by Arleen Liu and Jina Lee
An input taken from the rotational position of the potentiometer will determine the speed of a connected pancake vibration motor accordingly, whose vibration intensity will be read by a nearby accelerometer, which, in turn, takes those vibration readings and outputs an appropriate intensity for the output LED.
Screengrab of TinkerCAD:
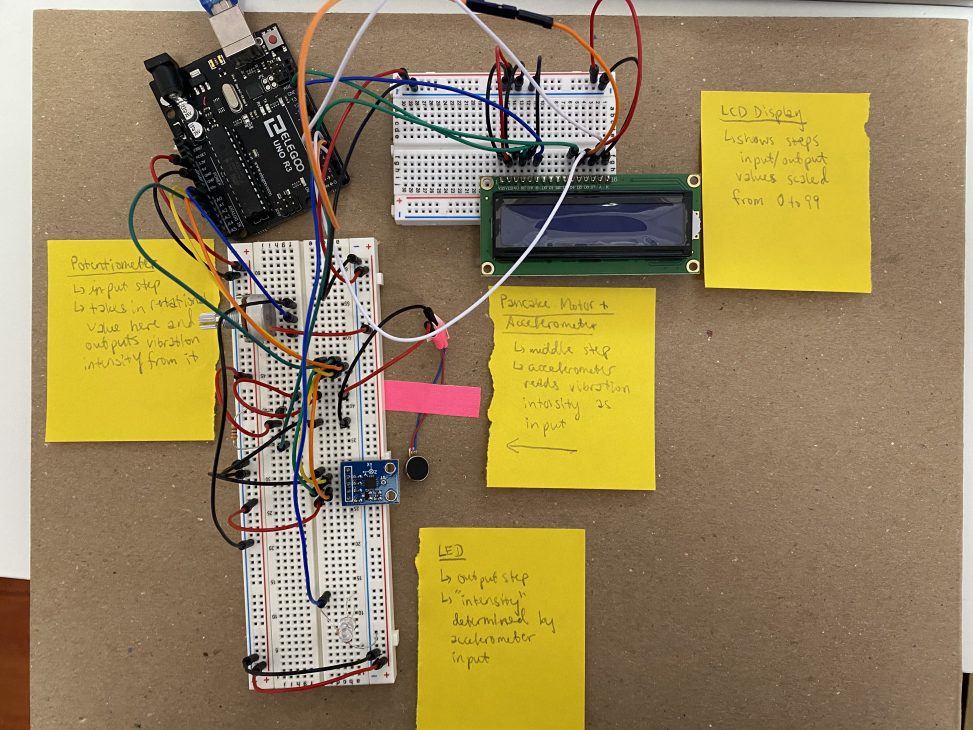
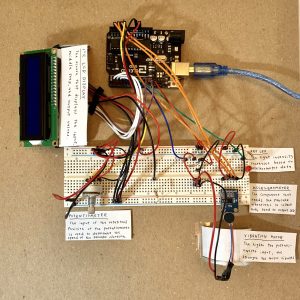
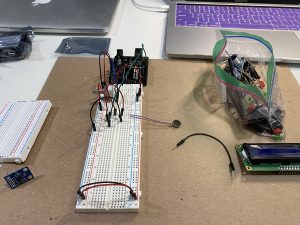
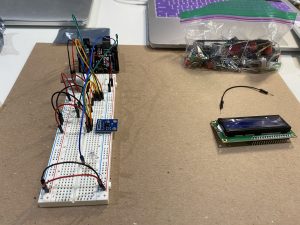
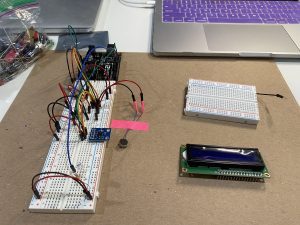
Overall photo for proportion and scale:

An overall view of Arleen’s final physical circuit layout.

An overall view of Jina’s final physical circuit layout.
Detail photos of highlighted circuit aspects:

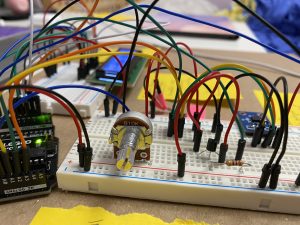
Our circuit input – a potentiometer for rotational position

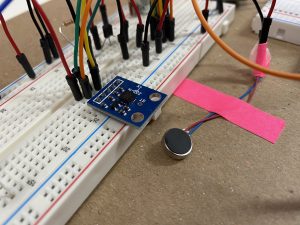
A closer shot of the middle step in our circuit featuring the pancake motor and accelerometer

In order to keep the wires organized, used Pringles to cut in half to use as a holder. There is metal in the inside of the can, so had to layer paper between so there weren’t any random circulations of energy.
Videos of working circuits:
Due to not having a tripod, it was difficult to film without shaking.
Progress images:

The beginning stages of Arleen’s circuit – only the basic parts are wired up

Arleen’s circuit some more progress in the wiring featuring the addition of an accelerometer

Arleen’s circuit in it’s final stages of completion with only the LCD display left to wire up

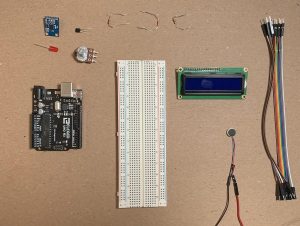
In order to start, Jina found all the pieces so that there would not be any confusion later on.

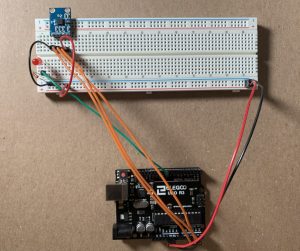
Here is Jina’s progress as she starts to add more of the components onto the board.

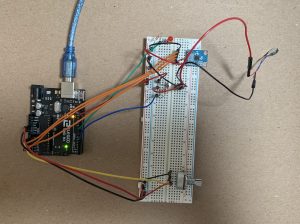
At this time, the LED, accelerometer, pancake vibration motor, and potentiometer were connected. Jina now just has to add the LCD board!
Discussion:
Since this was the biggest and most complicated circuit we had built yet, the overall process, from ideation to building the simulation to actually wiring the circuit all presented novel obstacles for us to learn and grow from that will prepare us for future bigger projects.
During the ideation phase, we already encountered the struggle of being creative given the limited parts we were provided in the kit, and some of our ideas themselves were not viable or had errors in misunderstanding parts. For example, we had an idea to use the rotary encoder to somehow send electrical pulses and read it by a transistor as our circuit’s middle step, but upon receiving clarification for the actual functionality of a rotary encoder, we had to scrap that idea. In addition, going through the ideation process really opened our eyes to the vast array of input and output forms out in the world, something we would not have given thought before. In the end, we were able to implement an idea that exuded creativity, using vibration, while also having an element of simplicity to it that made it possible for us to build as beginners to electronics.
After settling on an idea for our circuit came a step that we were more familiar with: building the circuit in TinkerCAD. This step was definitely the most comfortable one for us, having built a few TinkerCAD circuits in class already for homework assignments. Most of this was a smooth process, especially the setup, but we did run into a few minor difficulties in dealing with the complexity of the wiring, especially for the LCD display, and researching how exactly the components were supposed to be wired up through other example TinkerCAD circuits. Coding the circuit was much of the same process as wiring – researching how to interact with the new components in code and encountering a few bugs from the complexity of the code relative to previous homework assignments.
For the physical building aspect, this step introduced an overall understanding of both the wiring and code. Before we physically started, there was some confusion about missing the pancake vibration motor due to its small size and placement in the kit. We had to briefly re-evaluate and figure out another option by using the stepper motor and offset magnets. Fortunately, we were able to find the pancake vibration motor which was hidden in a bag full of other small components. Once we were able to get all the parts, we started to configure the whole circuit. In order to connect the pancake vibration motor, we had to solder or tape them together which we choose later. Due to the inexperience of stripping wires, the pancake vibration motor ground was cut accidentally much shorter than the 5v wire. In the end, we were both able to successfully connect all of our components to the Arduino. Overall, it was crucial for us to organize the wires so that it would not get confusing and cause problems later on.
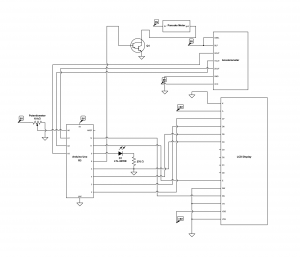
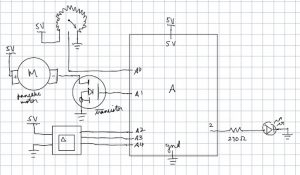
Schematic Diagram:

This is our schematic diagramming through CircuitLab.

Here is the original schematic drawing of our project.
Our code:
/*
* Project 1: Double Transducer
* Arleen Liu and Jina Lee
*
* Collaboration: RaspberryUser, a tinkerCAD designer, who helped
* us get a better understanding of how to connect the LCD display
* with a circuit.
*
* emumcu, a tinkerCAD designer, who helped us understand how to
* connect LCD display with a potentiometer. This was helpful for us
* to see other ways to put connect the wirings together.
*
* Challenge: Figuring out how to wire all the components
* properly and configuring code to translate inputs to
* outputs respectively.
*
* Next Time: Look at more example Tinkercad circuits with parts
* to learn how to work with them properly. Carefully and closely
* look at our ciruits when error arises to fix.
*
* Description: An input is taken from the rotational potistion
* of the potentiometer will determine the speed of a connected
* pancake vibration motor accordingly, whose vibration
* inteniy will be read by an accelerometer, which takes the
* vibation data and ouputs and intensity for the output LED.
*
* Pin mapping:
*
* pin | mode | description
* ----|------|------------
* A0 INPUT potentiometer
* 9 OUTPUT red LED
* A1 INPUT accelerometer
* A2 INPUT accelerometer
* A3 INPUT accelerometer
* 6 OUTPUT pancake vibration motor
* 5 OUTPUT DB4 LCD
* 4 OUTPUT DB5 LCD
* 3 OUTPUT DB6 LCD
* 2 OUTPUT DB7 LCD
* 12 OUTPUT RS LCD
* 11 OUTPUT # LCD
*/
#include<LiquidCrystal.h>
const int POT_PIN = A0;
const int X_PIN = A3;
const int Y_PIN = A2;
const int Z_PIN = A1;
const int MOTOR_PIN = 6;
const int DB4 = 5;
const int DB5 = 4;
const int DB6 = 3;
const int DB7 = 2;
const int E = 11;
const int RS = 12;
const int LED_PIN = 9;
const int TIME_SCALE = 50;
const int a_max = 400;
// Volts per G-Force
const float sensitivity = 0.206;
long timer1 = 0, timer2 = 0;
LiquidCrystal lcd(RS, E, DB4, DB5, DB6, DB7);
void setup() {
//Initializing pins
pinMode(LED_PIN, OUTPUT);
pinMode(POT_PIN, INPUT);
pinMode(MOTOR_PIN, OUTPUT);
analogReference(EXTERNAL);
//Initializing other elements
lcd.begin(16, 2);
Serial.begin(9600);
}
void loop() {
//Reading input position value
int potVal = analogRead(POT_PIN);
//Converting to vibration
int vTime = map(potVal, 0, 1023, 0, TIME_SCALE);
//Controlling vibration intensity with potentiometer input
if (millis() - timer1 >= (TIME_SCALE - vTime)
&& millis() - timer1 <= TIME_SCALE) {
digitalWrite(MOTOR_PIN, HIGH);
Serial.println("registering");
} else if (millis() - timer1 >= TIME_SCALE) {
digitalWrite(MOTOR_PIN, LOW);
timer1 = millis();
}
float x;
float y;
float z;
// Read acceleration pins and handle sensitivity
x = (analogRead(X_PIN) - 512) * 3.3 / (sensitivity * 1023);
y = (analogRead(Y_PIN) - 512) * 3.3 / (sensitivity * 1023);
z = (analogRead(Z_PIN) - 512) * 3.3 / (sensitivity * 1023);
//Reading acceleration
int aDist = sqrt(pow(x, 2) + pow(y, 2) + pow(z, 2));
//Converting to light output
int ins = map(aDist, 0, a_max, 0, TIME_SCALE);
//Controlling light intensity with accleration input
if (millis() - timer2 >= (TIME_SCALE - ins) && millis() - timer2 <= TIME_SCALE) {
digitalWrite(LED_PIN, HIGH);
} else if (millis() - timer2 >= TIME_SCALE) {
digitalWrite(LED_PIN, LOW);
timer2 = millis();
}
//Scaling values for LCD display
int i_scale = map(potVal, 0, 1023, 0, 99);
int m1_scale = map(vTime, 0, TIME_SCALE, 0, 99);
int m2_scale = map(aDist, 0, a_max, 0, 99);
int o_scale = map(ins, 0, TIME_SCALE, 0, 99);
// LCD display
lcd.setCursor(0,0);
lcd.print(String("i=") + i_scale);
lcd.setCursor(6, 0);
lcd.print(String("m:") + m1_scale);
lcd.setCursor(8, 1);
lcd.print(m2_scale);
lcd.setCursor(12, 1);
lcd.print(String("o=") + o_scale);
lcd.print(millis() / 1000);
delay(10);
}