 Introduction
Introduction
This week, the team began to get everything together for the final deliverable. Programmers worked on finishing up the minigame and the UI in the main game. Some of the changes involve getting the monthly panel to become more intuitive for the player and adding in instructions for the player on post-it notes. Artists worked on creating sprites for all characters and polishing employee sprites. Writers continued to work on the individual characters and wrote the tutorial for the beginning of the game.
Programming
Programming spent this week making UI improvements in the main game and bringing in art assets to unify the panels. Panels now have a corkboard background and instructions are on post-it notes. This board is supposed to represent the managerial board in the store and serve as a visual indicator that that is where the player can work on their business. The team wanted to make where exactly money was going a little more obvious to the player, so programmers changed the month panel slightly. The monthly finance report panel now iterates through each category of spending to show the player how their money is being utilized for the month. Additionally, there is another bar for the total earnings of the player, not just how much they made in that particular month. Lastly, programmers put in the animation for the delivery bike, where the employee who is tasked to delivery for the week is shown zooming by outside the store occasionally.

The board on which the weekly tasks are assigned on
MinigamE
In order to make the example game more in line with the team’s design for BizWorks, programmers had to simplify the game. First, they made the initial 10 by 10 grid into a 6 by 6 grid and altered the positions and sizes of item lists on the grid. This change allows the game to move along more quickly and is a bit more user friendly on a mobile screen. Furthermore, the game was adjusted to match the UI mockup the artists made last week. The title of the game – Bakery Match-3 – falls down and “Tap To Play” button blinks before the game starts. Then the game starts when the player clicks on the button. The game now lasts for 1 minute, as that is the time of the shifts in our main game. The score earned in the minigame was also programmed to be transferred to the main game as money earned. The only thing left is to implement the transition between the main game and the minigame.
Art
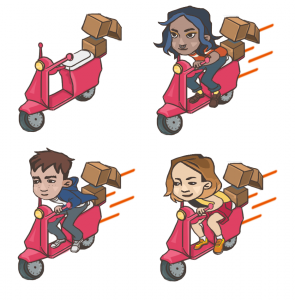
Artists focused this week on the characters in the game, as well as finishing up whatever UI elements were carried over from the previous week. The biggest thing added this week were the sprites for the delivery task. Originally, the team wanted the delivery bike to be leaving from the back alley to show employees running deliveries, but we decided that it wasn’t obvious enough. Therefore, the team moved the deliveries to the front of the store and created new character sprites for it. Additionally, we decided to give each employee a specialty, so artists created sprites to emphasize those specialties. In addition to finishing the sprites for all four of the employees, artists also created additional character sprites for customers so that there are people to populate the store other than the employees. Looking forward, artists just need to finish all the minigame assets and polish some of the UI elements.

Sprites of the employees if they are assigned to deliveries

Some of the bonus UI for employee tasks
Next Steps
Going into the final week, the team wants to finish up everything that is being worked. Essentially, the next week will be spent tweaking mechanics and polishing all the assets/features of the game. Writers will get in the three main employees’ arcs and the fourth, if possible. Additionally, artists will finish up making the assets for the minigame, mainly the game pieces. Otherwise, the team just needs to improve on existing mechanics for the final product.