We have a lot to show this week! In fact, this post will be very visual-heavy, showcasing all of the following:
- The Prototype
- Early Art Models
- Design Research
- Coding Progress
- A New Design for the Racetrack
- The Buggy Roster
The (Early) Prototype
At this stage, the prototype is expected to consist largely of programmer art and have a fair share of bugs — that’s fine! Instead of actual polish, the intent behind the prototype is to give us a solid grasp of the mechanics to help answer our original design questions.
In other words, the prototype gives us the opportunity to test our hypotheses!
Art, Animations, and Modeling
This week, we saw a lot of the theory and research from the prior weeks put into practice. Although a lot of this isn’t set-in-stone yet — animations will be tweaked to match the feel/speed of the game, textures are incomplete without shaders, and building models will get altered to fit the course — the current artwork is a strong jumping-off point for the future.
Character Animations
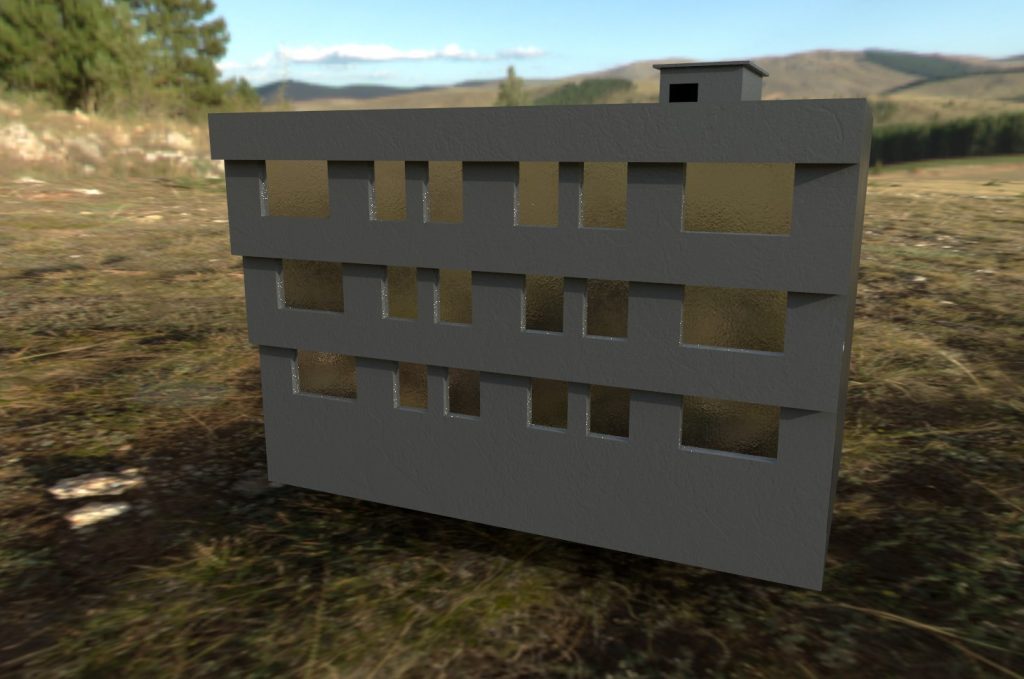
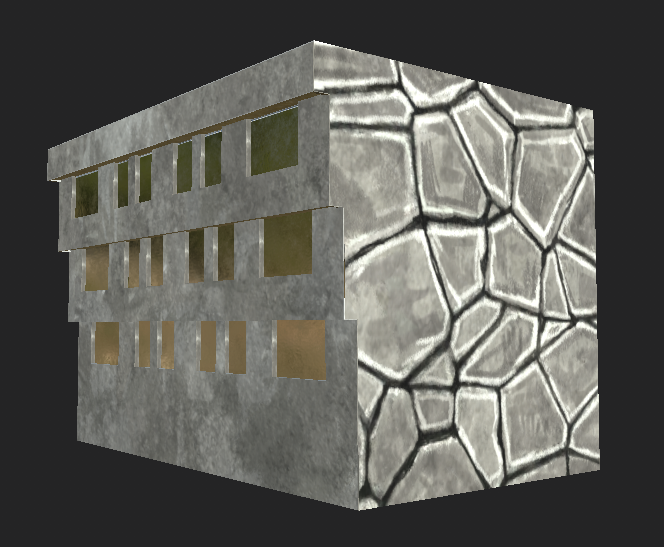
Environment


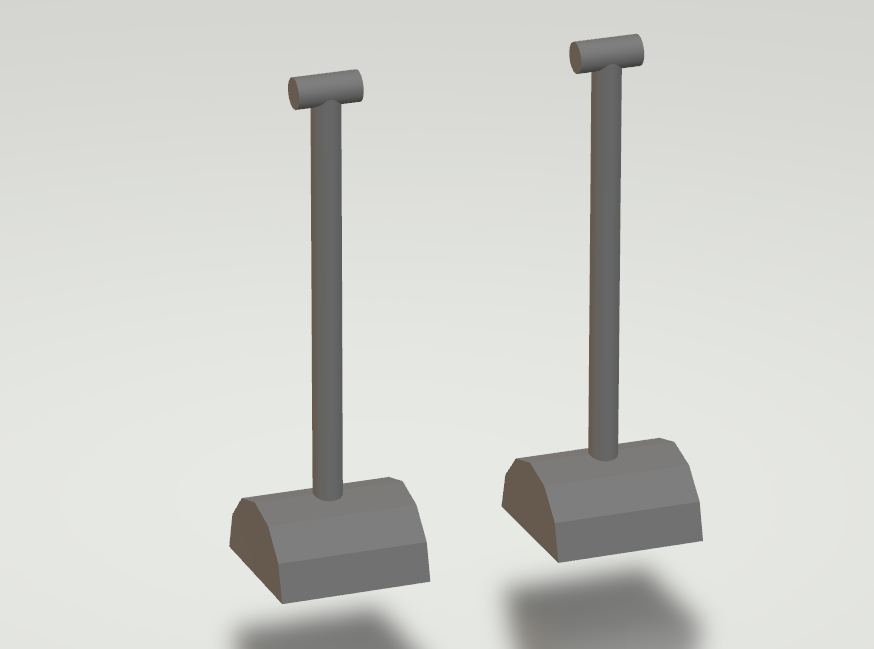
Buggies
This week, we got to see our first rough model of a buggy — it’s missing wheels and textures, but even a basic model lends a lot to the feel of a prototype. It’s the difference between playing a Buggy game and just racing cubes!

Design
Accessibility
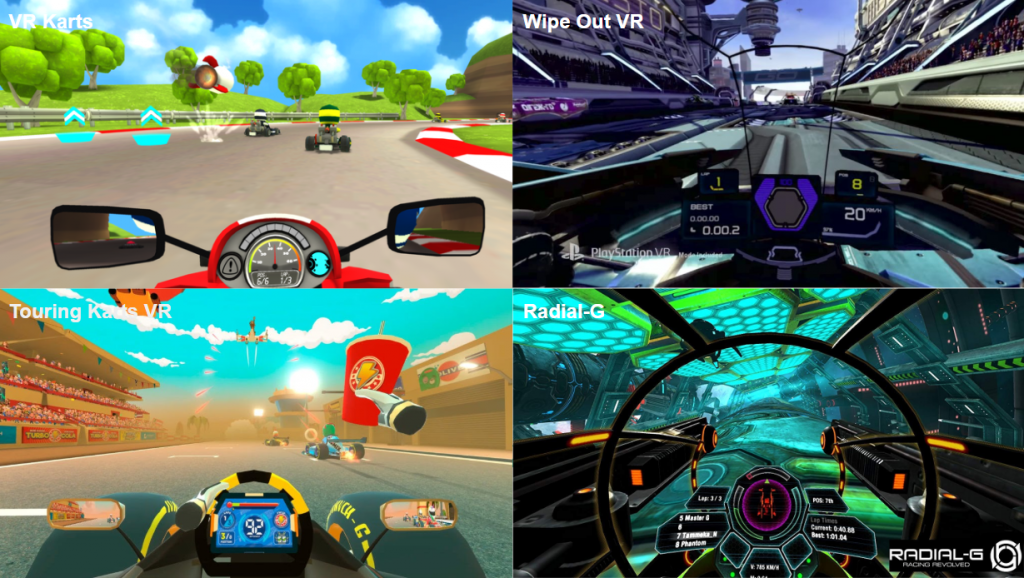
The accessibility team spent their time this week researching existing controller types in different VR racing games. Interestingly, they found that a number of games elected not to use in-game, diegetic controls (like digital steering wheels that you interact with in-game, using the VR controllers as hands).

Instead, a number of games (like Assetto Corsa above) used gamepad controllers to control the vehicle. The benefit to this is that the designers can rely on existing control standards — joysticks can be used for turning, buttons for acceleration/deceleration, and so on — instead of having to “teach” a new control scheme.
Since Buggy100 is meant to be a bit more authentic of an experience, replicating the controller design of the above steering wheel might be a bit of a stretch. Instead, the takeaway here is that we should consider having the physical controls match the in-game controls as closely as possible.
Content
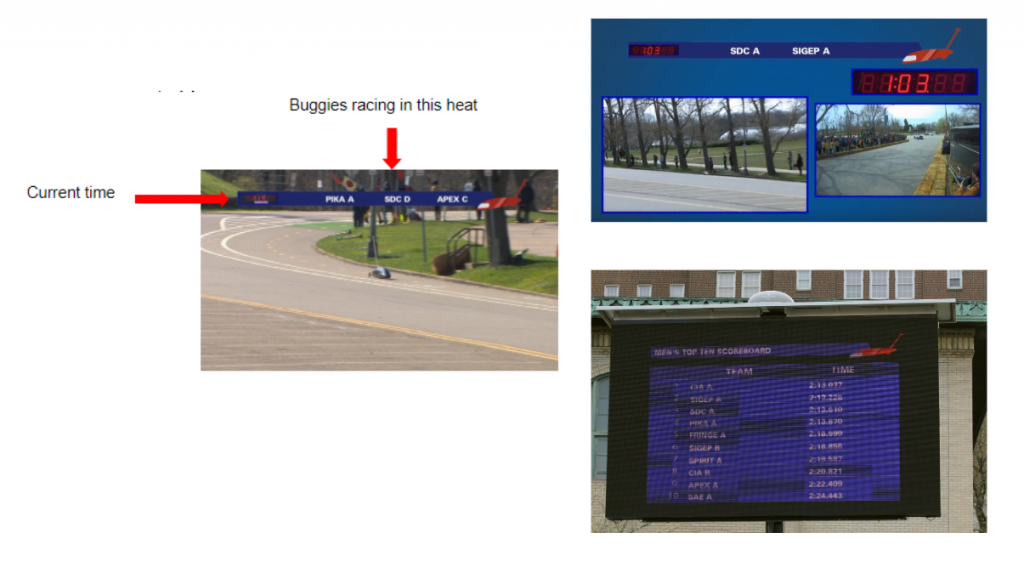
The content subteam spent the last week gathering research on what needs to be shown on the spectator view — the secondary screen that will be constantly displaying information on the game, in real time, to spectators as they wait in line.

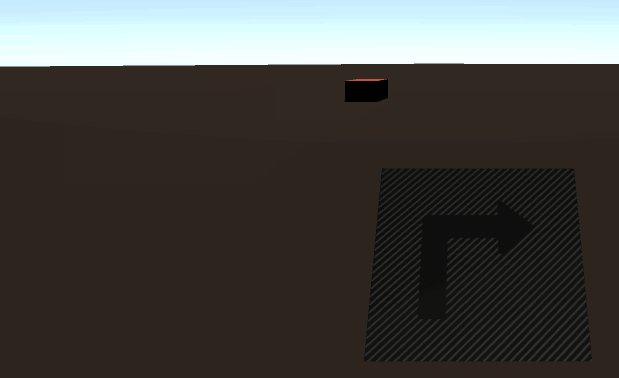
UI/UX

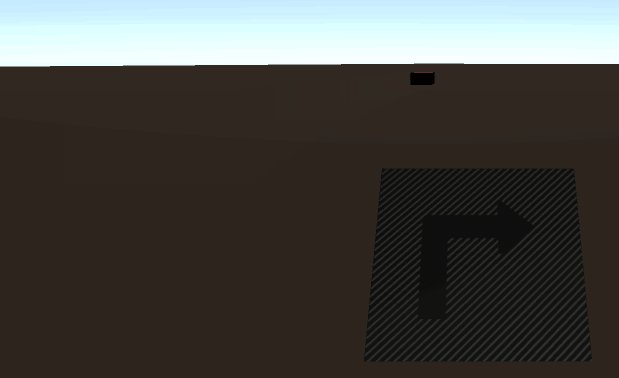
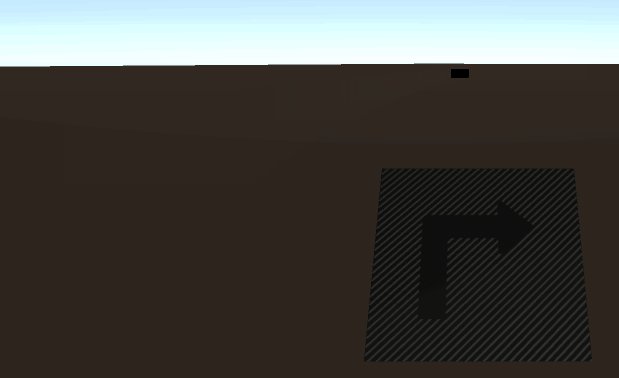
The UI/UX subteam sketched out two possible layouts for a User Interface (below). They focused on capturing the essential information for the player: Speed (shown by the small running figure), time elapsed, and progress through the course.
These designs, of course, are still early ideas, and are only indicative of one possible control scheme. Additionally, they don’t account for any additional HUD-type display, which may end up being used in the game.
Code
Controls



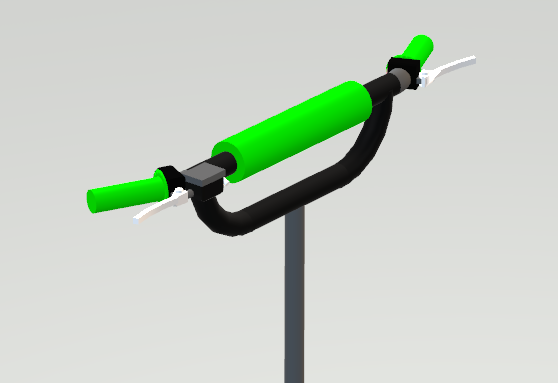
The following control schemes have been coded into the game, based on proposals from the design team:
- Bike Handlebars – Used just like you would on a bike, with the ability to use the handle-brakes to brake
- Levers – Pull back on the left lever to turn left, the right lever to turn right, and both to brake
- Steering Wheel – Maneuvers just like a car steering wheel
Of course, we won’t be using all of these control schemes in the final game. In fact, most of these will get cut before Alpha! But it’s important to have each of these implemented at the prototype stage for testing purposes; in order to make an informed decision regarding what is best for the player, we need actual playtesting data. And you can’t playtest without implementing the designs in question!
Rival Buggies

Although it’s difficult to see in the above GIF, the Rival Buggies have been programmed to follow any track they are given. They can be assigned “lanes,” putting them in different starting positions from the player, and gives the appearance of them racing around the track.
Over time, this will be tuned to create different speeds for each buggy that reflect their real-life counterparts. Additionally, they may be given more complicated behavior to make the race feel more life-like (the extent to which this will be done is a question for playtesting).
The Course
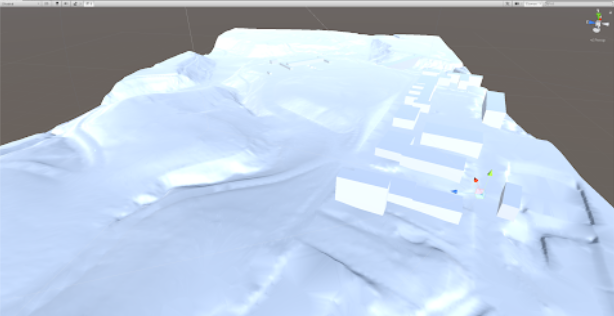
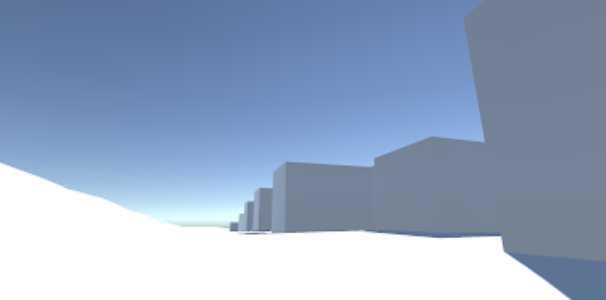
Using satellite image data, we were able to generate an accurate, 1:1 scale terrain (or “mesh”) of the course and the surrounding environment. Unfortunately, the data is not perfect, and captures a lot of extraneous information: cars, treetops, and other objects appear in the data as floating blobs around the track.
Subsequent iterations will have this terrain cleaned up, and real models put in place of the amorphous blobs that currently exist. For now, though, this mesh will be used to help place the track for the AI buggies to run on and get a rough sense of what it feels like to race around the course.


Other Notes
The Historical Archives
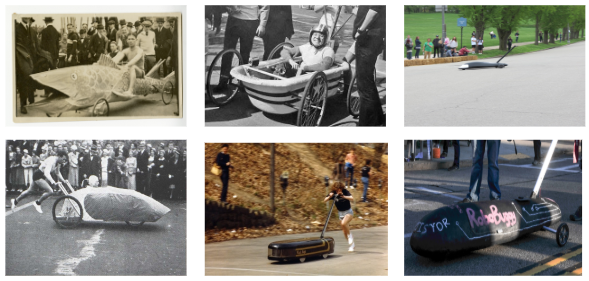
In addition to everything else above, we took a deep dive into a terabyte-sized amount of historical data (ranging from the photos you’ve already seen to newspaper clippings and more).
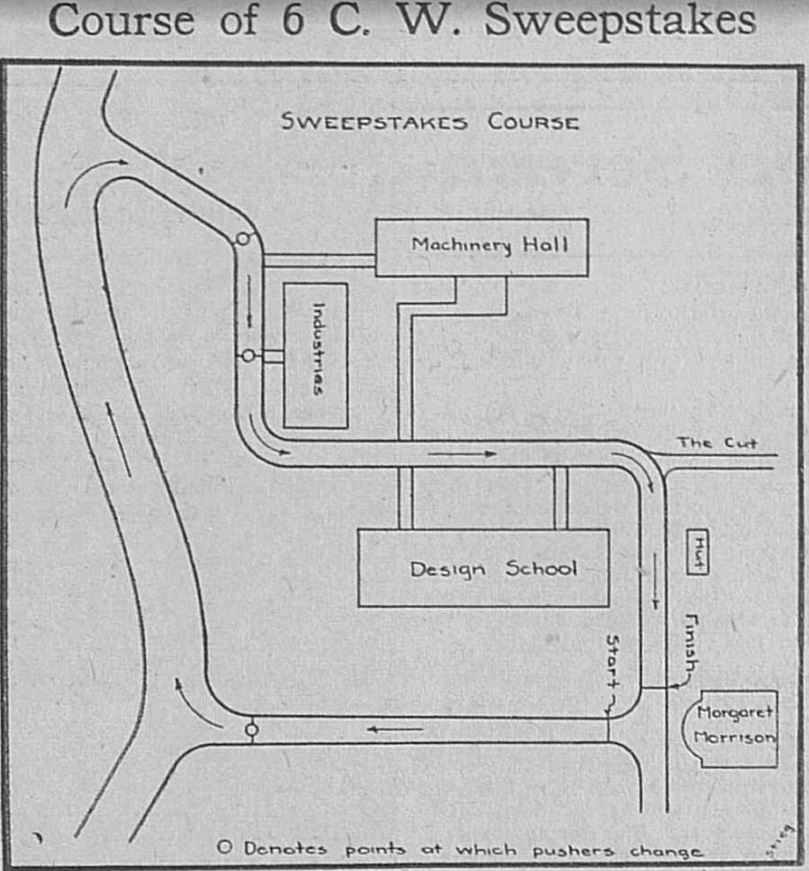
Although the initial intent was to gather additional images from the archives to use as reference images, we came across a surprising bit of new (old) information. Namely… the original Sweepstakes course from 1923!



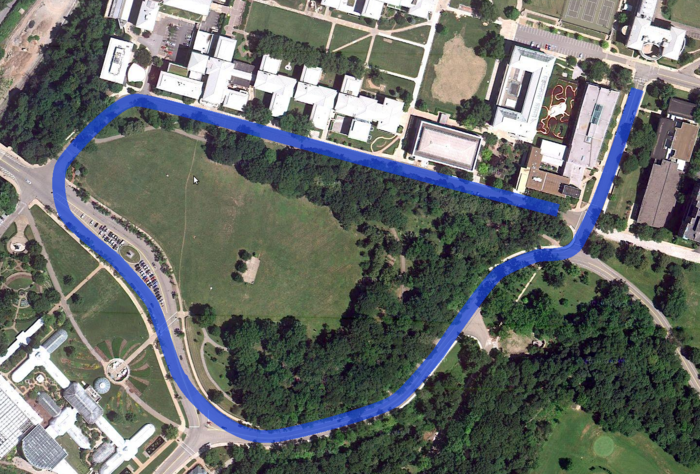
As you can tell from the images above, the original track took a very different path — at least at the start and end. Instead of beginning at the bottom of the Tech Street hill, in front of Margaret Morrison, the buggies began and ended in the middle of CMU’s campus!
This realization inspired a redesign for Buggy100’s track: instead of directly recreating the modern track, we can bring back a piece of the original track — paying homage to the origins of Sweepstakes, shortening the backhill section (which feels very slow in VR), and has the player finish the race in the middle of carnival, right where the Alumni Tent will be!
Although this new track design introduces a bit of a scope problem in regards to art assets, we believe that this can be mediated with careful planning and that the design benefits outweigh the risks.
The Buggy Roster

Of course, we can’t have a Buggy game without actual buggies! This week, our Art and Leadership teams finalized the roster of buggies that will be making an appearance in the game.
This roster was curated from a list of historical buggies — provided to us by the Buggy Alumni Association as a result of their surveying the various organizations involved — and the selections had to be made using a variety of qualifications:
- Is the buggy in question unique in some way?
- This primarily refers to being visually unique, to ensure a wide variety of buggies in the game
- Do we have the visual references we need to create an accurate model?
- This is especially important for older buggies
- Does the buggy in question have historical significance?
- Especially for our spectator view
Click here for a sneak peek at the list we put together.
Looking Ahead
Bugs in Buggy
Now that we’re firmly in the implementation stage of the development process, with our early prototype “out in the world,” this is when bugs start to show up. Bugs — mistakes in code that cause unintended and often undesirable effects — are common to all games, especially at early stages in development.
Of course, Buggy100 is no different, and our programming team is hard at work squashing those bugs. This past week, we encountered the following bugs:
- Testers can’t swap between control schemes — Squashed!
- Player can drive off of the map — Cause identified, solution underway
- VR Headset not being picked-up in-game — Squashed! Hardware error
Goals for Next Week
- A completely greyboxed environment
- Textured buggy models
- Resolving this week’s bugs to create a stable build
And since we ran out of time to cover playtesting in this article, expect a separate post on that soon.
See you next week!