Problem
Diving is an exciting and enjoyable sport. However, it can also be dangerous if the divers are not ware of the condition of their equipment, their companions, and the environment. Most divers are trained to understand their equipment well, but it is still difficult to keep track of one’s diving buddies and the environment even for experienced divers. It becomes quite difficult to keep track of others when a diving group has 3 people, and it is difficult to know one’s surrounding when the visibility is low in a cave or at night. Most of the time, the divers have to focus on what is ahead of them. Frequent checking around for people and surrounding would slow down the movement and distract the divers.
Solution
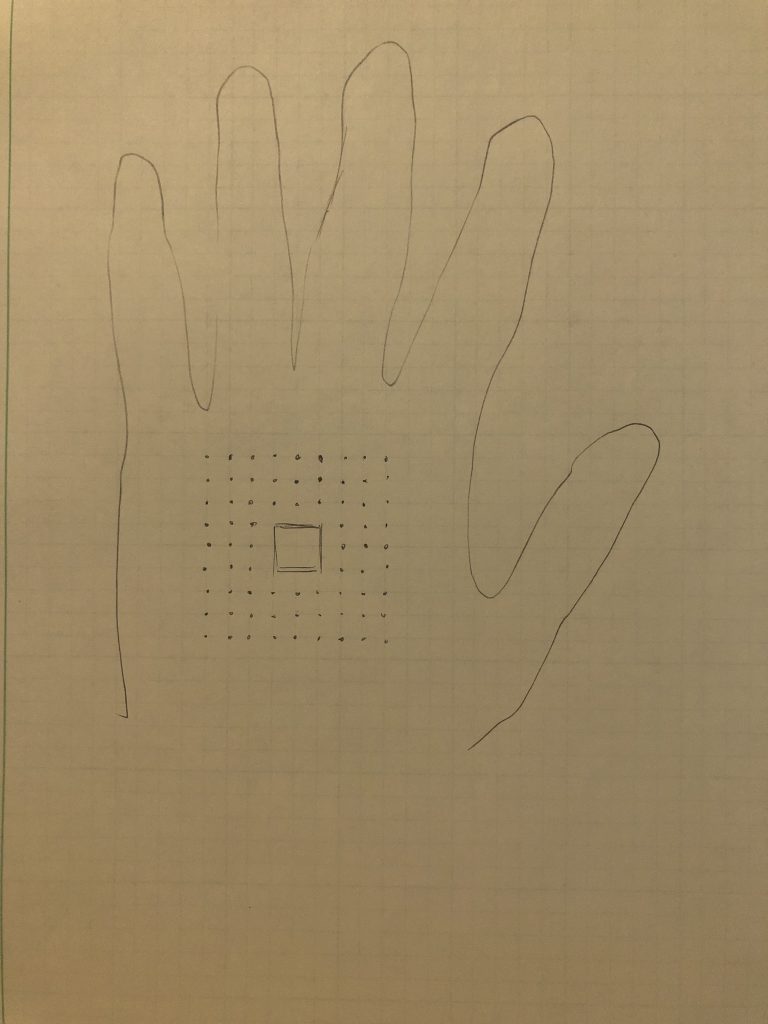
I previously saw that LED fibers are now integrated into some designs of the cloths. Therefore, I have this idea that a glove with LED on the back can be used as a sensing/locating system to tell the divers the positions of their companions of whether there is a rock or hard surface behind them. The idea is that The diver will wear 4 ultrasonic ranger for the front, back, left, and right. When the sensor detects objects in a certain range, a signal will be sent to the glove and shown as a light-up LED.

With the information shown on the divers’ glove, they no longer need to look back or around to check on the situation. More importantly, this will be very useful during night dive when the only visible area is 2-4 m pointed by the flashlight.
Proof of Concept
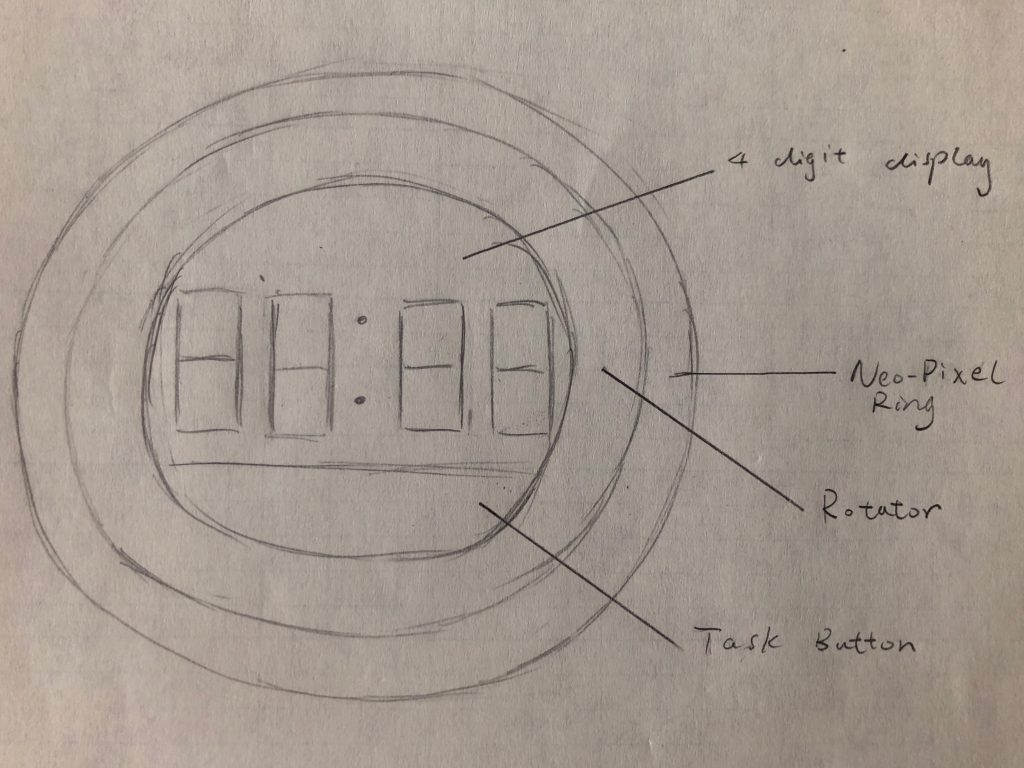
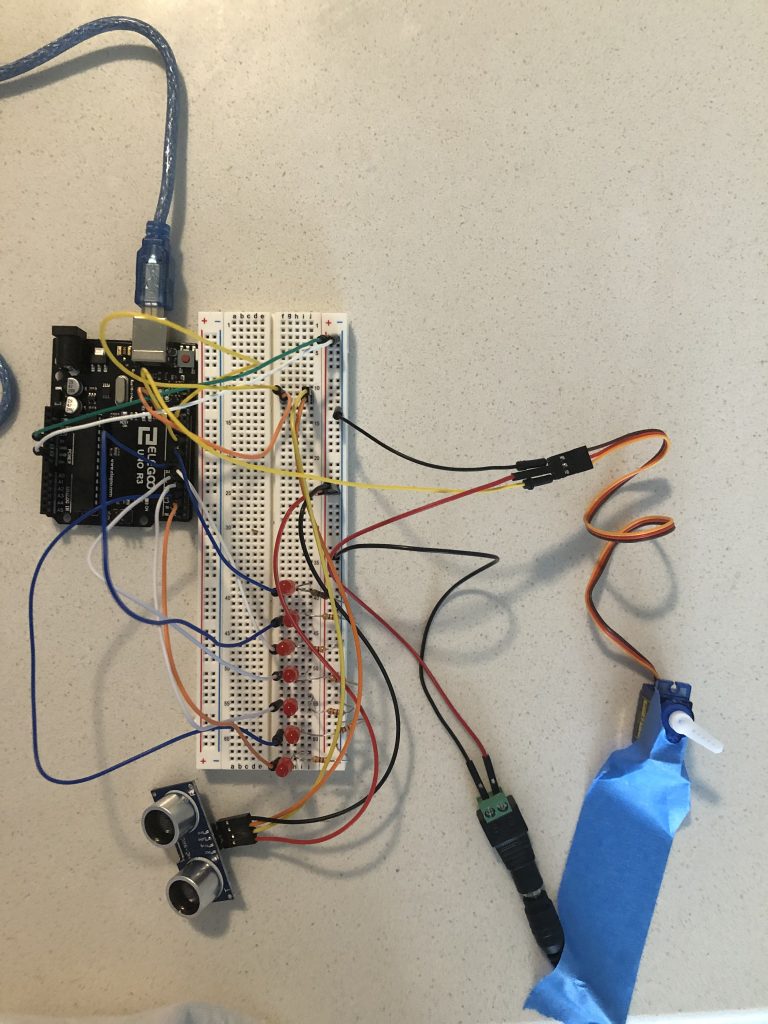
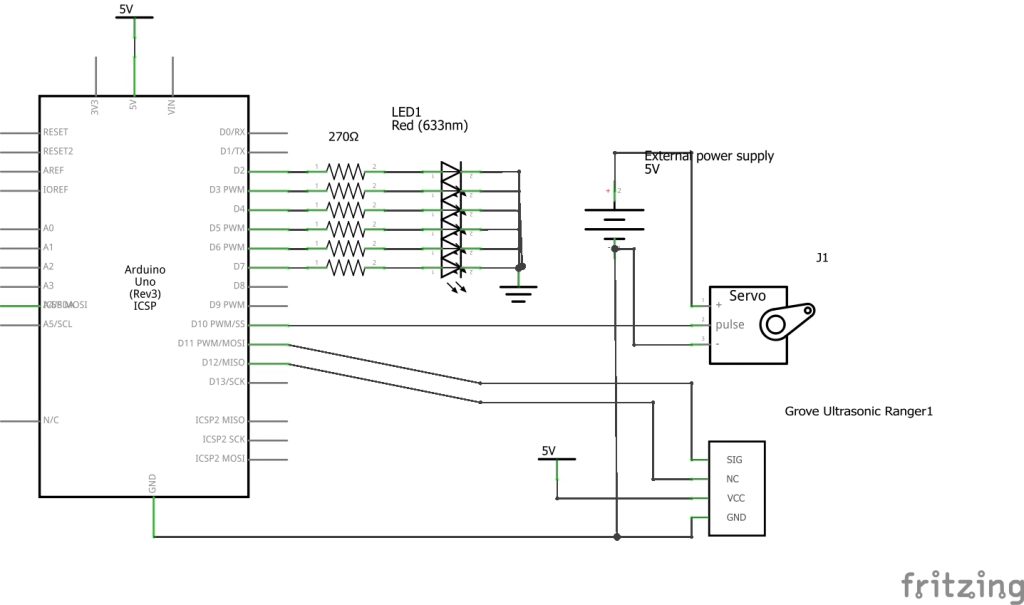
Because of the lack of materials, I only use 1 ultrasonic sensor to stimulate the function of one of the four ultrasonic sensor. I originally planned to use a LED matrix as it is more accurate to the original design. But LEDs were used instead because I cannot get one of the LED matrix. The LEDs represent the angle or direction of the detected object, with the bottom LED being 0-30 degree and the top LED being 150-180 degree. Ideally, the distance is reflected by the distance of the light-up LED from the center block. The servo motor is used to rotate the ultrasonic sensor so that objects from a wider range of angles can be detected.

I used my hand to hold the ultrasonic sensor for the stimulation because the jumpers on the sensor stop the servo motor from moving freely. I tried to mimic the rotation made by the servo motor, but error still occurs as my hand cannot synchronize perfectly with the servo motor .

Code:
#include <NewPing.h>
#include <Servo.h>
#define TRIGGER_PIN 12 // Arduino pin tied to trigger pin on the ultrasonic sensor.
#define ECHO_PIN 11 // Arduino pin tied to echo pin on the ultrasonic sensor.
#define MAX_DISTANCE 100 // Maximum distance we want to ping for (in centimeters). Maximum sensor distance is rated at 400-500cm.
#define SERVO_PIN 10
#define LED_0 2
#define LED_30 3
#define LED_60 4
#define LED_90 5
#define LED_120 6
#define LED_150 7
NewPing Sonar_1(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE); // NewPing setup of pins and maximum distance.
Servo Servo1; // you can call the servo whatever you want
//Timer
//Clock 1 is the timer for the servo
unsigned long clock1 = 0; // variable for timing
const int INTERVAL1 = 5; // milliseconds between updates
//Global variables
int angle;
bool bounce = true;
int direc_distance[181];
int angle_of_objects[10];
//Functions
//Sweeping the servo motor
void sweep_servo() {
if (bounce == true) {
angle = angle + 1;
Servo1.write(angle);
dir_dis(angle);
if (angle == 180) {
bounce = false;
clear_position();
//Serial.print("0-180: ");
check_position();
Serial.println(angle_of_objects[0]);
//Serial.println(angle_of_objects[1]);
show_position();
}
return;
}
if (bounce == false) {
angle = angle - 1;
Servo1.write(angle);
dir_dis(angle);
if (angle == 0) {
bounce = true;
clear_position();
//Serial.print("180-0: ");
check_position();
Serial.println(angle_of_objects[0]);
//Serial.println(angle_of_objects[1]);
show_position();
}
}
}
//The function that records the angle and the distance to the array direc_distance
void dir_dis (int angle) {
direc_distance[angle] = Sonar_1.ping_cm();
}
void check_position() {
//The for loop to find the angles of the locations of the objects
int index;
//Serial.print(direc_distance[0]);
for (int i; i < 181; i++) {
int start_angle;
int end_angle;
int mid_angle;
if (direc_distance[i] != 0) {
start_angle = i;
//Serial.print(i);
//Serial.print(",start angle:");
while (direc_distance[i] != 0 and abs(direc_distance[i + 1] - direc_distance[i]) < 20) {
i = i + 1;
//Serial.println(direc_distance[i]);
if (i == 180) {
break;
}
}
end_angle = i;
mid_angle = (end_angle - start_angle) / 2;
//Serial.println(start_angle);
//Serial.print(",end angle:");
//Serial.print(end_angle);
//Serial.print(",mid angle:");
//Serial.println(mid_angle);
//Serial.print("This is mid angle:");
//Serial.println(mid_angle);
angle_of_objects[index] = mid_angle;
if (index = 9) {
return;
}
index = index + 1;
}
}
}
void light_LED(int angle) {
if (angle == 0) {
digitalWrite(LED_0, HIGH);
}
if (angle == 30) {
digitalWrite(LED_30, HIGH);
}
if (angle == 60) {
digitalWrite(LED_60, HIGH);
}
if (angle == 90) {
digitalWrite(LED_90, HIGH);
}
if (angle == 120) {
digitalWrite(LED_120, HIGH);
}
if (angle == 150) {
digitalWrite(LED_150, HIGH);
}
}
int select_angle(int angle) {
if (angle < 30) {
return 0;
}
if (angle >= 30 and angle < 60) {
return 30;
}
if (angle >= 60 and angle < 90) {
return 60;
}
if (angle >= 90 and angle < 120) {
return 90;
}
if (angle >= 120 and angle < 150) {
return 120;
}
if (angle >= 150 and angle < 180) {
return 150;
}
}
void show_position() {
//Turns off all the LED lights
digitalWrite(LED_0, LOW);
digitalWrite(LED_30, LOW);
digitalWrite(LED_60, LOW);
digitalWrite(LED_90, LOW);
digitalWrite(LED_120, LOW);
digitalWrite(LED_150, LOW);
int angles[] = {0, 30, 60, 90, 120, 150, 180};
for (int i; i < 10; i++) {
if (angle_of_objects[i] == 0) {
Serial.println("Done");
return;
}
int angle_light = select_angle(angle_of_objects[i]);
Serial.println(angle_light);
light_LED(angle_light);
}
}
//This function clears the stored angles of the positions of the objects
void clear_position() {
for (int i; i < 10; i++) {
angle_of_objects[i] = 0;
}
}
void setup() {
pinMode(LED_0, OUTPUT);
pinMode(LED_30, OUTPUT);
pinMode(LED_60, OUTPUT);
pinMode(LED_90, OUTPUT);
pinMode(LED_120, OUTPUT);
pinMode(LED_150, OUTPUT);
Servo1.attach(SERVO_PIN);
Serial.begin(115200); // Open serial monitor at 115200 baud to see ping results.
Servo1.write(0);
//digitalWrite(LED_180, HIGH);
delay(2000);
}
void loop() {
//The servo clock
if (millis() >= clock1) {
//decreases the minute value in the timer for each task
sweep_servo();
clock1 = millis() + INTERVAL1 ;
//Serial.println(angle_of_objects[0]);
}
}