the same page about this project. Explain in clear terms what it is we’re trying to do, and what we’re not trying to do.
- We are:
- Trying to build prototype useful devices
- Engaging in an iterative design process, including gathering formative feedback around the midpoint of the process
- Taking about seven weeks to go from this meeting to a reasonably high-fidelity final product
- Documenting our process
- We are not:
- Professional technologists who are experienced in making polished products
- Planning to build something that will be sold commercially
- Constrained by any practicality outside of usefulness to the person we’re designing for
- Likely to invent a totally novel piece of electronics (we combine many existing available components in new ways, but don’t make components)
- We are:
- Give a quick timeline overview of the process
- Be sure to solicit questions: ask “do you have any questions?” or “does this make sense?”, etc., as you’re going through this section
- You want to be sure to be on the same page about this project. Explain in clear terms what it is we’re trying to do, and what we’re not trying to do.
- Understanding needs and thinking of possible technological interventions
- This is the meat of the meeting, but it’s also the hardest part.
- There are a broad variety of approaches that you could take. Some possibilities:
- Ask your client directly if they have any activities in their daily life that are difficult, frustrating, or otherwise seem like they could use an intervention. This direct question may bear some fruit, but you will probably need to do some probing and ask questions to guide the answering.
- Ask if they’d be willing to demonstrate a daily task or a series of tasks to you during the meeting. They can actually do the task if it’s something simple like getting a glass of water, or they may pantomime the task. The closer to reality this action is, the more likely you are to find a particular aspect of the task that’s harder than it needs to be.
- Have the client try to think of something that they used to enjoy doing, which has become harder over time for any reason. Are there creative ways to make that thing easier to do now?
- Use the simple creative act of drawing to bring out ideas: ask the client to draw a map or cartoon of their daily life, or have them narrate the action and do the drawing yourself in a way that’s visible to the group. It could be a map (literal map, showing travels), a sequence of cartoon panels (first I do this, then I do this), or take a more abstract form.
- In general, using a shared drawing-surface tool so that everybody can simultaneously contribute to and see others’ ideas is a great idea.
- Suggestions added by earlier students:
- Ask ethnographic questions: “why is this important to you?”
- Once you’ve asked some of these guiding questions, use materials you might have on hand (play dough, household building materials like toothpicks, tongue depressors, tape, etc.) to mock up solutions to the story you’re telling
- Make sure the client is a part of the process as much as possible
- Discuss and establish some categories for “problems” to narrow and refine the conversation
- Think of this as making a “convenience machine”, one that reduces one of the little annoyances we all have, maybe call it a “gadget”? Language is important.
- As you’re having this part of the discussion, document it as much as possible. At least one person should be taking notes, and at least one other person should be taking occasional pictures (certainly if the client is demonstrating something it should be documented).
- Share thoughts and ideas as they come up. You’re trying to be as creatively fruitful as possible in a short time!
- Keep, and document, any artifacts generated from this meeting. This includes photos, screenshots and/or saving any drawings/models/etc.
- Regardless of your particular process, try to move towards some more concrete ideas after you’ve given the open ideation enough time. It’s best to have more than one possible idea moving out of this meeting so that you can funnel down later into narrower possibilities, instead of trying to invent new possibilities later.
- Conclude
- Thank your client for their time, make sure they have your contact information, and gather any final documentation images/drawings/notes you may need to wrap up before closing.
- Reiterate the overall project schedule if you feel it would be necessary to clarify before leaving.
Some thoughts from an experienced interviewer
Below are some relevant passages from chapter 2 of Steve Portigal’s book Interviewing Users: How to Uncover Compelling Insights (Rosenfeld Media, 2013).
Work toward the tipping point
There’s often a visceral point in the interview where the exchange shifts from a back-and-forth of question-and-answer, question-and-answer to a question-story setup. It’s such a tangible shift in the interview that I feel as if I can point to it when it happens. Stories are where the richest insights lie, and your objective is to get to this point in every interview.
The thing about this tipping point is that you don’t know when it’s coming. So you have to be patient in the question-and-answer part of the interview because you don’t necessarily know that what you’re doing to build rapport is getting you anywhere. You have to trust in the process, which is easier with experience. (p. 24; my emphasis)
Listening
When you engage in conversation, you’re often thinking about what you want to say next and listening for the breathing cues that indicate it’s your turn to speak. As you jockey for your 51% of the conversation space, listening becomes a limited resource. Although we all like to consider ourselves “good listeners,” for interviewing you must rely on a very special form of listening that goes beyond the fundamentals, such as “don’t interrupt.”
Listening is the most effective way you can build rapport. It’s how you demonstrate tangibly to your participants that what they have to say is important to you. (p. 24)
Listen by Asking Questions
In addition to demonstrating listening by what you don’t say, you can also demonstrate that you are listening by what you do say. The questions you ask are signifiers that you are listening. Try to construct each question as a follow-up to a previous answer. If you are following up on something other than what the participant just said, indicate where your question comes from. For example, “Earlier, you told us that…” or “I want to go back to something else you said….” Not only does this help the person know that you’re looping back, it also indicates that you are really paying attention to what they are telling you, that you remember it, and that you are interested. If you are going to change topics, just signal your transitions: “Great. Now I’d like to move on to a totally different topic.” (p. 25)
Be Aware of Your Body Language
Make and maintain eye contact with your participant. If you find eye contact personally challenging, take breaks and aim your gaze at their face, their hands, and items they are showing you. Use your eyes to signal your commitment to the interview. Acknowledge their comments with head nods or simple “mm-hmm” sounds. Be conscious of your body position. When you are listening, you should be leaning forward and visibly engaged. When you aren’t listening, your body tells that story, too. (p. 25)
3. Ideation and convergence on an idea for prototyping
ideation sketches due at start of class Monday, Oct. 28th; 4% of project grade
In class on Monday, Oct. 28th, we’ll discuss your thoughts coming out of your interviews. The team as a whole is responsible for showing three sketched-out ideas for projects to build. If one person on the team is a strong sketcher, it’s fine for that person to do most or all of the drawings; but the whole of the work should be collaborative. (If one person draws, the others should be sure to write plenty.)
Each project idea should fit on a single 8-1/2” x 11” page, and should have at least three drawings or images, as well as ~150 words which may include descriptive text, captions, etc. The drawings and text may be arranged freely on the page, or in a more tightly structured way—whatever you decide upon as a group. The content matters here much more than the form.
The deliverable for this assignment is a PDF. It should be submitted to this Canvas assignment as a file upload.
4. Interview documentation
due at start of class Wednesday, Oct. 30th; 7% of project grade
Submit your post’s URL to this Canvas assignment.
It’s important to carefully document the meeting you have with your client so that you are sure to get as much as possible out of the short time you’ve got together. A good meeting with poor notes taken will likely only remain in your mind for a few days, and that’s not long enough.
During your meeting, take notes and capture images! If the meeting produces any artifacts other than notes (if, for instance, you make a drawing or your client does), then be sure to capture good documentation of these. If the artifact is a drawing, then get a high-quality photograph or a scan of it; if the artifact is a small sculptural thing like a mockup with craft materials, then take a photograph or two which shows it clearly.
Each group is responsible for submitting a meeting documentation post to the student work site including at least the following elements:
-
A brief introduction: Write this with an ignorant audience member in mind, somebody who doesn’t know anything about our class project, who just found this page through a web search. You should explain the purpose of the meeting, who was present, and when it was held. (Stick to using first names when naming people.) Include your team name.
-
Your meeting agenda: The agenda you wrote before your meeting, illustrating how you planned for the meeting to be conducted. It may be handwritten (in which case it should be scanned and the image posted at “large” size), or electronic (in which case the full contents should be presented on the documentation page).
-
Meeting summary and major takeaways: The most important part of this documentation post. Here, you’re explaining what you learned over the course of the meeting. What did you discuss? Were there any especially noteworthy quotes or strong findings? This is the section where you should integrate media from the meeting like snippets of notes, photos/screenshots of acting out a particular idea or problem, photos of artifacts, etc. Write captions and alt text for images as appropriate. This section should not simply be a verbatim recital of your notes from the meeting.
-
Your thoughts after holding the meeting and discussing as a team: Use this section to present a critical reflection on the meeting. For instance: did the meeting follow your agenda or go way off the rails? Or was it difficult to get conversation started? Or did it go great? What would you want to do differently next time? Afterwards, did you realize any questions you wished you’d thought to ask? Did different members of your team have different opinions about how it went?
Questions/concerns/etc.? Contact the instructor before the due date!
5. Prototype development
Monday, Oct. 28th–Sunday, Nov. 10th
A prototype is an experiment designed to answer a question
We are building a prototype so that we can attempt to answer a question. The question may be something somewhat technical or tightly defined, like “where are the right places to put these buttons so that the user knows how to use this device?” or something broader, like “will this feature pique the user’s interest?” or even more existentially for the product, “will this be useful?”
When designing this prototype, you should at the outset define a question that you’re seeking to answer, and keep it in mind as you progress. As a team of three, you may well decide you have three different questions to ask, and give each of them to one of the teammates to address.
Prototypes come in different flavors
Different types of prototypes serve different purposes; one useful breakdown of a handful of these is given in Graham Pullin’s book Design Meets Disability, p. 138:
- Feels-like: an ergonomic prototype for feeling in hands, etc. This sort of prototype might answer the questions
- “how does the user respond to this size, shape, and weight?” or
- “is this too heavy to be comfortable?”
- Looks-like: an appearance model for form, colors, materials. This sort of prototype might answer the questions
- “are polka dots distracting or fun?” or
- “does the user believe this is sturdier if it’s got a metal exterior finish?”
- Works-like: an engineering prototype for electronics, electromechanics, etc. This prototype might answer the questions
- “can we fit the electronics into a small enough space to make this work?” or
- “will this thing overheat when it’s left running for a few hours?” or
- “is the range of the radio long enough?”
- Behaves-like: an experience prototype which models the fundamental user interactions. This prototype might answer the questions
- “does a user understand how to use this without being given verbal instructions?” or
- “will the user engage with this for more than a few seconds before getting bored?”
As you consider what kind of question you wish to answer, think about these categories of prototypes, which may help guide your thinking.
Wizard of Ozzing
In The Wizard of Oz, the titular Wizard is a big scary loud floating spectre who shoots fireballs. But actually the Wizard is an illusion operated by a man hiding behind a curtain, throwing switches and turning knobs.
For the purpose of this prototyping process, you may need to “Wizard of Oz” some of your user’s interactions with the physical thing that you build. That is to say: you might not be able to actually build out all of the interactive function into this thing that you’d like. For instance: if you wanted to build a device that senses a user’s clapping sound to trigger it to turn on, but you don’t have a microphone, then use a button to “sense” the clapping sound instead. (When your user claps, you’ll press that button.)
The expectation is that you will build some sort of physical embodiment (perhaps out of cardboard, paper, and tape—or whatever is available to you) and then sit that thing in front of a user for testing and feedback. Feel free to get creative with this! Do whatever you need to do to fake (Wizard of Oz) the interactions or behaviors you wish for your prototype to model. It may seem a bit silly, but it’s a perfectly legitimate form of prototyping.
You should take lots of pictures as you’re in your prototype phase. These will be integral to your process documentation later.
5. In-class presentation and critique of prototypes
in class on Monday, Nov. 11th; 18% of project grade
A formative critique is one which occurs “mid-stream” in the design process; this is contrasted with a summative critique, which happens at the end. The purpose of a formative critique is to give the designer useful input that they can incorporate into their ongoing process, and that’s exactly what we’re going to aim for with this critique.
12:10–12:50 p.m.: group presentations to the room
Each group, one at a time, presents to the class and design clients. Fill in your own slides in this deck.
Aim to present for about eight minutes as a group.
Please modify your slides however you’d like. Change the background color, font, text position and size, add images and videos, etc.
Each group’s slides consist at least of:
- Overall intro: should include your team name and the first name of your client.
- Member intros: the team members’ first names, optionally sharing your disciplinary backgrounds at CMU as well, and anything else you’d like to share. Introduce your client using their first name, and anything you think they’d like shared about them.
- The client’s problem/challenge you identified as well as your envisioned solution(s).
- For each prototype you’re showing at the critique:
a. The question that this prototype is meant to answer
b. At least one image of the prototype
c. You’re welcome to do a very quick demo, but photos/videos are easier to see.- Any lessons learned so far in the prototype process, and goals moving forward.
After each group’s presentation there will be time for a few brief questions and comments from the class.
12:50–1:50p.m.: group consultation time with their client
Each group has extended discussion and consultation time to get feedback directly from their client. Group members should show their prototype(s) and allow their client to try it/them out, and solicit feedback with open-ended questions. There’s plenty of time to enjoy an in-depth discussion, talk about shortcomings and possible changes, and spitball future possibilities. Be sure to take notes (and perhaps a few photos) during this meeting, both for documentation and so that you can hold on to as many lessons as possible.
7. Final work plan
due at start of class Monday, Nov. 18th; 1% of project grade
In order to ensure that you are all on the same page regarding timing and completion of key tasks in the runup to final presentations, you’ll collaborate on a document which will describe who is expected to do what, and when.
The document you’ll be building is a “Gantt chart,” a type of visual organization which graphs the timing of milestones and tasks on a horizontal axis of time. Open this Gantt template and select File–>Make a copy. Change your copy’s name to 60-223 Team name Final project planning Gantt (substituting in your own Team name).
The linked Gantt chart contains some sample content to serve as a starting point. If it’s helpful, here are some more explicit instructions on how to use the Gantt chart to organize your team’s planning:
- Clear the text below the heading row in columns
AthroughEso you’re starting with a blank sheet. - As a team, discuss your major tasks Nov. 11th through Dec. 4th and and list them in column
A, with extra vertical space in between them. - Add brief descriptions to each major task.
- Add subtasks (pieces of the major task that can be listed separately) beneath each task, and write descriptions for these.
- Assign point people to each task and subtask.
- To list a task, write its name in column
A, and its start and finish dates in columnsDandE. - Listing a subtask is the same as listing a task (just give it a name indicating it’s a subtask).
- To list a milestone, write its name in column
A, and use the same date as the start and finish in columnsDandE. - If the bar chart part of the sheet gets screwed up, just select the top row of that section (cells
F2throughAA2), and drag the bottom-right corner little square down from there to rewrite all of the formulas; that should fix things.
To complete this assignment, submit a text link to your own Gantt chart via the Canvas assignment, and please be sure that you’ve set the sharing permissions in Google Drive so that rzachari@andrew.cmu.education and esanfili@andrew.cmu.education can add comments to your document.
9. Final presentation and critique
Wednesday, Dec. 4th; presentation is 7% of overall project grade, and project function/ergonomics/finish sum to 23% of project grade
Projects are graded based on the work that is shown at the time of the critique. Please see the detailed rubric on the relevant Canvas assignment page for a breakdown of the grading standard.
Presentation plan
- 12:05–12:10 p.m. Instructor’s welcome and introduction
- 12:10–12:45 p.m. Each group will present from this slide deck for seven minutes
- Slides include:
- group introduction
- identification of the problem and originally proposed solutions
- prototype(s) you made and findings from prototyping
- final work product
- lessons learned and potential next steps (i.e. proposed further development if you had more time and resources)
- Guests and other students are welcome to leave written feedback during this time
- Slides include:
- 12:45–1:45 p.m. Guest critiquers rotate through each group and give them individual verbal and written feedback: around fourteen minutes per rotation
- 1:45–1:50 p.m. Reconvene for a last group thanks and goodbye for the semester!
During the rotation, guest critiquers will fill out a Google Form to provide written feedback electronically, and also fill out feedback on paper; the paper feedback will get typed up and added to the Google Form after class.
9. Final documentation
due at 5pm on Friday, Dec. 13th; 40% of project grade
The final documentation for your pieces will be the longest-lasting, most portable, and most accessible evidence of the work you did. The final artifact itself will be given to the person that it was designed for—it may live in their home or in their traveling bag, but wherever it is, it won’t be in your hand.
You should spend time proofreading and double-checking your final documentation, and be careful to produce something you’ll be proud to point to for years to come when people ask what sorts of interesting projects you’ve completed in your time at Carnegie Mellon.
If you have any questions about the submissions requirements, or run into technical problems, be sure to contact the instructor before the due date.
Your documentation is submitted in the form of a post on the course documentation Google Site, and the link to that post is submitted to this Canvas assignment. In order from top to bottom, the documentation post should include:
1. Title and introduction (2 pts.)
- Title your post in the format: “Project Name by Group Name: final documentation”
- Underneath the title, write a paragraph to introduce your project in the context of this class to the uninitiated reader. Provide a very brief overview of the nature of the class’s collaborative effort with the client, and also include in the text links to your prior post so the reader knows they can look there for more context and process information.
2. What we built (7 pts.)
-
a. A one-paragraph description, in plain and spare language, of what your project does. Avoid technical terms.
-
b. Images of the final project as described below.
- For the final product, at least five still images and one animation:
- One overall image for proportion and scale (possibly the “featured image” you’ll use for the post, though not necessarily—also note that you can use a gif as a “featured image”).
- At least one brief movie (more than one is good, too) that shows the thing in action. This might be a single, unbroken take, or an edited-together video. See “Movie formatting notes” below for technical details.
- At least four detail images showing different views of the device.
- For the final product, at least five still images and one animation:
Each image should be captioned. The captions serve to explain both what the viewer is looking at, as well as elucidating some of the operating details of the object.
In addition, if necessary, add
alt textto your imagesAlt textis a feature ofHTMLthat helps people who can’t see your images to understand what is in them. If your caption explains what’s happening in a picture, for instance: “This small grey box with red buttons is the main user interface,” then there’s no need to addalt text, because it would be redundant with the caption. If, however, your caption doesn’t explain the contents of the image well, for instance a caption like “The machine working,” you can addalt textvery easily in Google Sites. Here is some useful guidance about how to write goodalt text.
If you wish for us to see a physically small feature (such as text on an LCD screen, a small mark or other detail on your housing, etc.) then be sure to photograph that feature so that it is filling up much of the frame—or edit your image file to crop to the area of interest.
- c. A narrative sketch of the intended use—a “story” of sorts to illustrate your idealized vision of what this thing would do, being used by the person for whom it was designed. Here’s a made-up example:
When Sam gets home, he’s looking for some inspiration, and goes to his bookshelf, where his Book Suggestor sits. He pushes the big button marked
What should I read?and a display screen saysBrave New World by A. Huxleyon one line andshelf 4Ron the next line. He walks to shelf 4R and finds the book.
Two days later, he returns to the Book Suggestor and pushes the
rate that readbutton. He turns a knob, scrolling pastno thankstoso sotogood read!and clicks the knob to select that answer. The Book Suggestor remembers that Sam enjoyed that author, and will raise Huxley’s other books’ rankings when the next suggestion time comes around.
3. How we got here (prototype and process) (16 pts.)
A novice builder-of-things may assume that you 1) get an idea, 2) build it, and 3) you’re done! Your goal in “How we got here” is to disabuse them of this misconception.
a. Prototype
- A concise statement of the question(s) this prototype(s) was built to answer. You can be straightforward about this: write something like, “This prototype was designed to help answer the design question: [your question here].”
- A few sentences describing your prototype(s), in simple terms and avoiding jargon.
- At least three still images of the prototype. Caption the images as needed for the reader to understand what they’re looking at, and be sure to include
alt textas is appropriate. Do your best to get reasonably good pictures.- At least one image of each prototype should be an “overall” view for scale/proportion.
- At least one other image should reveal a detail of something you’d like to share.
- At least one moving image of the prototype(s): a movie or other short animated element demonstrating something interactive happening, showing motion, etc. It’s best to capture a subject’s interaction with your prototype, though that’s not strictly necessary. This movie should also be captioned. Movie formatting information.
- At least three images illustrating some aspect of your prototype development or feedback process. Please caption these and include
alt textas is appropriate. These could be, for instance:- Pictures you take as you’re working on putting your prototype together
- Pictures you take capturing a failure, surprise, turning point, etc.
- Relevant screenshots of any aspect of your process
- Images of notes/drawings/etc. drawn from your prototyping session(s)
- Two or three paragraphs (~200 words) addressing:
- Your findings from the prototyping process. In essence—what was/were the answer(s) to your question(s)? Or if you didn’t find answers to your questions, then say so and explain what didn’t go to plan.
- What feedback from the critiques did you integrate into your team’s final design?
- What (if any) feedback did you ignore, and why?
- What surprises (if any) did you encounter during your prototyping process?
b. Process
Include at least six images to help tell about your process. Intersperse text and include captions as you see fit. Add
alt textas needed. The images may be photographs of a workspace, scans of notebook pages, screengrabs, or any other visual artifact that’s useful for your story.
Discuss and analyze retrospectively the decisions you made, mistakes and discoveries along the way, and share any breakthrough (or breakdown!) moments you had.
Address the extent to which you followed or did not follow your original schedule (feel free to reproduce an image of some or all of your planning Gantt chart). If you diverged from that schedule, what brought the divergence about? If you didn’t diverge from it, how did you manage to keep to your original goals?
4. Conclusions and lessons learned (9 pts.)
A few paragraphs here, addressing:
-
Salient findings from the final crit, which emerged from discussion and/or written feedback. For instance: did somebody suggest a simple change that would significantly improve your project? Please quote feedback verbatim, but do not name the person who gave that particular feedback. Be sure to respond to at least four pieces of written feedback. This spreadsheet captures all of the written feedback, including the feedback written on paper (it will be typed up and added after class).
-
Major takeaways from the experience of working with a person with a disability to design something built just for them. What surprised you, what would you do differently next time, etc.
-
Any concluding thoughts you have about the project, different choices you’d make a second time around, lessons learned, etc.
There should be at least ~400 words in this section.
This folder will contain the group photos from the final crit day, which you’re welcome to use in your post if you’d like.
5. Technical details (6 pts.)
This section, at the bottom of the post, is here primarily so that others can use and build on your work if they’re inspired by it. It is your responsibility to post actually working code and an actually valid, legible schematic and block diagram, otherwise you may just be giving somebody a headache instead of a leg up.
a. Schematic and block diagram
A cleanly drawn schematic and block diagram, correct and detailed, enabling a stranger to build their own copy of your electronics. Use our customized drawing software to create the drawing, following the conventions identified on the course standards page.
Export your image(s) from Draw.ioref as a
.pngfile rather than just doing a screengrab. This makes for much cleaner final images on the page. Black text on a white background is preferred.
You can combine both drawings onto one canvas or upload separate files.
b. Code
Optionally also including a Github or other version control service public-facing link. Your code should be reasonably commented throughout so that people other than you (the author) can better understand it. You don’t need to explain every single line—that would be overkill—but leave useful notes in a reasonable measure. Write a comment block at the top of the code including: - the project title, - (optionally) your name, - a description (short or long) of what the code does, - a description of pin mapping that would be useful to somebody else trying to recreate your work, - appropriate credit to any other person’s/project’s code that you incorporated into your project, and - (optionally) a license notice (i.e. copyright, CC BY-NC-SA 4.0, the MIT License, release it to the public domain, or just follow your heart). If you have written code that you wish to keep strictly proprietary for any reason, please speak with the instructor about an exception to this documentation requirement.
Add your code by using a text box with the “code” formatting option:
Make sure that your final code as it appears on the public-facing post is correct and will compile!
c. Design files (optional)
Include any design files that would help someone else reproduce your project; these may have been generated in Illustrator, SolidWorks, Inventor, Fusion 360, Rhino, or any other design software you used. If you have cutfiles (
.dxftypically), and/or 3D print files (.stlor other), share these as well. Add your files into the final documentation shared class Google Drive folder. Note that the permissions for these folders allow anybody with the link to open the contents, so consider the materials you share there as totally public.
Movie formatting notes:
Your video should be an uploaded , , .mov, or even .gif if it’s very short. Adding captions or other on-screen information will really help the viewer understand what they’re looking at, and also increases accessibility (and is therefore preferred over solely verbal narration). To add on-screen text, you may like Kapwing, a web service with some features available for free, and there are also many other alternative downloadable applications.
Do not merely link to an outside hosting service like YouTube and do not embed a YouTube or other video service frame into your page. Your movie can be as short as a second or two if that’s all that needed to show the interactivity of your device, but go longer as is necessary.
Moving image upload instructions: add any movies you’d like to our class’s final documentation shared Google Drive folder. (Note that the permissions for these folders allow anybody with the link to open the contents, so consider the materials you share there as totally public.) Then, from the “Insert” tab when you’re composing your post, select “Drive” (this means Google Drive) and choose that video file from the Shared drive folder you just added the files into.
Grading scheme
The final project as a whole is worth half of the total course grade. Students in each group all share the same grade, though in unusual circumstances individuals’ grades may be decoupled from each other; speak with the instructor at your earliest convenience if you have any concerns about the distribution of effort in your group. Small course corrections towards the beginning of this process are far easier to undertake than big shifts towards the end.
Here are the grade subsections:
| portion of project grade | deliverable |
|---|---|
| 4% | Ideation sketches |
| 7% | Interview documentation |
| 18% | Prototype crit and presentation |
| 1% | Final work plan |
| 30% | Final crit and presentation |
| 40% | Final documentation |
