



//Alexia Forsyth
// Section A
//base colors
var r = 255;
var g = 231;
var b = 125;
//
faceWidth = 180;
faceHeight = 250;
hairWidth = 300;
hairHeight = 320;
lipWidth = 55;
lipHeight = 35;
eyebrowWidth = 40;
eyebrowHeight = 5;
function setup() {
createCanvas(640, 480);
text(“p5.js vers 0.9.0 test.”, 10, 15);
}
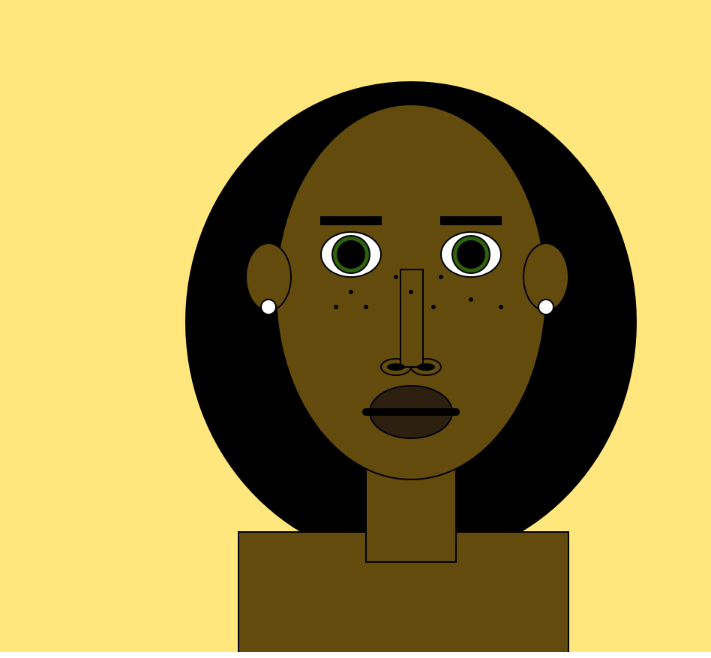
function draw() {
//face #1
background(r ,g, b);
strokeWeight(1);
//hair
fill(r-255,g-231,b-125);
ellipse(width/2, 260, hairWidth, hairHeight);
//neck
fill(r-156, g-156, b-112);
rect(205,400, 220,90);
rect(290, 320, 60, 100);
//face
ellipse(width/2, height/2, faceWidth, faceHeight);
circle(420,240,1);
//nose
ellipse(310, 290, 20,11);
ellipse(330, 290, 20,11);
rect(width/2-7,height/2-15,15,65);
fill(0);
ellipse(310,290,11,4);
fill(0);
ellipse(330,290,11,4);
//ears
fill(r-156, g-156, b-112);
ellipse(410,230,30,45);
fill(r, g+24, b+130);
circle(410,250, 10,10); //earrings
fill(r-156, g-156, b-112);
ellipse(225,230,30,45);
fill(r, g+24, b+130);
circle(225,250, 10,10); //earrings
//eyes
fill(255);
ellipse(width/2 +40 ,215,faceWidth*.222,faceHeight*.12);
fill(r-207, g-132, b-112);
circle(width/2 +40,215,faceWidth*.139);
fill(0);
circle(width/2 +40,215,faceWidth*.1);
stroke(0);
fill(255);
ellipse(width/2 -40,215,faceWidth*.222,faceHeight*.12);
fill(r-207, g-132, b-112);
circle(width/2 -40,215,faceWidth*.139);
fill(0);
circle(width/2 -40,215,faceWidth*.1);
stroke(0);
//eyebrows
fill(r-255,g-231,b-125);
rect(width/2 +20,190,eyebrowWidth,eyebrowHeight);
rect(width/2 -60,190,eyebrowWidth,eyebrowHeight);
//freckles
circle(335,250,2);
circle(380,250,2);
circle(320,240,2);
circle(360,245,2);
circle(280,240,2);
circle(310,230,2);
circle(290,250,2);
circle(270,250,2);
circle(340,230,2);
//lips
fill(r-209, g-199, b-109);
ellipse(width/2,320,lipWidth,lipHeight);
strokeWeight(5);
line(width/2 -(lipWidth-25), 320, width/2 + (lipWidth - 25), 320);}
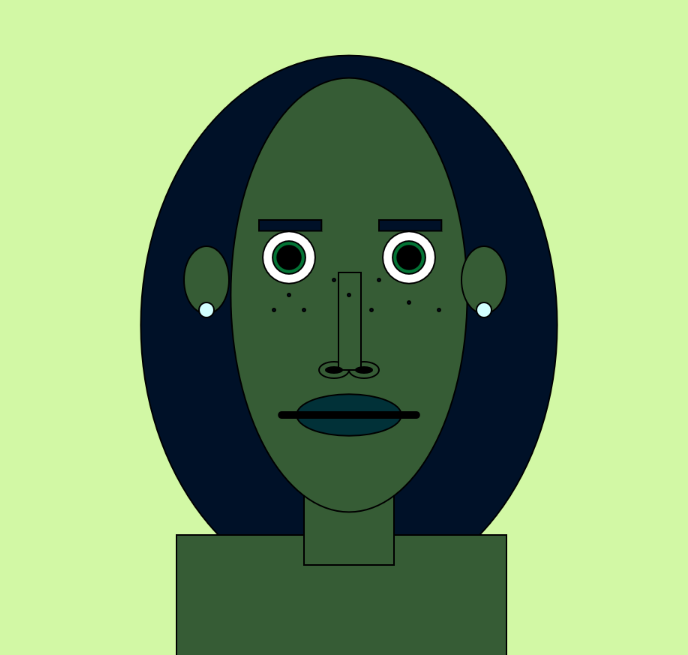
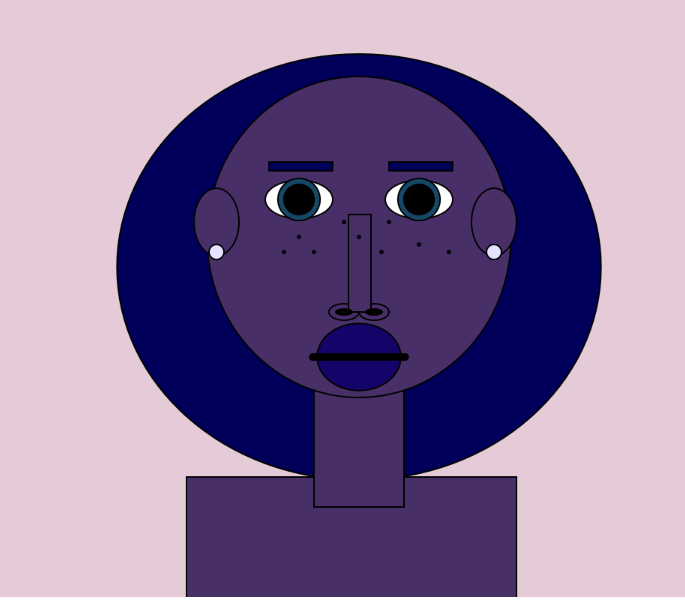
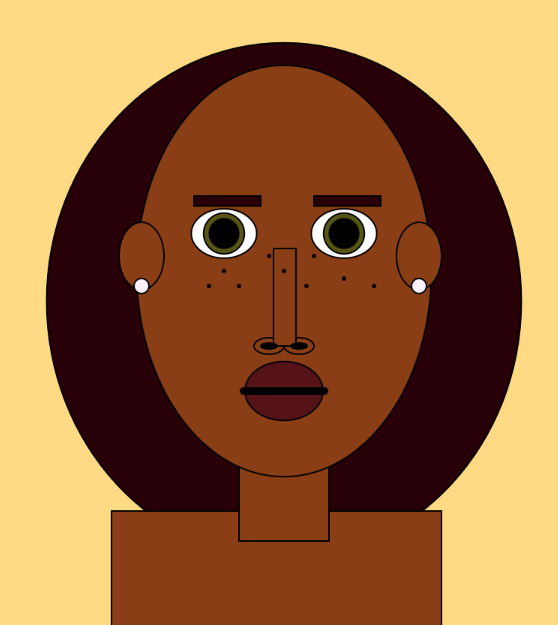
function mousePressed(){
faceWidth = random(100,250);
faceHeight = random(200,290);
hairWidth = faceWidth + 120;
hairHeight = faceHeight + 70;
lipWidth = random(30,70);
lipHeight = random(20,50);
eyebrowWidth = random(35,45);
eyebrowHeight = random(.5, 10);
r = random(150,400);
g = random(150,400);
b = random(100,400);
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2022/wp-content/uploads/2023/09/stop-banner.png)