For my final project, I created a simple computer game. Going into the assignment, I knew that I wanted to create a game in which you simply were flying and avoiding hitting cliffs above and below you. My game turned into a jetpacker game in which you are going deeper and deeper into a cave.
Please click on the canvas to be able to use the key commands. Press ‘S’ first to start the game and get everything moving. Then, you can use ‘J’ to ignite your jetpack, and to jump upwards. I recommend you hold down ‘J’ for longer strides instead of using short, jerky jump motions. Either way, try to stay alive as long as possible, measured by the seconds alive listed in the top left corner and the background cave color changing as you go deeper into the cave.
var topRocks = [];
var bottomRocks = [];
var count = 0; //will keep track of where on the noise curve we are
var jetPackY; //character's Y location, from top
var flameImg; //character image with flame
var noFlameImg; //character
var monsterImg; //flying monster character
var notPaused = false; //game is paused
var gameOver = false; //game is in play
var initialTime = 0; //time counter variables
var elapsed;
var timeAtDeath = 0;
var colR = 255; //initial background color
var colG = 161;
var colB = 105;
function preload() {
flameImg = loadImage("http://dianaconnolly.me/assets/jetpacker!-01.png");
noFlameImg = loadImage("http://dianaconnolly.me/assets/jetpackerNoFlame-01.png");
}
function setup() {
monsterX = width + 1000;
monsterY = height / 2 - 30;
createCanvas(600, 400);
frameRate(40);
jetPackY = height / 2;
// pushes in noise values into top and bottom rock arrays
while (count < width + 1) {
topRocks.push(height - noise(count * 0.01) * height / 3);
bottomRocks.push(noise(width + count * 0.01) * height / 3);
count++;
}
}
function draw() {
background(colR, colG, colB);
drawBottomRocks();
drawTopRocks();
//prints time alive
fill(255);
textSize(15);
textStyle(BOLD);
textAlign(LEFT);
textFont("Helvetica");
if (!notPaused) {
elapsed = 0;
} else if (gameOver) {
elapsed = timeAtDeath;
} else {
var elapsed = getElapsed();
}
text("Seconds alive: " + elapsed, 15, 25);
//moving background and jetpacker
if (notPaused & !gameOver) {
timeAtDeath = getElapsed();
updateScreen();
monsterX -= 3;
updateBackgroundColor(elapsed);
println("lik");
if (keyIsDown(74)) {
jetPackY -= 5; //start moving jetPack w/ pressing "J"
} else {
jetPackY += 3; //jetPack falls otherwise
}
}
//draw jetPack
var jetPackX = width / 3;
if (keyIsDown(74)) {
image(flameImg, jetPackX, jetPackY, 30, 40);
} else {
image(noFlameImg, jetPackX, jetPackY, 30, 40);
}
if (!notPaused & !gameOver) { //starting page
fill(0);
textSize(20);
textStyle(BOLD);
textAlign(CENTER);
textFont("Helvetica");
text("Press 'S' to start game", width / 2, height / 2 - 10);
text("Hold down 'J' to move up", width / 2, height / 2 + 50);
}
//checks for hitting bottom rocks
var tallestBottomPoint = bottomRocks[jetPackX];
for (var j = jetPackX; j < jetPackX + 30; j++) {
tallestBottomPoint = max(bottomRocks[j], tallestBottomPoint);
}
if (jetPackY + 30 >= height - tallestBottomPoint) {
gameOver = true;
textAlign(CENTER);
textSize(60);
textFont("Helvetica");
fill(255, 0, 0);
text("GAME OVER", width / 2, height / 2);
textSize(20);
fill(0);
text("Press 'R' to start again", width / 2, height / 2 + 40);
}
//checks for hitting top rocks
var tallestTopPoint = height - topRocks[jetPackX];
for (var k = jetPackX; k < jetPackX + 30; k++) {
tallestTopPoint = max(height - topRocks[k], tallestTopPoint);
}
if (jetPackY + 10 <= tallestTopPoint) {
gameOver = true;
textAlign(CENTER);
textSize(60);
textFont("Helvetica");
fill(255, 0, 0);
text("GAME OVER", width / 2, height / 2);
textSize(20);
fill(0);
text("Press 'R' to start again", width / 2, height / 2 + 40);
}
//restart game
if (keyIsPressed) {
if (key == 'r' || key == 'R') {
jetPackY = height / 2;
notPaused = false;
gameOver = false;
}
}
}
function keyPressed() {
// if you press S, start and reset start time
if (key == 's' || key == 'S') {
initialTime = getSecondsToday();
notPaused = true;
}
}
// ----------------------------------------------------------------------------------------
// FUNCTIONS CALLED FROM ABOVE
function drawBottomRocks() {
beginShape();
noStroke();
fill(31, 19, 79);
vertex(0, height);
for (var i = 0; i < bottomRocks.length; i++) {
vertex(i, height - bottomRocks[i]);
}
vertex(width, height);
endShape(CLOSE);
}
function drawTopRocks() {
beginShape();
noStroke();
fill(31, 19, 79);
vertex(0, 0);
for (var i = 0; i < topRocks.length; i++) {
vertex(i, height - topRocks[i]);
}
vertex(width, 0);
endShape(CLOSE);
}
function updateScreen() {
//shifts over mountains based on noise plots
for (var i = 0; i < 5; i++) {
bottomRocks.shift();
topRocks.shift();
count++;
topRocks.push(height - noise(count * 0.01) * height / 2);
bottomRocks.push(noise(width + count * 0.01) * height / 2);
}
}
function getSecondsToday() {
// returns seconds since midnight today
var h = hour();
var m = minute();
var s = second();
return (s) + (m * 60) + (h * 60 * 60);
}
function getElapsed() {
// responsible for returning seconds since game started
return getSecondsToday() - initialTime;
}
function updateBackgroundColor(elapsed) {
//shifts background color
colR = map(elapsed, 0, 20, 255, 227);
colG = map(elapsed, 0, 20, 161, 167);
colB = map(elapsed, 0, 20, 105, 193);
}
For my project, I take inspiration from Flappy Bird and Super Mario (Underwater). Flappy Bird is a game in which the user controls a bird as it’s flying to the right, and moves it up or down to avoid hitting obstacles. The underwater Super Mario game has you control Mario’s location as he’s going right or left in the underwater landscape, and you have to make sure to not hit any of the monsters in your way or else you’ll die. Please see some gameplay of each game below:
Both games are “side-scroller” games in that the storyline of the game progresses as you move horizontally across a landscape. Both games have the player move up or down to avoid hitting things that could kill them. This is similar to my project, because I want to make a game in which a player plays as a scuba diver underwater, and the landscape is moving past them horizontally. The player has to manipulate only the vertical position of the scuba diver in order to explore the side-scroller world and avoid hitting the rock cliffs that exist above and below the scuba diver character.
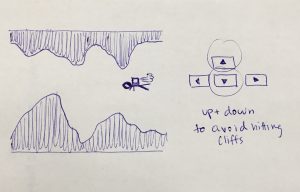
]]>For my final project, I am thinking of making an interactive computer game. Back when I was in middle school, I remember spending a lot of time playing this one game where you were playing as a scuba diver or jet-packer, and had to use the up and down keyboard buttons to avoid hitting cliffs that were above and below you. I couldn’t find this game when I was searching it online, but I want to create something like this. I will use similar code to that of the planting the flag assignment to make the cliffs continuously and randomly generate, as if they are passing by the camera. For making the game restart when the user hits a cliff, I will have to record the location of the jet-packer with relation to the cliffs’ edge locations (will need some advice for how to do this). Below is a drawing of what I want this to look like:

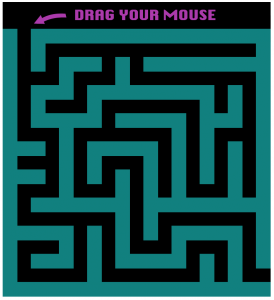
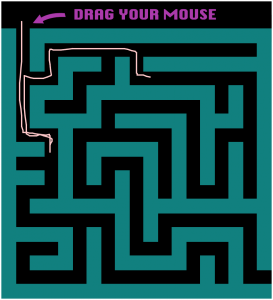
For this project, I wanted to have an interactive turtle in which it follows your mouse as you drag it through a maze. Here’s my rendition below:
Turtle maze
var myTurtle;
var startFrame;
var maze;
function preload() {
maze = loadImage("http://i.imgur.com/dwclzf4.png");
}
function setup() {
createCanvas(400, 440);
image(maze,0,20,width,height); //background maze image
myTurtle = makeTurtle(30, 30); //starts turtle at starting point
myTurtle.setColor(color(255, 200, 200)); //light pink turtle
myTurtle.setWeight(2); //stroke weight of 2
myTurtle.penDown();
resetCanvas(); //resets canvas to keep drawing the line
frameRate(10);
}
function draw() {
if (mouseIsPressed) { //makes turtle follow where your mouse is dragged
var step = (frameCount - startFrame)/30.0;
myTurtle.goto(mouseX,mouseY);
if (myTurtle.y > height) resetCanvas();
}
}
function resetCanvas() { //updates the image
image(maze,0,0,width,height);
startFrame = frameCount;
myTurtle.penUp();
myTurtle.goto(30, 30);
myTurtle.penDown();
}
//-------------------------------------------------------
//Turtle graphics given code
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Screenshots of the final product (I don’t want to give away the solution, so the second image only has a small portion of turtle):

This project uses algorithmic composition in order to create computer-generated jazz improvisation solos with a walking baseline and a melodic guitar. I admire how a computer was able to simulate improvisation — given defined chord changes — filling in with seemingly improvised notes. To me, improvisation in jazz is a purely human characteristic, so to simulate that with a computer is mind boggling. The algorithm used is a computer program generated by the creator who posted this video (don’t know his/her name). The creator’s artistic sensibilities are manifested in the final form because the walking baseline and guitar work well together, acting as if there are two people playing and improvising together. I also appreciate the visualization that accompanies the computer-generated sounds, because it makes it even more playful as the purple and green balls bounce along the projected music notes.
]]>var cloudShape = {x: 30, y: 110, w:40, h: 20};
var cloud2Shape = {x: 500, y:50, w: 50, h:30};
var cloud3Shape = {x: 300, y: 70, w:25, h: 15};
var car = {x: 500, y: 340};
var car2 = {x: 200, y: 340};
var car3 = {x: 35, y:390};
var airplane = {x: 30, y: 30, w: 40, h: 10};
var airplane2 = {x: 590, y: 70, w: 40, h: 10};
//initial cloud colors and transparencies
var cloudColor = 150;
var cloudTransparency = 80;
var cloud2Color = 150;
var cloud2Transparency = 80;
var cloud3Color = 180;
var cloud3Transparency = 70;
//initial car1's color
var carR = 100;
var carG = 100;
var carB = 135;
//initial car2's color
var car2R = 100;
var car2G = 30;
var car2B = 80;
//initial car3's color
var car3R = 60;
var car3G = 180;
var car3B = 30;
var image1Location = 0; //begins first image at x=0
var image2Location = 1200; //begins second image at x=1200, twice the canvas width
function preload() {
image1 = loadImage("http://i.imgur.com/kw0nRXj.png"); //loads fist background image
image2 = loadImage("http://i.imgur.com/kw0nRXj.png"); //loads second background image
}
function setup() {
createCanvas(600,400);
}
function draw() {
noStroke();
image(image1, image1Location,0, width*2,height); //background image
image1Location = image1Location - 1; //shifts the background image to the left
image(image2, image2Location,0, width*2,height); //background image
image2Location = image2Location - 1; //shifts the background image#2 to the left
//connects the two separate images into a continuous background loop:
if (image1Location == -width) { //when image1 goes off the canvas
image2Location = width; //start image2 on the canvas
} else if (image2Location == -width) { //when image2 goes off the canvas
image1Location = width; //start image1 on the canvas
}
drawStars();
drawPlane();
drawPlane2();
drawCloud();
drawCloud2();
drawCloud3();
drawCar1();
drawCar2();
drawCar3();
}
function drawStars() {
fill(255,255,0,70); //yellow hue
var starX = 60;
var starY = 5;
//draws lil star ellipses:
ellipse(starX,60,starY,5);
ellipse(starX+310,starY*6,8,8);
ellipse(starX+325,starY*7,4,4);
ellipse(starX+410,starY*9,6,6);
ellipse(starX+100,starY*2,5,5);
ellipse(starX+525,starY*4,4,4);
}
function drawPlane() {
fill(0);
ellipse(airplane.x, airplane.y, airplane.w, airplane.h); //body
triangle(airplane.x-24,airplane.y-10, airplane.x-20,airplane.y, airplane.x-5,airplane.y); //tail
ellipse(airplane.x+8,airplane.y+1,airplane.w-10,7); //nose
triangle(airplane.x-3,airplane.y+10, airplane.x-6,airplane.y+5, airplane.x+5,airplane.y+5); //wing
fill("yellow");
ellipse(airplane.x+15,airplane.y-2,airplane.w/8,airplane.h-7); //eye
airplane.x +=1.5; //moves right
if (airplane.x >= 650) { //randomizes height of plane after off screen
airplane.x = -130;
airplane.y = random(10, 60);
}
}
function drawPlane2() {
fill(0);
ellipse(airplane2.x, airplane2.y, airplane2.w, airplane2.h); //body
triangle(airplane2.x+24,airplane2.y-10, airplane2.x+20,airplane2.y, airplane2.x+5,airplane2.y); //tail
ellipse(airplane2.x-8,airplane2.y+1,airplane2.w-10,7); //nose
triangle(airplane2.x-3,airplane2.y+10, airplane2.x-6,airplane2.y+5, airplane2.x+5,airplane2.y+5); //wing
fill("yellow");
ellipse(airplane2.x-15,airplane2.y-2,airplane2.w/8,airplane2.h-7); //eye
airplane2.x -=1.5; //moves right
if (airplane2.x <= -230) { //randomizes height of plane after off screen
airplane2.x = width+130;
airplane2.y = random(10, 60);
}
}
function drawCloud() {
fill(cloudColor, cloudTransparency);
//ellipses to make up the cloud:
ellipse(cloudShape.x-15, cloudShape.y, cloudShape.w+10,cloudShape.h);
ellipse(cloudShape.x, cloudShape.y-10, cloudShape.w-10,cloudShape.h);
ellipse(cloudShape.x+25, cloudShape.y-3, cloudShape.w,cloudShape.h);
ellipse(cloudShape.x+35, cloudShape.y+5, cloudShape.w-10,cloudShape.h);
ellipse(cloudShape.x+45, cloudShape.y, cloudShape.w,cloudShape.h);
ellipse(cloudShape.x, cloudShape.y, cloudShape.w,cloudShape.h);
cloudShape.x = cloudShape.x - .7; //moves right
if(cloudShape.x <= -100) { //randomizes the properties once off screen
cloudShape.x = width+80;
cloudShape.y = random(30,110);
cloudColor = random(150,255);
cloudTransparency = random(60,80);
cloudShape.h = random(30,25);
}
}
function drawCloud2() {
fill(cloud2Color, cloud2Transparency);
//ellipses to make up the cloud:
ellipse(cloud2Shape.x-15, cloud2Shape.y, cloud2Shape.w+10,cloud2Shape.h);
ellipse(cloud2Shape.x, cloud2Shape.y-10, cloud2Shape.w-10,cloud2Shape.h);
ellipse(cloud2Shape.x+25, cloud2Shape.y-3, cloud2Shape.w,cloud2Shape.h+5);
ellipse(cloud2Shape.x+35, cloud2Shape.y+5, cloud2Shape.w-10,cloud2Shape.h);
ellipse(cloud2Shape.x+45, cloud2Shape.y, cloud2Shape.w,cloud2Shape.h);
ellipse(cloud2Shape.x, cloud2Shape.y, cloud2Shape.w,cloud2Shape.h);
cloud2Shape.x = cloud2Shape.x - .6; //moves left
if(cloud2Shape.x <= -100) { //randomizes the properties once off screen
cloud2Shape.x = width+100;
cloud2Shape.y = random(30,110);
cloud2Color = random(150,255);
cloud2Transparency = random(60,80);
cloud2Shape.h = random(40,35);
}
}
function drawCloud3() {
fill(cloud3Color, cloud3Transparency);
//ellipses to make up the cloud:
ellipse(cloud3Shape.x-5, cloud3Shape.y, cloud3Shape.w+10,cloud3Shape.h);
ellipse(cloud3Shape.x, cloud3Shape.y-7, cloud3Shape.w-10,cloud3Shape.h);
ellipse(cloud3Shape.x+10, cloud3Shape.y-3, cloud3Shape.w,cloud3Shape.h+5);
ellipse(cloud3Shape.x+15, cloud3Shape.y+3, cloud3Shape.w-10,cloud3Shape.h);
ellipse(cloud3Shape.x+20, cloud3Shape.y, cloud3Shape.w,cloud3Shape.h);
ellipse(cloud3Shape.x, cloud3Shape.y, cloud3Shape.w,cloud3Shape.h);
cloud3Shape.x = cloud3Shape.x - .3; //moves left
if(cloud3Shape.x <= -100) { //randomizes the properties once off screen
cloud3Shape.x = width+100;
cloud3Shape.y = random(30,110);
cloud3Color = random(150,255);
cloud3Transparency = random(60,80);
cloud3Shape.h = random(5,25);
}
}
function drawCar1() {
var wheelSize = 15;
fill(0);
ellipse(car.x+2,car.y+25,wheelSize,wheelSize); //front wheel
ellipse(car.x+45,car.y+25,wheelSize,wheelSize); //back wheel
fill(carR, carG, carB);
rect(car.x,car.y-5, 50,30,15,15,10,10); //top of car
rect(car.x-18,car.y+10, 80,15,10); //body of car
fill("lightBlue");
rect(car.x+6,car.y,10,10,5,2,2,2); //front window
rect(car.x+20,car.y,10,10,2,2,2,2); //middle window
rect(car.x+34,car.y,10,10,2,5,2,2); //back window
fill(255,255,0); //yellow
rect(car.x-20,car.y+13,5,7,5,1,1,5); //headlight
fill(255,255,0,75); //headlight haze
triangle(car.x-40,car.y+10, car.x-20,car.y+17, car.x-40,car.y+26);
car.x -=3; //moves left
if (car.x <= -200) { //randomizes color when off screen and starts it back on the other side of canvas
car.x = 800;
carR = random(200);
carG = random(200);
carB = random(200);
}
}
function drawCar2() {
var wheelSize = 15;
fill(0);
ellipse(car2.x+2,car2.y+25,wheelSize,wheelSize); //front wheel
ellipse(car2.x+45,car2.y+25,wheelSize,wheelSize); //back wheel
fill(car2R, car2G, car2B);
rect(car2.x,car2.y-5, 50,30,15,15,10,10); //top of car
rect(car2.x-18,car2.y+10, 80,15,10); //body of car
fill("lightBlue");
rect(car2.x+6,car2.y,10,10,5,2,2,2); //front window
rect(car2.x+20,car2.y,10,10,2,2,2,2); //middle window
rect(car2.x+34,car2.y,10,10,2,5,2,2); //back window
fill(255,255,0); //yellow
rect(car2.x-20,car2.y+13,5,7,5,1,1,5); //headlight
fill(255,255,0,75); //headlight haze
triangle(car2.x-40,car2.y+10, car2.x-20,car2.y+17, car2.x-40,car2.y+26);
car2.x -=3.8; //moves left
if (car2.x <= -200) { //randomizes color when off screen and starts it back on the other side of canvas
car2.x = 800;
car2R = random(150);
car2G = random(150);
car2B = random(150);
}
}
function drawCar3() {
var wheelSize = 17;
fill(0);
ellipse(car3.x,car3.y, wheelSize, wheelSize); //back wheel
ellipse(car3.x+50,car3.y, wheelSize, wheelSize); //front wheel
fill(car3R, car3G, car3B);
rect(car3.x-7,car3.y-34, 57,30,15,15,10,10); //top of car
rect(car3.x-15,car3.y-17, 85,17,10); //body of car
fill("lightBlue");
rect(car3.x,car3.y-30,11,12,5,2,2,2); //front window
rect(car3.x+16,car3.y-30,11,12,2,2,2,2); //middle window
rect(car3.x+32,car3.y-30,11,12,2,5,2,2); //back window
fill(255,255,0);
rect(car3.x+65,car3.y-13,6,8,1,5,5,1); //headlight
fill(255,255,0,75);
triangle(car3.x+95,car3.y-20, car3.x+65,car3.y-10, car3.x+95,car3.y); //headlight haze
car3.x +=3;
if (car3.x >= width + 100) { //randomizes color when off screen and starts it back on the other side of canvas
car3.x = -150;
car3R = random(100);
car3G = random(100);
car3B = random(100);
}
}For my project this week, I knew that I wanted to have a dynamic city landscape. I love the look of city skylines, and so I decided to use that as my main focus. First, I made a background image in Photoshop and Illustrator to make a flat background that incorporated a gradient sunset, and the buildings. For my randomized, dynamic objects, I incorporated in cars, clouds, and planes. Each of these dynamic objects moves across the screen, and has some property about itself be randomized each time it goes off of the screen. For example, the clouds randomize their color, transparency, and size every time they have made it off of the screen. Below is my initial sketch for what I wanted the final project to look like:


Filtered Transparencies (2015), by Filipa Valente
Filtered Transparencies is an interactive art piece that “uses layered light, space and sound to create an immersive experience.” The artist uses her background in architecture to help create interactive light pieces in which the viewer gets a sense of volume, and an almost “hologram-like” environment. Please see the video below for a better understanding of how this is done:
Filtered Transparencies – LISBON 2015 from Filipa Valente on Vimeo.
I find this very inspirational because the artist is able to use light, usually a thing only sensed by our vision, to be sensed through physicality and volume. I find it interesting that Valente studied architecture for undergraduate and masters (at the Bartlett School of Architecture in London), and I like how this background influenced her interactive art. She is now based in Los Angeles, working as an architect/interactive artist. Her current area of interest involves how an individual interacts with the space around them, in terms of interactive and media art. I am unsure of the original software used to create Filtered Transparencies, but I am sure that some computing/software was used to program the interactive lights.
For more information on the project, the article cited above is here: http://cargocollective.com/limilab/Filtered-Transparencies-2-0-LISBON-2015
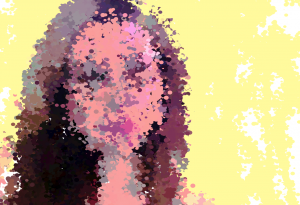
]]>For my project, I have it that you can click or drag your mouse to fill in the portrait of my sister.
function preload() {
var myImageURL = "http://i.imgur.com/HsqTrHo.jpg"; //original pic on imgur
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(720, 500);
background(255); //white background
underlyingImage.loadPixels(); //loads pic
noStroke();
text("press your mouse", 100, 100); //click instructions
text("or drag your mouse", 300, 300); //drag instructions
}
function draw() {
//not called
}
function mousePressed() {
splat(mouseX, mouseY); //splat made where you click
}
function mouseDragged() {
splat(mouseX, mouseY); //splat made where you drag
}
function splat(x, y) {
var imageX = constrain(mouseX, 0, width); // x location of image at mouseX, as long as it's within the canvas
var imageY = constrain(mouseY, 0, height); // y location of image at mousey, as long as it's within the canvas
var pix = underlyingImage.get(imageX, imageY); //gets the color of the pic at your mouse location
fill(pix, 128); //fills with the underlying image's colors
var rad = 17; //radius of ellipses
for (i=3; i<29; i+=.35) { //draws the ellipses in the splat
var angle = random(0, TWO_PI);
var splatX = x + cos(angle)*random(i*random(1.5));
var splatY = y + sin(angle)*random(i*random(2));
ellipse(splatX, splatY, rad-i, rad-i+1.8);
}
}Here’s what your first interaction would be — clicking around the canvas a bit:
And here’s what a filled in canvas would look like:
Based on this original image:
Response to Mairead Dambruch’s Looking Outwards 07:
https://courses.ideate.cmu.edu/15-104/f2016/2016/10/13/looking-outwards-07-mdambruc-informationvisualization/

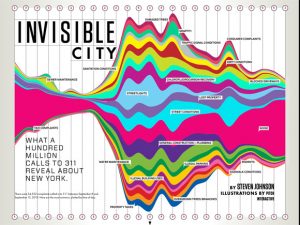
Pitch Interactive’s “Invisible City” 2010
http://pitchinteractive.com/work/Wired311.html
I think this graphic is really interesting. Mairead wrote this Looking Outwards for the information visualization Looking Outwards, and I really enjoy how this information was represented. The artist compiled information about types of phone call complaints, as well as what time the phone calls were made. As Mairead said, the loud colors and extreme waves of the graphic captures the irritable nature of the people calling to complain. I enjoy the clock icons to depict time of day, but the icons are so small that it was sometimes hard to locate what time of day was where.
I also found it funny to see exactly what kind of complaints are most common — New Yorkers apparently have a noise problem! It’s interesting to see how the noise wave progresses over time, and how large the wave becomes later in the day. The biggest amount of complaints are made during the middle of the day, but considerable complaints are still made late into the night. I think this graphic is effective in representing the volume of these complaint calls, and is a creative way of visualizing categories of complaints.
]]>
Eyeo 2015 – Jesse Louis-Rosenburg and Jessica Rosenkrantz from Eyeo Festival // INSTINT on Vimeo.
Nervous System: Jesse Louis-Rosenburg and Jessica Rosenkrantz
Their website: http://n-e-r-v-o-u-s.com/index.php
I watched the video by Jesse Louis-Rosenburg and Jessica Rosenkrantz from the “Nervous System” studio. Jesse has a background in math and computer science, and Jessica has a background in biology and architecture. They both attended MIT for college, and their joint studio is based in Somerville, Massachusetts.
Jesse and Jessica teamed up to create Nervous System, a cross-disciplinary studio that explores how patterns emerge and how to create computer-controlled digital fabrication algorithms based on those patterns. Their body of work is very interesting to me, as an interdisciplinary student myself who is interested in science and art. A lot of their projects explained in the video explored the development of form and pattern in biological processes, such as vein growth in leaves and cellular growth and differentiation. They study these patterns and use digital fabrication to bring their knowledge of these patterns to the general public, in the form of products like jewelry or lamps. I admire their work because, not only are they deeply exploring these scientific topics of biological pattern-making, but they are also making this knowledge accessible to the general public.
Jesse and Jessica’s presentation style was effective. They used visuals to aid their discussion, and they explained each project from start to finish: from idea creation, process/problem solving, and the final product. From their presentation, I can take note of how they motivated each of their projects to the audience, and how they explained each project in a way that anyone in the audience could understand.
Below is a video explanation of “Kinematics”, a project by Nervous System that actually does not replicate biological patterns but rather uses computation to create flowy/foldable 3D-printed “fabrics” or jewelry. As the video shows, they scanned the body of the human model and fit a 3D-model of a dress to the human model. Super cool!
"4D-printed" shape-changing dress and jewellery by Nervous System from Dezeen on Vimeo.
]]>