Contents
- 1 Gates, switches, or possibilities.
- 2 Binary logic primer
- 3 Project assignment
- 3.1 Important Dates
- 3.2 Monday, September 13 – Three Project Ideas are DUE:
- 3.3 Wednesday, September 15 – Group Check-in No. 1 is DUE:
- 3.4 Wednesday, September 22 – In Progress CRITIQUE
- 3.5 Monday, October 4th – Project No. 1 DUE + CRITIQUE
- 3.6 Friday, October 8 at 5:00 p.m. – Documentation is DUE
- 3.7 Why document your work?
- 3.8 Grading scheme for Project no. 1
Gates, switches, or possibilities.
The basis of digital computing machines is built upon the fact of a switch being able to be on or off, and then to, in turn, switch another switch on or off. A simple computer is little more than many switchable switches, arranged so that predictable logical outcomes result from their positions. (In fact, even a complicated computer like the one bringing these words to you can to some extent be reduced to this description.)
An example: a simple adding machine can be constructed where at every moment it is displaying, using some LEDs as outputs, the sum of the two numbers currently programmed into its two addend registers. It is purely from the arrangement of the switches-switching-other-switches in the machine that its function is derived. (A rearrangement of the wires inside the machine could give it a multiplying function, a subtracting function, or some other purpose.)
Binary logic primer
Asking two questions
We’ll use an example of another type of machine (less mathematical than the one mentioned above) to serve as an illustration of the basis of binary logical chains.

If a person wants to decide whether they should bring an umbrella with them outside when they step out the front of their house, they might be able to use the Umbrella Decider. It takes two inputs to reach its conclusion, which are:
A: Are you going more than three minutes away?
B: Does the weather call for rain?
You can make this sort of decision (and you do all the time!) without having to think very hard about the underlying logic, but that’s what we’re exploring here. Looking more analytically at the situation, we can spell out exactly what are the right decisions (outputs) for each of the possible answers to the questions A and B (inputs). In a formal way, this process of thinking can be expressed in the following truth table:
| going more than three minutes away? | rain predicted? | bring umbrella? |
| no | no | no |
| no | yes | no |
| yes | no | no |
| yes | yes | yes |
To be clear: this chart should be read left to right. It encompasses the answers to all four possible combinations of answering “yes” and “no” to the two input questions. For instance, using the two inputs “yes I’m going more than three minutes away” and “no, rain is not predicted,” then the the third row of the chart describes the logical outcome: no, you should not bring an umbrella in that case.
As it happens, this table actually represents a single already-named logical operation called “AND”. The precise meaning of AND for our purposes is defined by the table above: any operation that matches this truth table is an AND operation. In everyday terms AND asks the question “Are all of the inputs true? Then the output is true; otherwise, it is false.” (We say “all the inputs” in the plural because AND can also be defined as having more than just two inputs.)
We can write a statement using mostly plain language that summarizes the basis of the Umbrella Decider truth table as follows:
If you are going more than three minutes away from your house, AND the weather calls for rain, then you should bring an umbrella with you.
We will call this type of a statement a word equation (this one is in a longer form).
This word equation encodes a commonsense understanding. If we wish to abstract out a more general rule here, labeling our two inputs (questions) as A and B, and the output (answer) as Y, we can restate the underlying logic as:
A AND B = Y
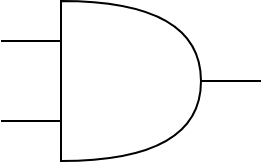
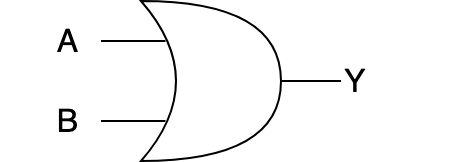
There’s a logic-diagramming symbol we will use for the AND operation, shown below.

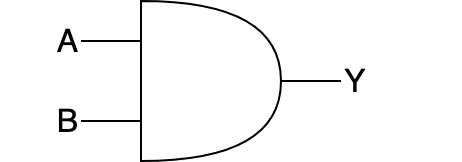
By convention, the two whiskers coming off the left side of the figure are the two inputs to the AND operator, and the whisker coming off the right side is the output. To populate the diagram with the terms from the equation above:

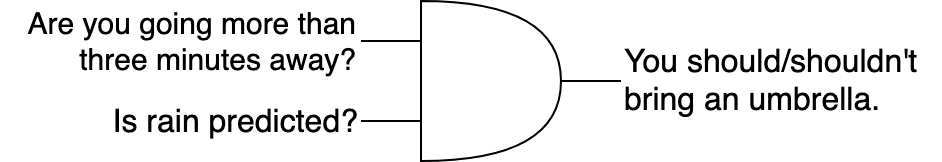
Redrawing with the particulars of our machine:

We will call this type of drawing a logic diagram.
Asking three questions

Now let us complicate our logic a bit more by introducing a third input variable: namely, if you’re the Wicked Witch of the West, you really, really don’t want to get rained on if you can avoid it. We will add the third question:
C: Are you the Wicked Witch of the West?
The overall truth table describing our scenario is different now; it’s got three input columns, though still one single decision as an output. Instead of writing the text descriptions of all of the columns, we’ll use their letter designations. If you’re the Wicked Witch of the West, you pretty much are always going to want an umbrella with you (since just a just a light drizzle on your skin will make you melt into oblivion). If you’re not her, then you’ll follow the same rules we established before.
Let’s begin by examining the four possible inputs where you are not the Wicked Witch of the West:
| A | B | C | bring umbrella? |
| no | no | no | no |
| no | yes | no | no |
| yes | no | no | no |
| yes | yes | no | yes |
This looks quite a bit like what we already had. We conclude that if the answer to C is “no,” the umbrella output is unchanged from the prior logic we’d worked out.
Next, let’s look at the four possible inputs where you are the Wicked Witch of the West:
| A | B | C | bring umbrella? |
| no | no | yes | yes |
| no | yes | yes | yes |
| yes | no | yes | yes |
| yes | yes | yes | yes |
Different from before! Any time the answer to C is “yes,” the output is “yes” as well. We can stitch these two half–truth-tables together to form the whole output that describes every possible state of the three inputs like so:
| A | B | C | bring umbrella? |
| no | no | no | no |
| no | no | yes | yes |
| no | yes | no | no |
| no | yes | yes | yes |
| yes | no | no | no |
| yes | no | yes | yes |
| yes | yes | no | yes |
| yes | yes | yes | yes |
(Note that instead of four possible input states like we had before, now we’ve got eight in total. In general, the number of unique possible input states for any digital gate, or system of gates, will equal 2 raised to the number of inputs, i.e. 22 = 4 in our first example, and 23 = 8 in our second. You quickly start getting lots of possible states to describe when you add more inputs!)
Having written out a description of all of the possible inputs and their outputs, now we can attempt to resolve this long truth table into a neat summary: a Boolean statement of the rule you were following when you constructed it. (This perhaps feels backwards to you; if you prefer to write the Boolean rule first and then construct the truth table based on the rule, that’s fine too. But working from truth table to Boolean summary is frequently an easier point of entry.)
By introducing the Witch, we’ve added a need for a different Boolean operator. Any time the answer to C was “yes,” the output result was “yes” as well. This new operator, like the AND we saw before, also has a common English name which helps in understanding and describing it: “OR”. What OR asks is: “Are either of the inputs true? If so, then the output is true; otherwise, it’s false.” The “truth table” for OR (below) looks a bit different than the AND table:
| A | B | output |
| no | no | no |
| no | yes | yes |
| yes | no | yes |
| yes | yes | yes |
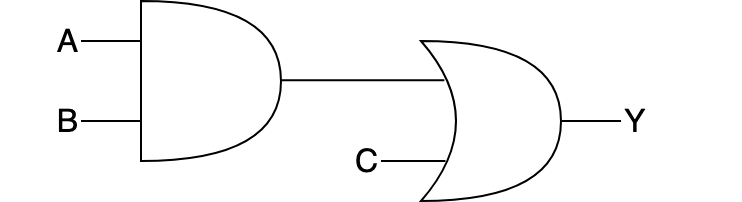
OR also has a logical symbol, distinguished from the AND that we saw before by its concave left side:

Our machine as it’s upgraded with the Wicked Witch question is an extension of the old logic of the machine; it’s got an additional logical test added onto it. In English, we could say the extended machine’s logic is now:
If the two-question machine says you need an umbrella, OR you’re the Wicked Witch of the West, then you should bring an umbrella with you.
Expanding this logic all the way out with parentheses to ensure that we get the order of operations right:
(If you are going more than three minutes away from your house AND the weather calls for rain) OR you’re the Wicked Witch of the West, then you should bring an umbrella with you.
We can write this more compactly and in a more generic form:
(A AND B) OR C = Y
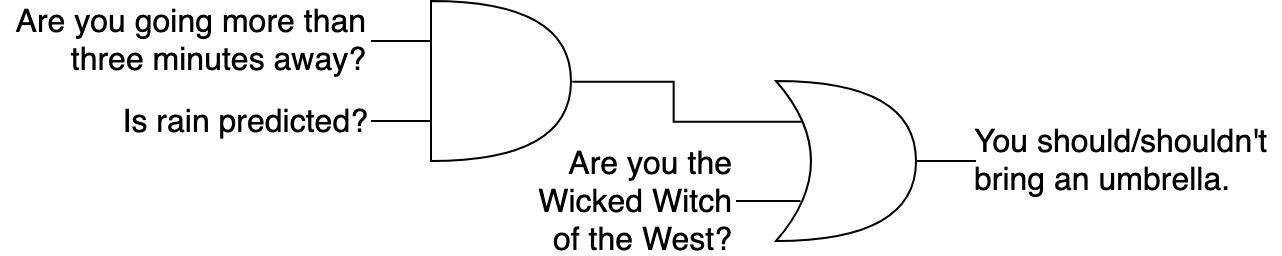
Finally, this logic can be captured in a diagram as below with short labels:

Note the critical step here that output from one of the gates serves as input for another. This one small step for gates is a giant leap for logical possibilities! This is an apt illustration of the foundation of digital computing (i.e. switches controlling other switches) mentioned above in the introduction.
We can rewrite the generic-looking table above, substituting the English-statement particulars from our problem:

Once it’s been written in this form, this diagram can be used to guide the construction of an electronic circuit that will reliably follow the rules embedded in it. But it could guide something less traditional (and more jazzy) instead: the three inputs could be switches, but they could also be wooden levers, or bowling balls that are raised up to indicate “yes” and lowered to indicate “no”; the output could be an LED that glows green for “yes” and red for “no,” or it could provide power to a record player that’s cued up to play “Stormy Weather” when the answer is “yes.” The point is that the logic is the same regardless of the particular implementation.
Conclusion
These examples have shown that we can begin by discovering the underlying logical rules of a problem that needs solving, codify these into a logical expression, use the logical expression to draw a flow diagram, and then finally build a device which will reliably “compute” the result of any given set of inputs. (We will discuss various ways of achieving the logical computation part in class. These include using 74xx-series integrated circuit chips; a series of simpler open/closed switches; resistor-transistor–based logic; or even mechanical means.)
Project assignment
You will construct a machine that allows people (or a person) to directly manipulate input(s), or indirectly affect some input(s). Based on the inputs that are selected at any moment, the machine will produce some outcome(s) that may be audible, visible, tactile, or in some way observable. You have freedom in defining your inputs and output(s), but they should be mediated by logic gates; these may be constructed mechanically, electrically, electronically, or otherwise. It’s possible for a person, or more than one person, to participate inside the logic of the machine, but they should follow a defined logical rule.
Your machine might be fanciful, silly, useful, artful, conceptual, socially conscious or ridiculous. It could provide predictions about the future, commentary on the past, unsolicited advice, pretend to reproduce the decisionmaking of a person, or illustrate the behavior of a mutinous machine. It can add up numbers incorrectly, help someone decide what not to eat for dinner, whom to love, whom to hate, when to turn off the lights so somebody goes to sleep at the right time, or provide commentary on an event based on the current position of all the participants. It could predict stock prices based on how sunny it is and how many leaves have fallen from a nearby tree. It can require four people working in concert to operate properly. It can help a child decide how many jumping jacks they should do or provide mordant social commentary or elicit a smirk, or both. In short:
(interactive AND logic-driven) AND (useful OR meaningful OR piquant OR probing OR otherwise rich) —> successful
Important Dates
Monday, September 13 – Three Project Ideas are DUE:
Prepare three distinct project ideas. Each one should have:
-
-
- a narrative description addressing:
- intended interaction mode by members of the public and/or performers and/or yourself (whatever is appropriate to the piece)
- intended siting
- intended experience for the audience
- theoretical underpinnings (e.g. what led you to this idea, what about it intrigues you, etc.)
- relevance to you and your practice
- relevant word equation, logic diagram, and truth table
- at least three drawings showing the proposed build (drawings need not be high-fidelity; sketches are certainly fine)
- basic listing of needed materials as well as sources (on or off campus) for those materials (this need not be a finalized purchase list!)
- a narrative description addressing:
-
To share these ideas with us, make a new post on the course site (this site); use the category “Ideation,” which is a sub-category of “Project No. 1.” At the bottom of your post, under “Content Permissions,” select “Instructor” as the role who is able to view this post (this way, the initial post will be visible to Erin and Zach but nobody else).
We will review your proposals with you individually in class and you will have an opportunity to provide group feedback to each other. We will also provide you with written feedback.
Wednesday, September 15 – Group Check-in No. 1 is DUE:
Due at the beginning of class:
-
-
- Pick your favorite project idea from your initial three and expand upon it. This is an elaboration from what you shared on Monday, September 14. Your ideas should be fleshed out further including added details, drawings, and an updated relevant word equation, logic diagram, and truth table.
- Make a new post to the course site to present your idea. This post can have information/text/etc. copied from your original submission but should be unique from that. It will serve as the beginning (bottom) of your project documentation blog. Submit the URL of this post to Canvas via this assignment.
- You will have 5 minutes to share your refined idea and receive group feedback.
- This first assignment should focus on the use of integrated logic chips and physical gate. It can incorporate software, but that should not be the main driving force behind you mechanism.
-
Wednesday, September 22 – In Progress CRITIQUE
Due at the beginning of class:
-
-
- Build a small scale maquette of your concept – consider its design and points of interaction.
- Write the correct word equation, logic diagram, and truth table for your concept.
- You will share your physical maquette along with your word equation, logic diagram, and truth table.
- Images and descriptive documentation including your word equation, logic diagram, and truth table should be submitted to your process blog. This submission will become the beginning of your project documentation for Gates.
- this need not be a perfectly scaled model, but instead a helpful and generative tool to aid in your progress
- please use craft materials (clay, wood, toothpicks, tape, paper, cardboard, found objects, etc.)
- label points of interaction (for instance, make a mark where a user would press a button, or draw a light where that light would be)
- no need to spend $$ or many hours creating this
- be thoughtful, fast, simple, and illustrative
- show us where it will live (is it attached to a wall, worn on the body, or placed on the ground, etc.)
- if you need help writing the correct word equation, logic diagram, and truth table, be sure to ask!
-
Monday, October 4th – Project No. 1 DUE + CRITIQUE
You will present your projects for 8 minutes with an additional 8 minutes for critique. Your presentations should address the following:
-
-
-
Title
- Project Statement / Artist Statement
-
Individual physically-built projects
-
Challenges along the way, interesting findings, and/or lessons you’d like to share.
-
-
Friday, October 8 at 5:00 p.m. – Documentation is DUE
What to submit for your final finished project documentation (requirements):
You will post your final documentation to the course website. If you have any questions about the submissions requirements, or run into technical problems, be sure to contact either Erin or Zach.
Your submission must include:
- A “featured image” that is a good overall view of the project. This image should be one of the “well-shot” images described below, or a cropped subset of one of them.
- The project title.
- Careful and well-shot images of the final project.
Submit at least seven shots and these must include:- Overall photo for proportion and scale
- Detail photo of any part that you’d like to highlight (up to 3)
- Short video in .mov that shows the piece working (i.e. interacting with an input(s) and the output(s) that are derived.)
- Simple narrative description of the thing and usual operation of the thing—the type of plain and straightforward description that you might write in a letter to a child to explain what you had made. Free of judgment and totally literal and straightforward. Try to use as little technical language as possible. (E.g. “A white plastic box has a switch on the top side. When a user turns it on, a green LED flashes five times showing that the system is ready. A small white flag waves back and forth.”) For a study in the art of using simple language, see Randall Munroe’s wonderful Up Goer Five. To use a simple-language filter yourself, try the Up-Goer Five text editor.
- Five progress images, each of which could be a step or misstep that happened along the development process, and each with at least a sentence or two caption. These images may capture decision points, especially interesting or illustrative mistakes, or other mileposts along the way. The idea is that these medium-quality images (though good pictures work too) are taken along the way to document progress. Sometimes you might understand these as being moments-that-matter only in retrospect! The safe route, therefore, is to snap lots of photos as you go along for later review.
- Process Reflection pertaining to process and outcome. For instance, what was easy, what was hard, what did you learn? What little tweak, in retrospect, would’ve changed the direction entirely? This is an opportunity for you to reflect on your creative and technical growth through the project, and think about what growth you want to aim for next. This shouldn’t be a recital of your process, but rather a meaningful consideration of what you experienced during the creation of your piece, 2–4 paragraphs in length.
- If applicable: Code submission, embedded into the project page, and optionally also with a Github or other version control service public-facing link. This may be code which ran on an Arduino or on a computer in Processing, P5.js, Max, etc. In any case, your code should be reasonably commented throughout so that people other than you (the author) can better understand it. You don’t need to explain every single line—that would be overkill—but leave useful notes in a reasonable measure. Write a comment block at the top of the code including:
- the project title,
- (optionally) your name,
- a description (short or long) of what the code does,
- any description of pin mapping that would be useful to somebody else trying to recreate your work,
- appropriate credit to any other person’s/project’s code that you incorporated into your project, and
- (optionally) a license notice (i.e. copyright, CC BY-SA 4.0, the MIT License, release it to the public domain, or just follow your heart). If you have written code that you wish to keep strictly proprietary for any reason, please speak with the instructor about an exception to this documentation requirement.
To embed the code properly: on the WordPress “Edit Post” page, move your cursor to where the code should be inserted in your post. Click the “Code Insert” button in the toolbar above the post (it is marked {...}). For Language, select C. Paste the code—properly indented!!—into the window, and click OK.
Mark your post with the category “Documentation” which is a sub-category of “Project 1.”
Why document your work?
Next to the original physical work itself, good documentation is the best long-term investment you can make in your art practice. It will be the backbone of your art archive, and the primary factor in how your entire practice is viewed long-term. Remember that just because you may have strong work doesn’t mean that it will be perceived that way through your documentation. Bad documentation = bad work.
How you document your work determines everything from how it is reproduced in print publications to how it is seen online. Visual documentation will often be the only thing curators, writers, or grant panels will see of your work, and good documentation can mean the difference between getting a grant or securing an exhibition, or being rejected and passed over for opportunities.
Many times, documentation is all that is left over from non-permanent work, like temporary site-specific sculpture, happenings, social practice projects, performances, etc. In cases like these, the documentation will be the only thing that survives, and can actually become the work itself. This is why it is very important to plan how you will document your work ahead of time.
Grading scheme for Project no. 1
- 10 points: Initial Ideation
- 5 points: Group Check-in No. 1
- 15 points: In-Process Critique
- 60 points: Final Project & Critique
- 25 points: Final Documentation