In this post:
- Team Progress
- Production Tracking
- Behind-the-Scenes
- Looking Ahead
Team Progress
Art
This week, the art team divided into pairs of people who were responsible for researching and creating different assets:
- Character Modeling and Rigging – These people will be handling the creation of the drivers, pushers, and crowds that populate our game.
- This also includes any necessary animations, such as cheering, pushing, and running.
- Buggy Modeling and Rigging – You can’t have a Buggy game without buggies! The goal for the prototype is to have two buggies at least partially modeled — enough to get a sense of what’s running around the track, but not any final designs.
- Shader Testing – To get the art style we set out for — that sort of cartoon-y, semi-realistic look — a subset of the art team will be testing and researching shaders to put a bit of polish on the game world.
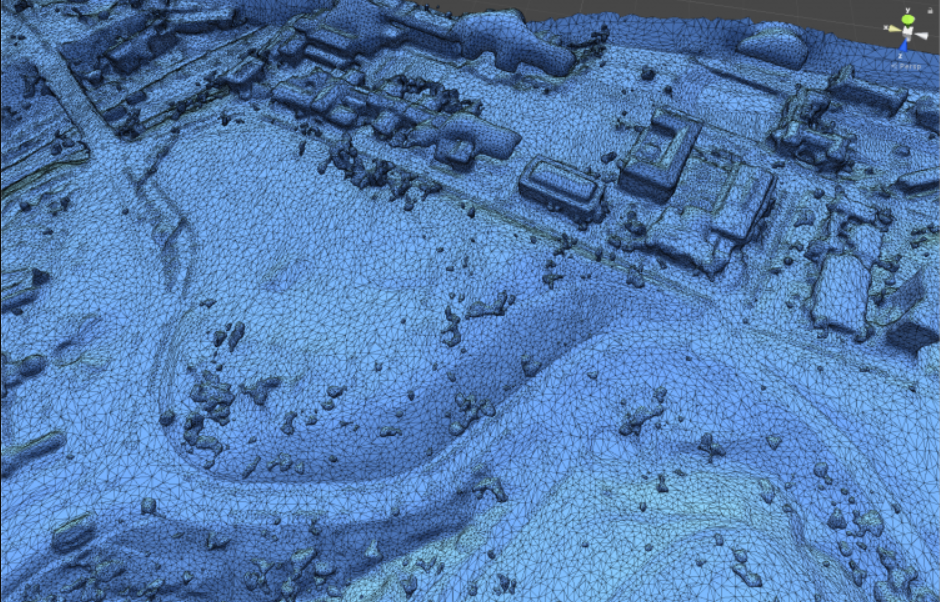
- Environment – These people will be creating the buildings, trees, and landscape that make up the racetrack. For the prototype, everything will be grayboxed — meaning that we will have placeholder buildings that fit the proper dimensions to give a sense of space, but no real “detail” just yet.
- UI – Pending the conclusions from the Design Team, the UI artist will be working to turn concepts into a reality.
Design
The design team was hard at work this week, with each member assigned a specific racing game (VR or not) to research even further. Although this had been done over winter break as well, our new design goals gave us new lenses through which to interpret things.
This research brought up a few new and interesting ideas:
- Many racing games utilize in-game, or diegetic UI — this seems to help the level of player immersion, while still conveying valuable information.
- Some games, like Mario Kart Arcade and DiRT Rally VR treat the vehicles motion separately from the player’s view — if the car starts to tip over or spin out, for example, the player’s view remains stable.
- Turning, however, seems to be a mostly 1:1 action.
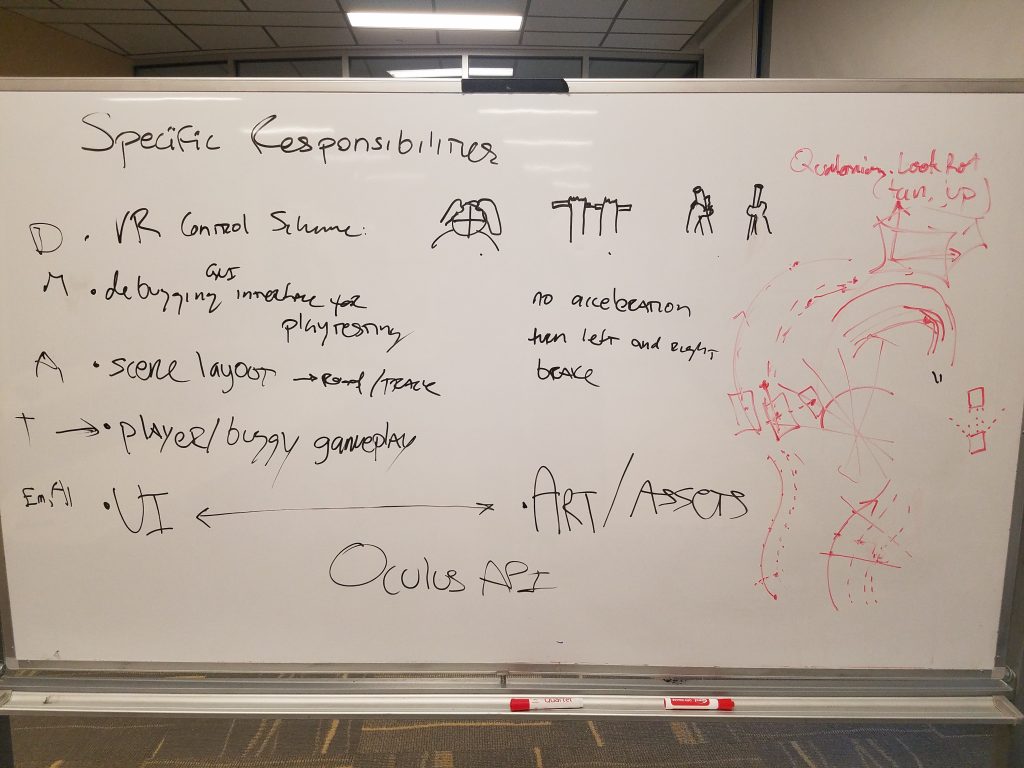
- A number of games utilize “cockpits,” as seen above — this might help players feel more grounded (thereby reducing nausea), while still maximizing visibility.
Beyond that, we also heard the results of new interviews with Sweepstakes pushers and drivers. A link to the questions asked can be found here, and here are some of the takeaways:
- The countdown is exciting – People start to cheer as you get close to starting.
- The chute, top of hill 2, and the finish line are the most exciting moments.
- This confirms what we had heard earlier.
- Interestingly, we were also told that you hear and feel the finish line more than you can see it.
- The road is very loud, so it’s hard to hear people talking to you.
- But you can hear vague mumbling, “which is important.”
- The track is very bumpy.
- Leaves on the course would be cool to see.
- This could be an additional mechanic, similar to the potholes: driving into a pile of leaves could slow you down slightly, introducing a new obstacle
While not all of these responses will be applicable to our game (for example, the player buggy will have an upright/seated design, so the player won’t be too close to the ground), they still offer a significant amount of insight into what makes the race fun.
Lastly, since the design team had nearly doubled since the first class session (due to several new additions to the class), they were divided up into several different sub-groups, each assigned to handle a different aspect of design.
- Sound Design – Handles the music and SFX to convey subtle emotional cues and information.
- UI/UX Design – Collaborates with content design to create the spectator view setup, but focuses on creating intuitive in-game UI.
- Content Design – Ensures that the game contains the lore, history, and authenticity of the buggy experience. Also tasked with defining a narrative (including voice-over scripts) and designing the physical experience at Carnival.
- In keeping with Design Goals #3 and #4, Contextual and Authentic
- Accessibility – Tasked with creating intuitive controls that can be used by anyone, are easily explained, and are not restrictive.
- In keeping with Design Goal #1, Intuitive Controls
Programming
The Programming Team is well underway, with each of its members handling their tasks independently. While most were working on back-end frameworks, they have now shifted into handling tasks like Control Schemes, Gameplay, and AI Motion.
Come next week, they will begin to integrate everything together into a functional prototype.

Production Tracking
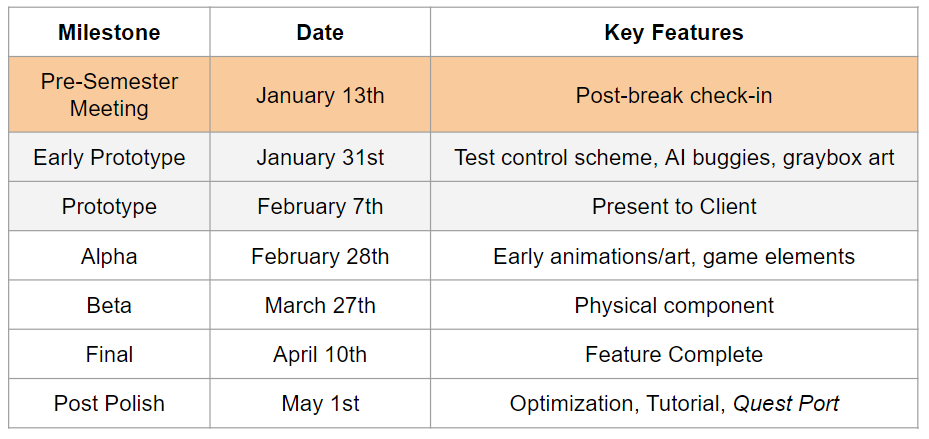
You might recall theis milestone chart from our first dev post:

And while such a chart is an important early step, it isn’t quite enough for a truly robust production tracker. It’s a framework, used to get team leads started with task breakdowns and expectations, but it can’t be used to gauge our progress. For that, we need a different tool known as a “burndown chart.”
A link to the template used can be found here.
Burndown charts are a valuable production tool that provide a producers and managers with a big picture view of a project, while allowing (in fact, requiring) individual task tracking. In the above image, the red line shows the idealized projection of remaining work hours; the blue line is a linear projection of the actual work you have remaining; and the fine orange peaks on the bottom show the amount of work done on any particular day.
- If the blue line meets the x-axis to the left of the red line, your project is either underscoped or you are under-estimating the number of tasks you have on hand (the latter is true in this case: the model is still a work-in-progress and is not comprehensive)
- If the blue meets the x-axis to the right of the red line, your project is out-of-scope. In other words, your project has too many components and some features might need to be cut.
- Lastly, if the blue and orange lines meet the x-axis at similar points, then your project is on track. This is the ideal situation, and a burndown chart should be constantly updated and your project re-evaluated at regular intervals to ensure this is the case.
Additionally, it will be necessary for team leads to communicate with the producer, executive producer, and their team members about the tasks that need to be done, are in progress, or have been completed. To do so, each Team Lead will be using Trello, a free service that functions as an online “scrum board,” to track individual tasks before they can be transferred to the burndown chart.
Behind-the-Scenes



Looking Ahead
In the coming week…
- a subset of the class will be participating in the Global Game Jam, as a bonding experience and to kickstart both creativity and technical practice.
- we will see the first iteration of our project come to fruition in the Early Prototype, and have our first playtesters try out the game!
- Playtesting will provide us with valuable design information that will guide future development — more on that next week!
- Lastly, we’ll also see the results of the research from the design subteams.
See you next week!