11/06/2019
Web Design / UI
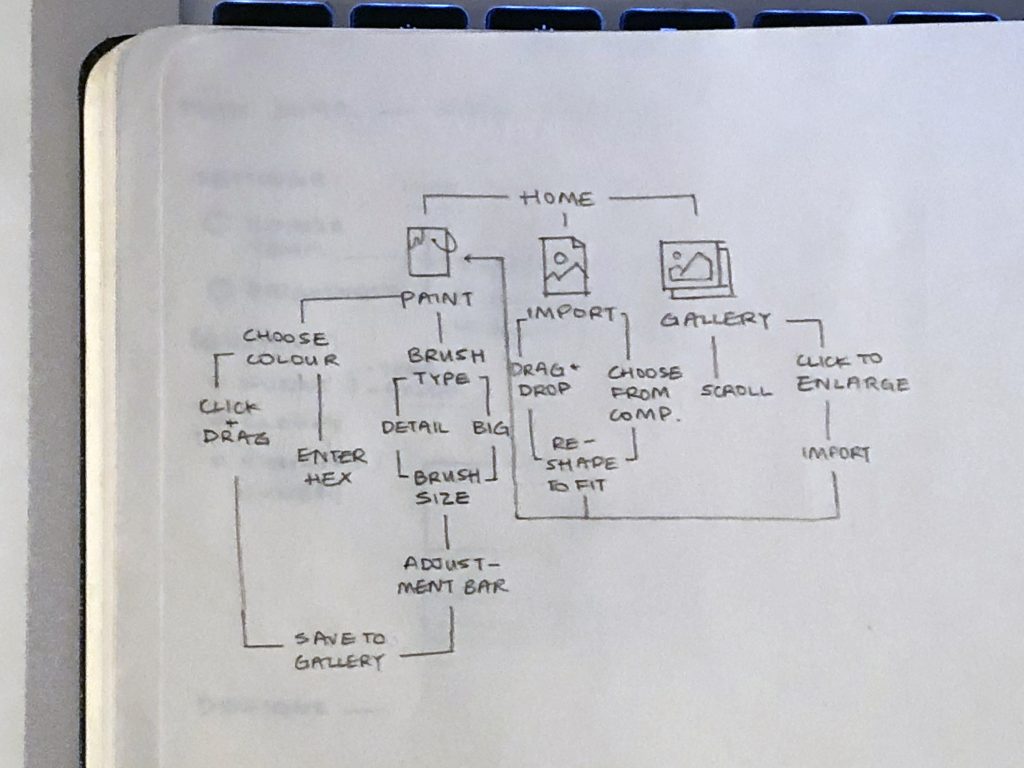
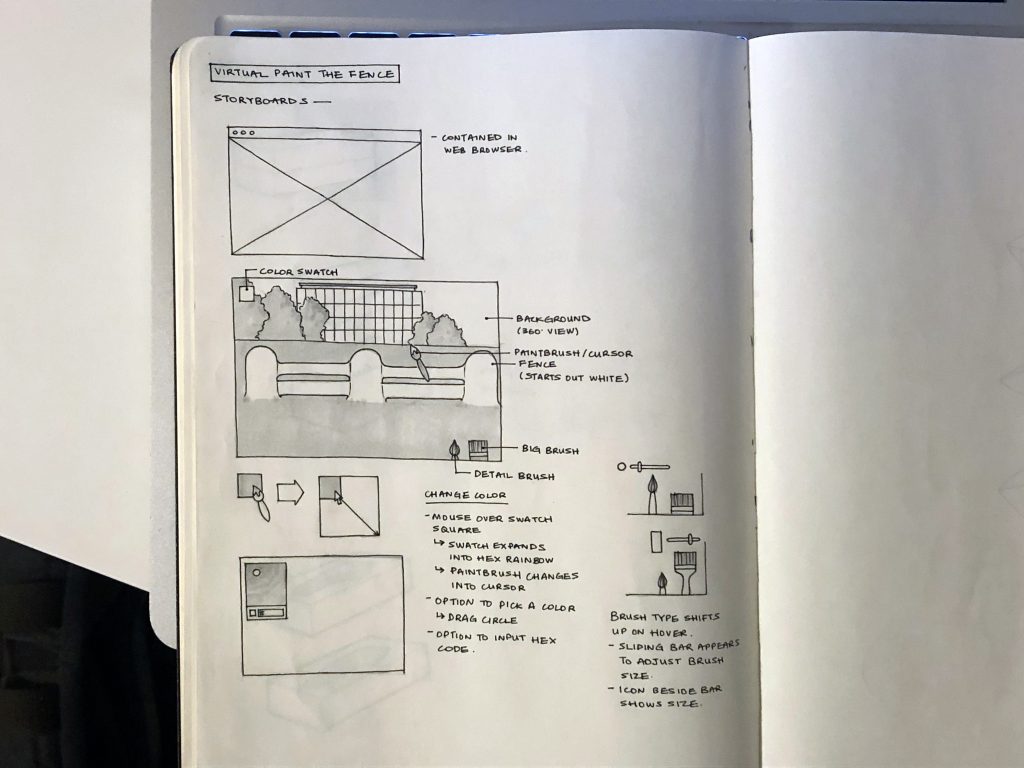
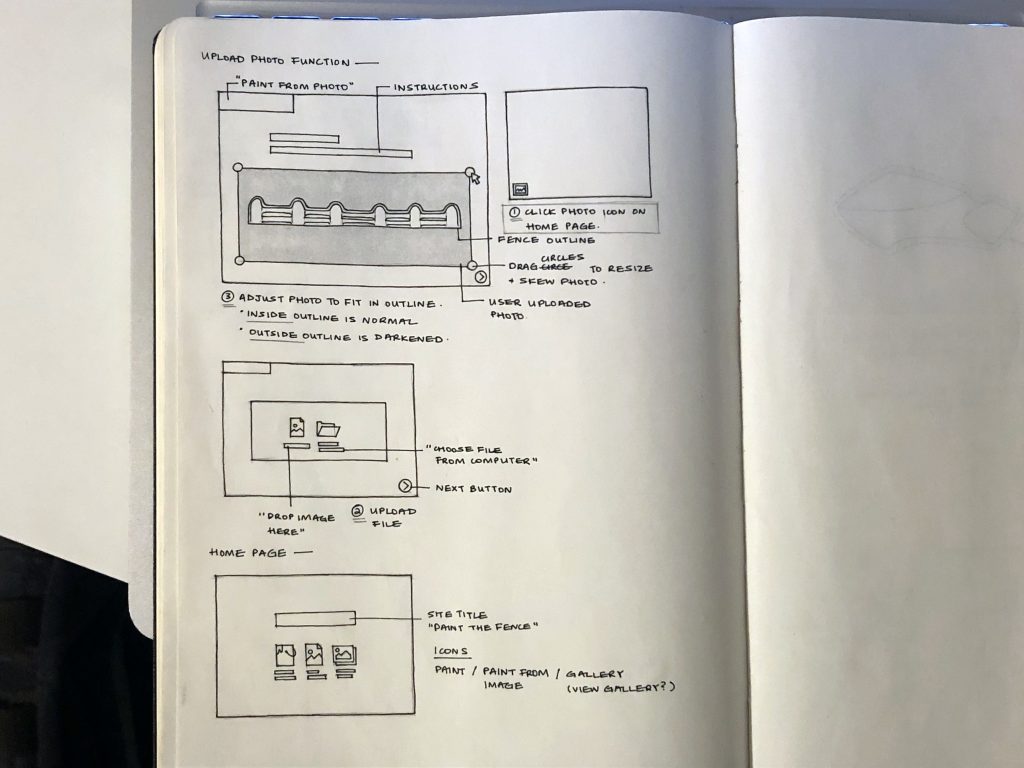
For the design of the website that would host the Paint the Fence application, we started by brainstorming some of the key features and how they would relate to one another. We mapped out the general layout and interface for the pages through sketching.



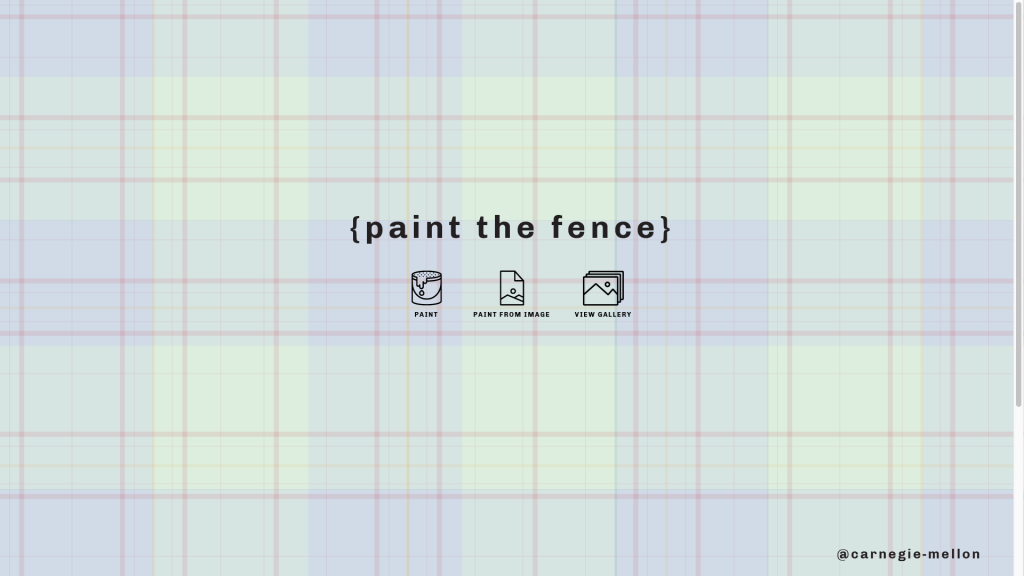
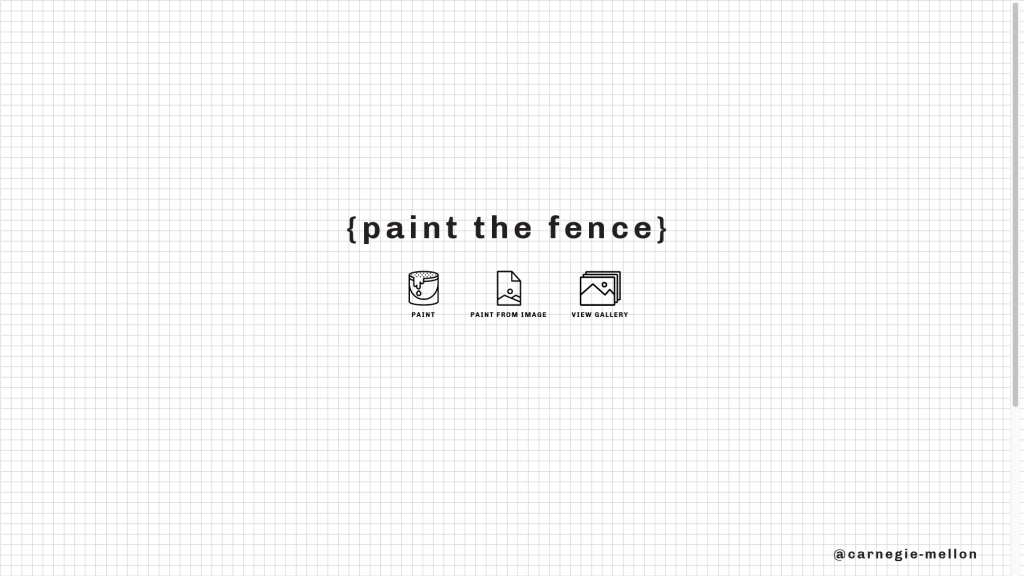
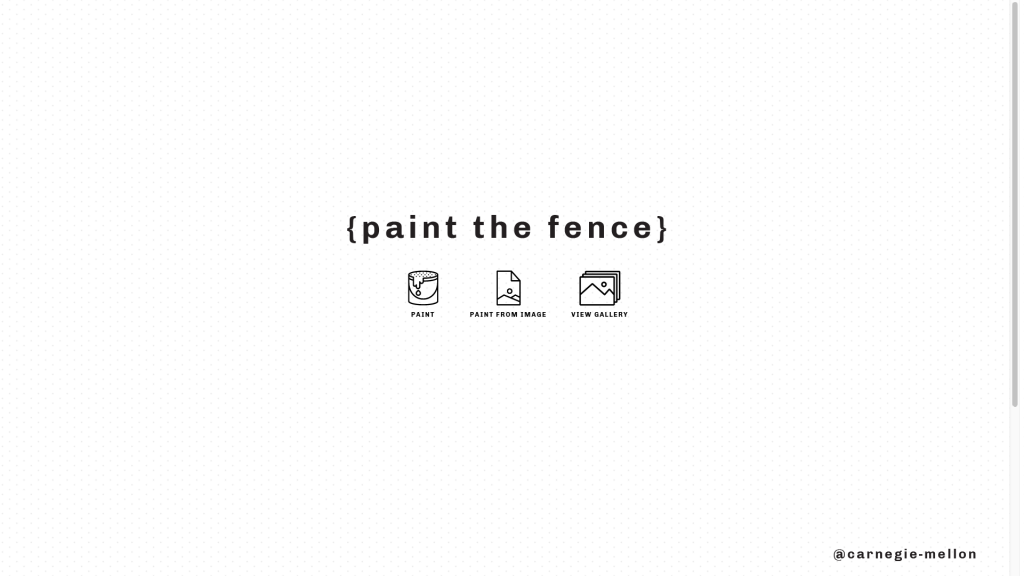
We then began to create mock-ups in Adobe Illustrator. We are in the process of experimenting with different backgrounds and aesthetics for the home page in order to apply them to the design of other pages.




Site Functionality
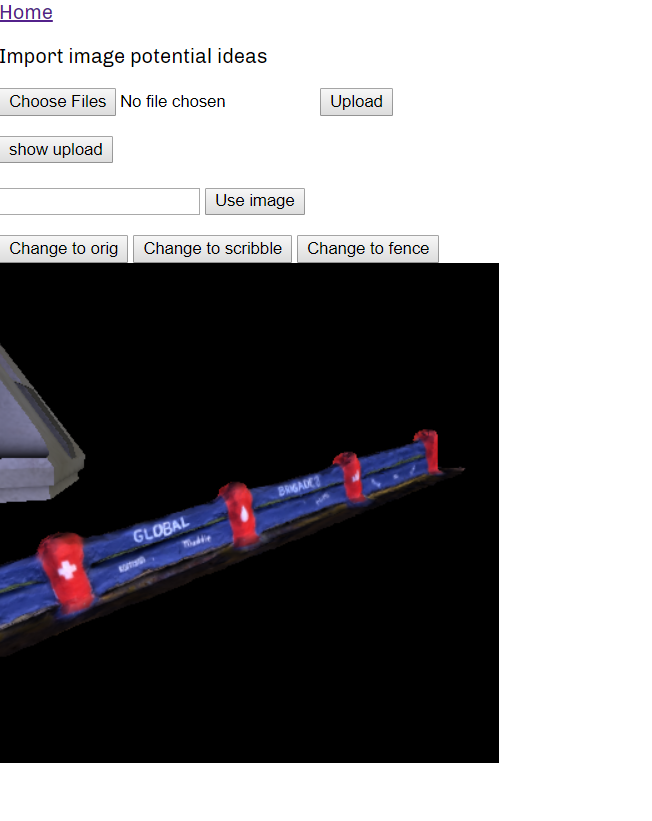
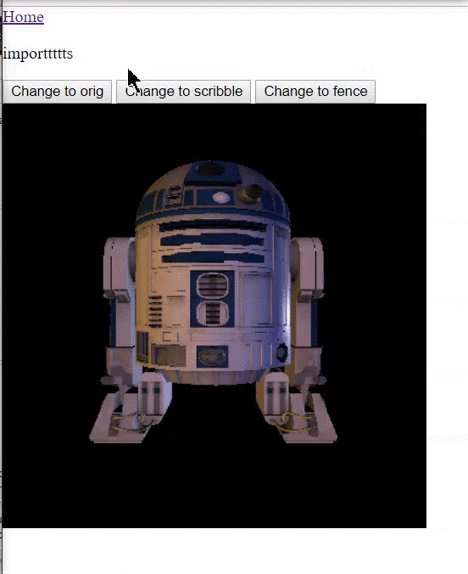
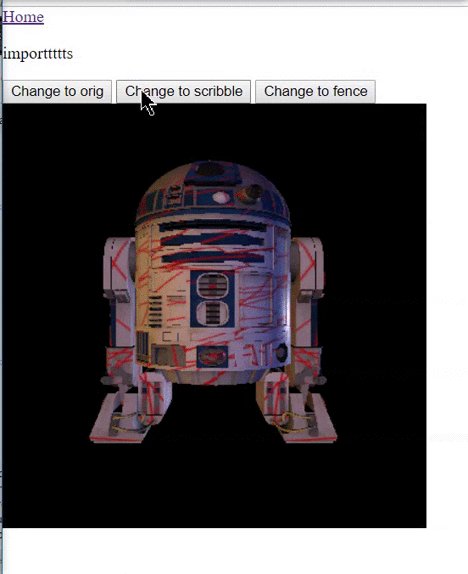
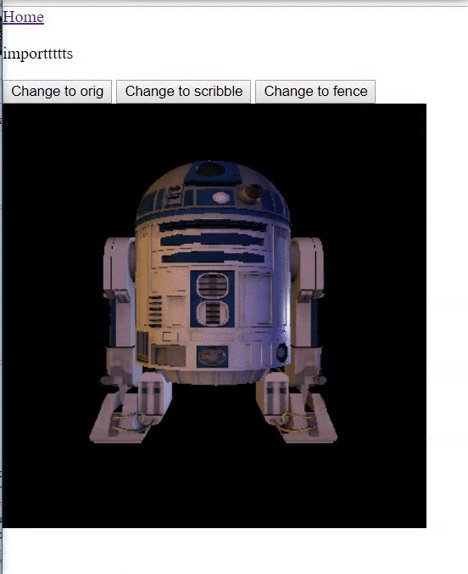
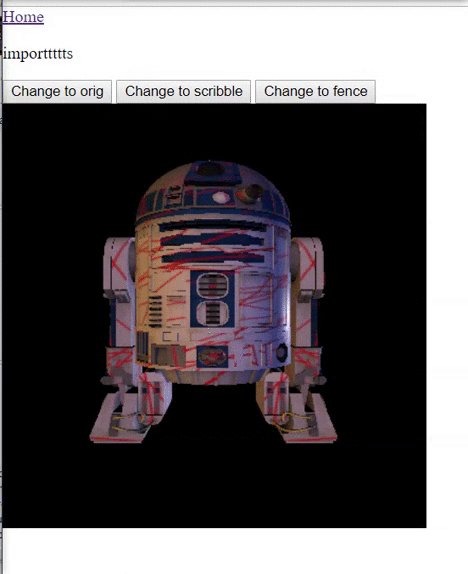
Below are some screenshots that demonstrate site and feature functionalities as a work-in-progress.



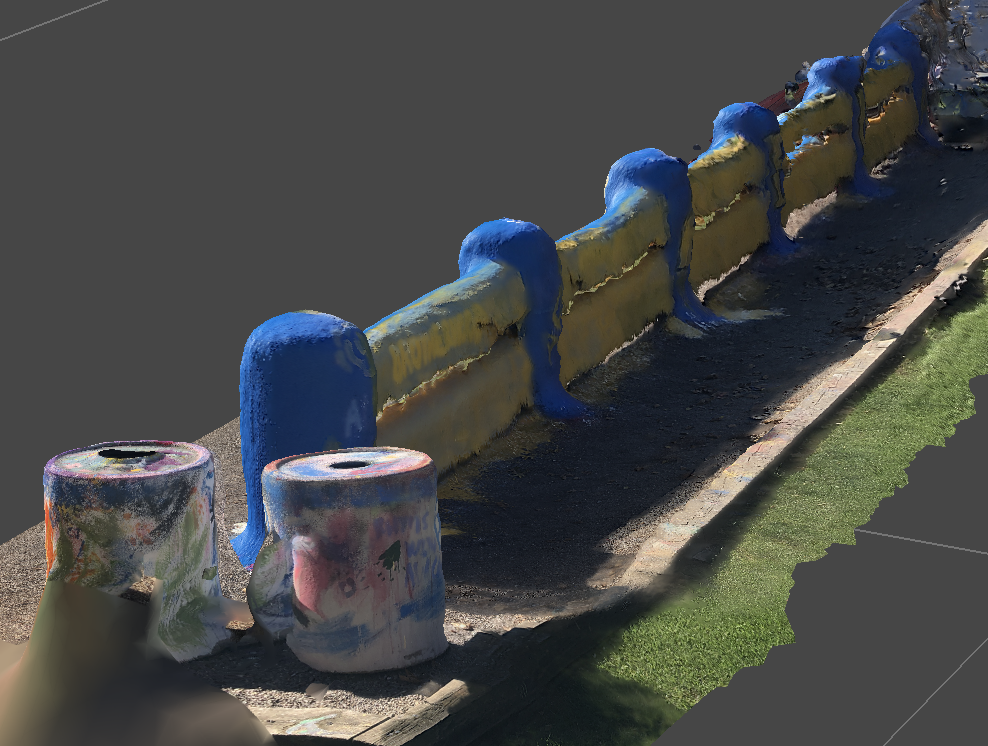
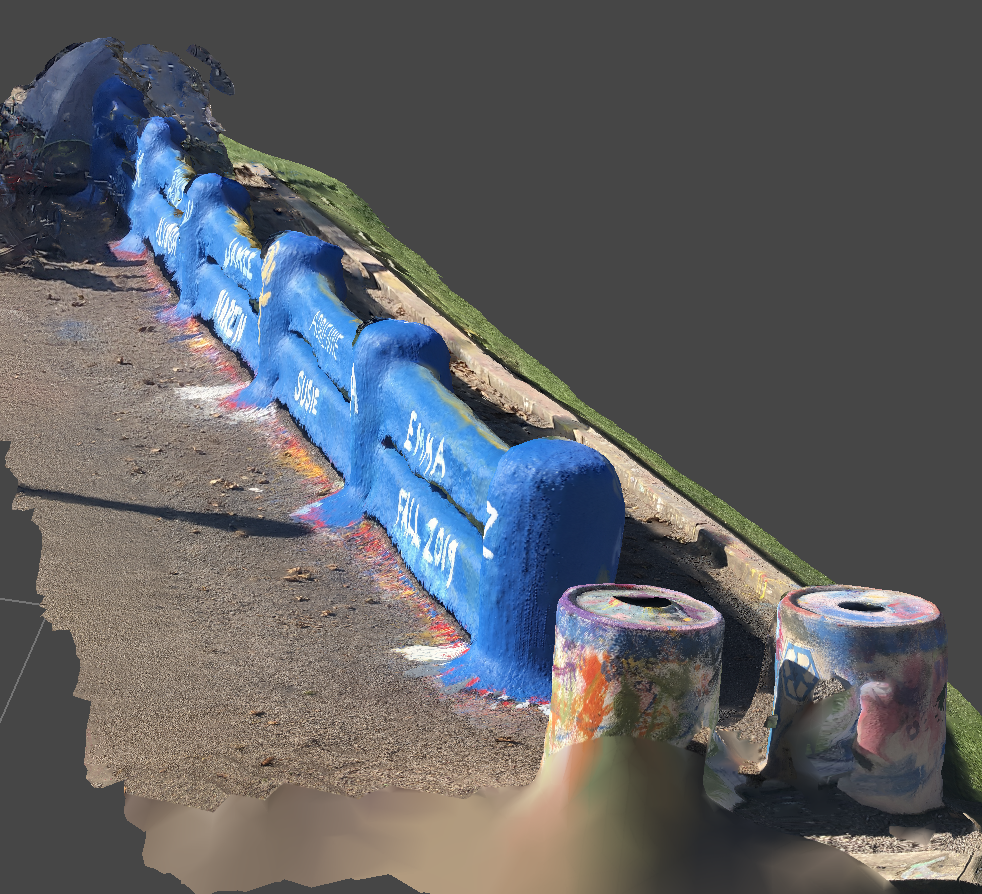
3D Model
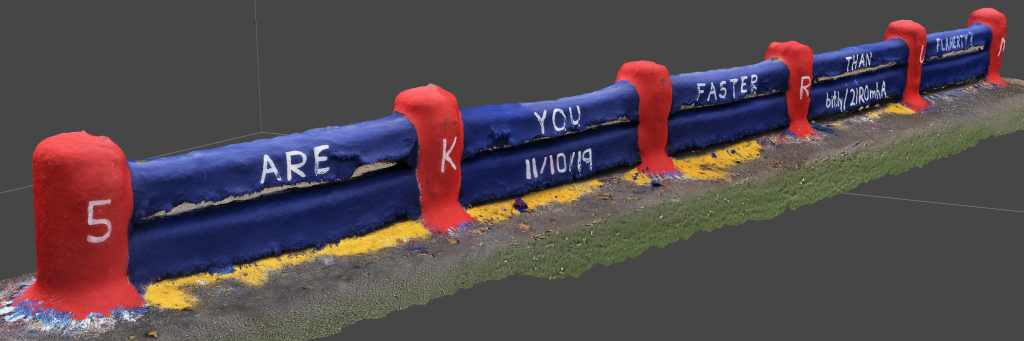
Below are some screenshots that show our progress in developing a 3D model of the fence. In the fence capture process, we had to take more pictures around the two ends of the fence in order to get a complete model.


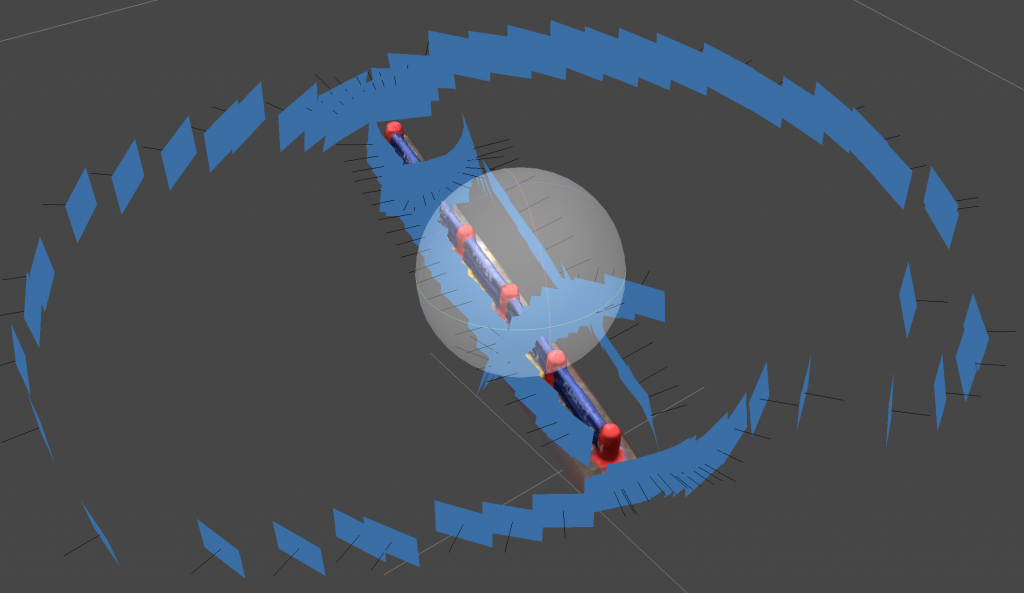
Below: An attempt to align pictures of two different fences.