Rain
Photos

















Video
Narrative Description
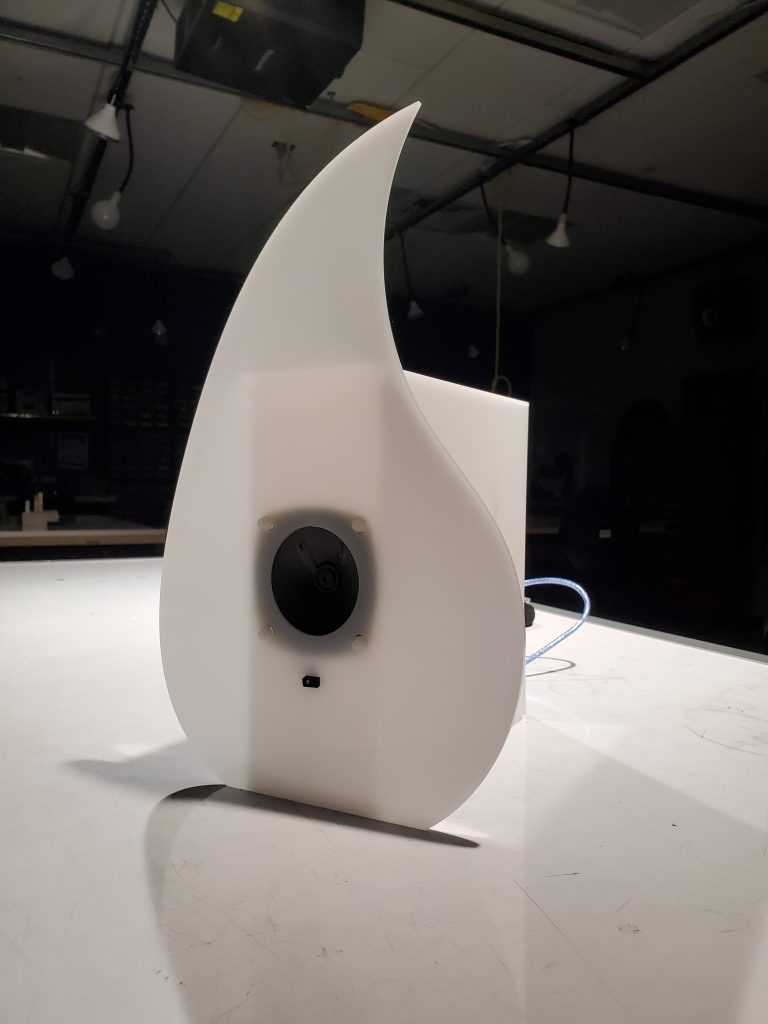
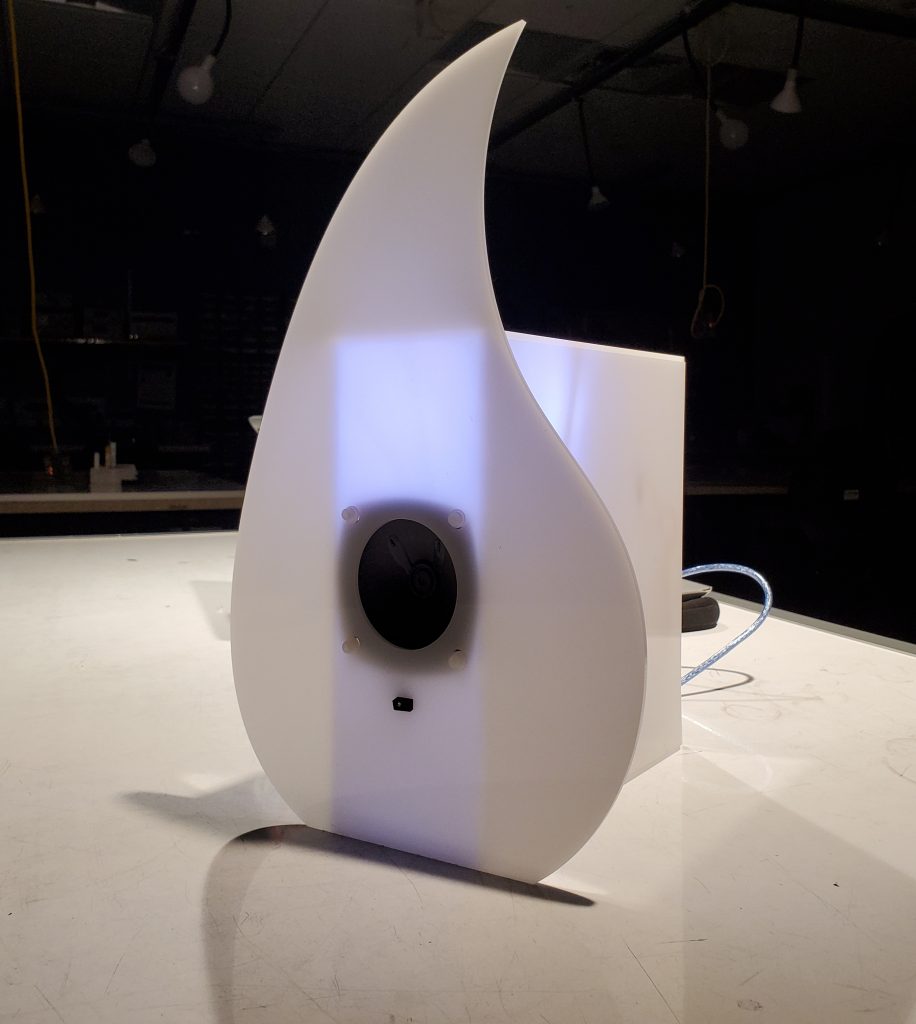
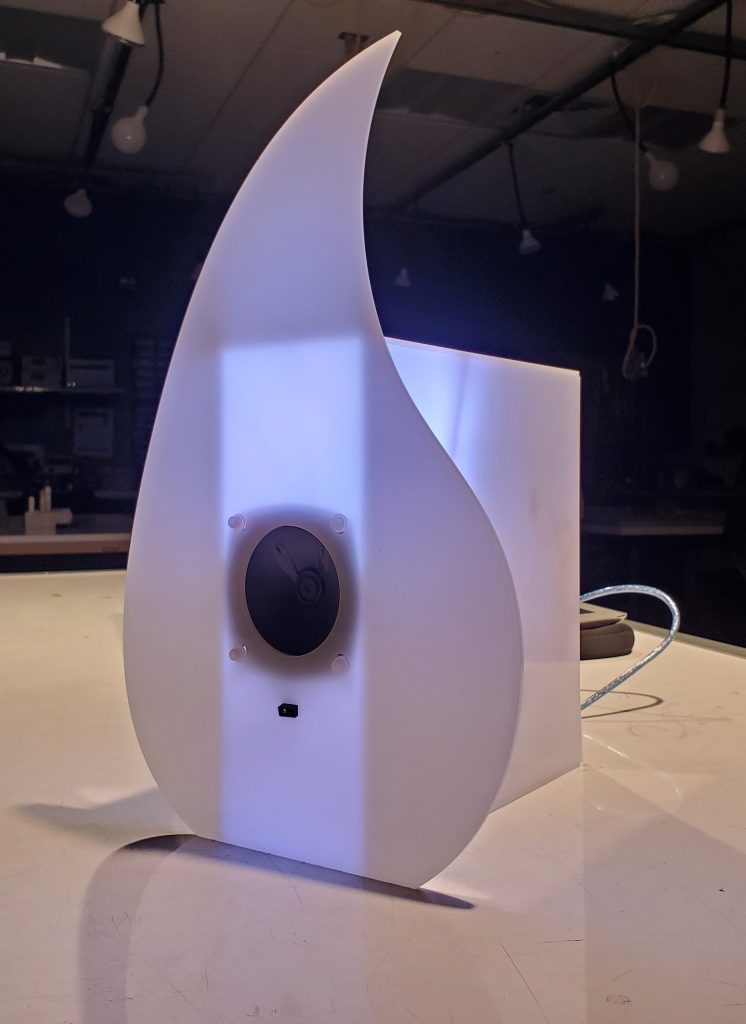
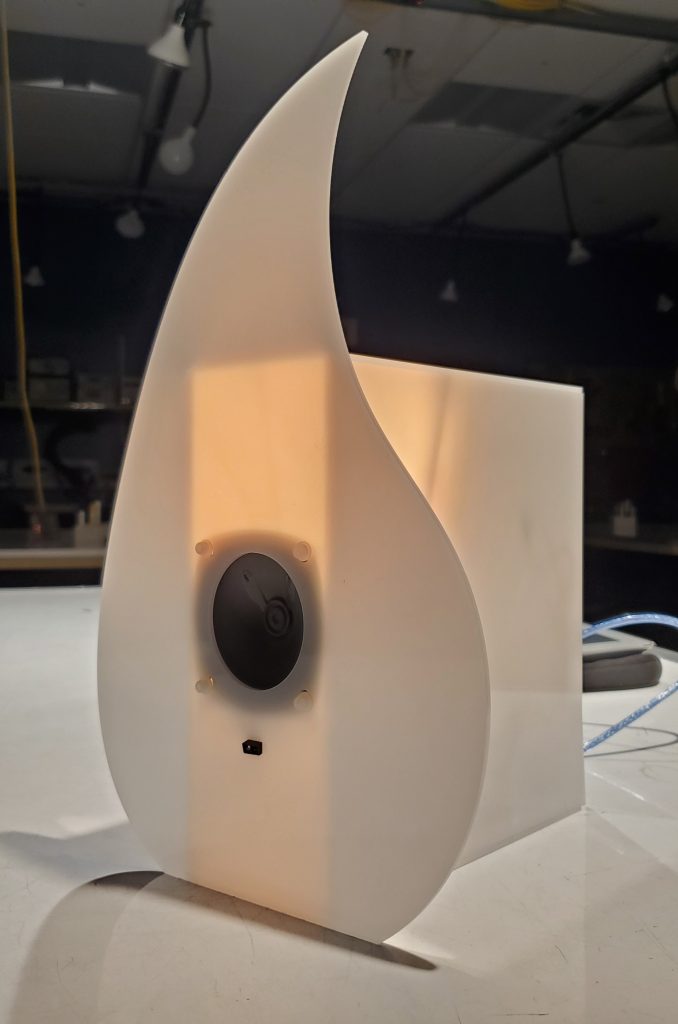
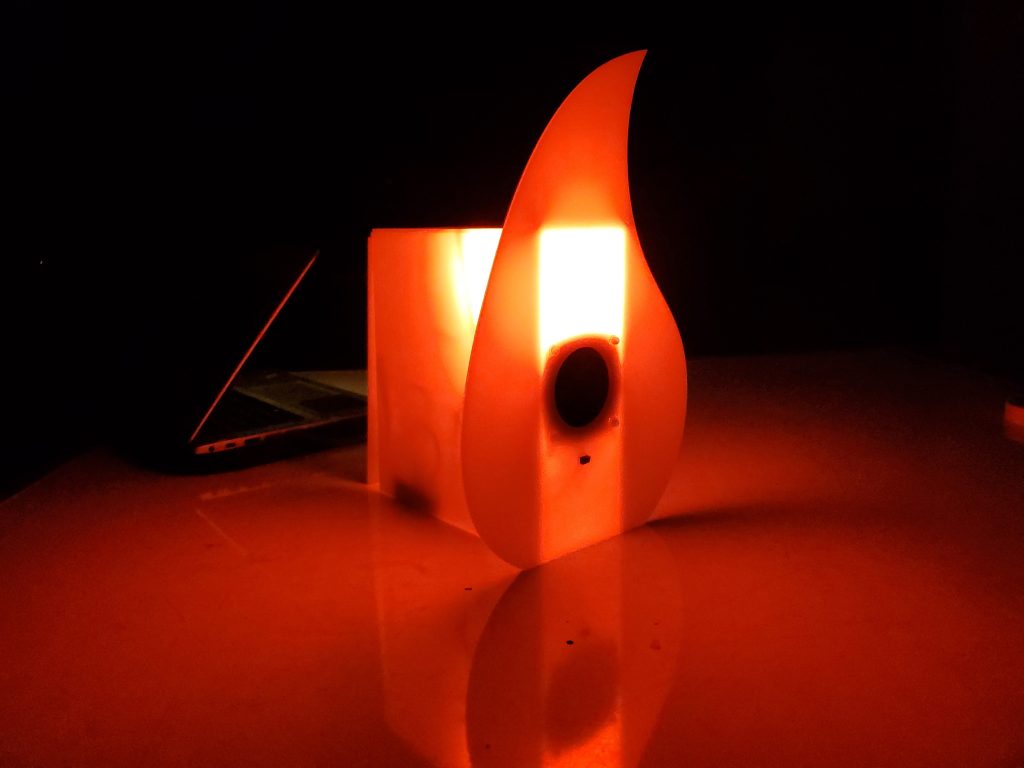
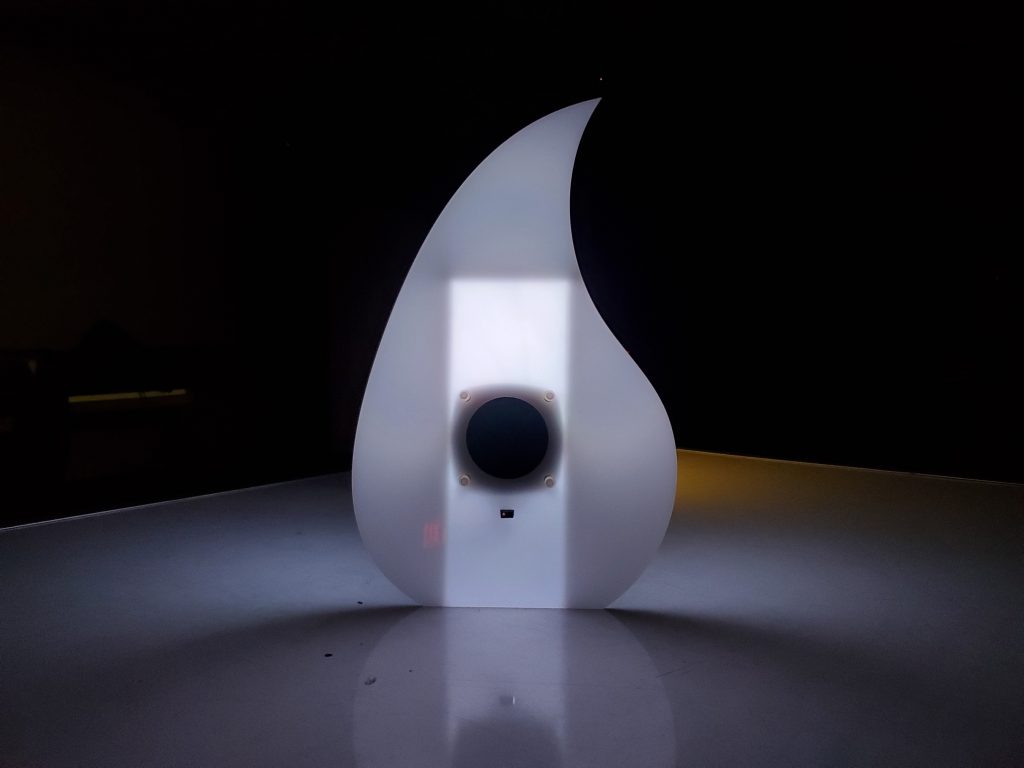
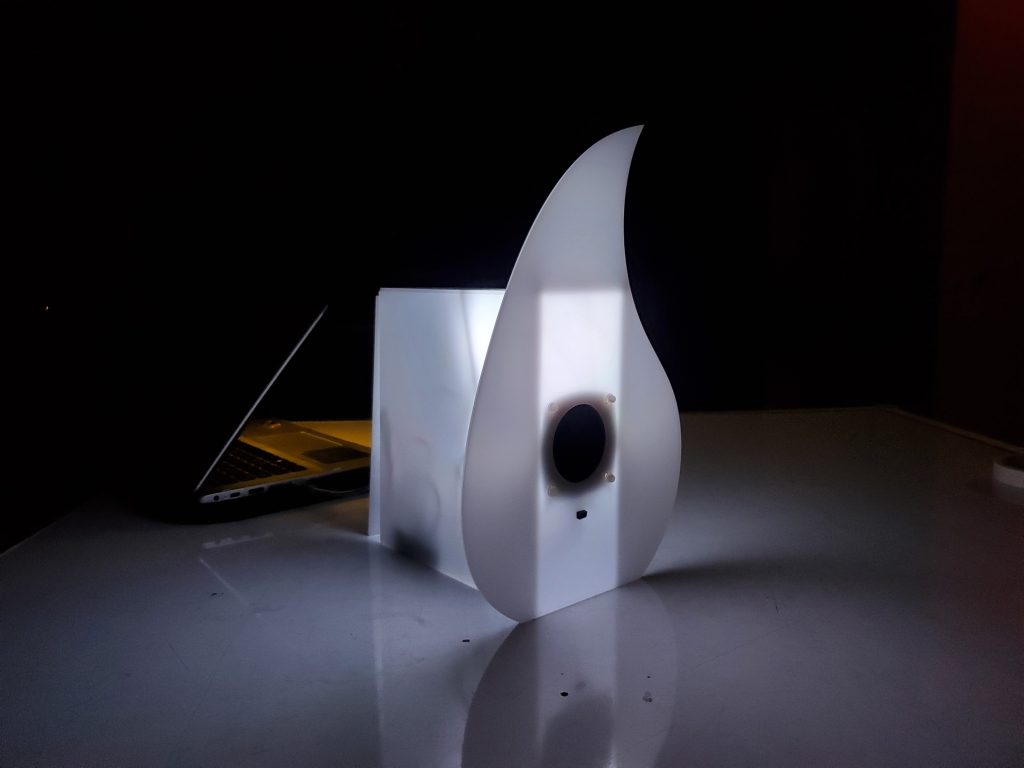
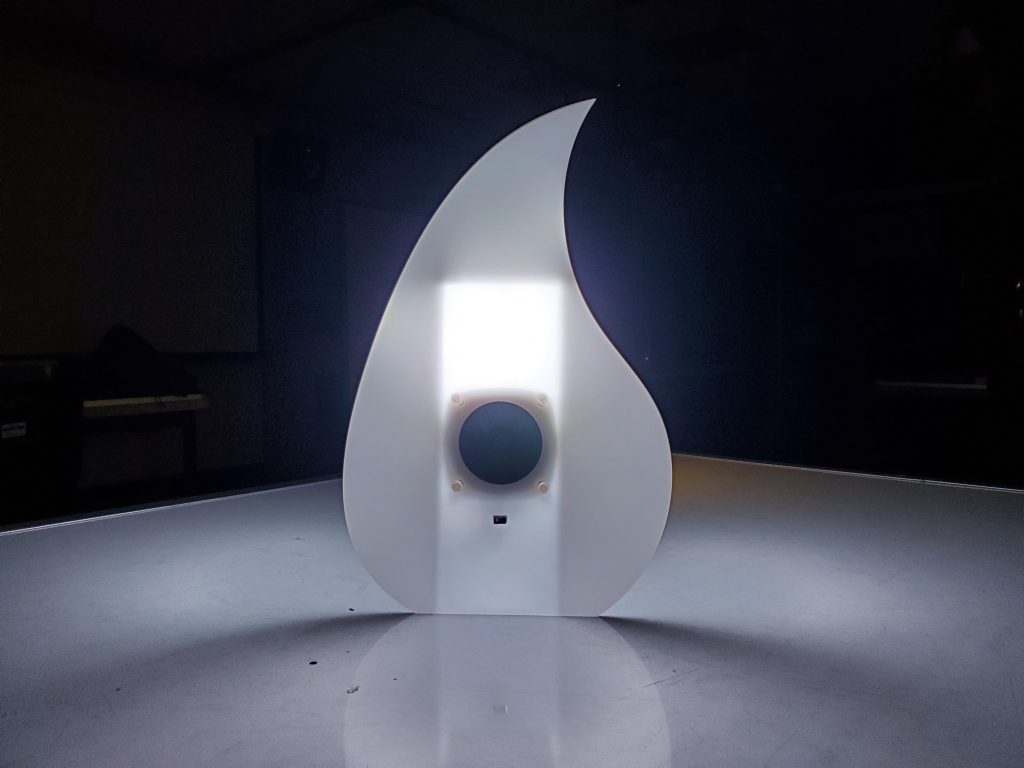
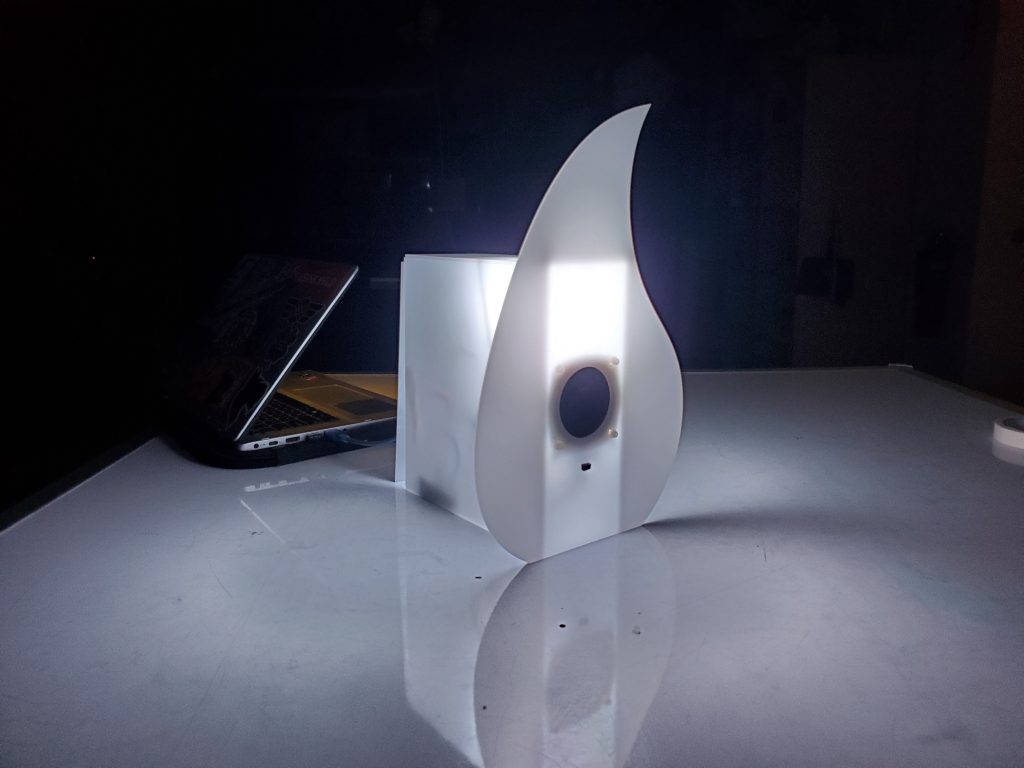
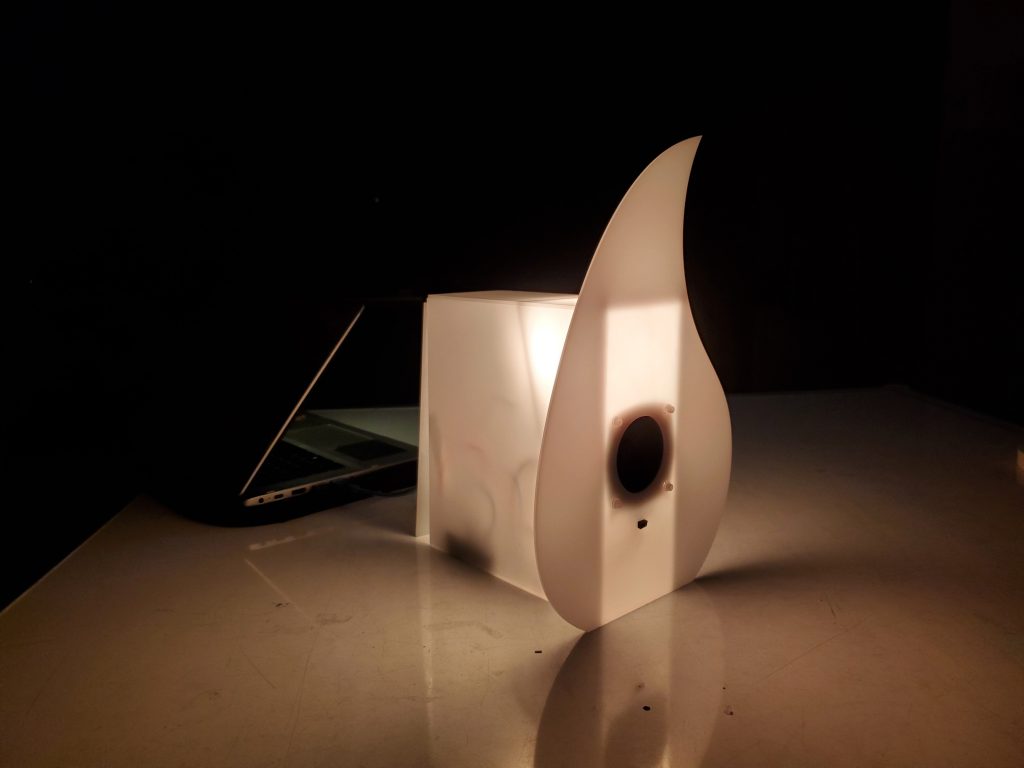
A frosty white device composed of acrylic panels and a tear-drop shaped facade sits on a table. The tear-drop contains a speaker centered on its face as well as an IR-proximity sensor just below the speaker. The user sets their hand directly in front of the sensor for about a second. The device then begins playing a message. Narrated by a male robotic voice, the message describes the weather for the week at the user’s location using highly detailed meteorological terminology. The tear-drop plays two short messages, with a rectangular light accompanying the second message. These two messages, which berate the user, are narrated by a real yet snarky female voice. The first message corresponds to a certain temperature range while the second message, along with the light, corresponds to a sky condition. Once the second message is played, the rectangular light shuts off after about 4 seconds.
Progression to Final Project
Maquette –> Simple circuit –> Hardware –> Electronics Integration –> Final Project
Maquette


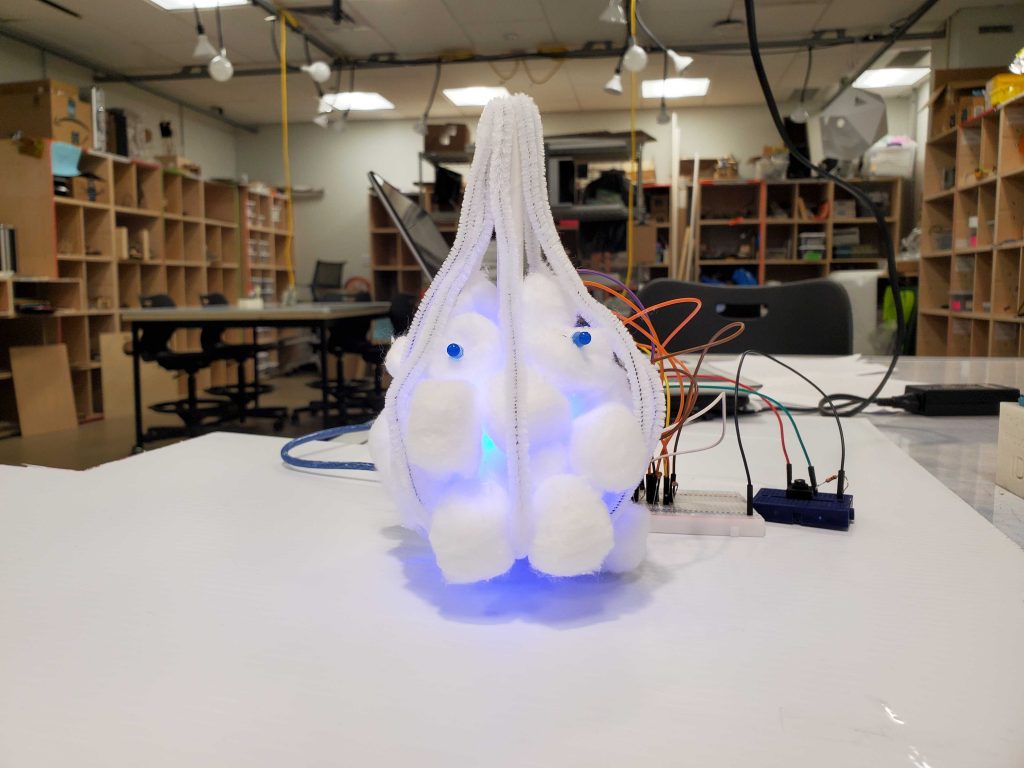
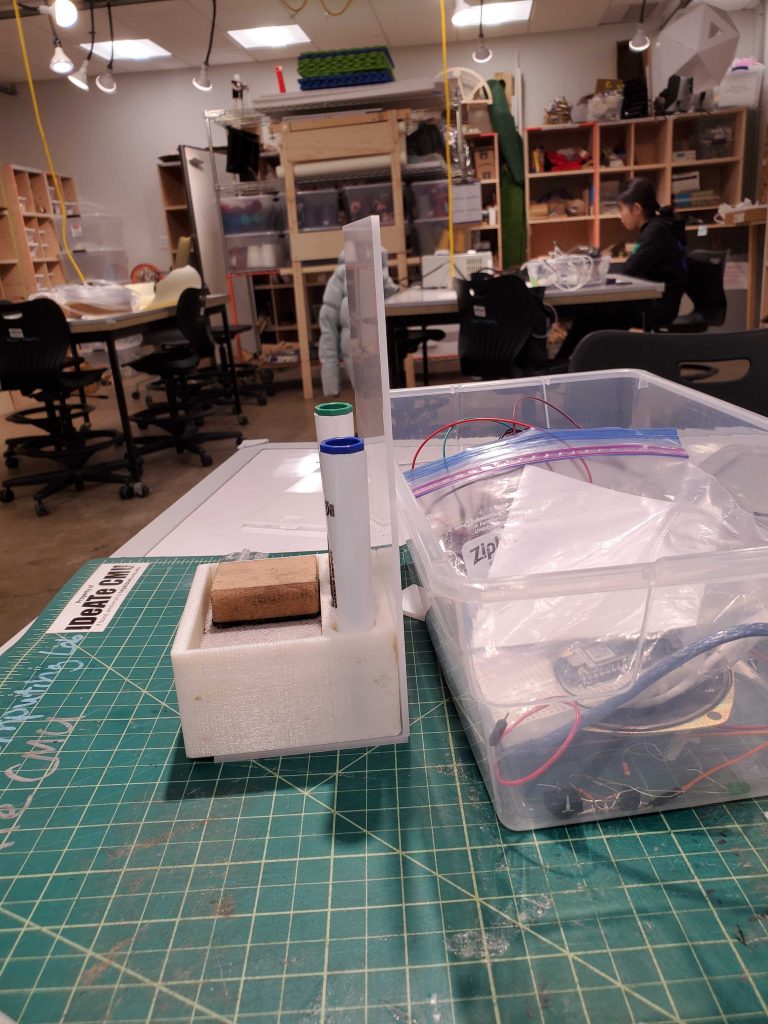
Maquette made out of cotton balls and pipe cleaners. Circuit contains 4 blue LEDs, powered by a button press
Simple Circuit

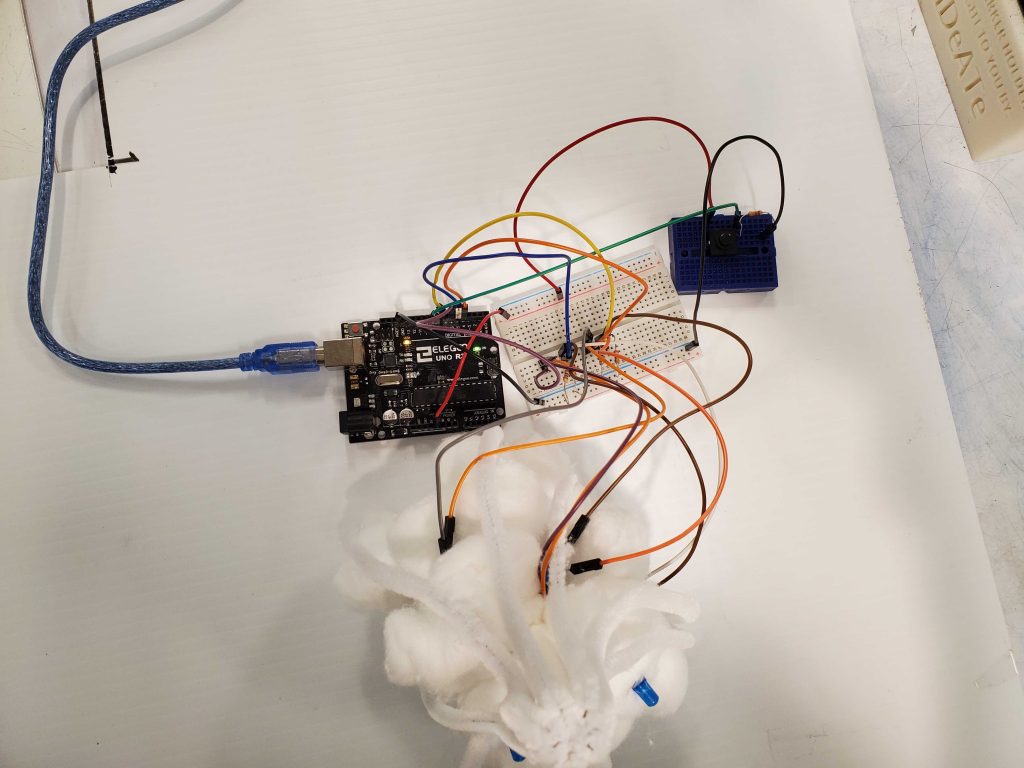
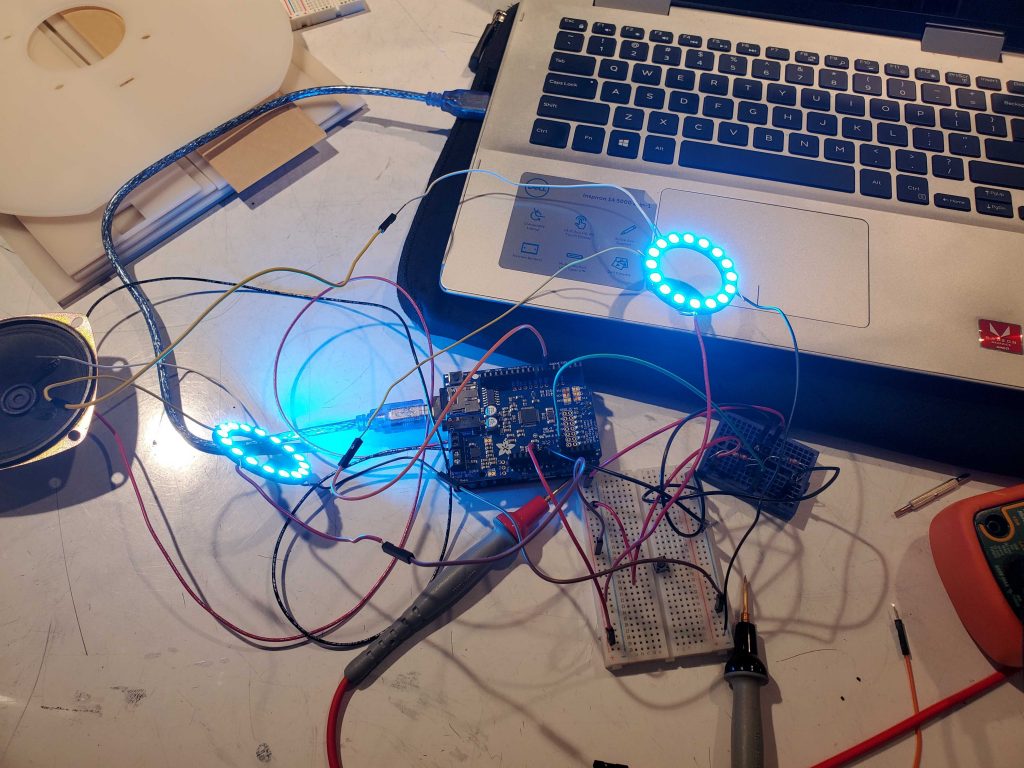
Simple circuit with Adafruit MusicMaker shield playing MP3 file in parallel with NeoPixels lighting up, all activated by gentle press on IR proximity sensor
Hardware

Gluing a side and bottom panel together with acrylic glue
Electronics Integration

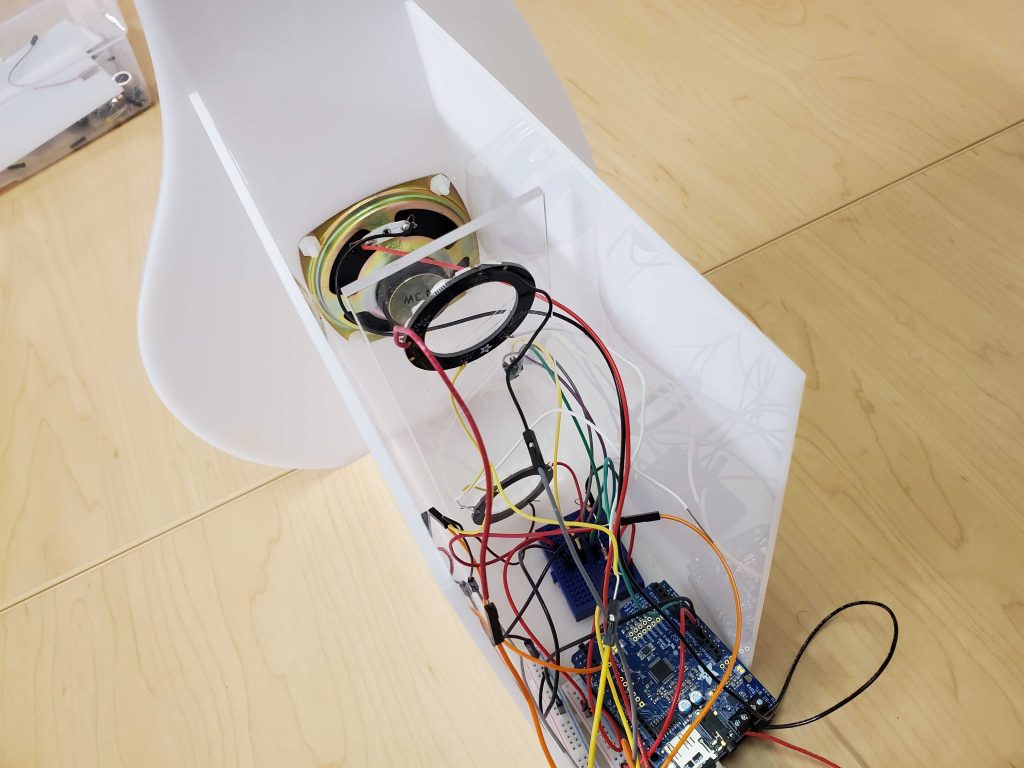
Placement of speaker, NeoPixels, Arduino, and IR proximity sensor into back compartment of device
Final Project

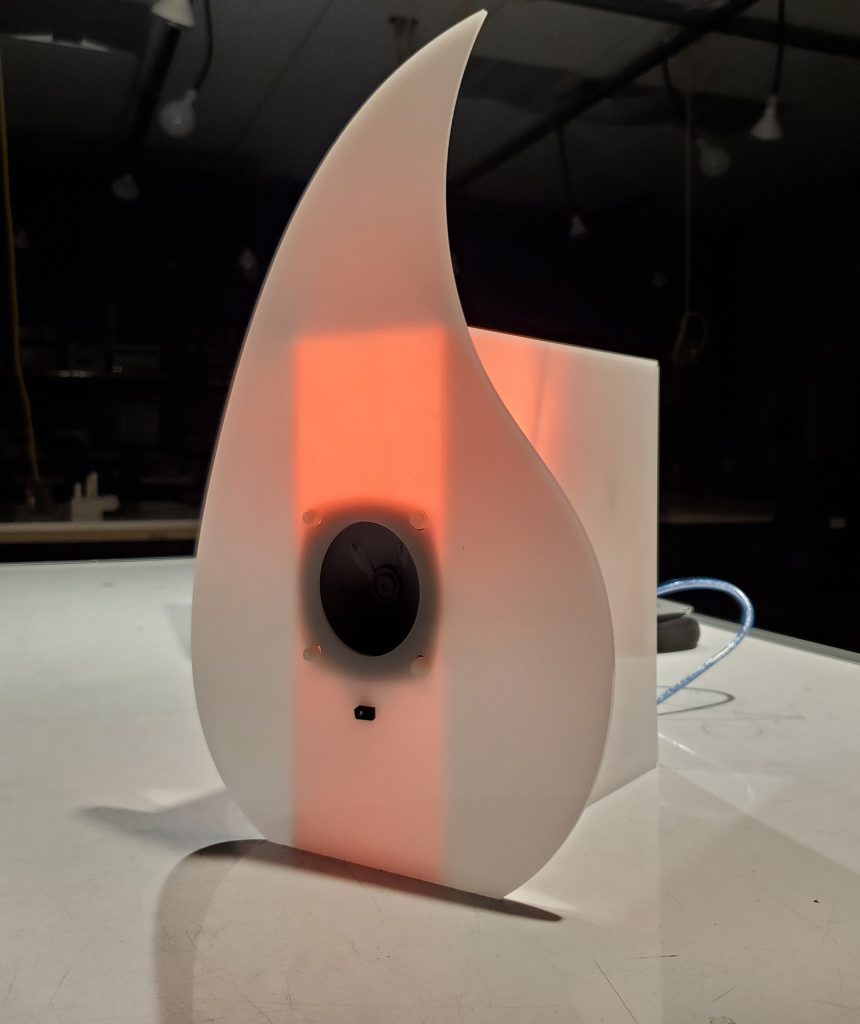
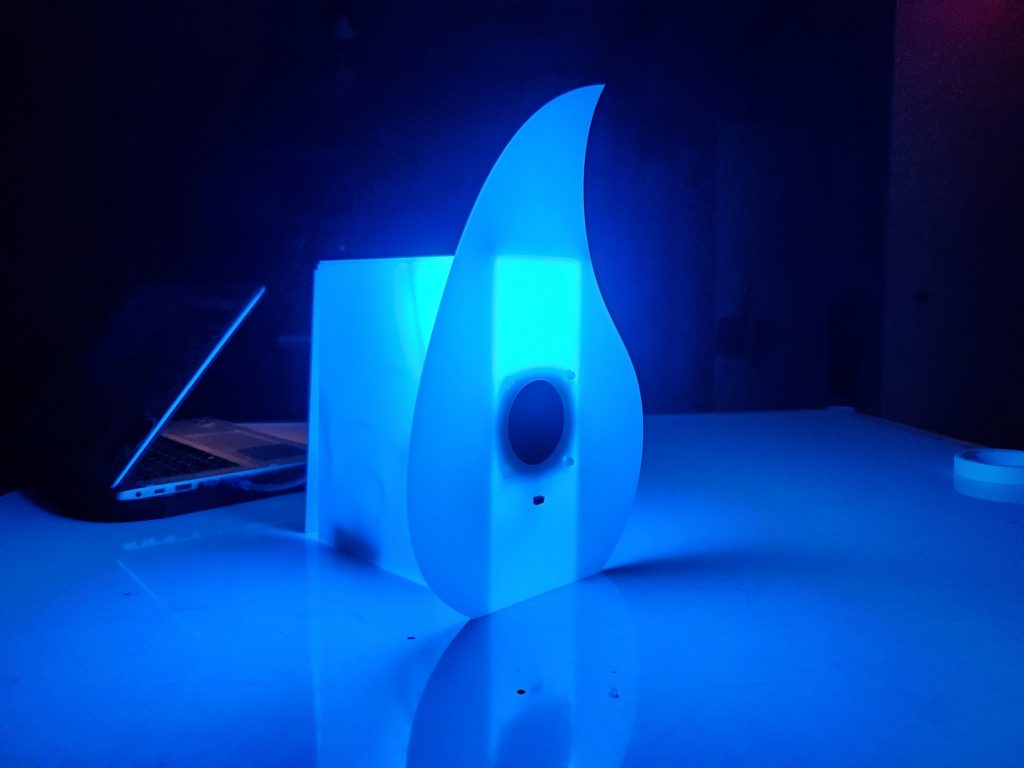
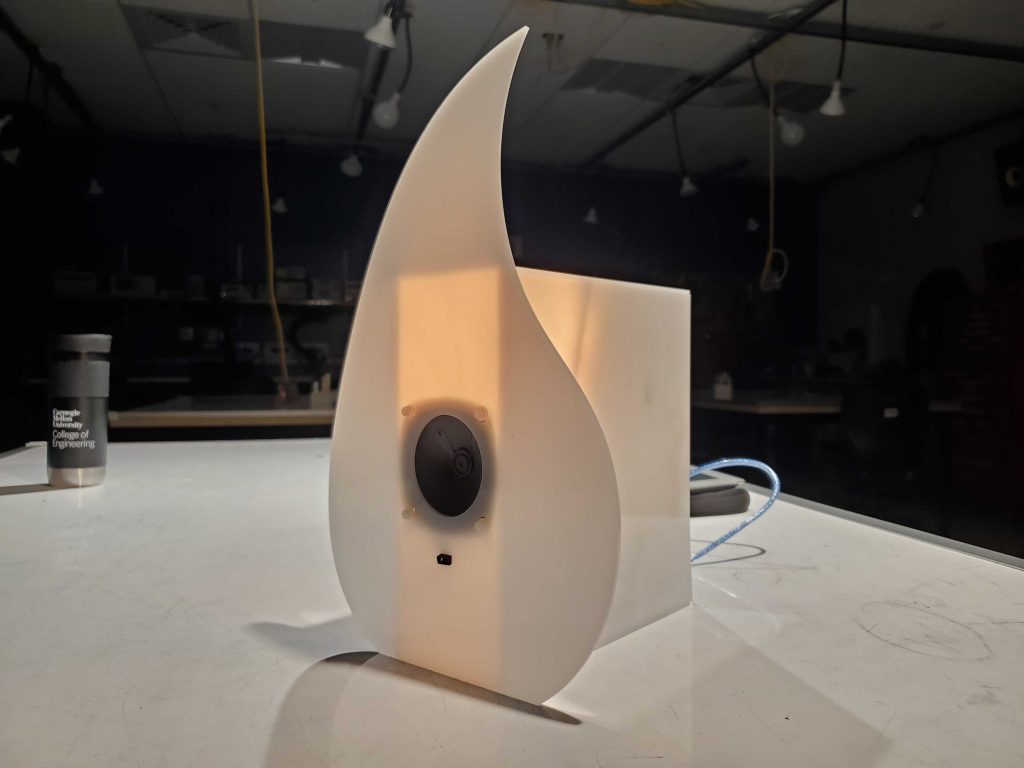
Rain lighting up yellow to indicate stormy weather
Process Reflection
This project involved many compromises and experimentation regarding its hardware and software, but many lessons were learned. I wanted to take this project into the gimmick product realm. I wanted a device that informs the user about the weather and berates them while doing so. Throughout the project build, I adhered to the latter quality quite well. However, the type of weather information I wanted the device to convey proved to be a rather complicated decision. Due to limitations of the Arduino Uno board and a lack of time to implement a wifi-compatible board, I found it difficult to implement live and useful weather data such as temperature or precipitation percentage. These values change very often, which seems to necessitate a live stream of data. Ultimately, I decided on using the “area forecast discussion” from the National Weather Service as my weather data. This is essentially commentary on the weekly weather of a specified location, designed for meteorologists. It includes vocabulary that is very unlikely to be comprehended by the average user and does not contain numerical values that people tend to care about. Including this kind of data increases the absurdity of the product experience; this is further elaborated in my artist’s statement.
I ran into lots of issues on the software side of this project. To play audio files, I used an Adafruit MusicMaker MP3 Shield, which has its own code library. It took me some trial and error to get some understanding of what the MusicMaker code was doing, so that I could then manipulate it for the project. Unfortunately, I did not pay close enough attention to the code at first, and I missed important information on which pins of the Arduino were being used by the shield. As a result, trying to play an audio file along while lighting NeoPixels took a very long time to figure out as I kept placing the NeoPixels into pins that were already used. Thankfully, Zach spotted this issue very quickly, and I was then able to successfully play audio files along with lighting the NeoPixels. Another challenge emerged when finalizing the code. Despite the lack of a live data stream, I wanted to emulate such a data stream as closely as possible for the final critique. I decided on importing Pittsburgh weather data for one day into the code and basing all the product’s actions on that. Specifically, I wanted it such that, anytime a user gently pressed the IR sensor, the device would play a message and light up correspondingly to the weather of a randomly chosen time that day. For instance, after a gentle press, the random time chosen is 6pm, and the device would play audio and light up according to the weather at 6pm of the imported day. This required a lot of if/else if statements, which unfortunately I could not get to work properly. So, I ended up having to manually alter the code after every use to display all weather combinations.
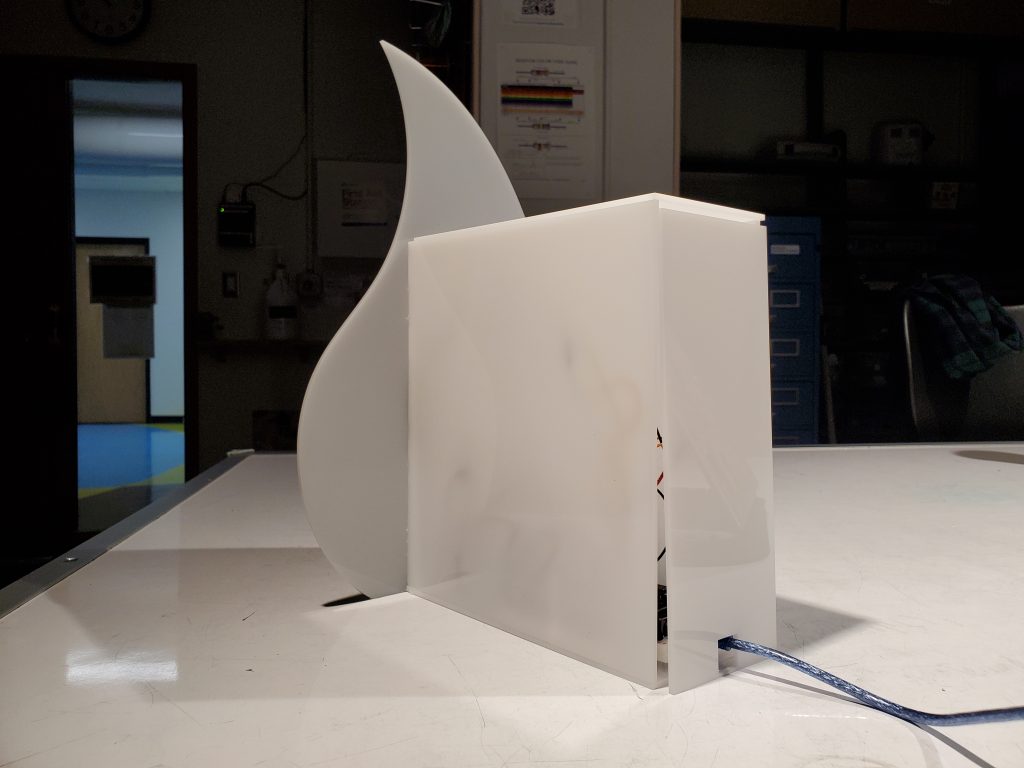
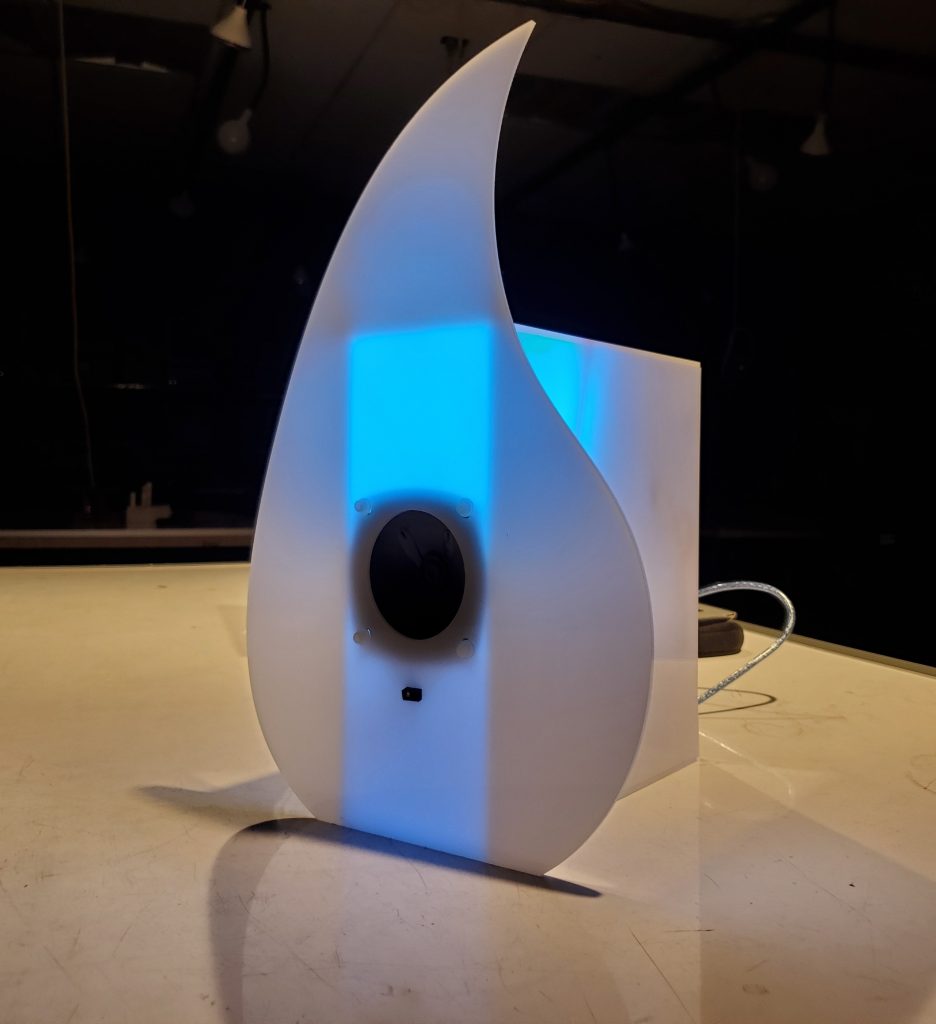
The hardware assembly involved some improvisation. The tear-drop facade as well as the back panels are all laser-cut acrylic pieces. Initially, I wanted the device to have a soft, fluffy exterior to make it more approachable. This necessitated 3d-printing, but, due to time constraints, I ended up designing the device to be laser cuttable. I created a CAD model of the full assembly and created DXF files from that model. I used acrylic glue to fixture the tear-drop to the two side panels. These side panels were then glued to a bottom panel. The top and rear panel were not featured at all as I wanted easy access to electronics for debugging. In between the back panels lies the Arduino, all of the wires, and a clear acrylic wall where two NeoPixels are hot glued onto. The speaker is fastened to the tear-drop facade with nylon screws, and the IR sensor is placed on the facade through a small rectangular hole. In order to experiment with lighting, I did not glue the NeoPixel wall as I wanted to move it freely. Gluing would also make any debugging more difficult. Because of this, the wall would not stay perpendicular to the ground, which made the lighting on the tear-drop uneven. As a result of the panel enclosure, the lighting on the tear-drop was rectangular. I had wanted the light to cover the entire face in any external lighting condition, but of course this was limited by the rectangle.
Overall, I did not fully realize my ideas for this project, but I made compromises to get as close to them as I could. Managing my time better would definitely have improved this situation; I think I spent some unnecessary time on hardware design. As with my previous project, I overestimated the wiring difficulty, but not as bad as before. The main issue with the wiring this time was accessibility. I could barely fit a few fingers into the back compartment of the device, so ensuring all the wires were firmly connected proved to be challenging. I think wiring consideration in design will come with experience as it is difficult to predict and implement wiring in CAD. Despite these difficulties I have outlined, going through them has given me valuable insight into how I want to expand this project. Similar to my first project, I want to implement a dystopian plot to the product. Specifically, the device would contain a weatherman that is trapped inside of it and is forced to be snarky and provide weather data to the user; this is hinted in my project video. To fully realize such a plot, I think the biggest design changes I need to make are to implement live weather data and include another medium, likely a video, to better contextualize the device with the plot.
Artist’s Statement
This project is a physical device that informs users of the weather at their location and mocks them while doing so. The weather information is highly detailed in meteorological language that is very likely foreign to the average person. Once the weather information is presented, the teardrop-shaped face lights up to a color corresponding to the current weather. While doing so, the user is mocked. I was inspired by the song Rain by The Beatles. Its writer, John Lennon, grew tired of what he perceived to be people constantly complaining about the weather, and he dedicated this song to making fun of them. It’s one of my favorite songs from the band, and I only recently discovered its original meaning, which makes it not only musically but thematically clever. So, I decided to create a physical manifestation of the song.
The project provides interaction through physical, auditory, and visual means. It is a white acrylic teardrop with lights and a speaker attached from the back in a white acrylic case. When a user brings their hand in front of a sensor on the teardrop face, a message is played. Narrated by a robotic male voice, the message describes in meteorological detail the weather for the week. Afterward, the teardrop lights up, depending on how the weather is, and then a real female voice mocks the user with a few lines.
One of the most common small-talk discussion topics is the weather. It’s very easy to discuss because it’s always with us and everyone experiences it. I sometimes get a bit annoyed when I catch myself mentioning the weather in small-talk; it seems like a waste of conversation given how obvious the weather is like. Rain takes this phenomenon and completely exaggerates such a scenario. By presenting weather information that is nearly incomprehensible without decent meteorological knowledge and by berating the user, conversation about weather is seen as undesirable. It questions the presence of weather in kind, simple small-talk.
Code
//Rain
//Gabriel Prado
//Code plays MP3 files through speaker and lights NeoPixels, all activated by IR sensor
//Code used from Adafruit MusicMaker MP3 Shield library and NeoPixels library
//Lines 10-41 --> setup for Adafruit MusicMaker MP3 Shield
//Lines 43-60 --> setup for NeoPixels
#include <SPI.h>
#include <Adafruit_VS1053.h>
#include <SD.h>
// define the pins used
//#define CLK 13 // SPI Clock, shared with SD card
//#define MISO 12 // Input data, from VS1053/SD card
//#define MOSI 11 // Output data, to VS1053/SD card
// Connect CLK, MISO and MOSI to hardware SPI pins.
// See http://arduino.cc/en/Reference/SPI "Connections"
// These are the pins used for the breakout example
#define BREAKOUT_RESET 9 // VS1053 reset pin (output)
#define BREAKOUT_CS 10 // VS1053 chip select pin (output)
#define BREAKOUT_DCS 8 // VS1053 Data/command select pin (output)
// These are the pins used for the music maker shield
#define SHIELD_RESET -1 // VS1053 reset pin (unused!)
#define SHIELD_CS 7 // VS1053 chip select pin (output)
#define SHIELD_DCS 6 // VS1053 Data/command select pin (output)
// These are common pins between breakout and shield
#define CARDCS 4 // Card chip select pin
// DREQ should be an Int pin, see http://arduino.cc/en/Reference/attachInterrupt
#define DREQ 3 // VS1053 Data request, ideally an Interrupt pin
Adafruit_VS1053_FilePlayer musicPlayer =
// create breakout-example object!
//Adafruit_VS1053_FilePlayer(BREAKOUT_RESET, BREAKOUT_CS, BREAKOUT_DCS, DREQ, CARDCS);
// create shield-example object!
Adafruit_VS1053_FilePlayer(SHIELD_RESET, SHIELD_CS, SHIELD_DCS, DREQ, CARDCS);
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h> // Required for 16 MHz Adafruit Trinket
#endif
// Which pin on the Arduino is connected to the NeoPixels?
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 32 // Popular NeoPixel ring size
// When setting up the NeoPixel library, we tell it how many pixels,
// and which pin to use to send signals. Note that for older NeoPixel
// strips you might need to change the third parameter -- see the
// strandtest example for more information on possible values.
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 500 // Time (in milliseconds) to pause between pixels
// table below includes all MP3 files for insults
int temps[] = {"/track001.mp3" , "/track002.mp3", "/track003.mp3" , "/track004.mp3" , "/track005.mp3", "/track006.mp3",
"/track007.mp3" , "/track008.mp3", "/track009.mp3" , "/track010.mp3" , "/track011.mp3" , "/track012.mp3" , "/track013.mp3" ,
"/track014.mp3" , "/track015.mp3" , "/track016.mp3" , "/track017.mp3" , "/track018.mp3" , "/track019.mp3" , "/track020.mp3",
"/track021.mp3" , "/track022.mp3" , "/track023.mp3" , "/track024.mp3" ,"/track025.mp3" , "/track026.mp3"};
void printDirectory(File dir, int numTabs) { //part of MP3 Shield setup
while(true) {
File entry = dir.openNextFile();
if (! entry) {
// no more files
//Serial.println("**nomorefiles**");
break;
}
for (uint8_t i=0; i<numTabs; i++) {
Serial.print('\t');
}
Serial.print(entry.name());
if (entry.isDirectory()) {
Serial.println("/");
printDirectory(entry, numTabs+1);
} else {
// files have sizes, directories do not
Serial.print("\t\t");
Serial.println(entry.size(), DEC);
}
entry.close();
}
}
void setup() {
pinMode(A0,INPUT); //Pin for IR proximity sensor
Serial.begin(9600);
musicPlayer.begin();
SD.begin(CARDCS);
//SD.open("/track001.mp3");
// printDirectory(SD.open("/"), 0);
musicPlayer.setVolume(20,20);
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
// END of Trinket-specific code.
pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
}
void loop() {
pixels.clear();
delay(1000);
if(analogRead(A0) >= 200){
musicPlayer.playFullFile("/track099.mp3"); //MP3 for area forecast discussion
int up = 3; // current sky condition (0,1,2,3, or 4)
int f = random(0,3);
int g = random(3,6);
int h = random(6,8);
int i = random(8,10);
int j = random(10,12); //each letter corresponds to insults for certain temp range
int k = random(12,14);
int l = random(14,16);
int m = random(16,18);
int n = random(18,20);
musicPlayer.playFullFile(temps[2]); //MP3 for insult corresponding to temp
if(up == 0){
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 191, 255)); //blue emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
musicPlayer.playFullFile(temps[up+20]); //MP3 for insult corresponding to sky condition
delay(4000);
pixels.clear();
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 0, 0)); //no color emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
}
else if (up == 1){
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(255, 20, 0)); //red-orange emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
musicPlayer.playFullFile(temps[up+20]);
delay(4000);
pixels.clear();
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 0, 0)); //no color emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
}
else if (up == 2){
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(32, 32, 32)); //gray emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
musicPlayer.playFullFile(temps[up+20]);
delay(4000);
pixels.clear();
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 0, 0)); //no color emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
}
else if (up == 3){
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(255, 255, 255)); //white emitted
//pixels.setPixelColor(1,pixels.Color(0, 150, 0));
pixels.show(); // Send the updated pixel colors to the hardware
}
musicPlayer.playFullFile(temps[up+20]);
delay(4000);
pixels.clear();
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 0, 0)); //no color emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
}
else if (up == 4){
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(255, 100, 0)); //yellow emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
musicPlayer.playFullFile(temps[up+20]);
delay(4000);
pixels.clear();
for(int i=0; i<NUMPIXELS; i++){ // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 0, 0)); //no color emitted
pixels.show(); // Send the updated pixel colors to the hardware.
}
}
}
}
Insults
Rain (0) --> 21. And don't bother getting your umbrella, you'll need a shower anyways
Sunny (1) --> 22. Looks like we're gonna have sun today. Here's a fun tip: stare at it
Cloudy (2) --> 23. The sky is gray, not the brightest. I'm sure you can relate
Snow (3) --> 24. The snow is so pure and wonderful, and you're a disgusting blemish
Stormy (4) --> 25. It's getting rough out there, have fun!
0-20 degree range
1. I just wanna see you freeze to death
2. Ready to freeze, scum?
3. The weather outside looks frightful, but you look even more frightful. Seriously, just look at yourself.
20-30 degree range
4. See if I liked you, I would tell you to stay inside. But, I don't so, get out there!
5. You should wear your jacket, but seriously it makes you look like a balloon
6. The freezing point of human blood is 31 degrees, so let's keep our fingers crossed shall we?
30 - 40 degree range
7. It's too cold to for a walk and too hot to go sledding, so go screw yourself
8. Looks like you'll be looking for warmth again, we all know how that will go
40 - 50 degree range
9. Whatever drink you get to keep you warm, I hope you spill it all over yourself
10. The temperature right now is the number of reasons why you're a loser
50 - 60 degree range
11. Slightly cool, slightly warm. I don't know anymore, so screw you
12. The temperature is as meh as your looks
60 - 70 degree range
13.It's getting kind of hot in here, I hope your body odor doesn't show
14. You should go outside and enjoy the weather. Oh wait, you're a loser my bad
70 - 80 degree range
15. It's so warm, unlike your personality
16. The temperature right now is pretty great to be honest. The only thing in my way is you
80 - 90 degree range
17. It' really hot, unlike you
18. Global warming is coming for you!
90 - 100 degree range
19. Time to starting wearing less, but no one wants to see that
20. Some people wanna watch the world burn, like me
Sources
Snarky Female Voice –> Jolie Ma
Robotic Male Voice –> https://voicemaker.in/
Insults –> Katarina Garcia, Soomin Kong, Jolie Ma, Gabriel Prado
Area Forecast Discussion –>
https://forecast.weather.gov/product.php?site=PBZ&issuedby=PBZ&product=AFD&format=CI&version=1&glossary=1&highlight=off
Tear-drop Shape –>
![]()
