[62-362] Activating the Body | Project 2: Flow| Fall 2019 | Scarlet Tong
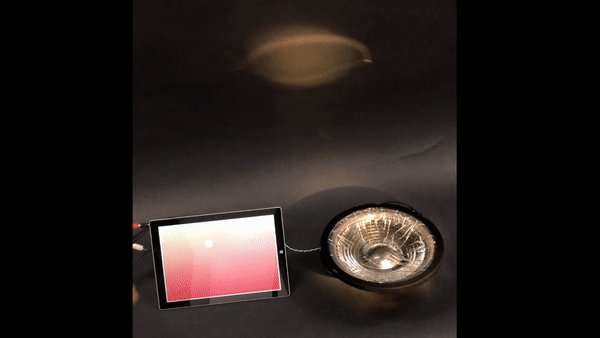
Music played through water-filled speakers and generates ripples that are reflected onto a wall. The change in frequency and amplitude causes a variation in the amount of movement on the water surface.
The project seeks to propose another method to push the extent of how music can affect and create an atmosphere that influences the audience in ways other than acoustically.
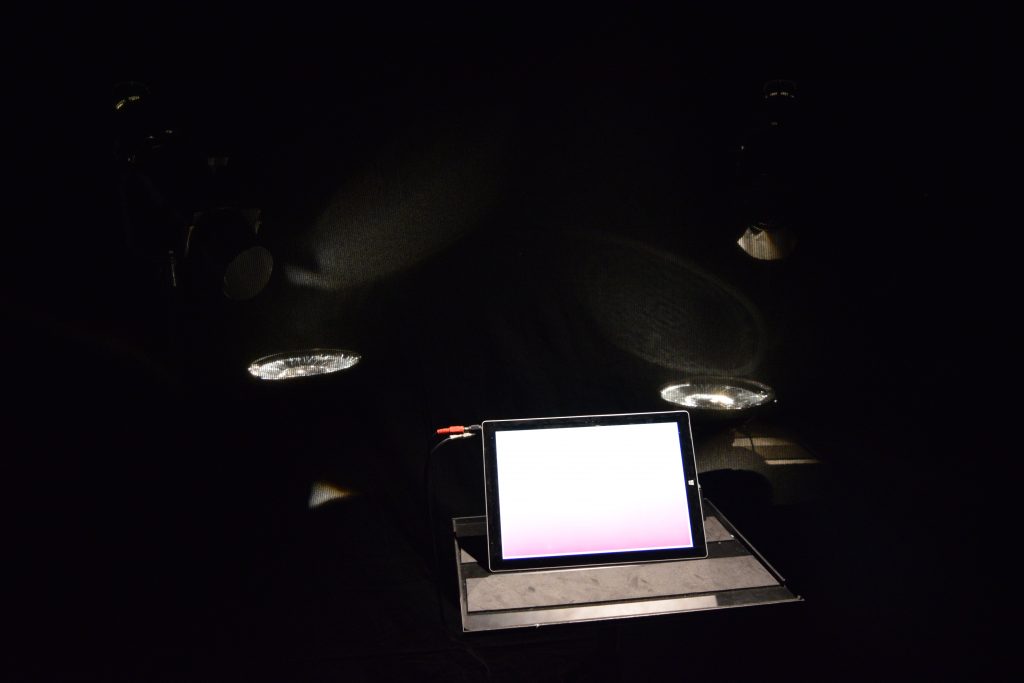
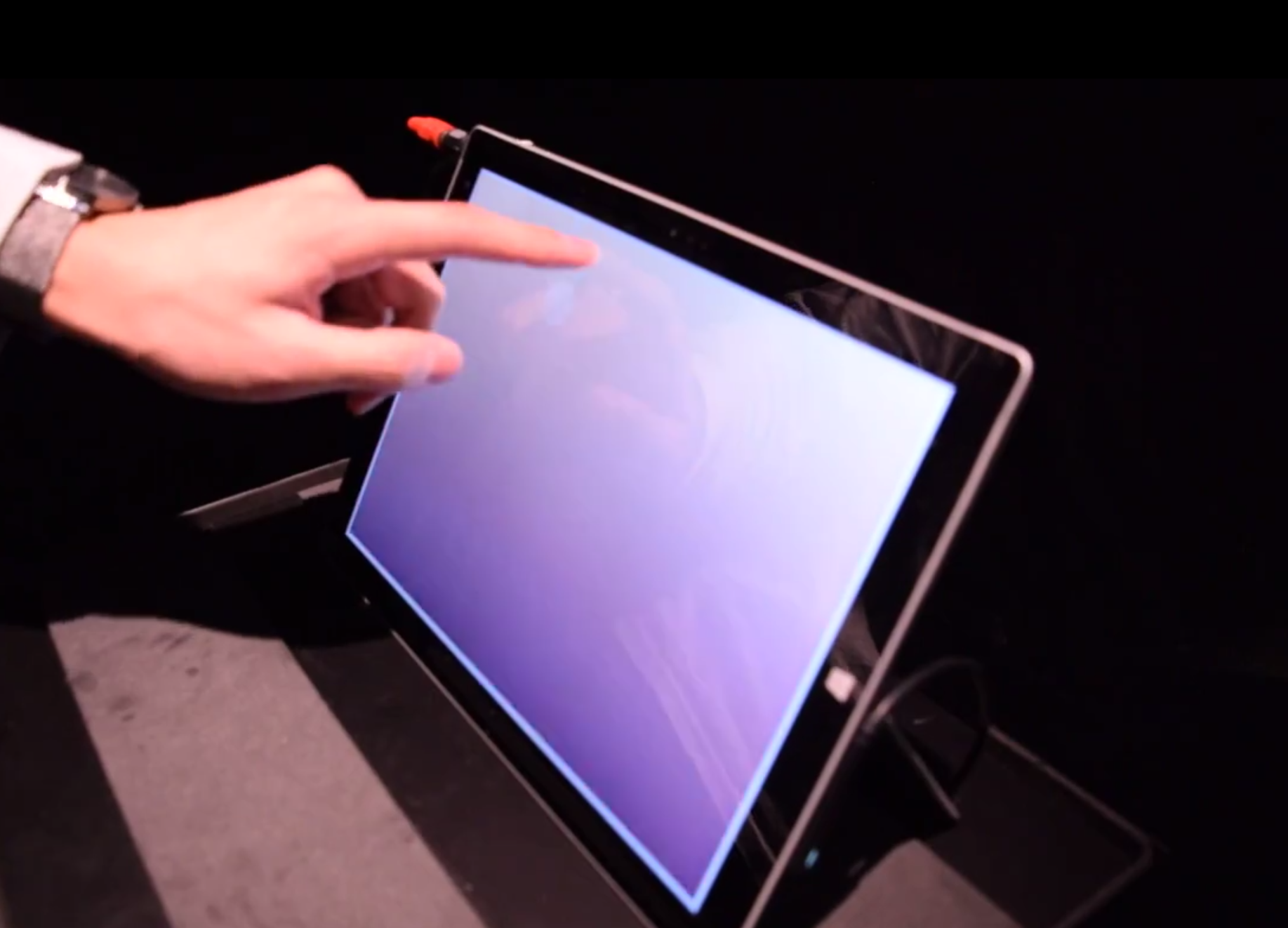
Final Installation
- Photo credit: Alex Lin
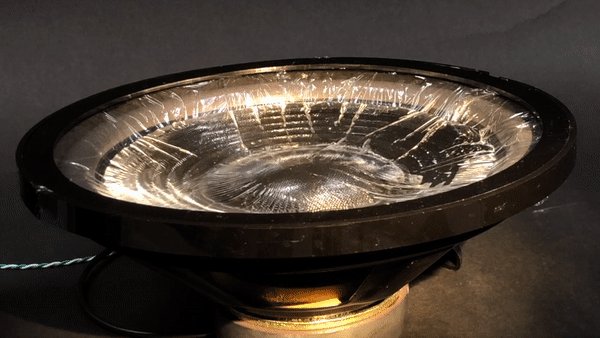
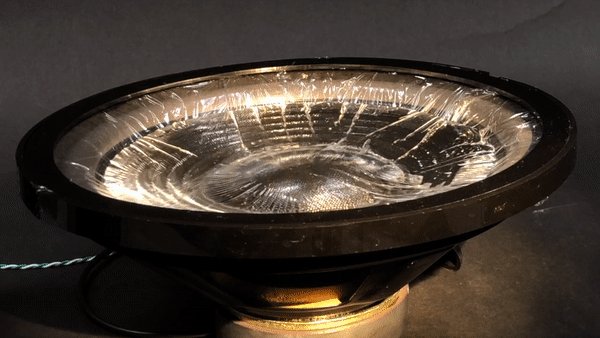
- Close up on speaker and water reflection
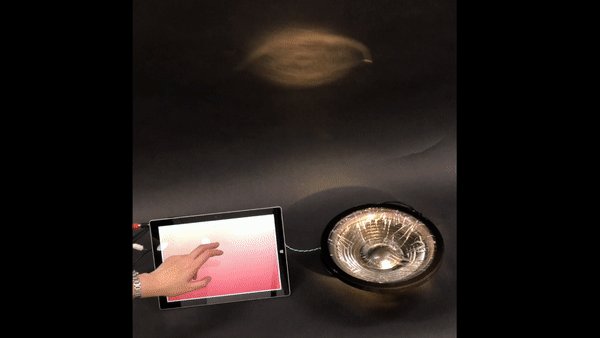
- Frequency interface
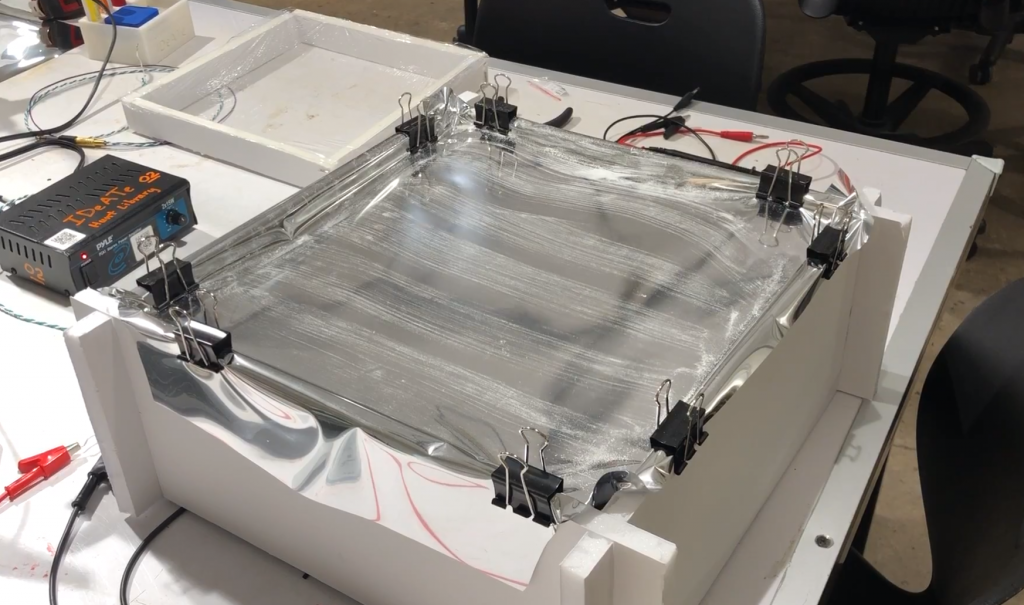
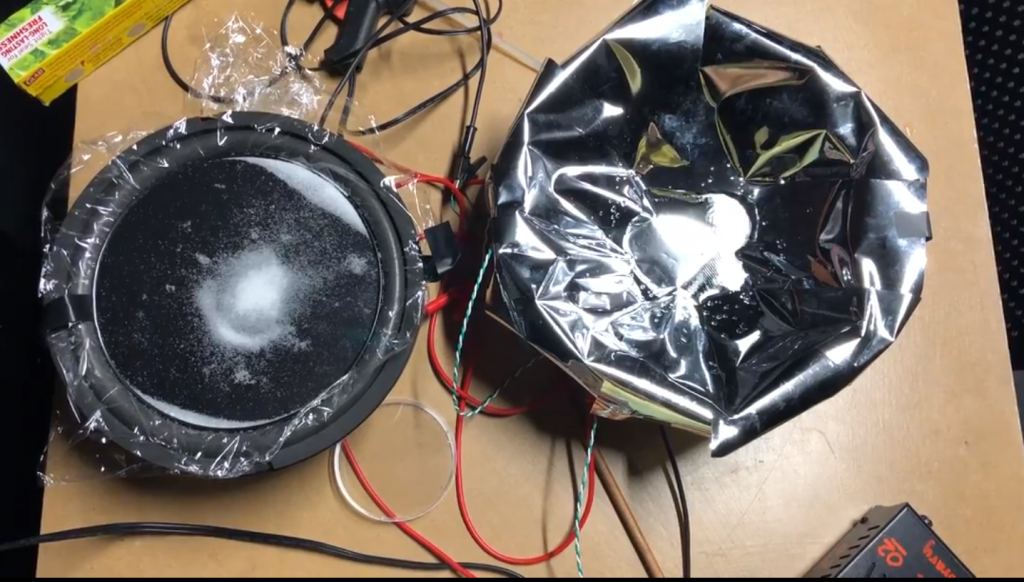
- Acrylic ring and cling wrap assembly

Here are gif highlighting the different elements of the project.


Disassembly of speaker element (and also making a mess along the way)
Process
For this project, I struggled during the conceptual development phase a lot because I did not have a clear idea of the physical form of the final product. Finding Dagny Rewera’s project Invisible Acoustics was really helpful as a reference to begin thinking about how to use different materials and mediums to visualize the effects of sound. It hardest part of the project is the constant trial and error I had to do to find an optimal way to show and see the vibrations caused by the music. I had a lot of assistance in procuring materials and speaker woofers to begin testing early on. This is the first time I have used water in my project and it was hard to make sure the woofers were protected from the water. Fabrication was very minimal to make acrylic rings that will fit around the woofers and hold the cling wrap in place. I used p5js to make an interface that will allow me to play different frequencies of sounds based on where the finger is touching on the screen as a way to integrate a possibility for other users to interact with the piece after the performance.
- Connecting the woofers to play music from the laptop
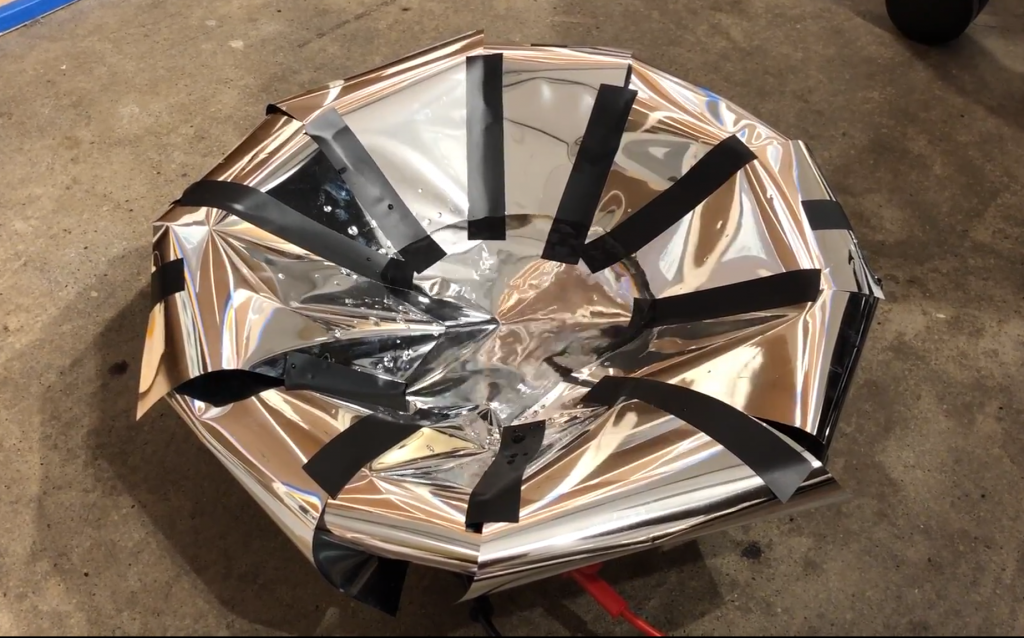
- Exploring the possibility of using mylar in the project.
- First attempt to put water into speaker
- Experimenting with different vibration mediums

Testing the water reflection effect
//Scarlet Tong
//sntong@andrew.cmu.edu
//Activating the body
//Gradient Sound Interface
function setup() {
createCanvas(windowWidth-20, windowHeight-20);
osc = new p5.TriOsc(); // set frequency and type
fft = new p5.FFT();
frameRate(80);
}
function draw() {
let millisecond = millis();
var color1 = color(mouseX, 233, 210,200);
var color2 = color(mouseY, 75, 95,100);
setGradient(0, 0, windowWidth, windowHeight, color1, color2, "Y",255);
noStroke();
fill(255,255,255,100);
ellipse(mouseX, mouseY, 100, 100);
// change oscillator frequency based on mouseX
if (mouseIsPressed) {
osc.start();
let freq = map(mouseX, 0, width, 40, 200);
osc.freq(freq);
let amp = map(mouseY, 0, height, 0.5, 0.01);
osc.amp(amp);
}
else {
osc.stop();
}
}













Comments are closed.