As technology advances, many interactions are drastically changing. When I came back to China, I was shocked by how mobile ordering in restaurants is widely adopted. It went from ordering with a server, to ordering using a tablet/ipad, to a table of people ordering from the same phone, to now where everyone can contribute to the same order using their own phone. Just like many people who prefer reading a paper book, I really enjoyed flipping through menus at restaurants.
However, we cannot ignore the benefit of having electronic orders: the order goes directly to the kitchen and all orders are automatically stored digitally. To combine the paper feel of the menu and the benefit of having a digital menu, this project explores 3 ways of interactions that can be used in a interactive paper menu using paper circuits.
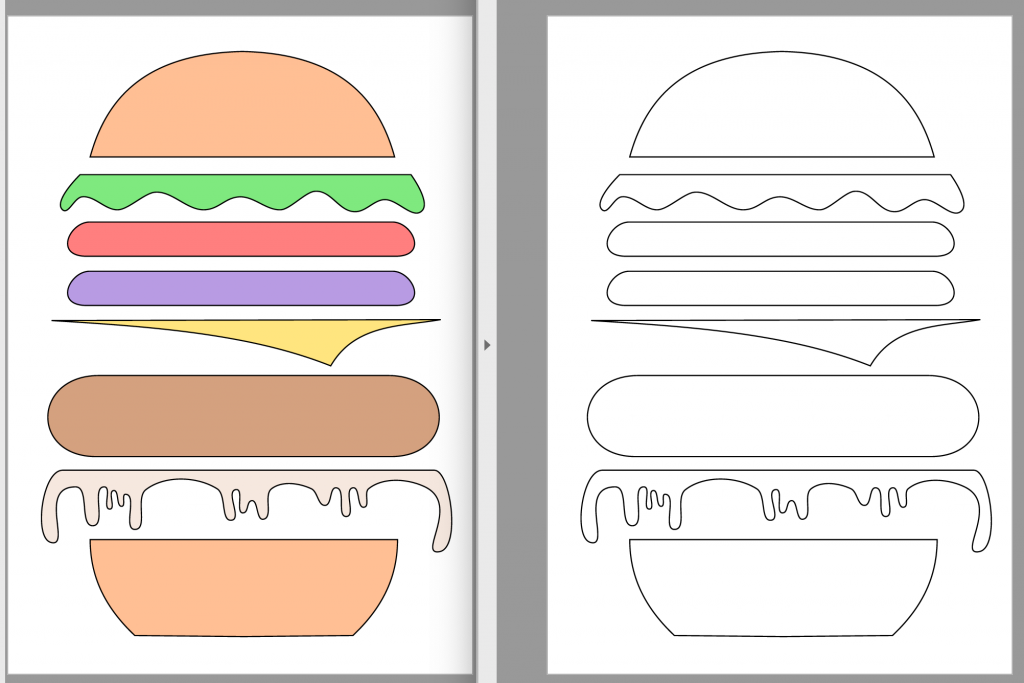
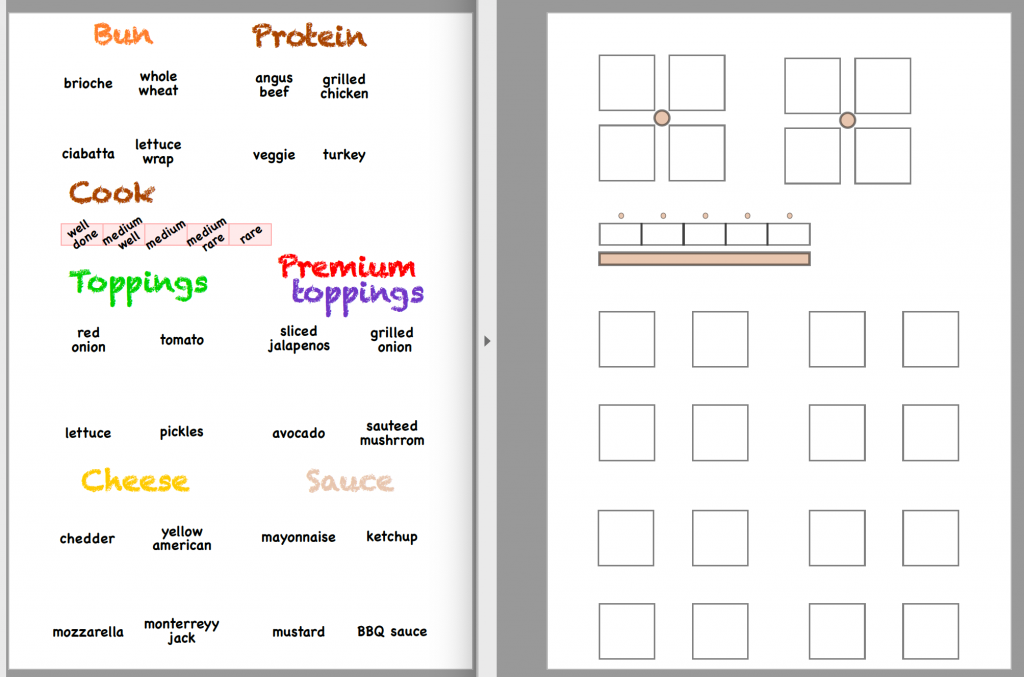
The initial goal was to have a full menu, but I realized it was too ambitious so I scaled down the project, but I did make these designs for a imaginary make-your-own burger restaurant. I will discuss more about the original design later.


So for this project, what I ended up doing was 3 different interactions:
-
- presses (equivalent to a button)
- slider (equivalent to a linear potentiometer)
- wheel (equivalent to a circular potentiometer)
I won’t include a schematic here because paper circuits are quite different from using wires and parts. And in fact, the only materials I used here is:
-
- an arduino uno

Conductive tape, resistors, and SMD LEDs - wires to connect the paper circuit to arduino
- solder & soldering iron to connect wires&resistors&LEDs to paper circuit
- conductive tape (conductive on both sides, which made the fabrication much easier!)
- resistors
- SMD LEDs
- paper
- tapes
- an arduino uno
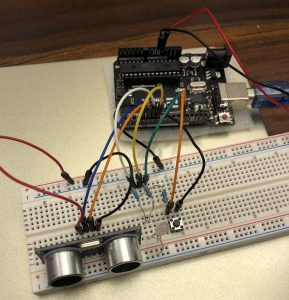
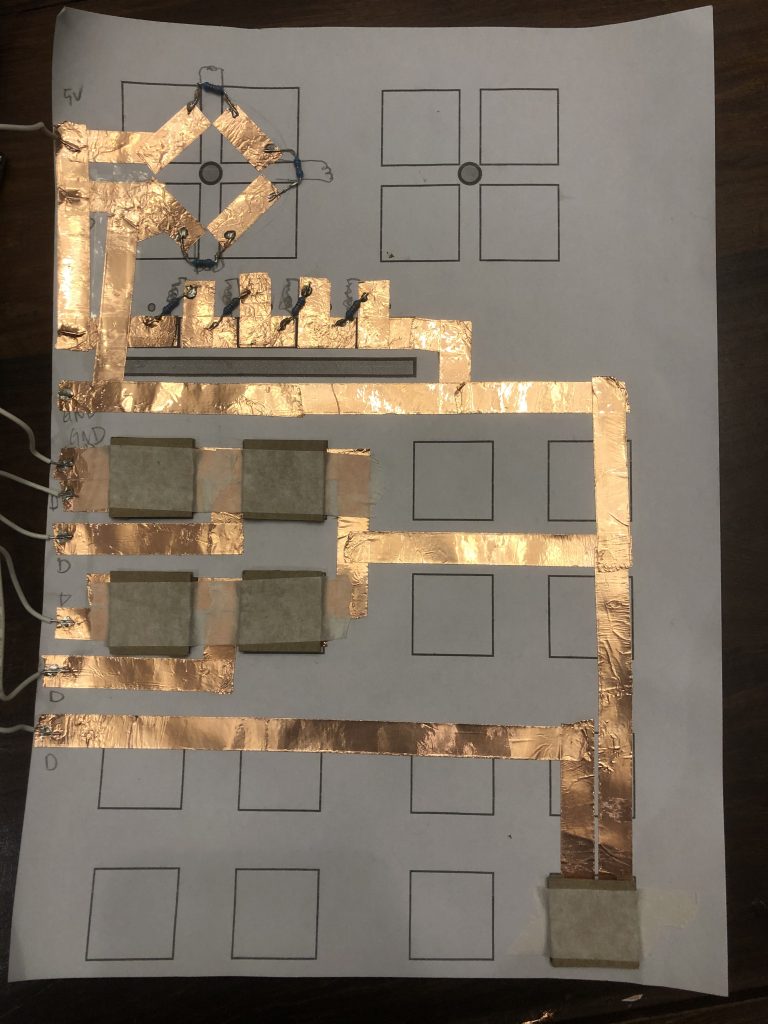
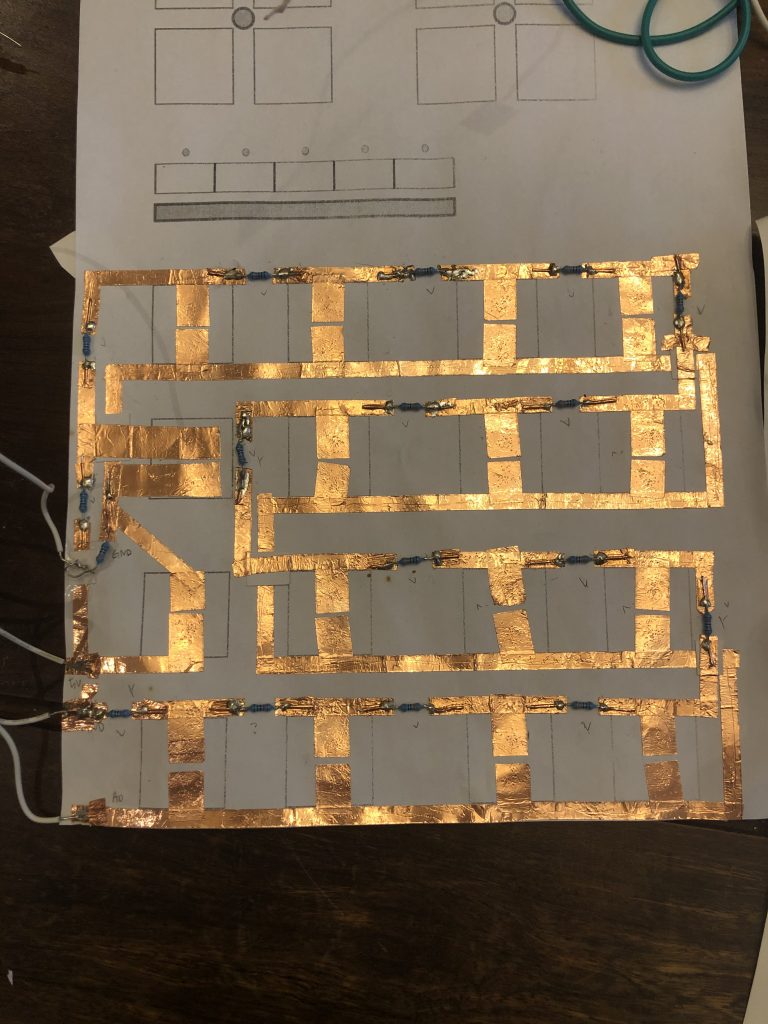
Here is what the paper circuit initially looked like for testing. On the top we have the wheel, then the slider,and those taped cardboard squares are presses.

First, let’s look at the wheel. 3 resistors(for 4 segments) are used, and they are connected in sequence with one end to 5v and one end to ground. We use an analog pin(connection to the analog pin not included here) and use the read value to determine which segment of the wheel is in contact with pin.
Then, we have the slider. Similar to the wheel, the wirings of it is exactly the same, except for they are placed linearly on paper. We used 4 resistors here because we have 5 segments.

Presses are simply buttons. On the paper, we have one tape connected to the ground, and one tape connected to a digital pin (with internal pullup resistor). We use non-conductive tape to tape these “buttons” on top gap between the ‘ground’ tape and ‘digital pin’ tape. When the ‘button’ is pressed, the conductive part of the button connects the ‘ground’ tape and ‘digital pin’ tape, and thus makes the value change for the digital pin read.
Working with conductive tape was definitely more tedious and involves more planning compared with using wires, but one thing I found convenient was that to make 2 pieces of overlapping conductive tape non-conductive with each other, simply place a piece of non-conductive tape between the two, which is why in some of my photos, you see traces with different purposes “overlap” with each other.

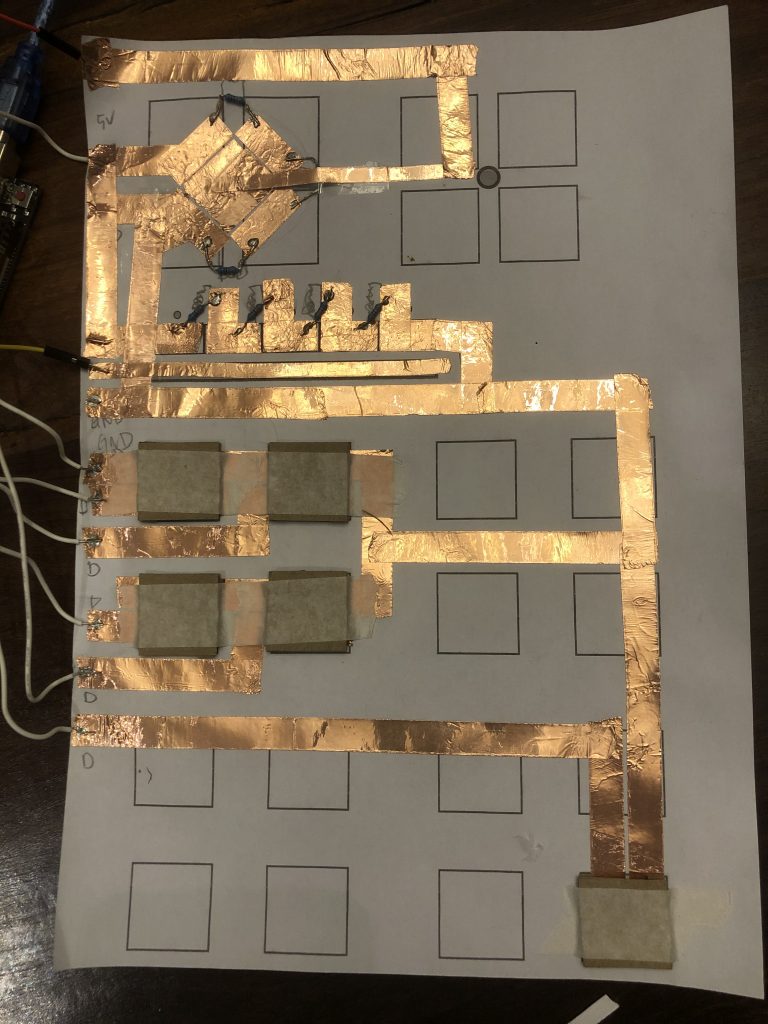
In the image below, we added a block of conductive tape for the wheel, and a line for the slider, they are connected to the analog pins that read the values. The 2 pieces on the right are used to create connections between these newly added circuits and the ones in the previous image.

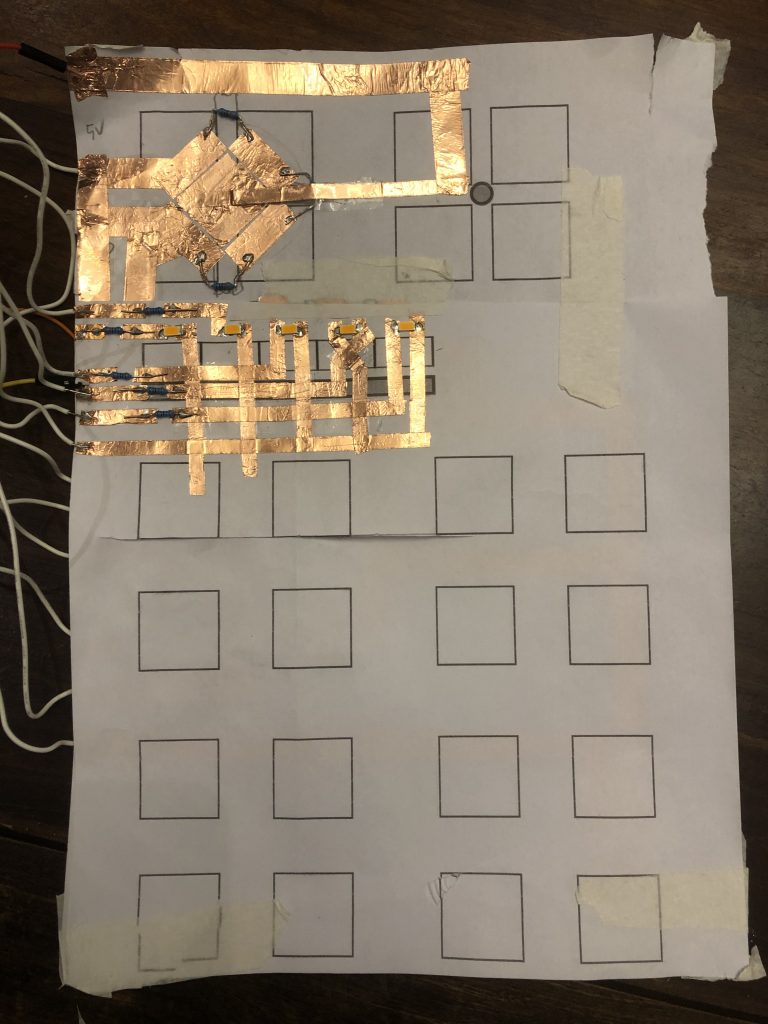
So that was the first layer of the circuit, I call them input layer. Now let’s look a the second layer, the output(LEDs) layer. Each LED is wired to a digital pin with 220 ohms resistors in between and the other side to ground.

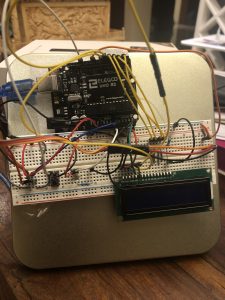
Then I connected the two layers by taping them together.

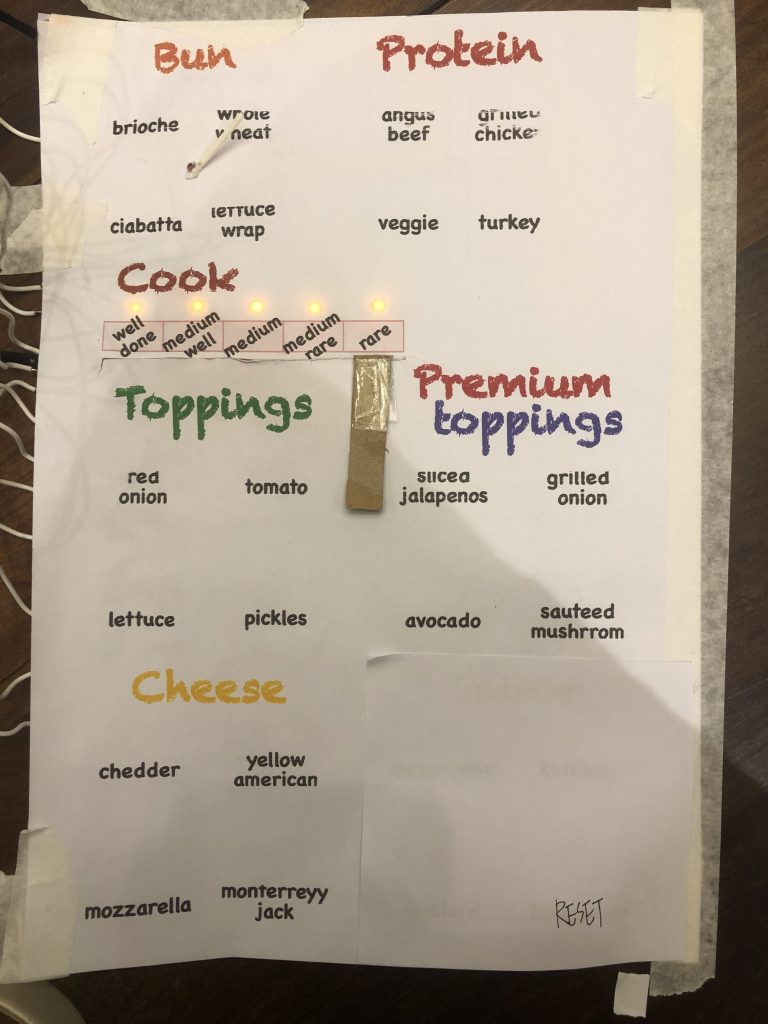
And finally, I put the graphic layer on the top. Notice the two pieces coming out of the graphic layer, they are our means of interactions. And they connect the layers simply by going through the papers.

So before this final version of the project, I tried a variety of things.
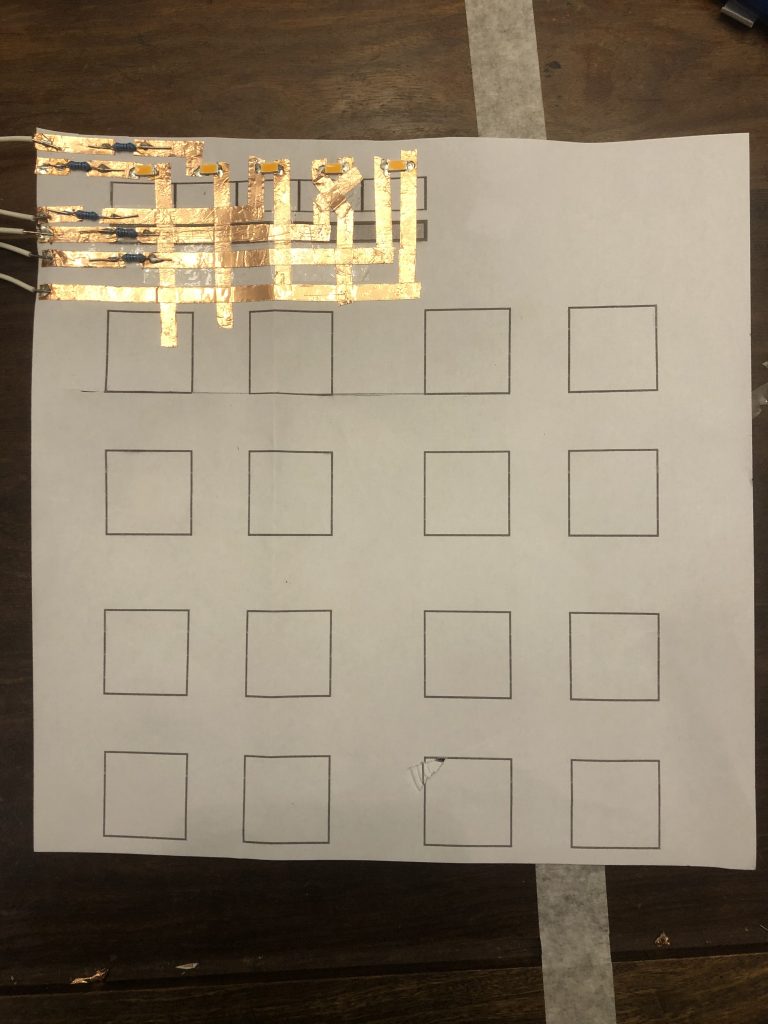
Here are some initial playing with the paper circuit. On the top left, I tried using graphite pencil marks as resistors, while it works, I thought it was too much trouble to make it as robust as I would like.

Below was my attempt to use a single analog pin to read 15 button/presses inputs. While it worked when I tested with tactile buttons, the readings again was not robust enough for the effect I needed.

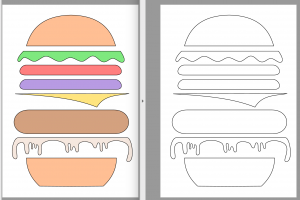
The interaction I originally envisioned was that we have 2 wheels, a slider, and 16 presses on the right. And as things are being selected, the corresponding part on the burger gets lighted up. And once all the parts are lighted up, the order is ready to be completed. I gave up doing this when I realized that I don’t have enough digital pins, nor does the analog reading method works.


The main thing I struggled with was robust connections and readings, so I got lots of fuzzy readings that can’t just be fixed from the software side. For future works, getting an arduino mega with more pins would open up a lot more possibilities, and also some explorations in how to have robust connections using paper circuits.
#include <Bounce2.h>
const int WHEELPIN = A2;
const int WHEELLENGTH =4;
const int WHEELTHRESHOLD[] = {170, 512, 853, 1023};
const char *WHEELNAME[] = {"ciabatta", "lettuce wrap", "whole wheat", "brioche"};
char *bunselection = "none";
const int SLIDERPIN = A3;
const int SLIDERLENGTH = 5;
const int SLIDERTHRESHOLD[] = {1023, 897, 644, 340, 130};
const char *SLIDERNAME[] = {"well done", "medium well", "medium", "medium rare", "rare"};
char *cookselection = "none";
const int RESETBUTTON = 3;
const int TOPPINGSNUM = 4;
const int TOPPINGSPIN[] = {7, 6, 5, 4};
const int LEDNUM = 5;
const int LEDPINS[] = {13, 12, 11, 10, 9};
Bounce buttons[] = {Bounce(), Bounce(), Bounce(), Bounce(), Bounce()};
Bounce b = Bounce();
const char *TOPPINGNAME[] = {"red onion", "tomato",
"lettuce", "pickels"};
bool toppingsSeletion[] = {false, false, false, false};
void reset() {
for (int i=0; i< TOPPINGSNUM; i++) {
toppingsSeletion[i] = false;
}
bunselection = "none";
cookselection = "none";
}
void setup() {
Serial.begin(9600);
for (int i=0; i< TOPPINGSNUM; i++) {
buttons[i].attach (TOPPINGSPIN[i] , INPUT_PULLUP);
buttons[i].interval(100);
}
buttons[TOPPINGSNUM].attach (RESETBUTTON , INPUT_PULLUP);
}
void loop() {
// check for reset
buttons[TOPPINGSNUM].update();
if (buttons[TOPPINGSNUM].fell()) {
Serial.println("reset");
reset();
}
// check for toppings selection
for (int i=0; i< TOPPINGSNUM; i++) {
buttons[i].update();
if (buttons[i].fell()) {
toppingsSeletion[i] = (!toppingsSeletion[i]);
Serial.print(TOPPINGNAME[i]);
if (toppingsSeletion[i]) {
Serial.println(" is selected");
}
else {
Serial.println(" is no longer selected");
}
}
}
// check for wheel
int wheelVal = analogRead(WHEELPIN);
for (int i=0; i< WHEELLENGTH; i++) {
if (wheelVal <= WHEELTHRESHOLD[i]) {
if (WHEELNAME[i] != bunselection) {
bunselection = WHEELNAME[i];
Serial.print("bun selection changed to: ");
Serial.println(bunselection);
}
break;
}
}
int sliderVal = analogRead(SLIDERPIN);
for (int i=SLIDERLENGTH-1; i>= 0; i--) {
if (sliderVal <= SLIDERTHRESHOLD[i]) {
if (SLIDERNAME[i] != cookselection) {
cookselection = SLIDERNAME[i];
Serial.print("cook changed to: ");
Serial.println(cookselection);
for (int j=0; j<LEDNUM; j++) {
digitalWrite(LEDPINS[j], LOW);
}
for (int j=0; j<=i; j++) {
digitalWrite(LEDPINS[j], HIGH);
}
}
break;
}
}
}