FOLDABLE CREATURES
Alex Lin, Harsh Kedia, Ophelie Tousignant
Abstract
Our project focused mainly on the use of motion and sound to initiate contact and connect to the visitors in an effort to inspire interest and curiosity regarding the functionality and reactions of the project. Overall, however, this project found that the motions, whether due to the frosted acrylic vitrines, or the dynamism of the space context, were too subtle to attract extended interactions with visitors. The ultimate question that the project attempted to resolve was how a project could navigate its surroundings to successfully capture and maintain the attention of children.
Objectives
Our goal for this project was to provoke a sense of delight/wonder in a young audience by creating origami-based creatures that interact with the child through the use of a simple, repeatable, mechanical system that reacts to the child’s presence with sensors.
We wanted to design a modular mechanical system both for efficiency of manufacturing and because the fragility of the paper we chose to use for the origami structure forced us to consider the possibility of having to replace the origami on the system. By choosing a similar system for each creature, we hoped to keep the option of replacing the creature open, should it be necessary.
We also wanted to give our creatures a personality and movement that corresponds to the motion of the origami structures created in order to give a natural feel to each creature, and allow the children to understand them as emotional/alive. This would allow the children to establish a different relationship with each creature, and develop a curiosity towards their reactions to their presence.
Implementation + Outcomes
We chose to give each creature different action settings that correspond to how an animal might behave in its natural state. A flight/fight response was established for each creature, and activated based on the location of the audience. For example, if a child were to stand in front of sensor #1 or #3, the creature would respond with a programmed “fight” mode, and if a child were to stand in front of sensor #2 or #4, the creature would respond with a programmed “flight” mode. Each reaction was tailored to each creature based on the construction of the origami.
The creatures were then placed in a triangle with sensor #1 facing inwards. This would allow for a moment in the center of the triangle when all creatures could react to the presence of a person. Three other moments would also be created outside of the triangle, where two creatures might react to the presence of a person.
A “happy” mode was also implemented as a default noise and movement in order to attract an audience. This effectively established an area of the room for the creatures, and allowed them to be noticed despite their small size and the distractions surrounding them, although they were still perhaps less noticeable than we had hoped they would be. The presence of a loud TV and the appeal of a giant stuffed cow often distracted the children from the three small creatures nearby. Our project was most noticed when the museum was busiest, since children would notice the creatures and start playing with them after realizing that the other exhibits were occupied.
We deviated slightly from the original goals in a couple of significant ways. One was in the creation of a non-reacting creature, and the other in the placement of vitrines over the creatures. These decisions were made based on our previous visit to the children’s museum, when we noted that parents and children alike were confused as to the purpose of the creature whenever sensors failed to prompt a reaction.
A reaction failure due to unreliable sensors prompted both children and parents to pull on the creature in order to provoke some sort of reaction. We placed vitrines on the creatures in order to communicate the fragility of the mechanism, and prevent a violent reaction from the audience. We found that the slightly foggy physical barrier between the children and the creature seemed to incite two different unexpected reactions from the younger audience: either the child would read the flat surface as a drum and commence a musical endeavor, or the child would be further frustrated by the barrier between them and the creature and attempt to rip it off. The barrier still succeeded as a protective signal, however, because the parents understood the meaning of the surface and thus, for the most part, prevented their child from destroying the project. Ideally, we would have found a solution that signaled parents while still allowing for the children to clearly view the creatures and touch them gently.
The non-reacting creature was created because of the nature of the origami. Throughout this project, we had been trying to establish a behavior that was line with how the origami for the project naturally folded. After our first museum visit we chose to locate our project in the empathy room, which has a general wildlife and kindness theme, and this desire to give the creatures a natural movement became more pertinent.
The non-reacting creature is larger and more planar. It reminded us of a slow moving animal, and although we had created a code that established a fight/flight reaction specifically for the slow movement of that creature, we decided that the nature of the origami made any reaction on the part of the creature to its surroundings seem forced. As a result, we established a code that made the creature move as if it were breathing naturally, regardless of the position of its audience. We thought that this sort of naturally slow but fascinating movement made by a mechanical system might cater and hold the parents’ attention.
What we found was that due to the fogginess of the vitrine the movement could only be seen if one paid close attention, something perhaps more difficult to come by for a place filled with children running and exploring a space. This prompted visitors to get frustrated at the creature since they would usually approach the creature after having already interacted with another one, they would have a mounting desire to understand the reaction that this new creature might have to their presence, and leave disappointed after realizing that this one doesn’t react.
At some point during the final project reveal a child accidentally broke the vitrine and one side of it fell off. This allowed the movement from that creature to be more visible from that open side. The next child to notice the creature sat down on the open side, and stared at the moving creature for minutes.
We removed the vitrine in its entirety afterwards, and found that adults and children alike appreciated the movement of the creature. Parents chose to explain it as a “lung” to their children, who would in turn examine it more closely to see the movement. A museum staff member came to talk to us, and also seemed fascinated by the creature, so much so that she chose to sit a child down in front of it and explain the concept of biology-inspired mechanical creatures to him.
Although more impatient children or adults tended to get frustrated by the slow movement (one child even yelled “Mommy, why is that one not doing anything?”), this creature was a success for the more observant audiences.
In fact, our general project seemed cater most to the more patient audiences. The organization of the sensors gave the project 4 blind spots, one per side, where the sensors couldn’t detect the movement of people nearby. For this reason, the creature sometimes didn’t react to the presence of a child running by it, or failed to recognize a smaller kid as they stood right in the middle of the blind spot. This meant that children who didn’t move around the box to try to find out what this creature was about wouldn’t see it’s reaction, and became bored. Furthermore, at times, the children would ignore the triggered movements and continue on their way. Even so, children who actively sought to find out what was creating the motion of the object through observation also found that the creature reacted to their presence, since they inevitably had to move in front of a sensor. Children who were curious, but more keen on a tactile approach to discovery would often deconstruct, or attempt to deconstruct, the project with their enthusiasm. In a way, this was the biggest failure of this project: it didn’t cater to enough people. The creatures were too fragile for tactile learners and the sensor placement and response time wasn’t perfected enough for younger or more active children. In an environment with many blunt, large scale exhibits like the forest VR experience and the large stuffed animals, our project severely lacked the scale and the clear dynamism to fully engage the children.
Contribution
Each team member had general outlined tasks in the project proposal, which were:
Alex: Origami
Ophelie: Behavioral Encoding
Harsh: Mechanics
We deviated from them a bit, and the final tasks were divided more specifically in this way:
Alex: Origami and mechanics — folded origami, wired arduino/breadboard, cut and put together box for mechanical housing, troubleshooting of mechanical system
Harsh: Mechanics and code — designed/drew/cut/put together box for mechanical housing, troubleshooting of mechanical system, troubleshooting of electronics, helped with code structuring
Ophelie: Code and behavioral logic — code structuring, established creature behaviors/spatial organization of creatures, encoded behavior
These are the general task outlines, each person spent most time working within these categories, but each person also helped to varying degrees with all other parts of the project.
Inspiration:
Madeline Gannon
References:
https://www.youtube.com/watch?v=aul0SzPVsls
https://www.youtube.com/watch?time_continue=1&v=YQA2QWebvlc
https://www.pinterest.com/pin/562950022156976275/
Creatures

All of the Foldable Creatures
The Cute
The Sporatic
The Lazy
Interactions
Interest
Parent-Child Interaction
Museum Lesson
Girl Interacting with the Space
Technical Documentation:
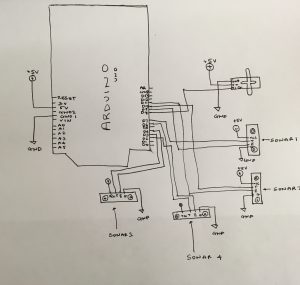
Technical Drawings
Main Arduino Circut

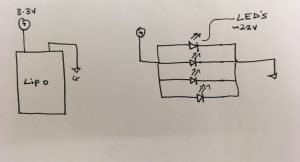
Secondary LiPO-LED Circut

CODE
#include <Servo.h>
#include "note_table.h"
const int SERVO_PIN = 5;
#define echoPin1 9
#define trigPin1 7
#define echoPin2 11
#define trigPin2 10
#define echoPin3 4
#define trigPin3 3
#define echoPin4 2
#define trigPin4 6
long duration1, distance1;
long duration2, distance2;
long duration3, distance3;
long duration4, distance4;
long triggerDist = 30;
long fightDist = 40;
int play = 0;
int curNote = 0;
int curMov = 0;
//const int ledPin = 12;
Servo wiggling_servo;
int speakerPin = 12;
// notes in the melody:
int melody[] = {
NOTE_DS4, NOTE_FS4, NOTE_GS4, NOTE_CS5, NOTE_DS5, NOTE_CS5, NOTE_AS4, NOTE_GS4, NOTE_AS4, NOTE_GS4, NOTE_FS4, NOTE_DS4
};
// note durations: 4 = quarter note, 8 = eighth note, etc.:
int noteDurations[] = {
4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4
};
// notes in the melody:
int melody2[] = {
NOTE_B0, NOTE_D8
};
int melody3[] = {
NOTE_E3, NOTE_E3, NOTE_E3, NOTE_C3, NOTE_D3, NOTE_D3, NOTE_D3, NOTE_B3, NOTE_B3, NOTE_E3, NOTE_E3, NOTE_E3, NOTE_F3, NOTE_F3, NOTE_F3,
NOTE_C4, NOTE_C4, NOTE_C4, NOTE_A4, NOTE_E3, NOTE_E3, NOTE_E3, NOTE_F3, NOTE_F3, NOTE_F3
};
int noteDurations2[] = {
4, 4, 4, 2, 4, 4, 4, 4, 2, 2, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 2, 4, 4, 4, 4, 4, 4, 4, 4
};
/* ******************************************************************** . SETUP ************************************************** */
void setup() {
Serial.begin(9600);
wiggling_servo.attach(SERVO_PIN);
pinMode(trigPin1, OUTPUT);
pinMode(trigPin2, OUTPUT);
pinMode(trigPin3, OUTPUT);
pinMode(trigPin4, OUTPUT);
pinMode(echoPin1, INPUT);
pinMode(echoPin2, INPUT);
pinMode(echoPin3, INPUT);
pinMode(echoPin4, INPUT);
pinMode(speakerPin, OUTPUT);
}
/*********************************************** HELPER FUNCTIONS ************************************************/
void linear_move(int start, int end, float speed)
{
const int interval = 20;
float step = speed * 0.001 * interval;
float angle = start;
do {
wiggling_servo.write(angle); // update the servo output
delay(interval); // pause for the sampling interval
if (end >= start) {
angle += step; // movement in the positive direction
if (angle > end) angle = end;
} else {
angle -= step; // movement in the negative direction
if (angle < end) angle = end;
}
} while (angle != end);
// Update the servo with the exact endpoint before returning.
wiggling_servo.write(end);
}
void checkSonar() {
digitalWrite(trigPin1, LOW);
digitalWrite(trigPin2, LOW);
digitalWrite(trigPin3, LOW);
digitalWrite(trigPin4, LOW);
delayMicroseconds(2);
digitalWrite(trigPin1, HIGH);
digitalWrite(trigPin2, HIGH);
digitalWrite(trigPin3, HIGH);
digitalWrite(trigPin4, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin1, LOW);
duration1 = pulseIn(echoPin1, HIGH);
digitalWrite(trigPin2, LOW);
duration2 = pulseIn(echoPin2, HIGH);
digitalWrite(trigPin3, LOW);
duration3 = pulseIn(echoPin3, HIGH);
digitalWrite(trigPin4, LOW);
duration4 = pulseIn(echoPin4, HIGH);
distance1 = duration1 / 58.2;
distance2 = duration2 / 58.2;
distance3 = duration3 / 58.2;
distance4 = duration4 / 58.2;
Serial.println(distance1);
Serial.println(distance2);
Serial.println(distance3);
Serial.println(distance4);
if (distance1 < triggerDist || distance2 < triggerDist || distance3 < triggerDist || distance4 < triggerDist) { play = 0; //flight } if (distance1 > fightDist && distance2 > fightDist && distance3 > fightDist && distance4 > fightDist) {
play = 2; //happy
}
if (distance1 > triggerDist && distance2 > triggerDist && distance4 > triggerDist && distance3 > triggerDist) {
if (distance1 < fightDist || distance2 < fightDist || distance3 < fightDist || distance4 < fightDist) {
play = 1; //angry
}
}
}
void happyMelody(int thisNote)
{
int noteDuration = 1000 / noteDurations[thisNote];
tone(8, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
void happyMove(int thisMov)
{
if (thisMov == 1) {
linear_move (50, 100, 100);
}
else {
linear_move (100, 50, 100);
}
}
void scared()
{
for (int i = 0; i < 2; i++) {
int noteDuration = 1000 / noteDurations[i];
tone(8, melody2[i], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
linear_move (180, 0, 1000);
delay(1000);
linear_move(0, 60, 30);
delay(1000);
linear_move(60, 80, 40);
delay(1000);
linear_move (80, 100, 20);
}
void angry()
{
for (int i = 0; i < 4; i++) {
int noteDuration = 1000 / noteDurations2[i];
tone(8, melody3[i], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
linear_move (160, 40, 1000);
linear_move (40, 180, 1000);
}
/*********************************** MAIN CODE ************************************/
void loop() {
checkSonar();
if (play == 2) {
Serial.println("happy");
if (curNote == 11) {
curNote = 0;
}
if (curMov == 2) {
curMov = 0;
}
curNote += 1;
curMov += 1;
happyMelody(curNote);
happyMove(curMov);
}
if (play == 0) {
Serial.println("scared");
scared();
}
if (play == 1) {
Serial.println("angry");
angry();
}
}
Leave a Reply
You must be logged in to post a comment.