First idea (for accessibility):
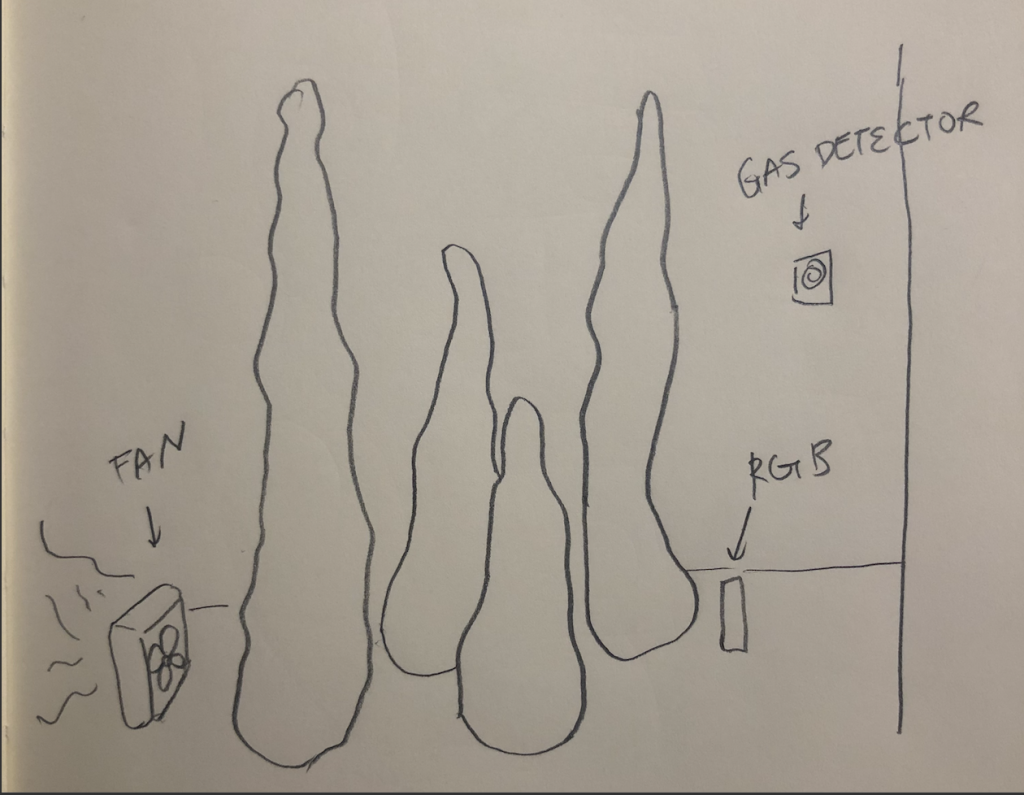
Currently, I am painting my sculptures. The problem is, though, that I have a limited amount of ventilation in the studio space because I am currently working in my room, so the paint doesn’t dry as it should. And that is a big problem for me because the paint I use is toxic to the human lungs, which means that when I smell it, it is already too late.
So I have designed a fan with LCD, one of the gas sensors from my last project, and an RGB sensor that interacts with my work and space. So the LCD screen will display the value of gas from the paint. If it is in a high range, it will activate the fan. Also, the RGB sensor will detect the color difference on the sculpture. It will compare the colour value of before and after, and using millis function after a certain amount of time has passed, it will activate the fan. The fan will not only help me with ventilation but also speed up the drying process.
Second idea (for myself):
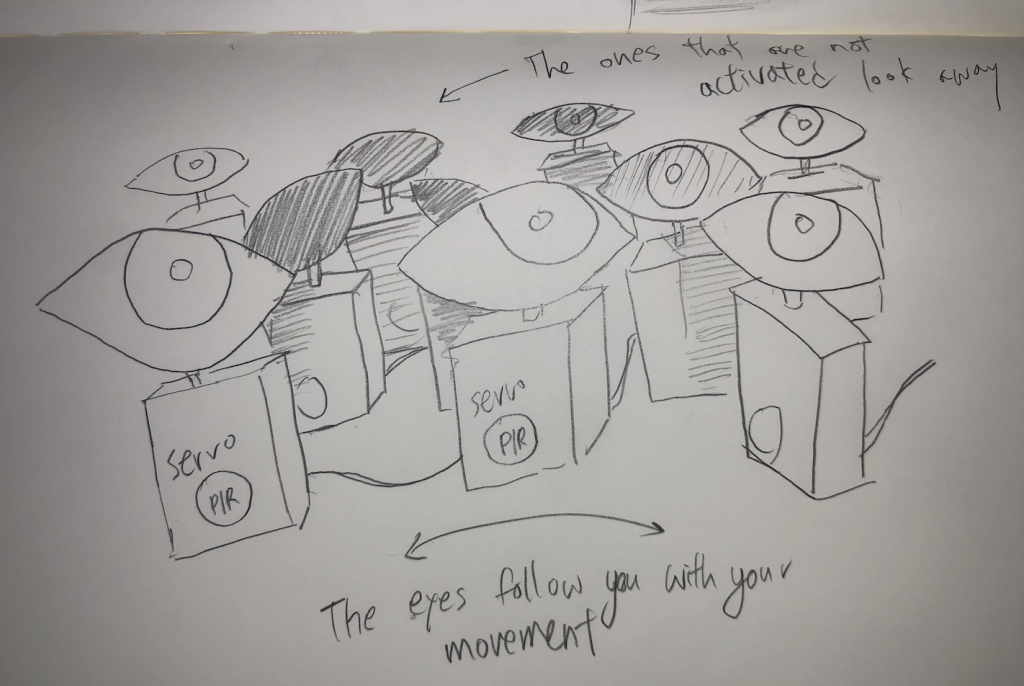
As a sculpture artist, I always wondered installations kinetically interacting with the audience. What I am imagining to design in this is expected to be used in my future project of expressing the mob pressure.
 After some mapping, the arduino RGB sensor gives the frequency of each RGB value. Therefore, one could set a range for each RGB value and make each servo motor move differently in angle. For example, when each value falls from 0-20, each assigned servo motor could move. Therefore, when each servomotor senses certain colors of clothes or shoes, it will turn towards them.
After some mapping, the arduino RGB sensor gives the frequency of each RGB value. Therefore, one could set a range for each RGB value and make each servo motor move differently in angle. For example, when each value falls from 0-20, each assigned servo motor could move. Therefore, when each servomotor senses certain colors of clothes or shoes, it will turn towards them.
The more effective/accurate version would be using the PIR sensor I used before. When someone approaches and PIR sensor value turns to 1, the servo motors can turn towards the person at the same time. Or have each PIR sensor for each servo motor, so when a person gets closer to one motor, each motor can look away from the person to deliver a more excluded feel.

I guess it is kind of like a reversed mirror, just that it doesn’t show you your reflection, but it reflects your movement.
Or even it will be nice to have wheels attached so they follow you. That will be extra creepy.