Contents
- 1 Flow
- 2 Transduction
- 3 Assignment
- 4 Important Dates
- 4.1 Monday, October 19 – Initial Ideation DUE
- 4.2 Wednesday, October 21 – Group Check-in
- 4.3 Monday, October 26 – Proof of Concept Tech Demo & Lo-fi Maquette Presentation
- 4.4 Wednesday, October 28 – Process Blog Check-in
- 4.5 Monday, November 2 – 90% Complete CRITIQUE
- 4.6 Monday, November 9 – 100% Complete CRITIQUE
- 4.7 Friday, November 13 at 5:00pm – Documentation is DUE
- 4.8 What to submit (documentation content requirements)
- 4.9 How to submit (WordPress instructions)
- 5 Grading scheme
Flow
Information takes many forms in the world; for our purposes, anything that could be said to be observed can be interpreted as information. For instance, “information” could be contained in the brightness of a light bulb, the greenness of a leaf, the power of a punch, the pitch of a performer’s scream, the quietness of a room, the coldness of a freezer, or the rate of the Monongahela’s flow. Information also is encoded in lots more complex ways, too, of course—the tone of a person’s voice as they say “please,” the timbre of a violin’s plucked string, the eyebrows’ positions on somebody’s forehead as they steal a quick glance, or the thickness of a calligrapher’s stroke.
All of the first range of examples given above can be said to be immediately quantifiable in some way: we have direct and straightforward ways of measuring brightness, color intensity, mechanical force, sound volume, temperature, and the speed of a river’s flow. In contrast, all of the second range of examples are for different reasons harder for a machine to measure; a computer can’t easily be taught to interpret the particular meaning of a whining “please?” as compared with the barked order, “please!”
Many interactions we have with the world can to some extent be relabeled (or reconceptualized) as a sort of flow of information. You flip a switch to make the room bright, and in so doing you are transmitting a sort of information from your mind, into your hand, into the switch, into the lamp, and then into the room. The traveling impulse, if we think of it that way, could be said to change forms many times in its journey: in your brain, it is an electrical signal, in your hand it is a mechanical movement, in the switch it is mechanical as well, in the wire it is electrical, in the lamp it is heat and light, and finally in the room it is illumination.
Transduction
Each time an impulse changes form or medium, it can be said to be transduced: etymologically it’s been lead across from one form to another. These transductions may be near-instantaneous (it takes very little time for an LED to light up once it gets power), or might take longer (it could take ten or twenty seconds for a large motor to reach full speed after it gets power). A transduction may need to be mediated by a purpose-built circuit or machine (e.g. a device that turns light intensity into a sound pitch), or it may occur through a natural process (e.g. ambient humidity makes the scales of a pine cone move in and out).
Transduction is constantly occurring across many domains all the time. A light wave moving from air into water has changed media, and in so doing it is refracted (and some of it may also be reflected). Depending on circumstances, the transduction may be nearly totally efficient, or it may be very lossy (energy inefficient). For this assignment, we are more interested in active flows of energy that are totally kinetic/instantaneous; so while one could speak of the chemical energy of gasoline being transduced into mechanical motion of a car, that couldn’t be neatly categorized as a true flow per se. (The moment the car is shut off, the potential energy just sits in the gas tank, no longer changing forms at all.)
Assignment
Build an interactive device, experience, performance, ritual or mediated happening which uses actual (not Wizard-of-Ozzed or otherwise artificial) mechanized/automated means to transduce at least one input signal into at least one output signal that is in a different domain.
The piece may take a social/political/ideological stance, or may be closer to a science museum interactive piece. It may focus on the transduction process itself, or simply use the transduction in the service of a particular purpose.
Requirements:
-
-
- You will build a device to transduce a signal.
- You will incorporate and consider how performance relates to the interactivity of your piece’s transduction. Maybe your piece is a solo performance where transduction plays a vital role during the quiet or the climax of your piece. Or instead, does the audience interact in a performative way? Do they have to crawl through a tunnel, climb a ladder, run, jump, or yell to cause the transduced outcome?
- The input and output signals must be in different domains—i.e. if light levels are read as input, the output cannot be light.
- The transducer, or transducer system, can have as many internal pieces as you wish.
- The system should accept, and accordingly output, a range of values. This is to say that if it’s measuring a light level as input, then its output should have one strength/value when the input is at 0 lux, a different (smaller or greater) output when the input is 10,000 lux, and a different (smaller or greater) output when the input is 1,000,000 lux. The size of “step” between different inputs and outputs can vary as needed, but there should be a minimum of 10 steps available across the input and output ranges.
-
We are able to allocate course budget for purchasing materials for your project needs; please email us with those requests as soon as you have certainty about what material(s) you’ll need so that we can place orders with plenty of lead time! The last day to make purchase requests will be Monday, November 2. If you need to borrow any materials please fill out this Lending Request Form.
Important Dates
Monday, October 19 – Initial Ideation DUE
Prepare three distinct project ideas to turn in and discuss.
Each of your three project ideas should include:
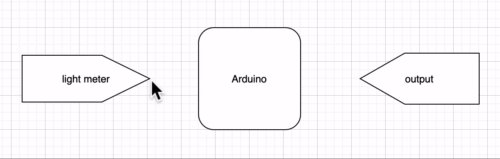
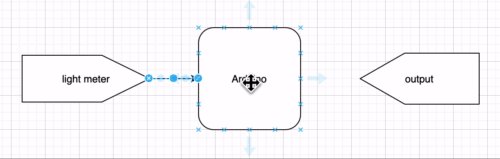
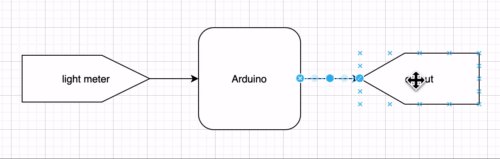
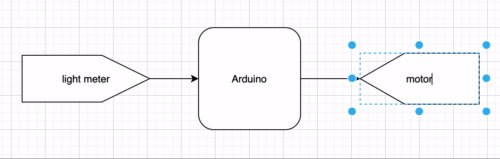
- A block diagram showing the flow of data through your system. This is an accounting of all inputs, computational steps, and outputs. Open-source drawing software from diagrams.net can be used like so:

Sample of using diagrams.net software. Go to the course Google Drive folder for the block_diagram.drawio file shown here (useful as an editable template for making your own).
You may also draw a figure like this by hand, or in other software of your choosing. Regardless of how you draw the figure, it should include:
- All of your system’s inputs on the left side of the drawing, connected by arrows to:
- Any/all of your system’s computational steps in the middle, connected by arrows to:
- All of your system’s outputs on the right.
- A page-length (~300 word) narrative description addressing:
- Intended interaction mode by members of the public and/or performers and/or yourself (whatever is appropriate to the piece)
- Intended siting (where will it live and how will it be installed?)
- Intended experience for the audience
- Theoretical underpinnings (e.g. what led you to this idea, what about it intrigues you, etc.)
- Relevance to you and your practice
- A representative drawing of your proposed build (drawings need not be high-fidelity; sketches are certainly fine). Consider illustrating how your piece will live in context and not just what the objects will look like. This will help us understand scale and spatial concerns.
- Basic list of needed materials as well as sources (on or off campus) for those materials (this need not be a finalized purchase list!)
To share these ideas with us, make a new post on the course site (this site); use the category “Ideation,” which is a sub-category of “Project No. 2.” At the bottom of your post, under “Content Permissions,” select “Instructor” as the role who is able to view this post (this way, the initial post will be visible to Heidi and Zach but nobody else).
We will review your proposals with you individually in class. We will also provide you with written feedback.
Wednesday, October 21 – Group Check-in
Due at the beginning of class:
Pick your favorite project idea from your initial three and expand upon it. This is an elaboration from what you shared on Monday. Your ideas should be fleshed out further including added details, drawings, and tech thoughts.
- This will be the first post of your documentation for FLOW, and you will use the course site to present your idea. This post can have information/text/etc. copied from your original submission but should include additional content. It will serve as the beginning (bottom) of your project documentation. Submit the URL of this post to Canvas via this assignment. Your post should have the category label “Group Check-in,” a subcategory of “Project 2.”
- You will have 5 minutes to share your refined idea and receive group feedback.
- Focus on the power of transduction. What does it mean to be able to turn one input into something entirely different? Light into movement, touch into water, and proximity into air.
Monday, October 26 – Proof of Concept Tech Demo & Lo-fi Maquette Presentation
You will present a proof of concept tech demo and lo-fi maquette of your project to the class. It need not be high-fidelity. There is a lot of different thinking in the design world about what “prototyping” means. Designer and academic Graham Pullin, in his excellent Design Meets Disability (2011), helpfully outlines a few different approaches:
- looks-like prototype: an appearance model for form, color, materials, etc.
- works-like prototype: an engineering prototype for electronics and electromechanical build, etc.
- behaves-like prototype: an experience prototype for interactions. It may have tethers instead of being wireless, or be built larger than the proposed final size, but the fundamental user interactions are well-modeled. (p. 138)
For this assignment, you will be combining looks, works, and behaves-like prototype approaches. This piece must shows clear progress towards your final goal. Use this time to focus on the interactive and aesthetic aspects of the project.
Requirements:
- A maquette that represents the physical embodiment/fabrication of the envisioned final project.
- A first pass at the electronics that produces the core interactivity (preferably this is built out physically, but it can be mocked-up in Tinkercad).
- A thorough materials list:
- Things you have already
- Things we have available on campus
- Those that need to have ordered
In class, we will discuss the prototypes. This deadline is meant to help you prepare to deliver a polished finished project two weeks later.
Submit your maquette by adding it to your process blog documentation and sharing the URL of this post to Canvas via this assignment.
Wednesday, October 28 – Process Blog Check-in
You will share your project progress with instructors by adding documentation to your in-process blog.
-
-
- This is an elaboration from what you shared on Monday. Your project should continue to be fleshed out including added details. At this time you should consider what electronics, materials, and fabrication you will need complete your piece.
- Describe your process and what you have discovered thus far. This entry is a diary of your experimentation. It can include text, photos, drawings, sound, video, etc.
- This post will build on the previous two assignment submissions. Submit the URL of this post to Canvas via this assignment.
- You will meet individually with instructors to share your refined idea and receive feedback.
- This is an elaboration from what you shared on Monday. Your project should continue to be fleshed out including added details. At this time you should consider what electronics, materials, and fabrication you will need complete your piece.
-
Monday, November 2 – 90% Complete CRITIQUE
The first 90 percent of the code accounts for the first 90 percent of the development time. The remaining 10 percent of the code accounts for the other 90 percent of the development time.[1]
Developing thoughtful, polished, and functional interactive art is no small task. A week before your project is due, we want you to be 90% finished. That will give you ample time to make finishing touches to your works that will be shared not only with the class, but with guest critics.
Due at the beginning of class:
-
-
- A 90% finished project.
- The electronics are debugged and functional.
- The fabrication is nearly complete. We are able to see and experience all of the components of the piece.
- The electronics are debugged and functional.
- A dress rehearsal presentation of your piece
- How will you share your piece with your audience, especially via Zoom?
- A draft of your project statement.
- A 90% finished project.
-
Monday, November 9 – 100% Complete CRITIQUE
You will present your projects for 10 minutes with an additional 10 minutes for critique. Presentations are a combination of Zoom screen-shared Google Slides and a tour of the objects in your space. Your presentations should address the following:
-
-
- Title
- Project Statement / Artist Statement
-
Individual physically-built projects (shared via Zoom, you may also insert a few images/movies in your presentation).
-
Challenges along the way, interesting findings, and/or lessons you’d like to share.
-
The Google Slides are in our Google Drive folder, modify them as you’d like. You may add (or subtract slides). Feel free to fiddle with colors, fonts, layout, etc.
Friday, November 13 at 5:00pm – Documentation is DUE
What to submit (documentation content requirements)
If you have any questions about the submissions requirements, or run into technical problems, be sure to contact either Heidi or Zach.
Each documentation submission must consist of at least:
- A “featured image” that is a good overall view of the project. This image should be one of the “well-shot” images described below, or a cropped subset of one of them.
- The project title.
- Careful and well-shot images of the final project. Take these using IDeATe’s PhotoZone backdrop and lighting for an especially easy professional look, or shoot out in the field if you prefer. The DSLR photography guide provides a lot of pointers.
Submit at least seven shots and these must include:- Overall photo for proportion and scale. See below for instructions on uploading and presenting images.
- Detail photo of any part that you’d like to highlight (up to 3)
.mp4(preferred) or.gif(acceptable) that shows the piece working (i.e. interacting with an input(s) and the output(s) that are derived). See below for instructions on uploading and including these movie files.
- Simple narrative description of the thing and usual operation of the thing—the type of plain and straightforward description that you might write in a letter to a child to explain what you had made. Free of judgment and totally literal and straightforward. Try to use as little technical language as possible. (E.g. “A white plastic box has a switch on the top side. When he user turns it on, a green LED flashes five times showing that the system is ready. A small white flag waves back and forth.”) For a study in the art of using simple language, see Randall Munroe’s wonderful Up Goer Five. To use a simple-language filter yourself, try the Up-Goer Five text editor.
- Five progress images, each of which could be a step or misstep that happened along the development process, and each with at least a sentence or two caption. These images may capture decision points, especially interesting or illustrative mistakes, or other mileposts along the way. The idea is that these medium-quality images (though good pictures work too) are taken along the way to document progress. Sometimes you might understand these as being moments-that-matter only in retrospect! The safe route, therefore, is to snap lots of photos as you go along for later review.
- Process Reflection pertaining to process and outcome. For instance, what was easy, what was hard, what did you learn? What little tweak, in retrospect, would’ve changed the direction entirely? This is an opportunity for you to reflect on your creative and technical growth through the project, and think about what growth you want to aim for next. This shouldn’t be a recital of your process, but rather a meaningful consideration of what you experienced during the creation of your piece, 2–4 paragraphs in length.
- Code submission, embedded into the project page, and optionally also with a Github or other version control service public-facing link. This may be code which ran on an Arduino or on a computer in Processing, P5.js, Max, etc. In any case, your code should be reasonably commented throughout so that people other than you (the author) can better understand it. You don’t need to explain every single line—that would be overkill—but leave useful notes in a reasonable measure. Write a comment block at the top of the code including:
- the project title,
- (optionally) your name,
- a description (short or long) of what the code does,
- any description of pin mapping that would be useful to somebody else trying to recreate your work,
- appropriate credit to any other person’s/project’s code that you incorporated into your project, and
- (optionally) a license notice (i.e. copyright, CC BY-SA 4.0, the MIT License, release it to the public domain, or just follow your heart). If you have written code that you wish to keep strictly proprietary for any reason, please speak with the instructor about an exception to this documentation requirement.
To embed the code properly: on the WordPress “Edit Post” page, move your cursor to where the code should be inserted in your post. Click the “Code Insert” button in the toolbar above the post (it is marked {…}). For Language, select C. Paste the code—properly indented!!—into the window, and click OK.
How to submit (WordPress instructions)
All documentation is submitted by making a post on the course site.
- Make a post with the title in the format “Project no. 2: Your Project’s Name Here.” On the right side of the page where you compose your post, under “Categories” select “Final documentation,” which is a subcategory under “Project no. 2.”
- Upload your images at a reasonably high resolution; ~1000 pixels of width is the lower boundary of what you should aim for. After adding an image to the post, click on it in the editor, click on the pencil icon to get to its Image Details popup, and select Size: large or Size: original.
- You can also use the Image Details menu to add a caption to an image.
- Adding movie files
- Convert your files to
.mp4(preferred) or.gif(often lower-quality and a larger file size) prior to uploading. You should be able to convert whatever movie format you have to.mp4using a command-line program likeffmpeg, another piece of free downloadable software, or a web service. - To add an
.mp4video to your post, upload the file to the Media Library, and under the “Attachment Display Settings” dropdown, select “Embed Media Player” before clicking “Insert into post.” This will ensure that the video itself, rather than a link to the file, appears in your documentation. - To add a
.gif, simply upload and insert it as you would any other static image file.
- Convert your files to
Grading scheme
- 10pt: Initial Ideation
- 2.5pt: Group Check-in
- 10pt: Proof of Concept Tech Demo & Lo-fi Maquette Presentation
- 2.5pt: Individual Check-in
- 10pt: 90% Complete Presentation
- 50pt: Final Critique
- 15pt: Final Documentation