Project 2: An Assistive Device for Yourself
This class’s final project is to build assistive devices for people with disabilities which can be helpful to them in their lives.
The Project 2 assignment is to make an assistive device for yourself. It should actually function in its intended role and be something that makes some task, practice, or aspect of your daily life easier, simpler, more comfortable, or in some meaningful way better for you; however, it is perfectly acceptable for the device to be something that is more fanciful and less practical. While your device may have major mechanical components, you are expected to build in at least some electronic logic as well using the Arduino or another microcontroller.
Jump to sections:
Project schedule
| date | activity or due date |
|---|---|
| Wednesday, Feb. 7th | project introduced |
| Monday, Feb. 12th | due: Brainstorming sketches and notes for discussion |
| Wednesday, Feb. 14th ♥ | brief share-out and prototype build day |
| Monday, Feb. 19th | prototype work time and lasercutter tutorial |
| Wednesday, Feb. 21 | due: Prototype for quick presentations and feedback |
| Monday, Feb. 26th | final work time |
| Wednesday, Feb. 28th | Final project critique |
| Friday, Mar. 22nd | due: Final documentation |
The meaning of an assistive device
The traditional notion is that “assistive devices” are things that look like this hearing aid,

(image from Udo Schröter via Wikimedia Commons)
or this wheelchair,

(image from Arnold C via Wikimedia Commons)
and until around the nineteen fifties, corrective lenses were often thought of in the same category, too.

(image from Missouri Historical Society)
People often think of assistive devices as things that are used exclusively by people with physical disabilities. In fact, the top of the Wikipedia entry for “Assistive technology” reads “Assistive technology is an umbrella term that includes assistive, adaptive, and rehabilitative devices for people with disabilities and also includes the process used in selecting, locating, and using them.” (Emphasis mine.)
Artist / educator / deep thinker Sara Hendren, in an essay entitled All Techology is Assistive, responds to this sort of thinking:
Instead of labeling some technologies and not others as assistive, let’s start like this: We’re all getting all kinds of help from the things we make. All kinds of help, all the time, for our many material and social and educational and political needs. Private needs and public ones. No one is exempt.
An assistive device, for our purposes, is fundamentally any piece of technology which makes any task or practice easier for any person. A cane is an assistive device: it helps somebody walk more easily. A pair of reading glasses is an assistive device: it helps someone read. A bicycle is an assistive device: it helps someone move quickly from one place to another. A pen is an assistive device: it helps someone make clear, narrow marks on a page. A computer is an assistive device: it allows you to read this assignment without needing to have a paper copy on hand.
There are a huge variety of creative and interesting assistive devices which look very little like the devices shown above, and which serve all sorts of purposes.
Some examples
Squeeze chairs
Noted researcher Temple Grandin worked with Prof. Wendy Jacob to produce “squeeze chairs”: pieces of furniture with inflatable elements designed to provide deep pressure, a sensation which is known to significantly calm and comfort some people on the autistic spectrum:

Squeeze Chair image from Sara Hendren's Abler Blog
Spike Away
Industrial designer Siew Ming Cheng wanted the people near her on the subway to maintain a healthy distance, so she built “Spike Away” in a two-day workshop:

Phone notifier
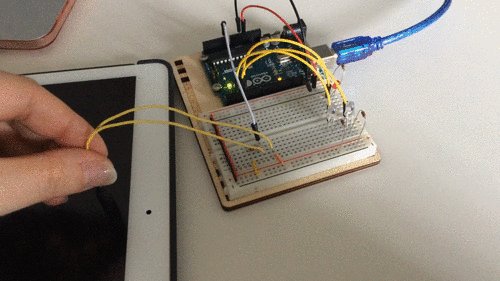
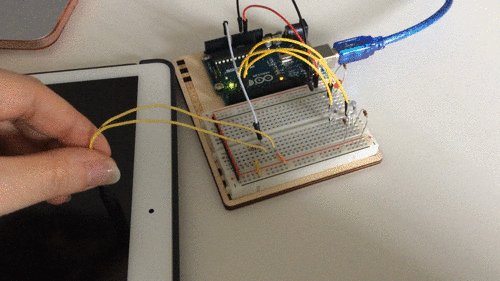
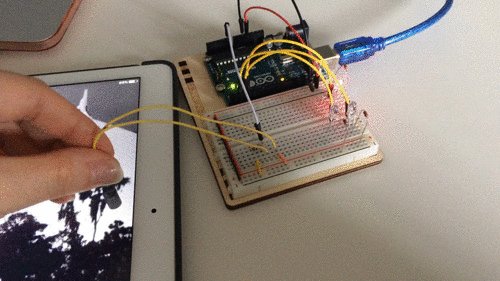
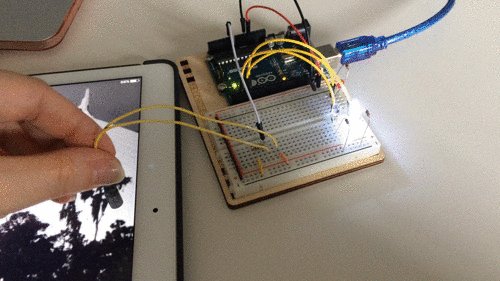
Recent CMU design alum Mackenzie Cherban made a really strong project to help her grandmother, who has limited hearing, know when her cell phone is ringing from the next room over. It consists of a photosensor positioned to face into the screen of a smart device (phone, tablet, etc.). An Arduino reads the photosensor’s values, and when it detects a light level over a certain threshold, it triggers two large bright LEDs on a breadboard to blink. The idea is that these indicator lights could be the next room over from the phone/tablet, and alert the user to the fact that the phone has a notification.

Prior Student projects from this course
Sleep Tracker
A 24-button and 24-light machine that the user can track their sleep with. (Each button and light represents one of the hours of the day.) An ambitious and useful project for long-term study of the designer’s irregular sleeping habits. Read the original project documentation here, and the expanded documentation as the student kept working on the project after the semester ended here.
![]()
Lowkey
A door-mounted machine that blocks the inventor from leaving his apartment unless he first proves he’s got his keys by swiping an RFID tag. Read more about the project here.

Hot Grog-inator
A customized tea timer. The Hot Grog-inator uses a waterproof thermometer probe to measure the temperature of the tea in the mug it’s sitting on top of, and alerts the user when the tea is ready for drinking. It also times the steeping (so the user can remove the tea bag at the right time). Read more about the project here.

Pen-Correcting Device
A machine to help remind the user to hold her pen the “right” way, and punish her if she does it wrong. By donning the copper electrodes on the index and middle finger and writing something with a pen, the device will be able to sense if the two electrodes touch each other (which would happen when the user’s hand is holding the pen incorrectly). In that case, it will first give a warning (lighting one LED), then another warning (two LEDs), and then finally spray water on the user’s work, ruining it as punishment for holding the pen wrong. Read more about the project here.

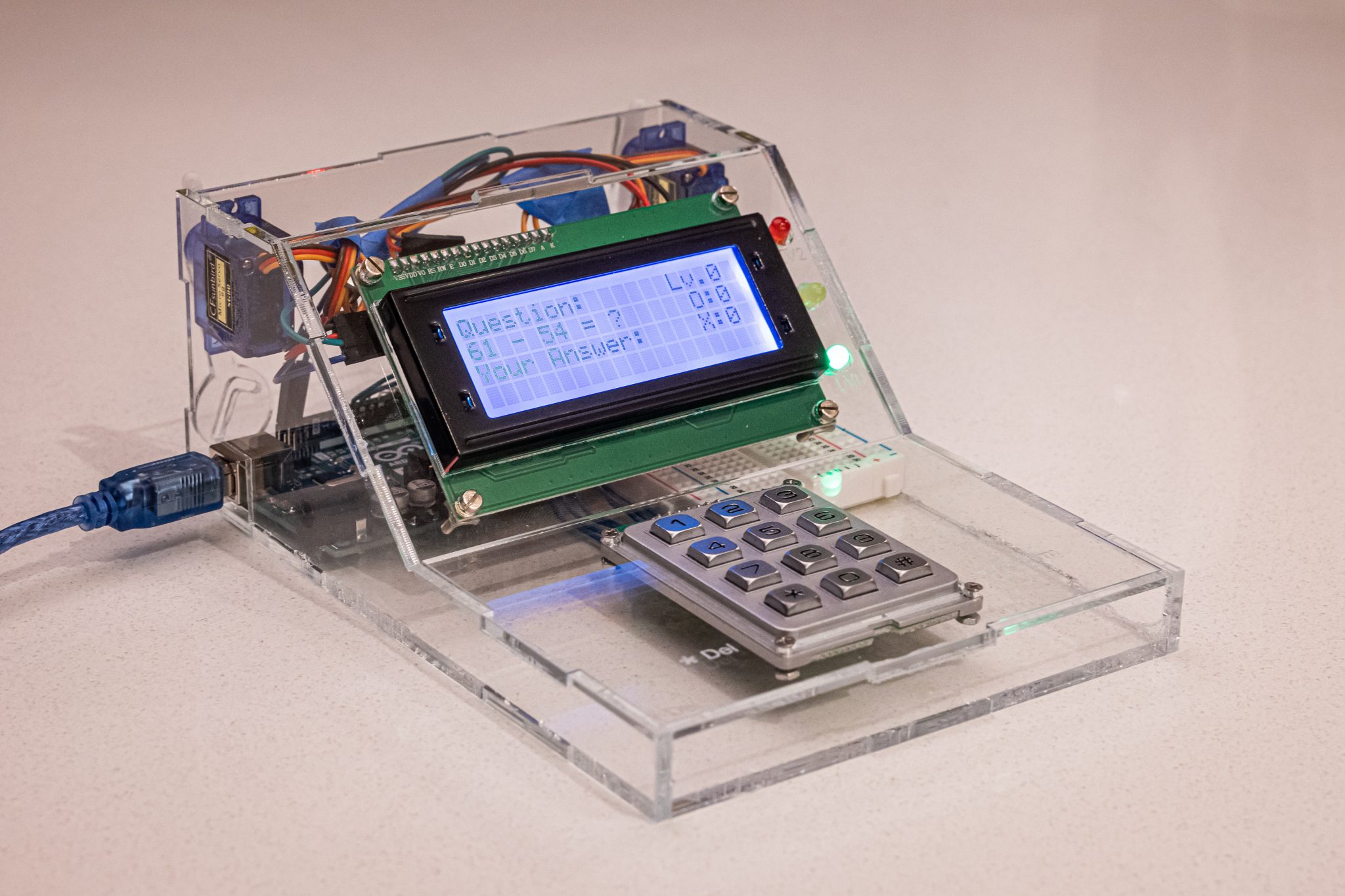
Math Buddy
A playful mathematics tutor. The system presents a math problem to the user, who’s expected to solve it mentally and type their reponse on a keypad. A correct answer is rewarded with a √ flag that’s waved by a servo motor; a wrong answer gets an X flag. If the user gets correct answers, they become more difficult, and if they’re answering wrong they get easier.

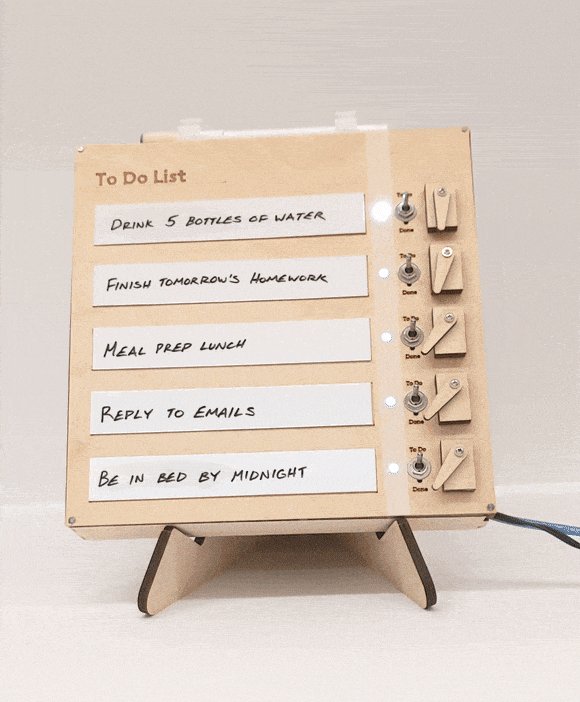
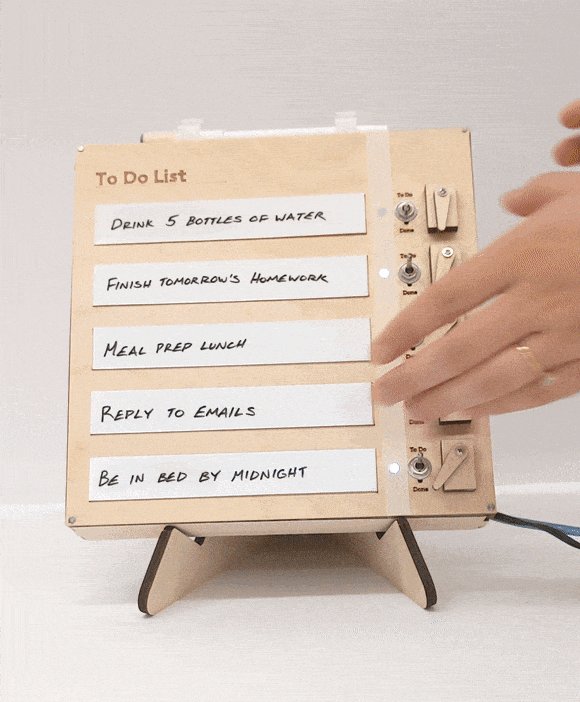
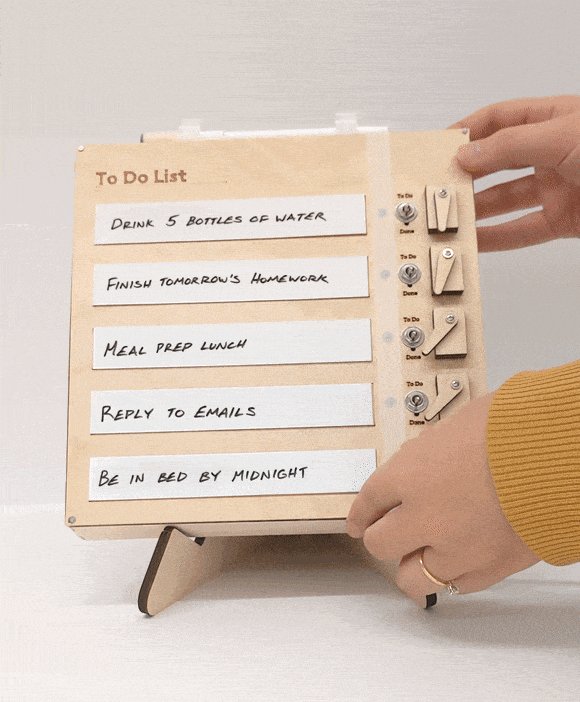
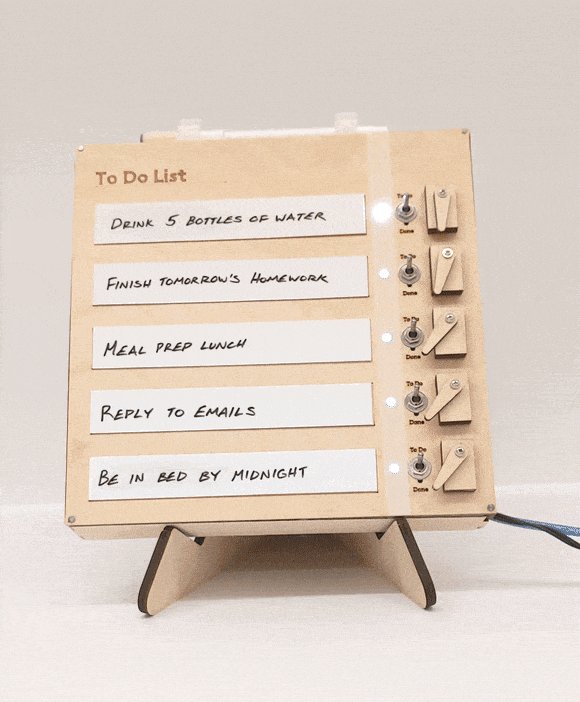
Daily Task Reminder
A thoughtfully-fabricated small box with five pieces of whiteboard material. Write your daily list of things to do on it, then flip a toggle switch as you complete them. At the end of the day, each toggle switch is pushed back to the “undone” position by a small servo motor.

Screen Distance Repellant
Get too close to the screen and you get blasted with compressed air. A very good way to quickly change a bad habit!

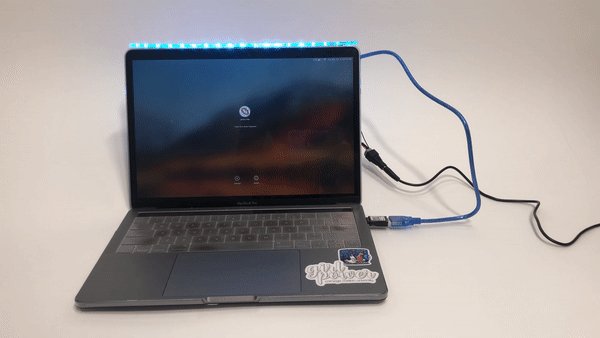
Laptop light extension
A device to help the designer remember to take a break from using her laptop after long intervals. It uses a piece of bent clear acrylic which transmits lights from an LED strip mounted on the back of the laptop. When the laptop lid is open (which the device detects with an accelerometer), the lights turn green.

After the screen has been continuously open for some specified time (say, 30 minutes), the lights will turn red instead of green—an unmissable visual signal that it’s time for the user to take a break.
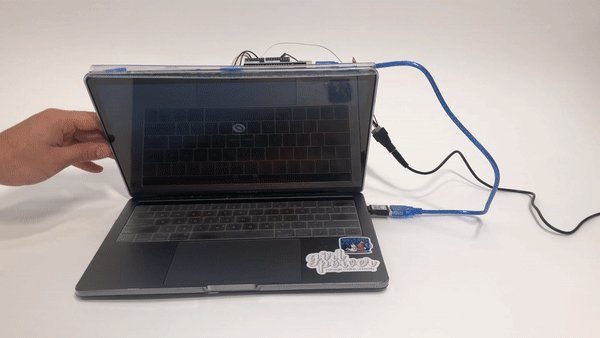
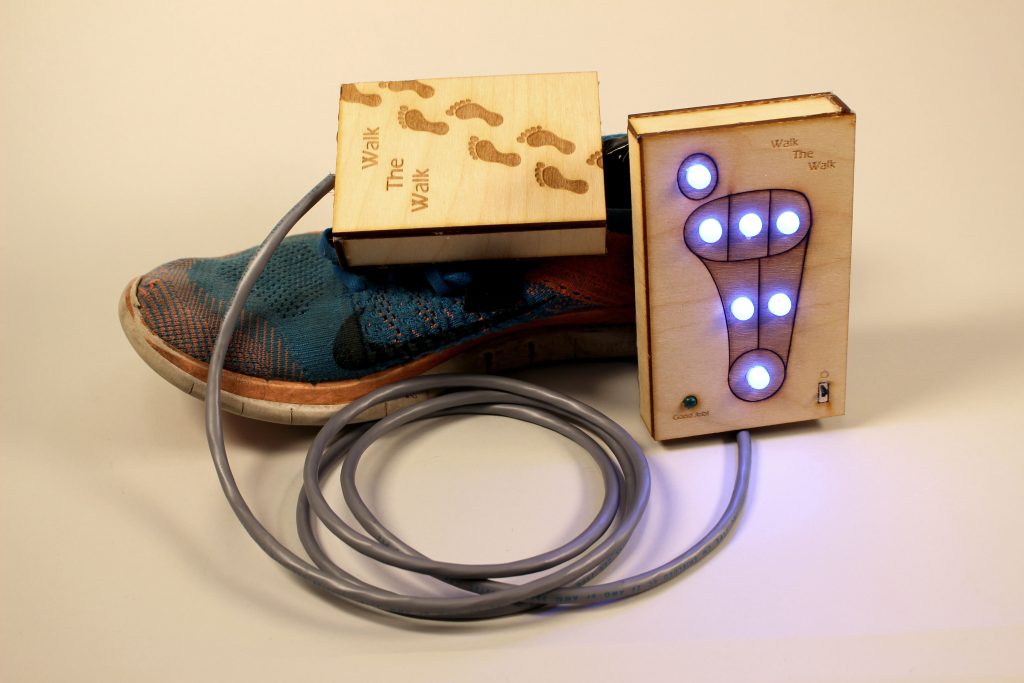
Walk the Walk
A device to help the user walk with greater attention and care to the positioning of her feet.

In the designer’s words:
I am someone who has very bad walking habits. Ever since I was a kid, I knew I had wrong pressure distribution when walking, which caused my knees to grow at a wrong angle. To fix that, I need to constantly remind myself to fix the way I walk. This device is designed to help me do that. It visually displays the pressure distribution, plus tells me when I am putting the right amount of pressure.
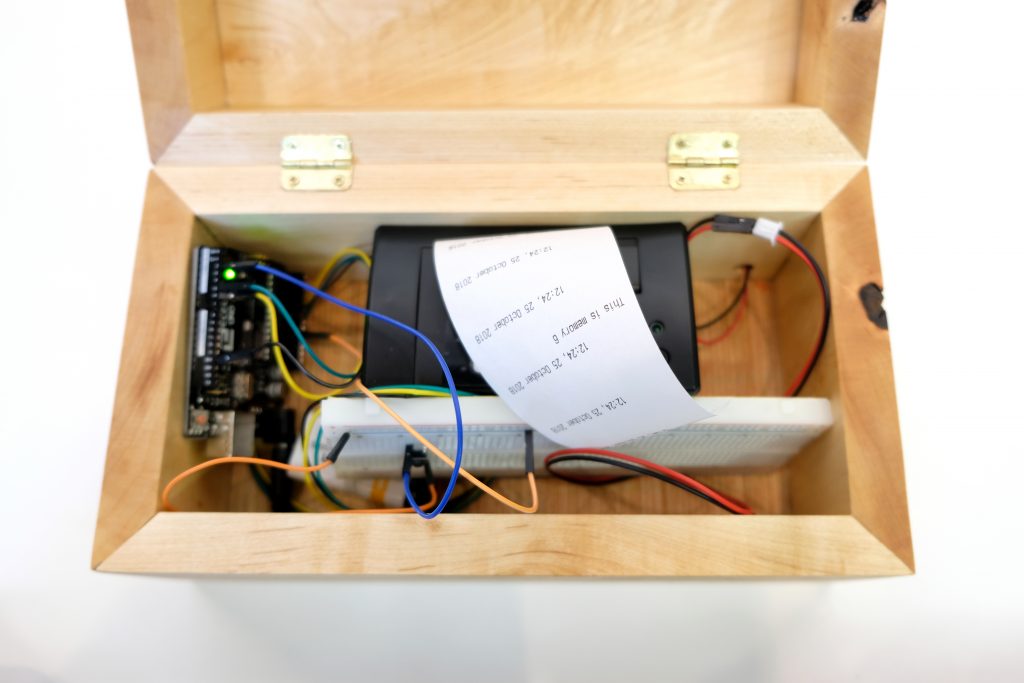
Interactive Memory Box
A device to help the user focus on particularly meaningful memories before sleep.

From the designer:
This project is a concept work which draws upon neuroscientific findings regarding the lasting effects of memory books on progressive memory loss. It works by systematically reminding you of certain memories by physically printing them on paper right before going to sleep, which causes a strengthening of neural pathways. This is thought to improve memory and protect it from potential neural damage.
Inside the box, which the designer took great care to craft manually in a campus wood shop, is a thermal receipt printer.

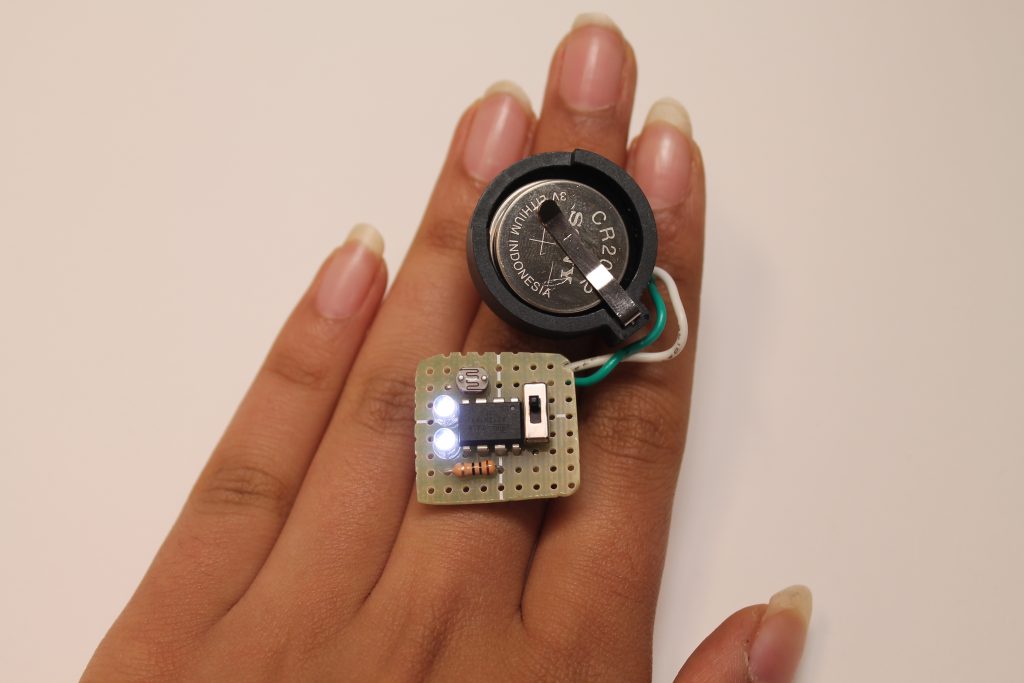
A Ring for Retinal Degeneration
A piece of ring-sized electronics which is designed to work as a visual aide for the designer, whose retinal degenerative disease leaves her prone to irreversible damage if she does not have sufficient lighting for focused tasks.

From the designer:
To combat one of the most important causes (at least in my case) of retinal degeneration—eye strain due to lack of lighting—I decided to make myself an LED ring that serves as a reminder to turn on the lights when a room is too dark to work in.
A Reluctant Wallet
A student didn’t want to keep spending too much money. A clever solution:
In an effort to save money, I created a difficult wallet to bombard you with guilt-inducing questions and will only unlock if you’ve proven your desperation and need.
The user pushes buttons to answer questions before this wallet will agree to open up.

The “wallet” itself was a wooden box with a living hinge.

A Thrombosis Reminder
A device which vibrates and blinks when the user has been sitting for too long. It’s worn above the knee.

Scooter Turn Signal
A student who scoots around campus wants pedestrians to know which way she’s planning to steer. This single-purpose device is a turn signal for her scooter, which she triggers with a large weatherproof toggle switch affixed to the top.

All of these disparate examples are meant to show that:
- “assistive technology” is actually a very broad category,
- low-tech answers can be very good answers, and
- the potential range of inventive ideas to address various problems is enormous.
(One note on #2 above is that this project assignment requires that you build some electronic logic of some sort into your assistive device. But perhaps you will not need to begin with the electronics, which may, for instance, provide additional useful affordances to a device that is primarily physical.)
Deliverables and deadlines
Begin by brainstorming: written ideas/doodles/sketches and notes
due Monday, Feb. 12th; 7% of final project grade
(submit .pdf or .jpg via Canvas assignment)
You are expected to spend between an hour and 90 minutes drawing ideas and writing. At this stage, volume is more important than quality. This culminates in at least three dated pages of handwritten notes and drawings which illustrate your brainstorming about various problems you’ve observed in your own life and potentially some proposed solutions to them. Each idea should have:
- a few different sketches (exert reasonable effort—take at least three minutes to work on each drawing and wherever you get is fine),
- a functional block diagram of the device you’d propose to build to solve that problem (hand-drawn is fine), and
- some short sentences of description.
Don’t try to do all this the night before our meeting. You must write the date on each page, and I expect to see that you worked on different ideas on different days. If you do three twenty-minute minute brainstorming sessions on three different days before class on Monday, you will easily satisfy this assignment.
Your level of art/drawing skill is not a factor in grading.
At the ideation stage of this project, take note of your daily life, trying to use a critical eye on yourself as much as you’re able. Are there any tasks that you regularly do (or don’t do) that are difficult or frustrating for you? For instance:
- Are there things that are difficult to reach, hold, or manipulate?
- Is there some regular habit you wish you were better at maintaining, e.g. exercise, instrument practice, calling home, etc.?
- Do you have sleep habits you’d like to change?
- Do you have poor posture sometimes?
- Do you have discomfort in your body that some well-designed tool could help with?
- Are there important things you forget regularly?
- Do you drink the right amount of water?
- Do you wish you would do a better job of brushing your teeth or talking with strangers on the bus or washing your hands regularly?
- Do you sit for too long at a stretch?
- Could some gentle reminder at the right moment help to keep you on track?
- Would some gadget help your hands keep busy so your mind was more free to wander?
These are just some prompts to get you thinking but not at all an exhaustive listing of the sorts of things you could consider.
Brief rubric for this deliverable:
| Grade range | Brainstorming document |
|---|---|
| Good to excellent (5–7 points) | At least three dated handwritten pages of notes and drawings, with at least six fleshed-out ideas presented in total. Each idea has multiple sketches, a functional block diagram, and a brief description. |
| Middling (2–4 points) | One dated handwritten page of notes and drawings that is complete as described above, or two or more pages of dated notes but with at least some required elements incomplete. |
| Absent to Poor (0–1 points) | Undated handwritten pages, or dated handwritten pages, but with many required elements incomplete or missing. |
Create a prototype
due Wednesday, Feb. 21st at the start of class; 13% of final project grade
You will present some sort of prototype in class. It need not be high-fidelity. There is a lot of different thinking in the design world about what “prototyping” means. Designer and academic Graham Pullin, in his excellent Design Meets Disability (2011), helpfully outlines a few different approaches:
- feels-like prototype: an ergonomic prototype for physical feeling in hands, etc.
- looks-like prototype: an appearance model for form, color, materials, etc.
- works-like prototype: an engineering prototype for electronics and electromechanical build, etc.
- behaves-like prototype: an experience prototype for interactions. It may have tethers instead of being wireless, or be built larger than the proposed final size, but the fundamental user interactions are well-modeled. (p. 138)
You do not need to explicitly state what kind of prototype you are showing—but you must have something that shows clear progress towards your final goal. It may be the same physical thing that will become your final project, or it may be a version that you’re using to test out some possibilities. It is expected that you will allocate your time on the prototype as you feel makes the most sense: if you know the electronics of your project are simple, then use this due date as an opportunity to focus on the ergonomic or appearance aspects of the project. On the contrary, if the electronics or interaction will be hard, then focus on that and put the prototype in a cardboard box (or no box at all).
In class, we will briefly critique the prototypes. This deadline is meant to help you prepare to deliver a finished project one week later.
Brief rubric for this deliverable:
| Grade range | Prototype |
|---|---|
| Good to excellent (9–13 points) | Well-considered, effective prototype (of any type(s) as enumerated above) which shows significant progress towards exploring the design and/or function of the final device. Evidence of significant effort. |
| Middling (4–8 points) | Somewhat effective prototype (of any type(s) enumerated above) which is at least somewhat helpful towards exploring the design and/or function of the final device. Evidence of some effort. |
| Absent to poor (0–3 points) | Simple, basic, or otherwise underdeveloped prototype (of any type(s) enumerated above), betraying little evidence of effort. |
Final critique
Wednesday, Feb. 28th; 30% of final project grade
The final project presentations are an opportunity for you to show the work you’ve done, share your successes and challenges, and get feedback from your classmates as well as invited guest critiquers. Each student will have about 10 minutes to present their work and get a meaningful measure of feedback.
Below are brief rubrics for the two portions of the final critique grade, Technical performance and Ergonomic considerations:
| Point range | Technical performance |
|---|---|
| Good to excellent (18–26 points) | Device works flawlessly or nearly flawlessly, as intended by the designer. |
| Middling (9–17 points) | Device has some errors or flaws in its operation, but mostly functions. It appears it would have worked with moderate further effort. |
| Absent to poor (0–8 points) | Device nearly or totally does not function, and it appears that it could not function without significant further effort. |
| Point range | Ergonomic considerations |
|---|---|
| Good to excellent (3–4 points) | Ergonomics are well-addressed. Labels, physical arrangement, or other clues show a user how to interact with the interface elements unambiguously. |
| Middling (1–2 points) | Ergonomics are only partially addressed, so a naive user would reasonably be expected to have some difficulty using the device |
| Absent (0 points) | Ergonomics are not at all addressed, leading to a difficult, ambiguous, or confusing user experience for people other than the creator. |
Documentation
due Friday, March 22nd, 5pm; 50% of final project grade
If you have any questions about the submissions requirements, or run into technical problems, be sure to contact me before the due date.
Your documentation is submitted in the form of a post on the course Google Site. Make a new post in the “Project 2: Personal Assistive Device” folder.
Sample documentation post
Please see this template documentation post for examples of good and bad quality images, as well as some pointers on formatting, captioning, alt text, etc.
In order from top to bottom, the documentation should include:
1. Overview
(15 points total)
Include the following elements, in this order:
a. The project title. Do not include the words “Assistive Device” in the title—just use the name of your project, like “Insistent Alarm Clock” or whatever its title is.
b. A photo that is a good overall view of the project. This image should be one of the “well-shot” images described below, or a cropped subset of one of them.
c. A brief explanation of the project. This should be short and sweet.
d. At least four good still images of the final project. If it’s possible for you to take higher-quality image, like using a DSLR (here’s the class DSLR photography guide), that’s fine; but camera phone pictures are ok, too if they’re carefully shot and good quality.
- Overall photo for proportion and scale (at least 1)
- Detail photo of any part that you’d like to highlight (up to 3)
- Images showing the thing being used (up to 3)
To add an image, adjust its size so it’s big enough to see clearly, and give it a caption and alt text as needed. If the caption doesn’t describe the image (and it often won’t), then add alt text to the image so that a person who’s visually disabled will still be able to read and understand your documentation.
e. Moving image (one or more), a .gif , .mp4, or .mov file. Your movie can be as short as a second or two if that’s all that needed to show the interactivity of your device, but should go longer as is necessary. It can feature voice narration if you like, but does not need to.
Upload instructions: Do not merely link to an outside hosting service like YouTube and do not embed a YouTube or other video service frame into your page. Rather, the videos are inserted by uploading a video file to this shared class Google Drive folder and then under the Insert tab on the right, selecting “Drive,” then clicking on the Shared drive called “60-223 s24.” By keeping video files in that Shared drive, we ensure that this documentation page will remain intact for the long term.
If the movie is not audibly narrated, a caption should describe the action of the movie so that a blind person would still be able to understand what is happening.
2. Process images and review
(10 points total)
Your process section should have at least 4 photos each of which is captioned, and ~100–300 words describing any aspect(s) of your process you’d like your readers to know about. Did something surprise you with how well or how terribly it went? Did something take much longer than expected? Did you get lucky and something worked out unexpectedly? Tell us about it. Add captions and alt text to your images so your reader understands their relevance and meaning.
3. Discussion
(15 points total)
Address all of the prompts below. It is best to address all of these topics in a natural piece of prose. However, if you prefer, you may write four disjoint paragraphs, each of which is addressing a prompt. (The first way is better.) In total, this section should be ~300–500 words.
-
Response to comments gathered during the in-class crit. Quote (verbatim) from at least two written critiques that you received (positive, negative, or otherwise) from the in-class crit, and respond to them. (You may agree or disagree—in either case, explain your position.) You can access the written critique feedback here.
-
Self critique pertaining to the project. Are you happy with how the project came out? Did it satisfy your own goals? This should not simply be a recital of your process, but rather a meaningful reflection.
-
What you learned about your own abilities and/or limitations through the process of working on this project. These could be technical in nature (i.e. “I found that coding this particular behavior was surprisingly difficult”), or not (i.e. “I enjoyed making cardboard forms very much, and I think it will be a useful prototyping medium for me in the future”). What would you do differently next time? What would your advice to your past self be? Did you get hung up at a particular point in progress, or fail to see an easy workaround to a problem? Did you find a creative spark you didn’t anticipate? Etc.?
-
Next steps. Do you expect to build another iteration of this project? If so, describe what you’re planning to do. If not, describe what you would do if you were to build another iteration, based on the experience you had with this first one.
4. Technical information
(5 points each for schematic/block diagram and code)
a. Include schematic and block diagrams, drawn in draw.ioref.org, and exported from that software as .png images.
The block diagram should legibly show all inputs, computational steps, and outputs of your project. The schematic should be done so that a competent person, reading your drawing and with the appropriate parts, could recreate the electrical system of the project. For both schematics and block diagrams, follow all of the standards described on the course schematics guidance page.
b. Code submission, embedded into the project page.
Optionally also including a Github or other version control service public-facing link. Your code should be reasonably commented throughout so that people other than you (the author) can better understand it. You don’t need to explain every single line—that would be overkill—but leave useful notes in a reasonable measure. Write a comment block at the top of the code including: - the project title, - (optionally) your name, - a description (short or long) of what the code does, - a description of pin mapping that would be useful to somebody else trying to recreate your work, - appropriate credit to any other person’s/project’s code that you incorporated into your project, and - (optionally) a license notice (i.e. copyright, CC BY-NC-SA 4.0, the MIT License, release it to the public domain, or just follow your heart). If you have written code that you wish to keep strictly proprietary for any reason, please speak with the instructor about an exception to this documentation requirement.
Add your code by using a text box with the “code” formatting option:
Make sure that your final code as it appears on the public-facing post is correct and will compile!
Feedback allocations
Credit is allocated as follows:
- 7% brainstorming
- 13% prototype
- 30% final product
- 26% successful technical performance
- 4% ergonomic considerations
- 50% documentation
- 15% final product images and explanation
- 10% process images and review
- 15% discussion
- 5% schematic and block diagram
- 5% code
See relevant sections on this page for grading rubrics specific to those deliverables.
