Take a break from your phone to witness a soothing disco display of water droplets, that are–hold on–falling upwards???
They say the longer you don’t touch your phone, the more still the droplets will become…

Demo
Concentrate on which direction the droplets are going!

GIF of the fountain with frame rate of camera matched such that the “backwards flow effect” occurs.
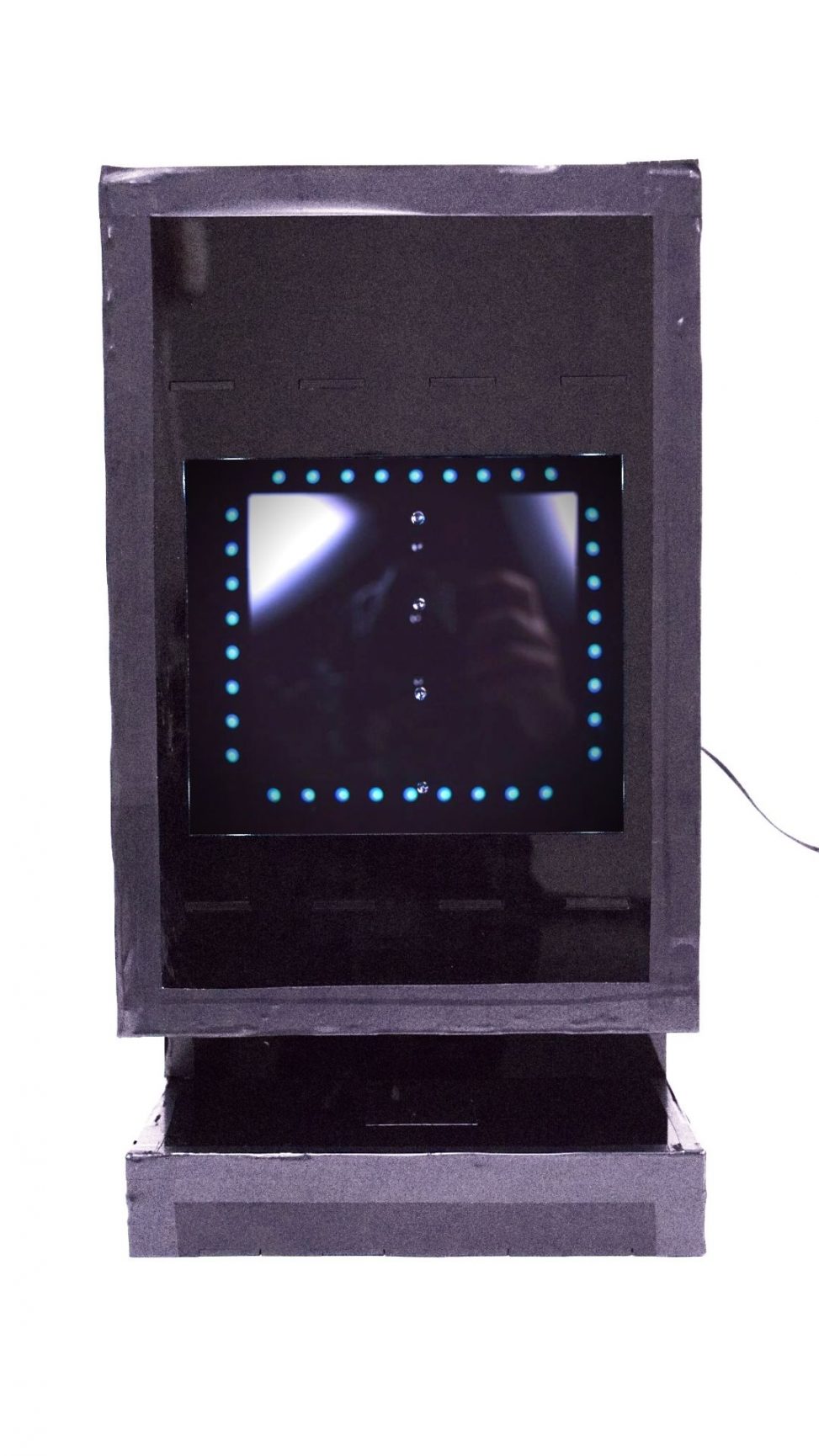
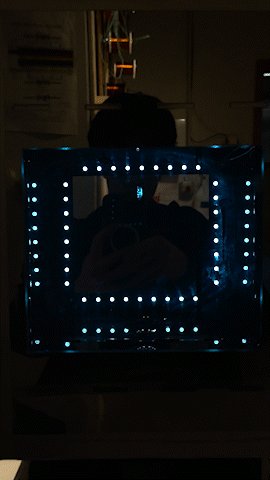
Full View

The Droplet Distracter with phone resting in the slot.
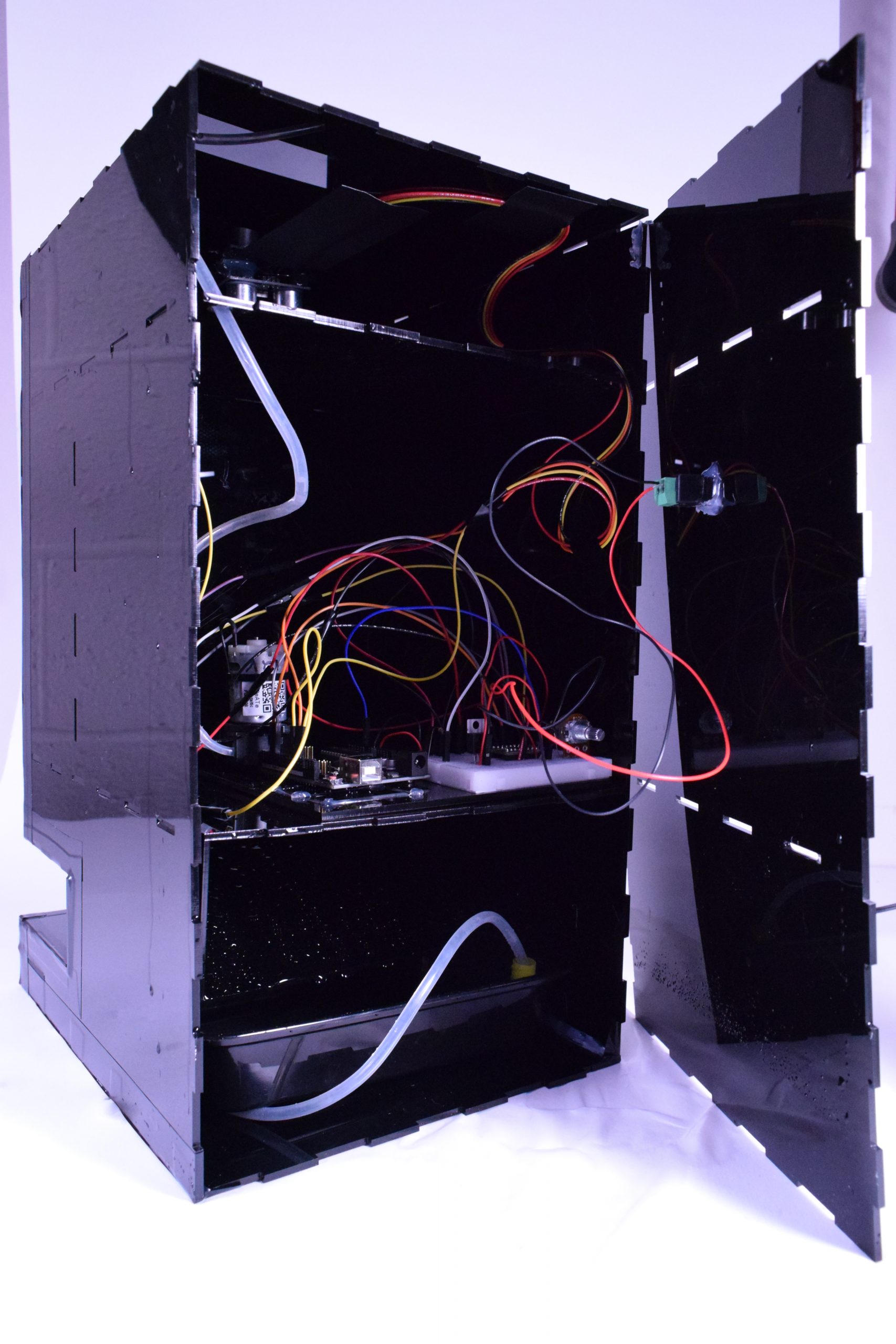
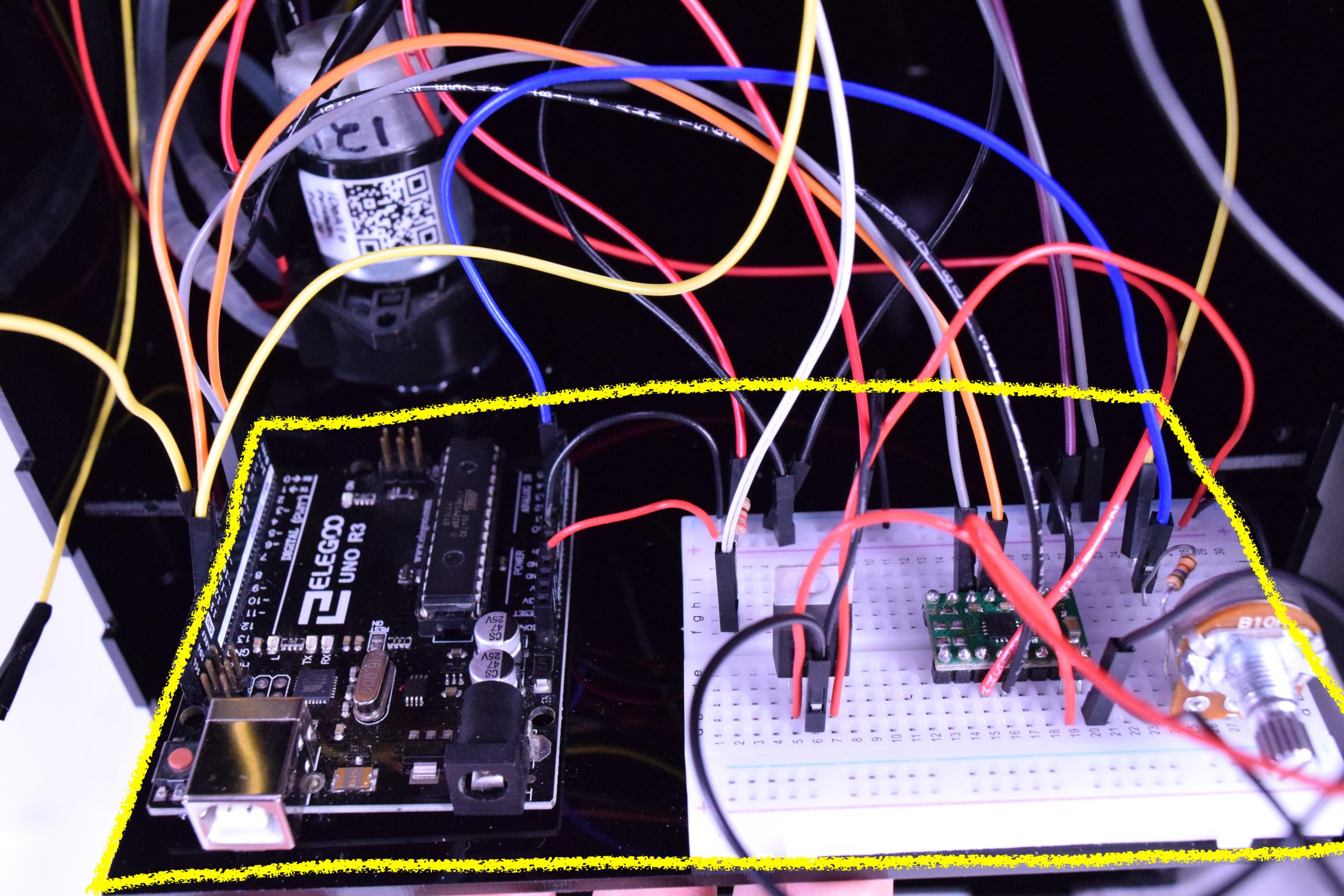
Internals

Back of fountain with back panel removed to reveal internals.
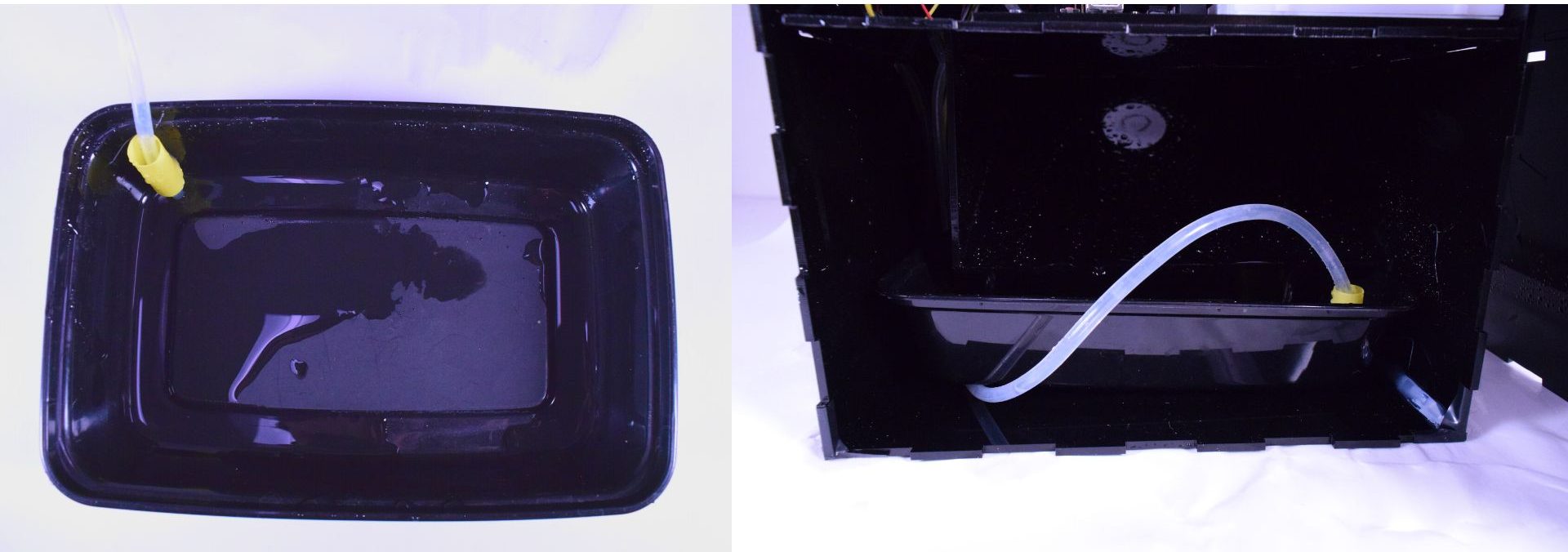
Top Water Container with Spout

Top water container with spigot made by heating plastic and pushing a spike through.
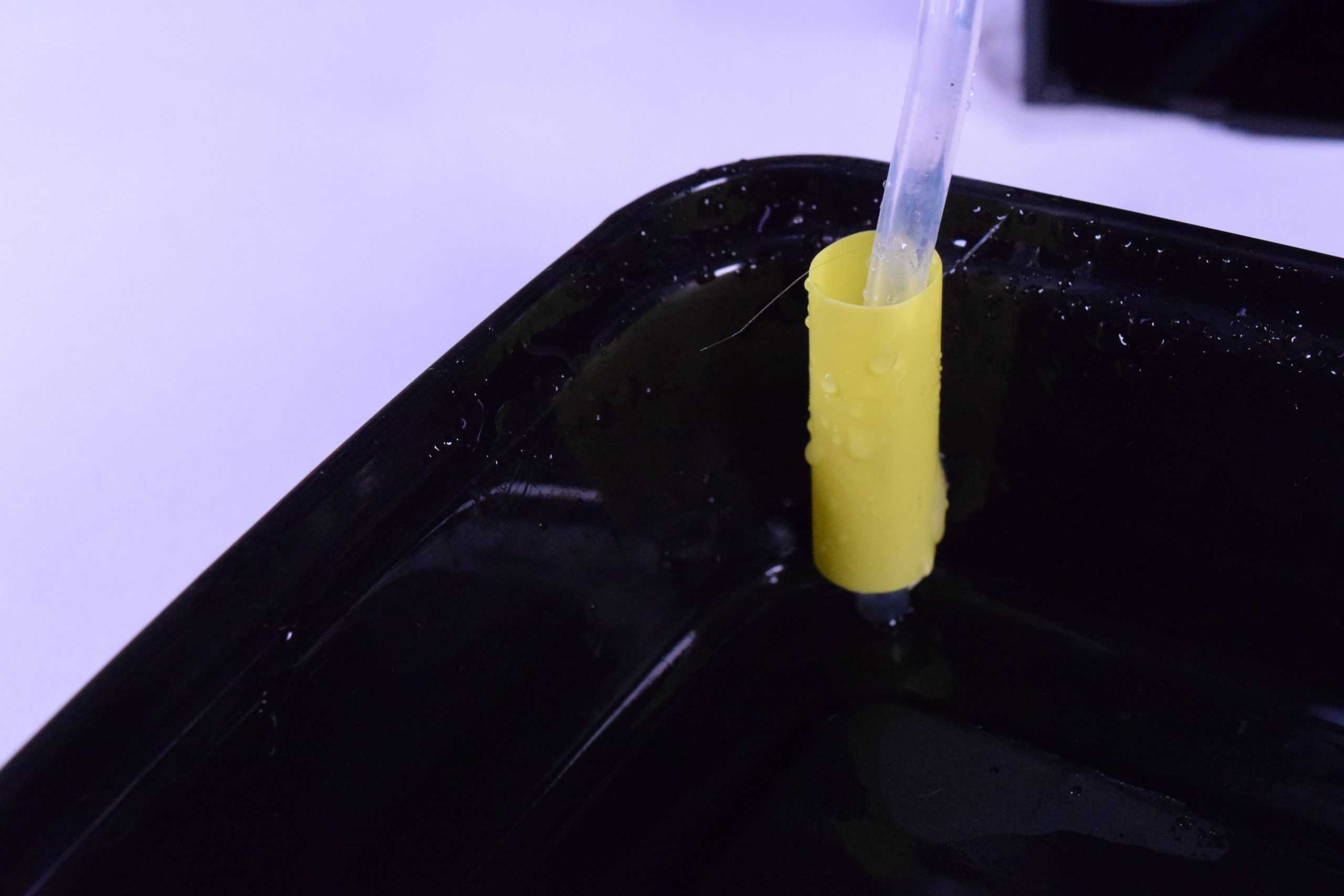
Bottom Water Container

Bottom water container that catches water droplets from ramp. The tube sucks it back up to the top.
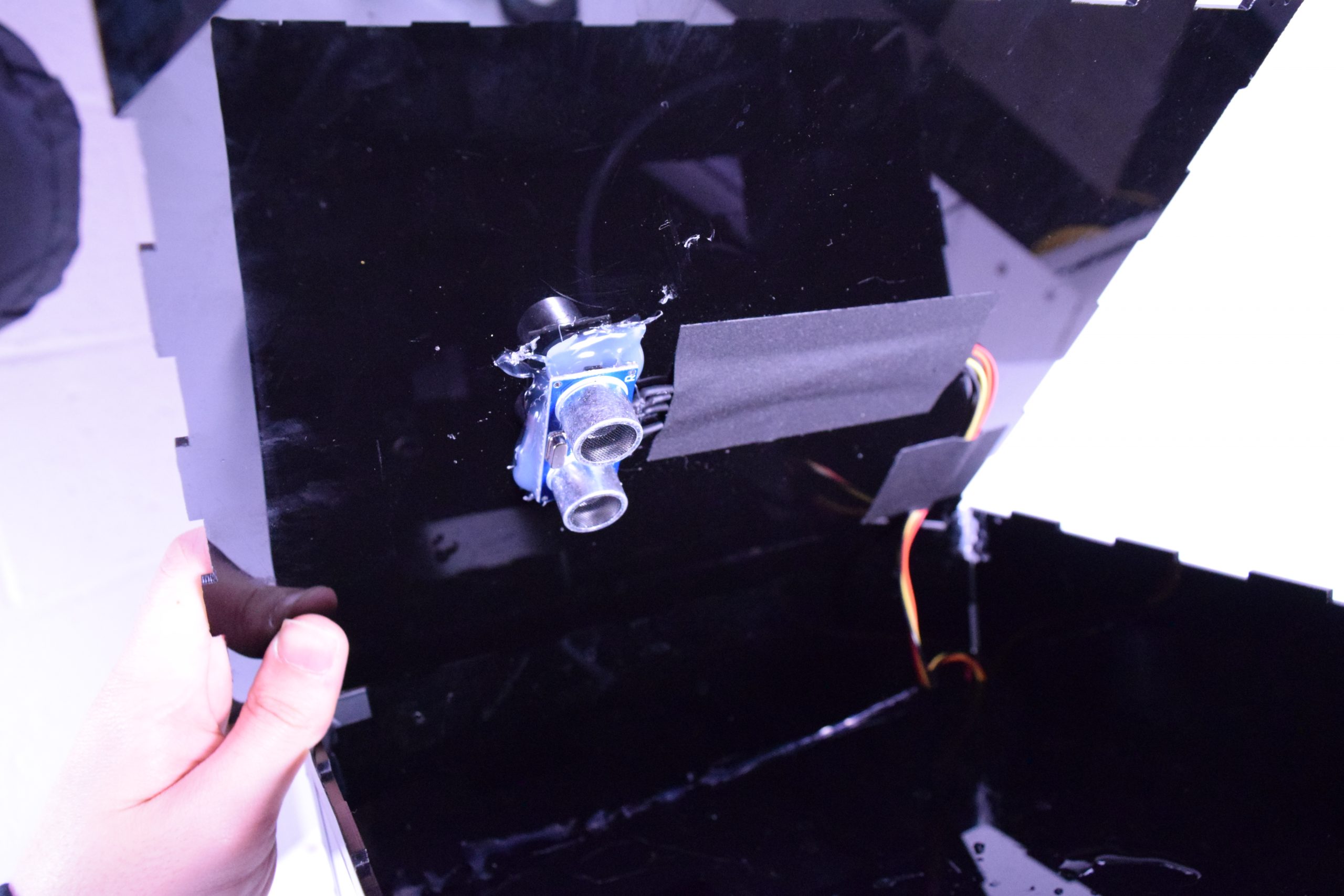
Water Level Sensor (in Lid)

Ultrasonic sensor that measures the water level of the top container and tells the pump to send more water if it’s below a certain level.
Usage
The user places a phone (dry eraser for simulation) in the slot, causing the LEDs to begin strobing, which makes the water droplets “fall up.” Since this video was captured in 60 FPS, which is far slower than the human eye, the illusion does not work in the video. See GIF above for better illustration.
Process Media
Design Decision #1:
Making the final housing of the fountain black due to lack of visibility with all white background.

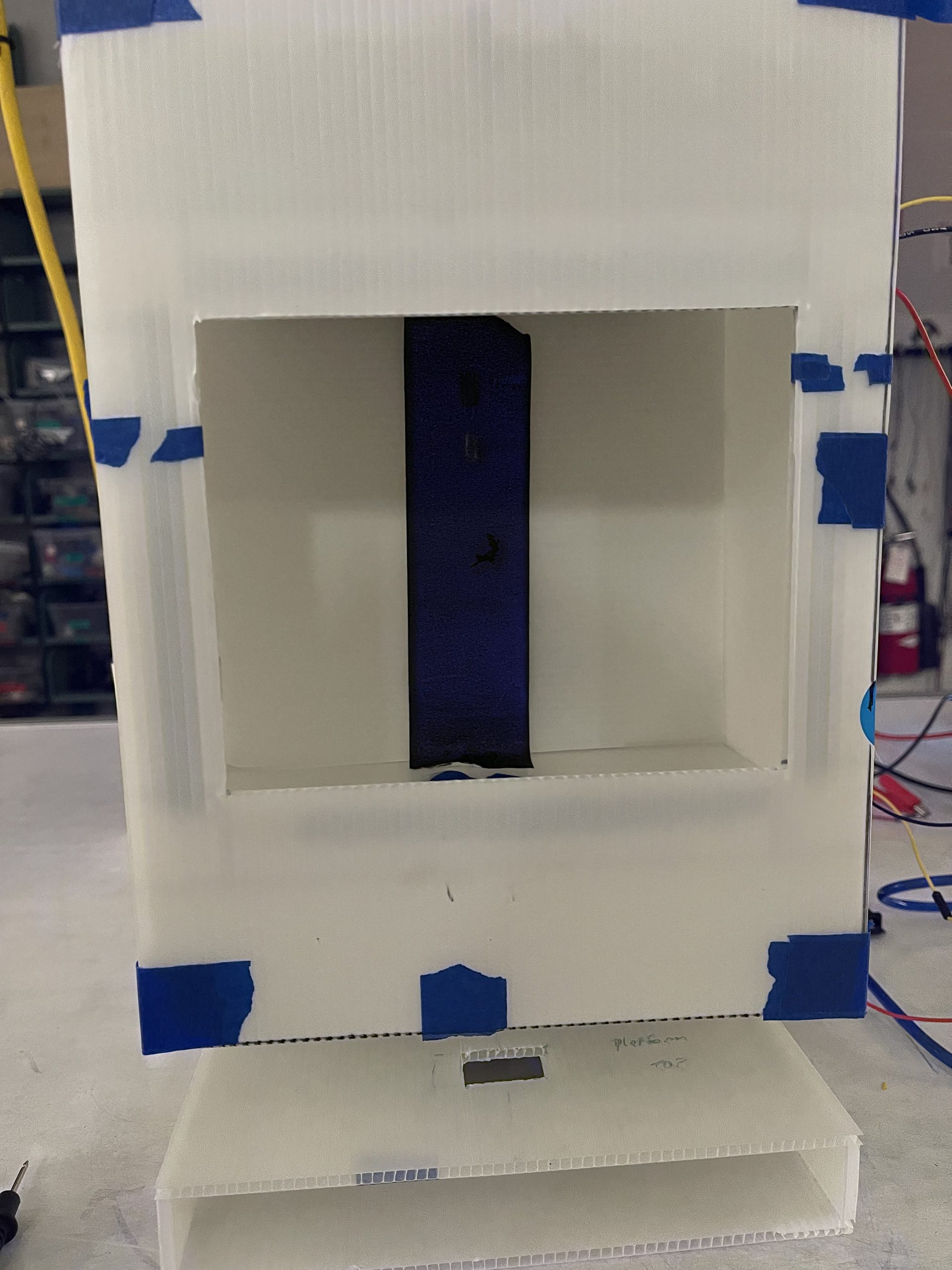
All-white prototype of fountain.

Black strip helps illuminate droplets as they fall.
Design Decision #2:
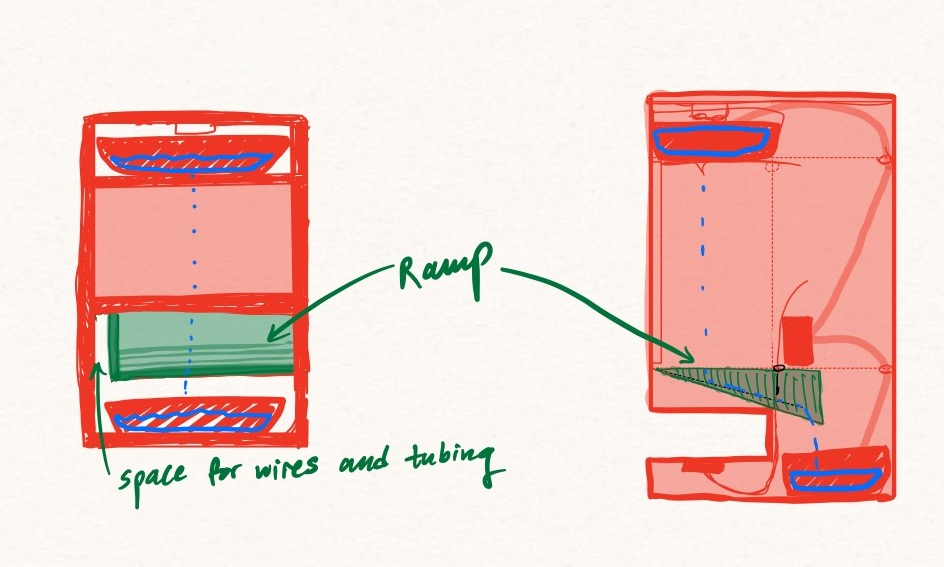
Ramp for water collection with space on the left side for wires and tubing to pass through.

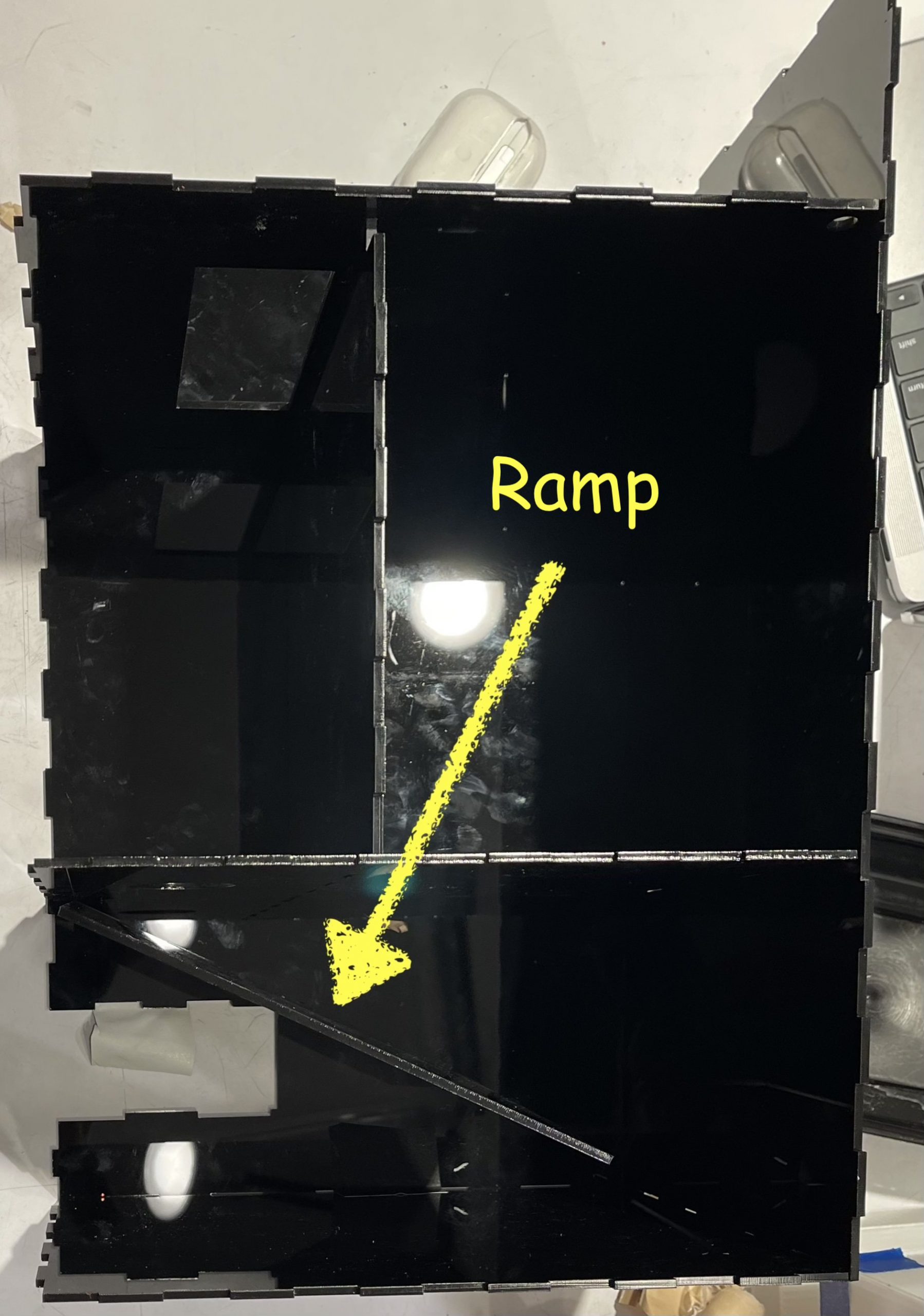
Side profile of final physical model.

Early design for ramp.

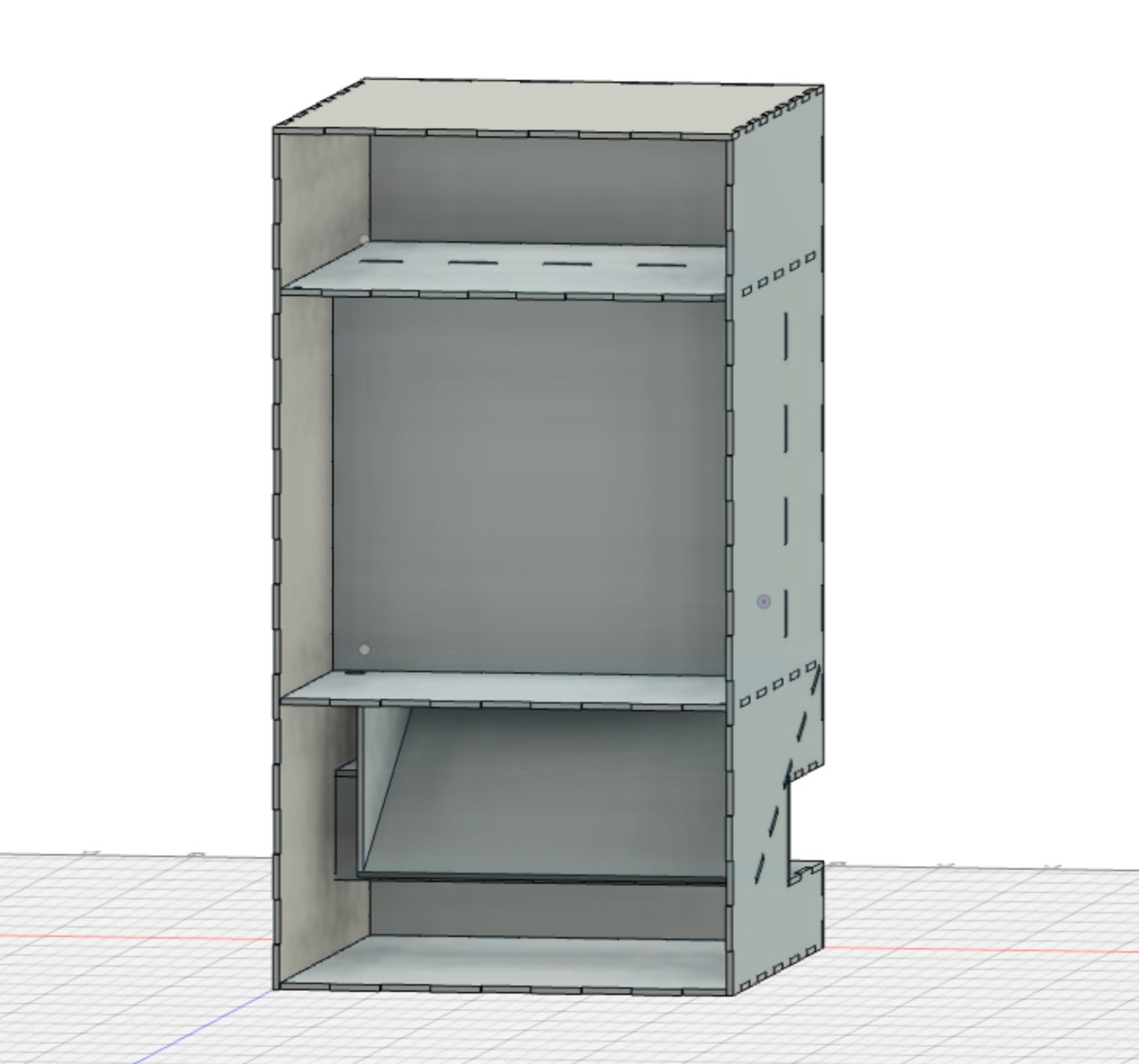
3D model of ramp design integrated into structure.
Other design photos:
Removable platform with glued circuits and slacked wires for easy removal/rewiring

Hot-glued straw to help guide tube upright in order to fully suck water.

Reflective surface to help illuminate display box.

Discussion
One comment I was taken aback by was Cody Soska saying, “I seriously can’t find any criticism for this project. The fabrication is especially impressive, given that you’ve never used a laser cutter before.” This is overwhelmingly high praise given Cody’s expertise in fabrication, which surprised me given that the thing I struggled with the most was putting these damn pieces of plastic together. The step that I had thought would be the simplest was actually the most challenging. I had thought fingerjointing the panels would make for an easy puzzle that would snap and hold together via friction, however ambiguous orienting made for falsely matched pieces and a nasty thing called gravity chose to make pieces fall as soon as they were being conjoined. This part of the process was certainly the most frustrating aspect of the build. I also read a written piece of criticism saying, “Maybe think about changing the art color or allowing variable LED colors to add more customization.” Varying the colors was a feature that I unfortunately did not have time to implement, but I totally agree. In my opinion, the lights are the selling factor of this project that really draw the user in, so I acknowledge that it is a feature that could have upscaled this build by quite a bit.
Overall, I am quite happy about my final build. I dedicated way more time than I had initially planned to this project, though each extra minute was out of love. I had a vision to make a sleek, jet black box that put on a light show when you put your phone away, and I can confidently say I made just that. Ever since I was a kid, I was obsessed with this water droplet illusion and I’ve always wanted to see it done in person. Therefore I’m extra proud that the first time seeing it live is by building it myself. I knew this project was going to be pretty ambitious given my vision of the end-product and obsessive perfectionism (amidst my other deadlines/exams) but it was all so worth it. I’m happy to be finally dusting off my hands with an amazing end-product.
I learned many technical things through this build. Here are a few: I learned that laser cutting is relatively easy, however construction is not. I learned how to split a 12V power supply into 5V, which made for a sleek finish at the end (just one plug to power the whole thing!). I also learned how to solder pretty well, which made for more compact and sturdy wiring. I also learned that working with water and electronics is probably the most annoying combination in the world. One thing I would have done differently is make it easier to fill/dispose the water, perhaps by simply making the back panel a hinged door instead of a solid back. Regardless, safe to say I’ll be taking a break with pumps for a long time. On this topic, I’d advise my past self to pick a different project with similar aspects but without the water. See https://wondermachines.com/.
If I made another droplet machine, I’d make it wayy bigger! Maybe one day I could get commissioned by the university to make one in Gates that falls beside the Helix, though this time it would have another dimension of user interaction to it. Imagine streams of water falling around the Helix and when you go to touch it, a laser beam that flows through just that one stream begins strobing. It would make for a trippy effect, just the droplets inside the outline of your hand moving up as all other droplets move down.
Diagrams and Schematics
Code
// Droplet Distracter
// Author: Cameron
// Date: 3/15/23
// This code is responsible for reading whether the user has placed his/her
// phone in the slot, triggering the light show, and maintaining the water level.
//
// ---------------------------
// | PIN | LABEL |
// ---------------------------
// | TRIGGER_PIN | 12 |
// | ECHO_PIN | 11 |
// | PUMPPIN1 | 3 |
// | PUMPPIN2 | 4 |
// | INFRAPIN | A0 |
// | ledStrip pin | 10 |
// ---------------------------
#include <NewPing.h>
#define TRIGGER_PIN 12
#define ECHO_PIN 11
#define MAX_DISTANCE 200
NewPing sonar(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
const int PUMPPIN1 = 4;
const int PUMPPIN2 = 3;
#include <PololuLedStrip.h>
PololuLedStrip<10> ledStrip;
#define LED_COUNT 34
rgb_color on[LED_COUNT];
rgb_color off[LED_COUNT];
rgb_color on_boring[LED_COUNT];
int R = 69;
int G = 222;
int B = 110;
int factor = 5;
const int INFRAPIN = A0;
// set up for peristaltic pump
void pump_setup(){
pinMode(PUMPPIN1, OUTPUT);
pinMode(PUMPPIN2, OUTPUT);
}
// set up for infrared sensor
void infra_setup(){
pinMode(INFRAPIN, INPUT);
}
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
// establish on
for (uint16_t i = 0; i < LED_COUNT; i++)
{
on[i] = rgb_color(R, G, B);
on_boring[i] = rgb_color(R/factor, G/factor, B/factor);
off[i] = rgb_color(0, 0, 0);
}
pump_setup();
infra_setup();
}
// debugging: moves all water from one container
// to another
// void loop(){
// bool fill_top = false;
// int water_lvl = sonar.ping_cm();
// Serial.print("Water Level: ");
// Serial.println(water_lvl);
// // (we turned CW)
// if(fill_top){
// digitalWrite(PUMPPIN1, HIGH);
// }
// // (we turned C'CW)
// if (!fill_top){
// digitalWrite(PUMPPIN2, HIGH);
// }
// }
// pumps in water level so that there
// is at most 2 cm of distance between
// USR and water level
void maintain_water_lvl(){
int water_lvl = sonar.ping_cm();
Serial.print("\n\n\n\n\n\n");
Serial.print("Water Level: ");
Serial.println(water_lvl);
if(water_lvl > 2){
digitalWrite(PUMPPIN1, HIGH);
}
else{
digitalWrite(PUMPPIN1, LOW);
}
}
// light setting when phone not in slot
void boring(){
ledStrip.write(on_boring, LED_COUNT);
}
// light setting when phone is in slot
void light_show(){
ledStrip.write(on, LED_COUNT);
delay(3);
ledStrip.write(off, LED_COUNT);
delay(10.5);
}
// main loop
void loop() {
maintain_water_lvl();
int read = analogRead(INFRAPIN);
Serial.print("INFRA: ");
Serial.println(read);
if(read > 80){
light_show();
}
else{
boring();
}
}