For my project I created a game to raise awareness towards mask wearing so the person is trying to move through covid particles to reach the mask. And basically gets saved if he does so without colliding with a covid body. If you reach the mask, the words, “You were saved show up” while if you collide with a cover particle it says, “You’ve been infected, happy recovery!”
If I had more time I would have implemented multiple levels where the speed of the covid particles begin to vary making it more difficult and instead of a generic score the levels would be how many months you have gone without being infected. Thus, again endorsing mask wearing as a norm.
Instructions use your mouse and YOU DO NOT WANT TO GET COVID SO STAY AWAY FROM THOSE NASTY RED THINGS!!
//Aadya Bhartia
//Section A
/* The objective of the game is for the user to reach the mask and to
avoid the covid particles! Once you reach the mask you win the game and if you
bang into a particle you lose. The purpose of the game is to encourage mask wearing
*/
var mask;//parameter for object creation
var rad = 40; // for size of covid particle
//person
var personX;
var personY;
//array to store covid symbols
var covidX = [];
var covidY = [];
var dx = [];
var dy = [];
//variables to store images
var covid;
var person;
var maskImg;
function preload(){
//preloading images
covid = loadImage("https://i.imgur.com/uT2allv.png");
person = loadImage("https://i.imgur.com/uVjRV7S.png");
maskImg = loadImage("https://i.imgur.com/1olzsvy.png");
}
function setup() {
createCanvas(500, 500);
background(220);
//storing covid particles random x and position as well as speed
for(var i = 0; i<15; i++){
covidX[i] = random(width);
covidY[i] = random(height);
dx[i] = random(-5,5);
dy[i] = random(-5,5);
}
mask = makeMask();
//text formatting
frameRate(10);
textAlign(CENTER);
textFont('New Roman');
textStyle(BOLD);
}
function draw() {
//constraining mouse within canvas
var x = constrain(mouseX, 0, width-10);
var y = constrain(mouseY, 0, height-10);
background(220);
//displaying mask and checking if person has touched maks
mask.show();
mask.check();
for(var i = 0; i<10; i++){
fill(0);
image(covid, covidX[i], covidY[i], rad, rad);
covidX[i] += dx[i];
covidY[i] += dy[i];
//to bounce covid particles off the sides
if(covidX[i] >= (width) || covidX[i] <= 0){
dx[i] = -1*dx[i];
}
if(covidY[i] >= (height) || covidY[i] <= 0){
dy[i] = -1*dy[i];
}
//when person bangs into covid particle
if(covidY[i]> y-15 & covidY[i]< y+15 ){
if(covidX[i]> x-15 && covidX[i]< x+15 ){
finishGame();
}
}
}
//person
fill(255,0,0);
//displaying mouse as person
image(person,x, y, 60,100);
}
//displaying mask
function maskDisplay(){
image(maskImg, this.x, this.y, 60,60);
}
//game won if person reaches the maks
function achieved(){
var d = dist(mouseX, mouseY, this.x, this.y);
if(d<20){
wonGame();
}
}
//constructor
function makeMask(){
var m = {x : random(30, width-30),
y : random(30, height-30),
show : maskDisplay, check : achieved}
return m;
}
//message for when game has been lost
function finishGame(){
fill("black");
textSize(30);
text("You've been infected, happy recovery!", width/2, height/2);
noLoop();
}
//message for when game has been won
function wonGame(){
fill("black");
textSize(40);
text("YOU WERE SAVED!!!", width/2, height/2);
noLoop();
}
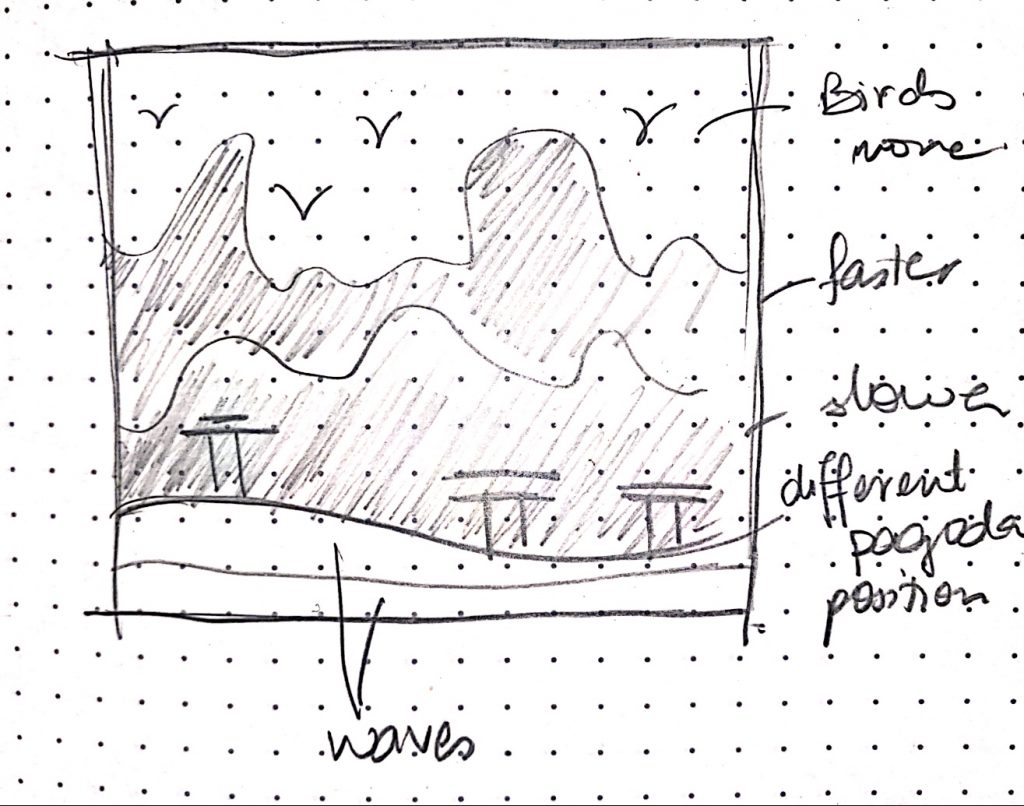
I really enjoyed creating this even though it took me a while to understand objects, I feel the birds and pagoda along with the colour tones were extremely soothing!

//Aadya BHartia
//Section A
//abhartia@andrew.cmu.edu
/* the program shows a river and mountains as well as pagodas, the birds and pagodas along with the
variation in landscape help the visuals become more interesting and dynamic */
//variables to store colurs
var c1;
var c2;
//storing birds in an array
var birds = [];
//pagoda in an array
var pagodas = [];
//water speed
var waterSpeed = 0.0001;
function setup() {
createCanvas(400, 400);
c1 = color(218, 239, 252);
c2 = color(240, 198, 196);
frameRate(15);
//create an initial collection of birds
for(var i = 0; i<5; i++){
var birdX = random(width);
var birdY = random(0, height/3);
birds[i] = drawBird(birdX, birdY);
}
//create an initial collection of pagodas
for(var k = 0; k<2; k++){
var pagodaX = random(width);
var pagodaY = random(250, 300);
pagodas[k] = drawPagoda(pagodaX, pagodaY);
}
}
function draw() {
gradient(c1, c2);
drawMountain2(); //background mountains
drawMountain();//foreground mountains
//pagoda update functions
pagodaUpdate();
pagodaAppear();
pagodaDisappear();
//water level
drawWater();
drawWater2();
//birds in the sky
birdUpdate();
birdAppear();
birdDisappear();
}
//background gradient from blue to light orange
function gradient(c1,c2){
noFill();
noStroke();
for(var i = 0; i<height; i++){
var a = map(i, 0, height, 0, 1);
var c = lerpColor(c1,c2,a);
stroke(c);
line(0, i, width, i);
}
}
//function to display water in foreground
function drawWater(){
var water1 = 0.001;
var speedW1 = 0.0003;
noStroke();
fill(189, 210, 222);
beginShape();
for(var i = 0; i<width; i++){
var x = i*water1 + millis()*speedW1;
var y = map(noise(x), 0, 1, 260, 300);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawWater2(){
//function to display second shade water in foreground
var water2 = 0.001;
var speedW2 = 0.0001;
fill(163, 198, 218);
beginShape();
for(var i = 0; i<width; i++){
var x = i*water2 + millis()*speedW2;
var y = map(noise(x), 0, 1, 290, 350);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
function drawMountain(){
var mount1 = 0.014;
var speedM1 = 0.0008;
//foreground mountain
stroke(249, 224, 226);
beginShape();
for(var i = 0; i<width; i++){
var x = i*mount1 + millis()*speedM1;
var y = map(noise(x), 0,1.5,height/6, height);
line(i, y, i, height);
}
endShape();
//shading for foreground mountain
for(var k = width/2; k<4*width/5; k++){
var z = map(k, width/2,4*width/5,0, 255);
stroke(246, 188, 192,z);
line(0, k, width, k);
}
}
function drawMountain2(){
var mount2 = 0.009;
var speedM2 = 0.001;
//background mountain
stroke(246, 188, 192);
beginShape();
for(var i = 0; i<width; i++){
var x = i*mount2 + millis()*speedM2;
var y = map(noise(x), 0,1.5,20, 2*height/3);
line(i, y, i, height);
}
endShape();
//shading for background mountain
for(var k = width/4; k<2*width/3; k++){
var z = map(k, width/4,2*width/3,0, 255);
stroke(249, 224, 226,z);
line(0, k, width, k);
}
}
//pagodas
function pagodaMove(){
//update speed of every pagoda
this.x1 -= this.speed;
}
function pagodaMake(){
noFill();
stroke(80);
strokeWeight(2);
//making the pagoda
line(this.x1, (this.y1+50) , this.x1, (this.y1-40));
line(this.x1+30, (this.y1+50) , this.x1 +30, (this.y1-40));
strokeWeight(4);
line(this.x1, (this.y1-35), this.x1+30, (this.y1-35));
strokeWeight(6);
line(this.x1-5, (this.y1-42), this.x1+35, (this.y1-42));
}
function pagodaUpdate(){
// Update the pagodas's positions, and display them.
for(var i = 0; i< pagodas.length; i++){
pagodas[i].shift();
pagodas[i].display();
}
}
function pagodaAppear(){
//with a tiny probablilty adding pagodas
if(random(0,1)<0.007){
var pagodaX = width;
var pagodaY = random(250, 300 );
pagodas.push(drawPagoda(pagodaX, pagodaY));
}
}
function pagodaDisappear(){
//removing pagodas which have reached the edge
var pagodasKeep = [];
for(var i = 0; i<pagodas.length; i++){
if(pagodas[i].x1 + pagodas[i].bredth > 0){
pagodasKeep.push(pagodas[i]);
}
}
pagodas = pagodasKeep;
}
function drawPagoda(pagodaX, pagodaY){
var pagoda = { x1: pagodaX, y1: pagodaY,
speed: 4, bredth: 30,
shift: pagodaMove, display: pagodaMake}
return pagoda;
}
//birds
function drawBird(birdX, birdY){
var bird = { x: birdX, y: birdY,
velocity: random(4,8), size: random(6,10),
move: birdMove, show: birdMake}
return bird;
}
function birdMove(){
//update speed of every birds
this.x -= this.velocity;
this.y -= this.velocity/random(5,10);
}
function birdMake(){
noFill();
stroke(80);
strokeWeight(1);
arc(this.x, this.y, this.size, this. size/2, PI, TWO_PI);
arc(this.x+ this.size, this.y, this.size, this. size/2 ,PI, TWO_PI);
}
function birdUpdate(){
// Update the birds's positions, and display them.
for(var i = 0; i< birds.length; i++){
birds[i].move();
birds[i].show();
}
}
function birdAppear(){
//with a tiny probablilty adding birds
if(random(0,1)<0.1){
var birdX = width;
var birdY = random(0, height/3 );
birds.push(drawBird(birdX, birdY));
}
}
function birdDisappear(){
//removing birds which have reached the edge
var birdsKeep = [];
for(var i = 0; i<birds.length; i++){
if(birds[i].x + birds[i].size > 0){
birdsKeep.push(birds[i]);
}
}
birds = birdsKeep;
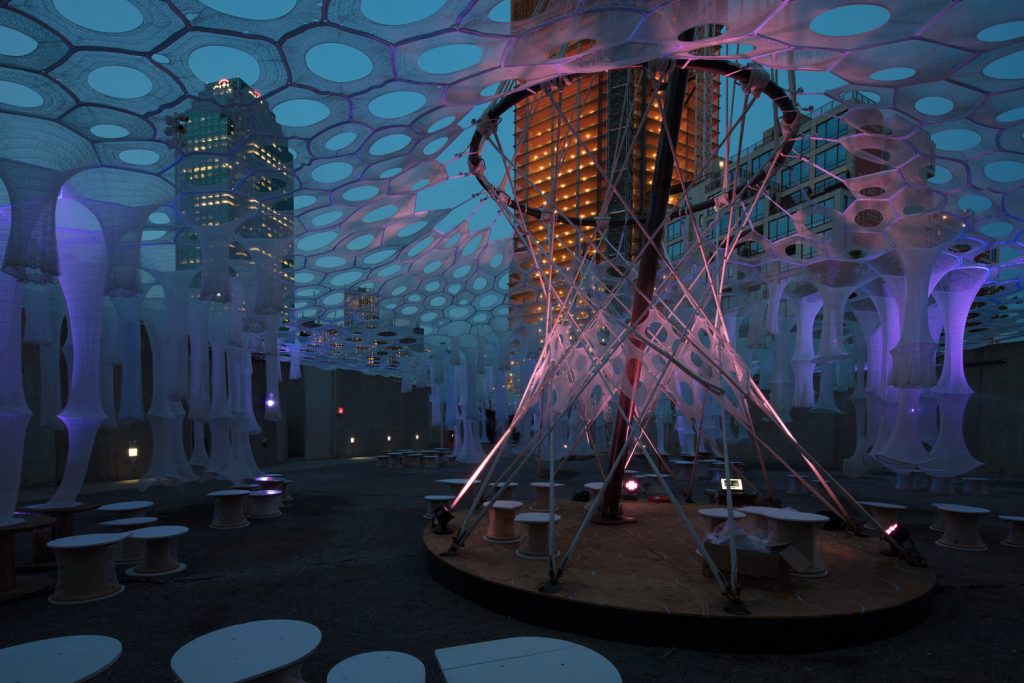
}Jenny Sabin is an American architect, designer, artist, a professor in Cornell AAP, and an experimental architect with her own studio based in Ithaca, NY. Her design focuses on cutting-edge technologies and emphasizes computational design, data, visualization, and digital fabrication.

Lumen (2017) by Jenny Sabin is a digitally fabricated architectural work that won the 2017 Museum of Modern Art’s PS1 Young Architect’s Program. The socially and environmentally responsive structure is made of a lightweight knitted fabric that adapts to the densities of bodies, heat, and sunlight. Lumen is a feminine form that offers luminous interiorities, informal networks, social fabrics, and fibrous assemblages that are pliable, transformative, and playful.

I found Jenny’s work particularly interesting as in my architecture studio we are currently working with environmentally responsive structures with algae and this related back to it perfectly and now I am using this particular project as a precedent for my design.
For this project I decided to create the view of a campsite from sunrise to sunset with people, the bonfire, a tent, clouds stars and of course some singing! For the sounds I did try to make them overlap a little so that it sounds more interesting when played.
//Aadya Bhartia
//Section A
//abhartia@andrew.cmu.edu
/*Through my sonic story I wanted to show a view of a campsite where you hear
the birds in the morning and the the head comes to wake you up and then some
music and bonfire in the evening followed by a lullaby*/
//varibales for sounds
var bird;
var wakeUp;
var tent;
var guitar;
var bonfire;
var lullaby;
//to store the images
var Sceneimage = [];
function preload() {
// call loadImage() and loadSound() for all media files here
var filenames = [];
filenames[0] = "https://i.imgur.com/ITiizfB.png";
filenames[1] = "https://i.imgur.com/tuuMWhz.png";
filenames[2] = "https://i.imgur.com/jwZrzv0.png";
filenames[3] = "https://i.imgur.com/tpb0sAu.png";
filenames[4] = "https://i.imgur.com/ZFtXPrz.png";
filenames[5] = "https://i.imgur.com/IsF4NuT.png";
filenames[6] = "https://i.imgur.com/ttnjMNJ.png";
filenames[7] = "https://i.imgur.com/V0Lf0an.png";
filenames[8] = "https://i.imgur.com/vt9fZjI.png";
filenames[9] = "https://i.imgur.com/pji8Wnc.png";
//loading images into the array
for (var i = 0; i < filenames.length; i++) {
Sceneimage[i] = loadImage(filenames[i]);
}
//load sounds
bird = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/birds-1.wav");
wakeUp = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/wake-up.wav");
tent = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/tent.wav");
guitar = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/guitar-3.wav");
bonfire = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/bonfire.wav");
lullaby = loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/lullaby.wav");
}
function setup() {
createCanvas(614, 345);
frameRate(1);
useSound();
}
function soundSetup() { // setup for audio generation, chnaging volumes
bird.setVolume(0.1);
wakeUp.setVolume(1);
guitar.setVolume(0.1);
lullaby.setVolume(0.2);
}
function draw() {
//sun rising
if(frameCount>=0 & frameCount< 4){
image(Sceneimage[0], 0,0, 614, 345);
bird.play();
}
//sun up and clouds come in
if(frameCount>=4 & frameCount< 8){
image(Sceneimage[1], 0,0, 614, 345);
//creating a cloud animation for the different frames
if(frameCount== 4){
image(Sceneimage[9], 0,0, 614, 345);
}
if(frameCount== 5){
image(Sceneimage[9], width/4,0, 614, 345);
}
if(frameCount== 6){
image(Sceneimage[9], width/2,0, 614, 345);
}
if(frameCount== 7){
image(Sceneimage[9], (3*width/4),0, 614, 345);
}
bird.play();
}
//head comes to wake up
if(frameCount>=9 & frameCount< 11){
image(Sceneimage[2], 0,0, 614, 345);
wakeUp.play();
}
//tent open and girls head pops out
if(frameCount>=11 & frameCount< 12){
image(Sceneimage[3], 0,0, 614, 345);
tent.play();
}
//couple playing the guitar
if(frameCount>=12 & frameCount< 17){
image(Sceneimage[4], 0,0, 614, 345);
guitar.play();
}
//fire lights up
if(frameCount>=17 & frameCount< 20){
image(Sceneimage[5], 0,0, 614, 345);
bonfire.play();
}
//fire becomes bigger
if(frameCount>=20 & frameCount< 25){
image(Sceneimage[6], 0,0, 614, 345);
guitar.play();
bonfire.play();
}
//head comes to say time to go to bed
if(frameCount>=25 & frameCount< 28){
image(Sceneimage[7], 0,0, 614, 345);
}
//lullaby and stars
if(frameCount>=28 & frameCount< 40){
image(Sceneimage[8], 0,0, 614, 345);
lullaby.play();
//creating jittering stars at night
star(random(0,width),random(0, height/2));
star(random(0,width),random(0, height/2));
star(random(0,width),random(0, height/2));
}
}
//star code from class lecture : 14
function star(a,b){
var x = [50, 61, 83, 69, 71, 50, 29, 31, 17, 39];
var y = [18, 37, 43, 60, 82, 73, 82, 60, 43, 37];
var nPoints = x.length;
fill(255, 255, 0);
translate(a,b);
scale(random(0.1,0.5));//scaling the stars at random
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex( (x[i]) + random(-3,3), (y[i]) + random(-3,3) ); //random creates jitter effect
}
endShape(CLOSE);
}
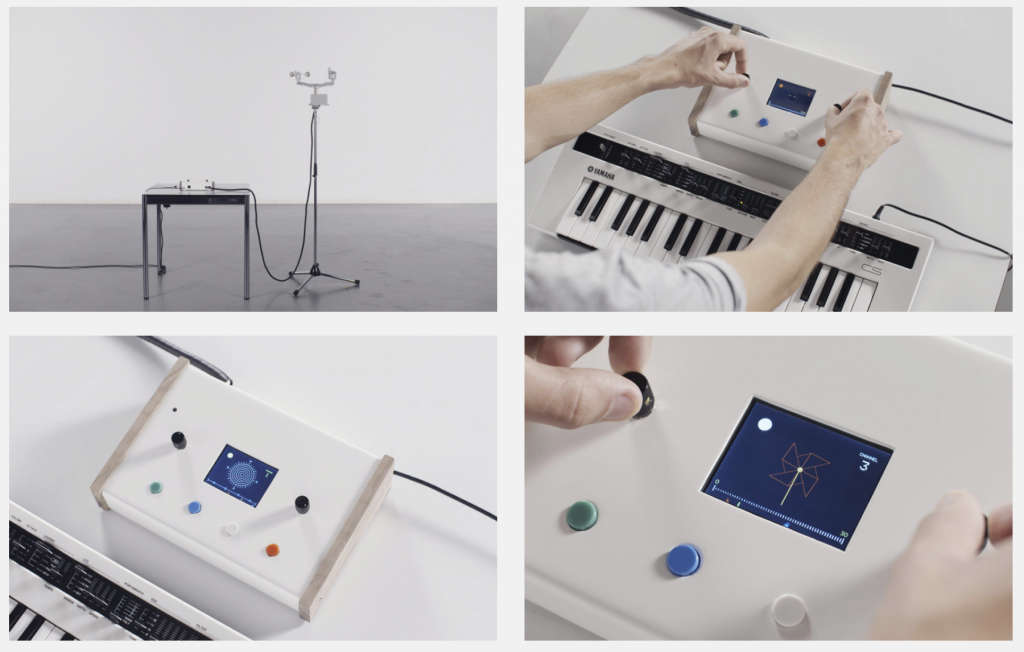
Weather Thingy by Adrien Kaeser is a project that uses a sound controller that takes weather and climate events and then modifies them into musical notes and the sounds they make.

This real time instrument is made up of two parts, a weather station on a tripod microphone and a custom built controller connected to the weather station. The controller has sensors that collect data from the climate it is in and the controller interprets the data to create different sounds. The machine can collect sophisticated weather data by means of a rain gauge, a wind vane and an anemometer. The user then uses the interface to choose what sensor he is working with and uses a potentiometer to modify the data and create different sounds.

I found this project particularly interesting because of its presence in real time and its ability to act as a diary. It is also possible to use the device in the studio by pre-recording the climate data of a certain place at a certain time. This allows the musicians to capture moments that he/she have found inspiring to create new melodies. I can see the potential of using this to study climate change and begin to review the effects over time.
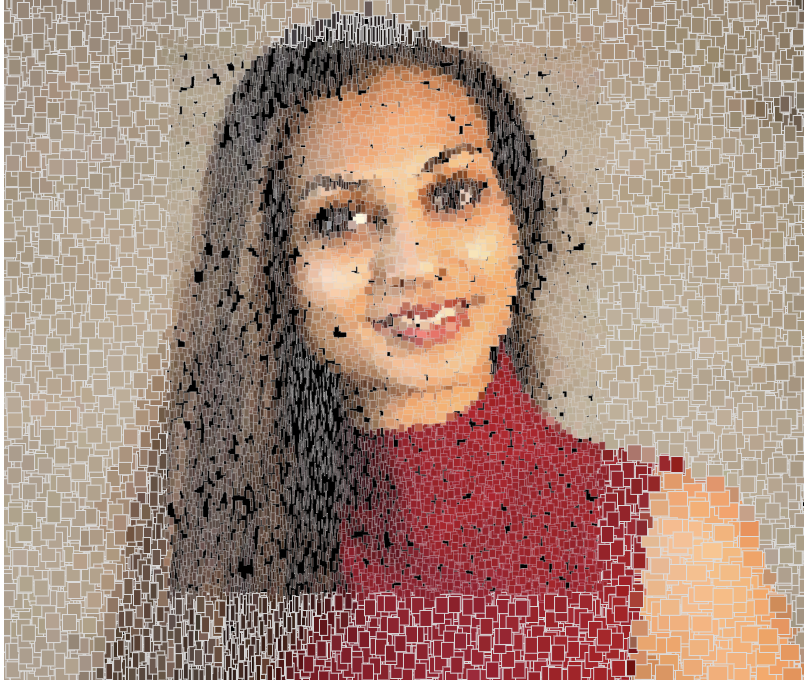
For this project I decided to create a clearer perception of the image of my aunt for the portrait and the background would start to fade away. Therefore I used smaller rectangles for the main portrait and bigger ones for the background. I also wanted to add a few interactive features so when the mouse is pressed the rectangles become bigger and rotate and when the mouse is moved around the canvas words that describe my aunt start to show up on the screen.




//Aadya Bhartia
//Section A
//abhartia@andrew.cmu.edu
/*The program begins to create more details with smaller rectangles for the main portrait and bigger
rectnagles for the background. When the mouse is pressed the rectnagles rotated and scaled and when the mouse
is moved around the screen words that describe my aunt in the portrait show up */
var port = 20; //global avriable to help determine size of portraitwhich is in focus
var img;
var word = ['artist','ritika','mom','loving','fasion']; //words displayed when mouse is on canvas
function preload(){
var imgURL = "https://i.imgur.com/vhfzHA1.jpg" ;
img = loadImage(imgURL);
}
function setup() {
createCanvas(400, 340);
background(0);
img.loadPixels(); //loading pixels from image
frameRate(1000);
rectMode(CENTER);
}
function draw() {
var px = random(width); //x position of rectangles
var py = random(height); //y position of rectangles
var cx = constrain(floor(px), 0, width-1);
var cy = constrain(floor(py), 0, height-1);
//colour at current pixel
var positionColour = img.get(cx, cy);
//colour at mouse position
var mouseColour = img.get(mouseX, mouseY);
//varying width of rectangle based on brightness at current pixel
var rectL = map(brightness(positionColour),0,200,0,20);
if(mouseIsPressed){ //when mouse is pressed rectangles becomes twice the size at rotate at 90 degrees
push();
translate(px,py);
scale(2);
rotate(PI/4);
noStroke();
fill(positionColour); //setting fill to colour at that pixel
rect(0,0,rectL,8);
pop();
}
//for the main portrait the rectangles are smaller while for the background they ae bigger
else{
if(px > port*4 & px < port*15 && py> port && py < (height- port*2)){ //setting position of the portrait
strokeWeight(0.1);//very thin stroke to emphasizse the portrait
stroke(220); //setting stroke as a light grey to distinguish between pixels
fill(positionColour);
rect(px,py,rectL/2,4); //making rectnagles smaller
}
//for the background
else{
strokeWeight(0.5);
stroke(220); //setting stroke as a light grey to distinguish between pixels
fill(positionColour); //fill based on colour at curent pixel location
rect(px,py,rectL,8);
}
}
//text is displayed based on mouse position and colour
fill(mouseColour); //text colour based on pixel colour at current location
textSize(random(5,15));
text(random(word), mouseX, mouseY); //sectiong random text from arrray and displayiong at mouse position
}
The Looking Outwards from week 4 was about sound art and I am extremely interested in how sound is being visualised today within generative art practices. Nick Wong’s LO on Nanotak Studio’s Daydream was extremely fascinating for me. Although the idea of adding sound visualisation has recently become prevalent in art and design. It does start to allow for a more immersive experience. This installation aimed at establishing a physical connection between the virtual space and the real space, blurring the limits and submerging the audience into a short detachment from reality. Lights generate abstract spaces while sounds define the echoes of virtual spaces. Daydream is an invitation to contemplation, and the frontality of the installation leads the visitors to a passive position, almost overwhelming them with the audiovisual effects. I definitely feel Nick could have added a video which would have helped me better understand the project at first glance.
Nick Wong’s Looking Outwards 4 on 27th September, 2020.
Meejin Yoon is an architect and designer, and has been recently appointed as the Dean of Architecture at Cornell University. She graduated from the same with a Bachelor in Architecture, and then completed her graduate studies at Harvard’s GSD. Her work focuses on the intersection between space, technology, and materiality, and is most often acclaimed for its innovative and engaging characteristics.

Yoon’s consideration towards public engagement in her projects, makes them more interactive as she prioritizes human engagement within different spatial qualities of architecture. Working at the intersection of architecture, art, landscape and technology, Yoon’s innovative and interactive light and sound installations across the United States for public spaces often incorporate alternative energy sources, therefore, putting them at the forefront of each of these fields.


During her talk at the Eyeo Festival, she focuses on her projects regarding interactive public spaces– especially topics such as responsive and interactive technology, smart materials, and the public engagement process. As an Architecture student myself, I found her talk interesting as she began to break down these vast topics into simpler bits, focusing primarily on projects which utilize technology in depth. Examples of her own work and the process she used as well as the iterations made, helped clearly explain her design objectives.




//Aadya Bhartia
//Section A
//abhartia@cmu.edu
/*The code aims to use three main types of curves and modify them based on the X and Y position the mouse
Each set of curves are represented in different ways making the code more visually interesting */
var angle = 0;
var numP = 10000;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(245, 211, 200);
var midX = width/2;
var midY = height/2;
var currentX = constrain(mouseX, 0, midX);
var currentY = constrain(mouseY, 0, midY);
noFill();
translate(midX, midY); //transa;lting origin to centre of canvas
var m = map(constrain(mouseX, 0, width), 0, width, 0,width/60);
push();
rotate(radians(angle));
angle +=mouseY/4; // making the set of curves rotate based on mouse position
drawHypotrochoid1(currentX,currentY);
pop();
drawHypotrochoid2();
drawRose(m);
}
//Rose rhodonea curve set mapped with rectangles
function drawRose(m){
fill(2, 58, 80); //dark blue
noStroke();
var roseW = 18;
for(var i = 0; i < numP/10;i++){ // reducing density of points
var roseMap = map(i, 0, numP/10, 0, TWO_PI);
//The design chnages based on MouseX
var n = int(map(mouseX, 0, width, 1, width/15));
var radius = -m*cos(n*roseMap);
var x = roseW*radius*cos(roseMap);
var y = roseW*radius*sin(roseMap);
rect(x-1,y-1,4,4); // makinf the shape out of smaller rectangles instead of curves
}
}
// Hypotrochoid curve set 1
function drawHypotrochoid1(currentX,currentY){
var a = 5;
for(var k = 0;k<=PI*2;k+= PI/10){
for(var i = 0; i<width/40;i++){
push();
strokeWeight(2);
//every alternate stroke uses a different shade of blue
if(i%2 == 0){
stroke(3, 168, 155);
}
else{
stroke(188, 248, 236 );
}
rotate(k);
ellipse(currentX + a*i, currentY + a*i, 2*mouseX/2, 2*mouseY/2);
pop();
}
}
}
// Hypotrochoid curve set 2
function drawHypotrochoid2(){
stroke(115, 75, 94); //maroon
noFill();
strokeWeight(3.5);
var hypoMapY = map(mouseY, 0 , height, 0, width/4); //curve shape evolves based on Mouse Y
//Mouse X controls the size of the curve
var a = map(constrain(mouseX,0,width), 0 , width , 0, width/2);
var b = a/20;
beginShape();
for(var i = 0; i<numP; i++){
var hypoMap = map(i,0,100,0,PI);
var x = (a - b) * cos(hypoMap)+ hypoMapY* cos(((a-b)/b)*hypoMap);
var y = (a-b) * sin(hypoMap) - hypoMapY * sin(((a - b)/b)*hypoMap);
vertex(x,y);
}
endShape();
}

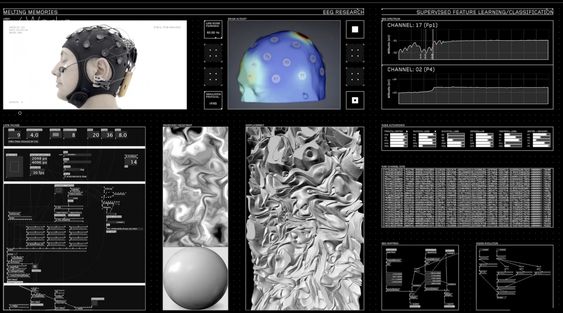
Conceived by Refik Anadol Studio “Melting Memories” offers new insights into the representational possibilities emerging from the intersection of advanced technology and contemporary art. A series of artworks are created by visualising different EEG(electroencephalogram) data collected. By representing the EEG data gives it a tactility that emphasises the materiality of memory. EEG data measures changes in brain wave activity and provides evidence of how the brain functions over time.

Anadol showcases his creative vision of “recollection” by translating the elusive process of memory retrieval into data collections. Melting Memories provides the viewer with revealing and contemplative works through the augmented data sculptures and light projections.
I find the way in which he broke down the various components of EEG data to produce these magnificent drawings which start to take on organic forms is fascinating. And how the title too relates back to the artists own experience with unexpected interconnections among seminal philosophical works, academic inquiries and artworks that take memory as their principal themes.
]]>