Hi everyone! Sorry again for the late update, I’ve been trying to gather as much of our final deliverables as possible for this post. This will likely be the last post on this project, although I may come back later to update it with more links and documents.
Final Presentation
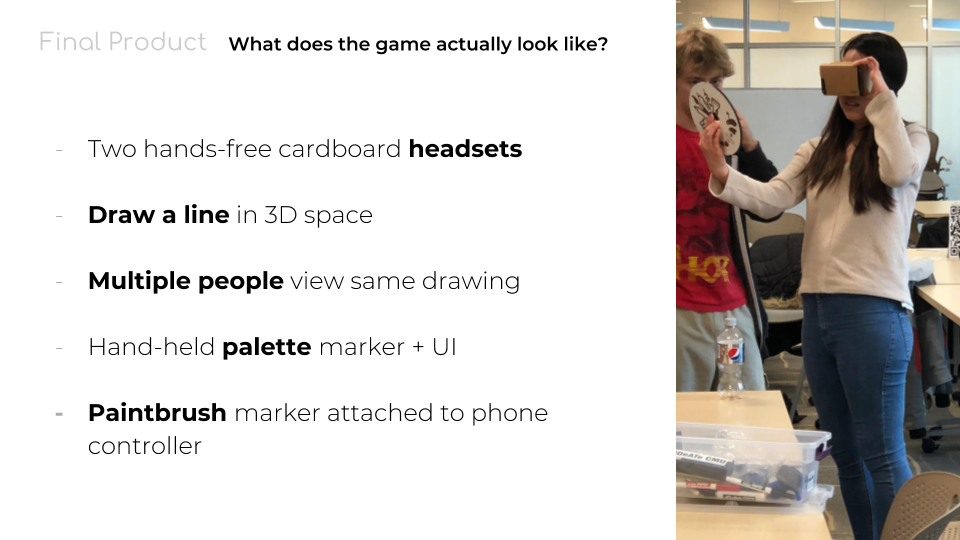
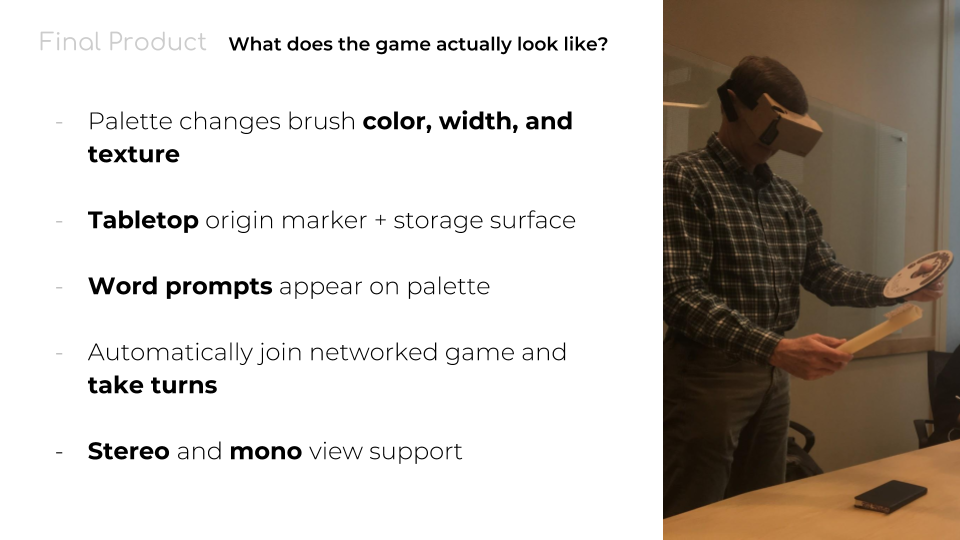
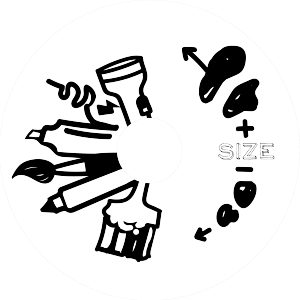
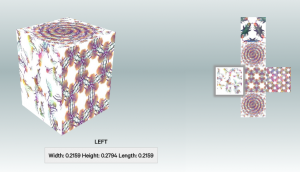
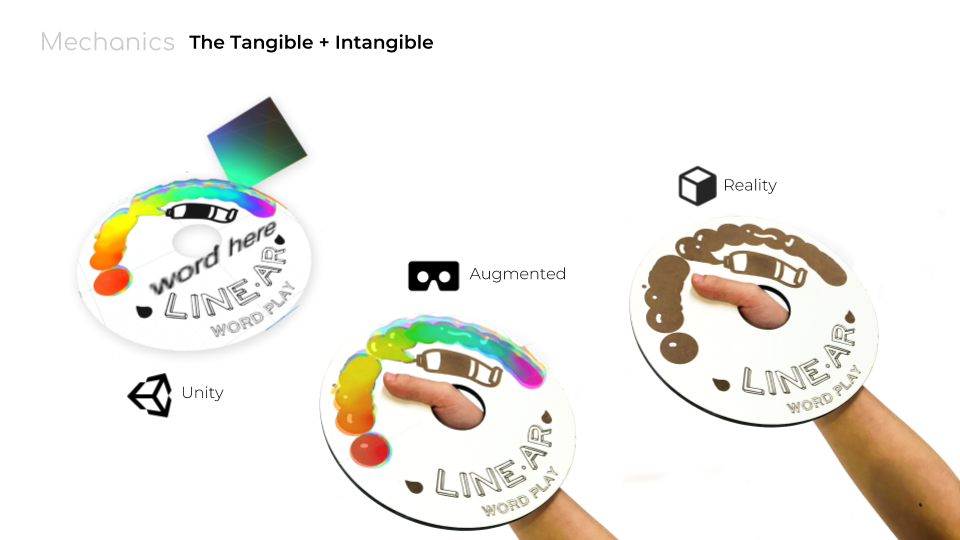
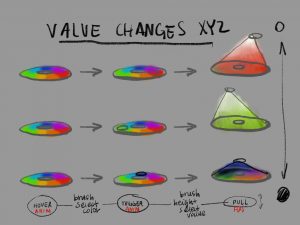
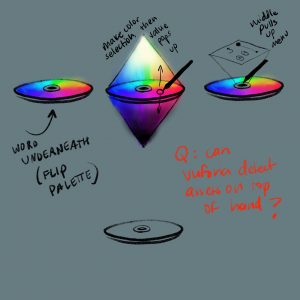
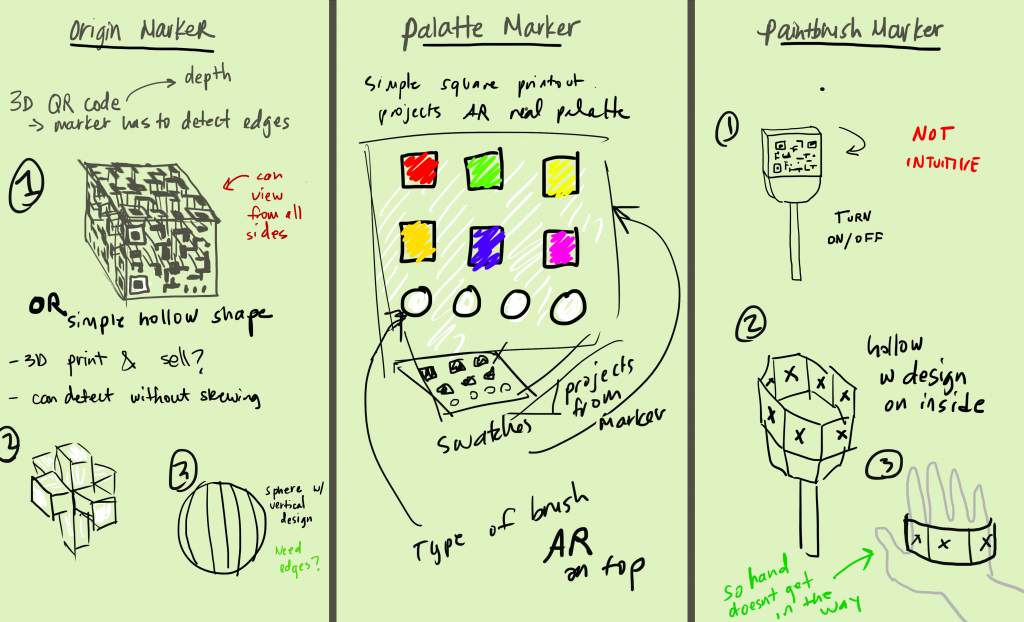
We gave our final presentation to the class on Friday, May 4th. Here’s a link to the presentation. We spent the week before adding UI assets into the game, like the 3D paintbrush model with a tip that changes color when the user touches it to the color sploosh on the palette. We also created a non-QR paintbrush marker that better matches the rest of the aesthetic of the game, which we ended up just taping to one of our phones that we used as the controller.
We also developed two separate client builds–one for stereo vision, and one for monocular vision. There is a bug with Vuforia: when in the stereoscopic view, if Vuforia is tracking many objects at once that are far away from each other (like the tabletop, marker, and palette), the images attached to them split, making it difficult to focus your eyes. This issue is known to Vuforia, and so while we have no control over it, we are hopeful that future releases will fix this problem. For now, we made sure to have a mono view on hand not only to have a client build that works for a handheld device like an iPad in addition to the headset, but to provide an alternative to the stereo if/when players get sick or disoriented from the split images.
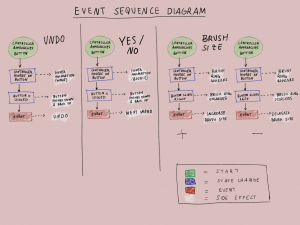
While Tom was our only guest, he was impressed by our final product and the progress we’ve made over the semester. In our final game, you can not only change the color of the brush, but also the brush type to one of six different textures. The word prompts are also functional, and you can view the prompt, skip it, or mark it as completed and go to the next one by pressing the buttons on the palette with the paintbrush. You can also undo brush strokes with another button on the palette. All of the basic UI buttons (skip word, next word, and undo) play a sound as well when they are pressed.
Meeting of the Minds
- Jonathan helps some players test the game at Meeting of the Minds.
- Bobbie and Anna hanging out at Meeting of the Minds!
- Everi chats with visitors to the game at Meeting of the Minds.
We also attended the Meeting of the Minds on May 9th. We set up our tabletop and devices among the other Ideate projects, and soon drew a near-constant crowd of interested players, from Ideate and elsewhere. We probably had 25 players at least over the two-hour showcase, when the game wasn’t unavailable as we waited for the phones to charge. We weren’t able to have people actually play the game–that is, draw a word prompt and have others guess–due to only having one headset, a slightly jittery brush, and largely the limited time each player got with the game. Still, our visitors were impressed with the quality and craft of our markers and tabletop, the different colors and brush types available, and simply being able to draw in 3D.
Deliverable Links
If you would like to download LineAR to your own devices and give it a shot, here’s the link to the Google Drive folder with the downloadable APKs, as well as printable files for the markers and the post-mortem report. (Note: This folder is only accessible through a CMU account. The tabletop marker file is unfortunately low-resolution, as our artist hasn’t provided us with the original high-quality image file yet.)
You can also check out our trailer and process video below.
Thanks for keeping up with Studio Mar this semester! If you want to know more about the project or would like to request access to our Git repository, please contact me at bsoques@andrew.cmu.edu. Have a great summer!