Apply Pressure
Project Statement:
This project is an audio and visual touchpad driven by nine force sensitive resistors. The visuals controlled by these nine analog inputs will be projected onto multiple screens to create an immersive installation. The user can press along a grid of sensors to change the gradient and size of the ellipses on the screen. The force sensitive resistors will also control a sound output that increases in volume as the voltage increases. It is designed to be an interactive experience that gets people excited about generating their own unique artwork. It is designed for members of the public or friends of mine in the architecture studio to use.
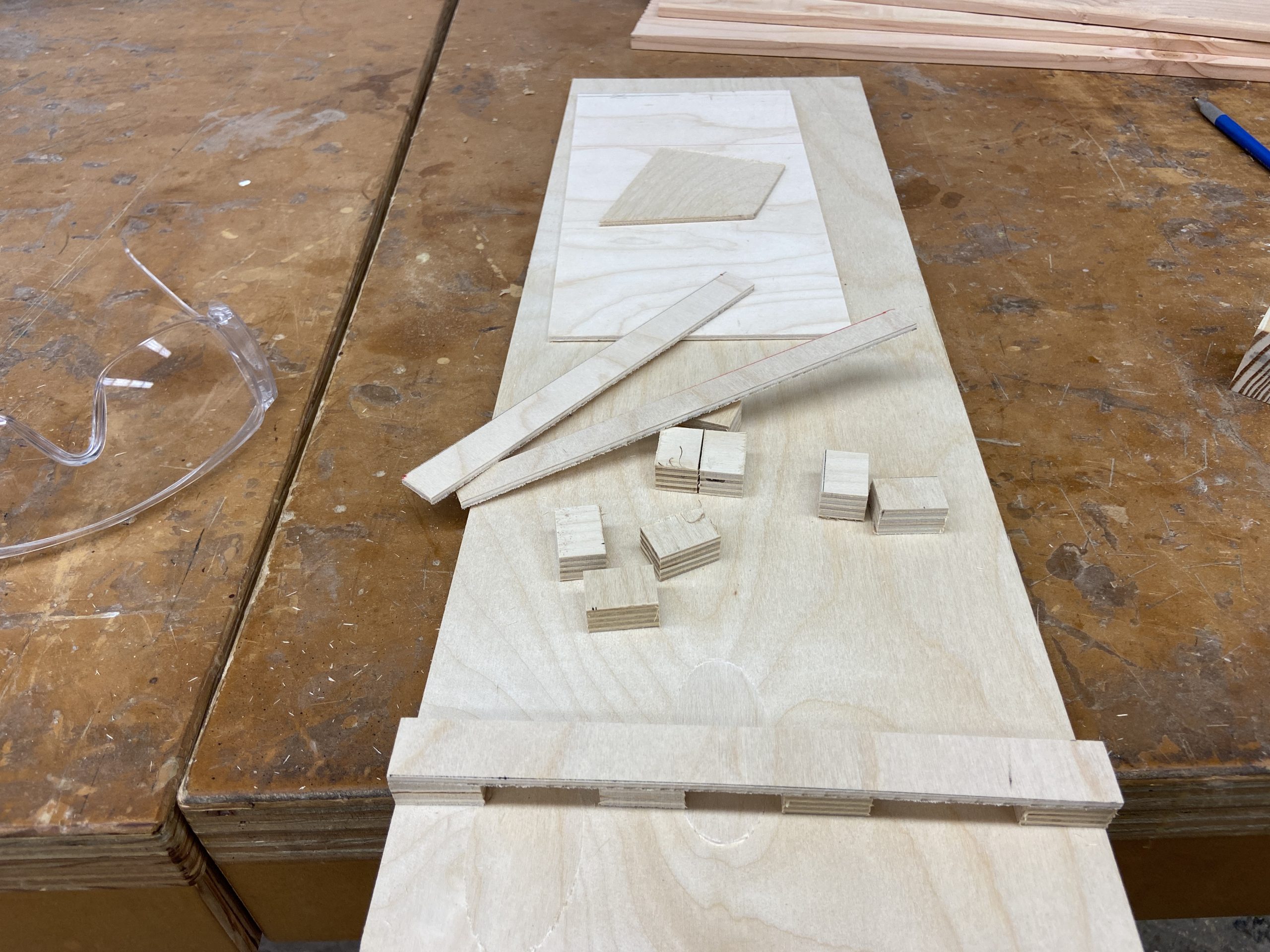
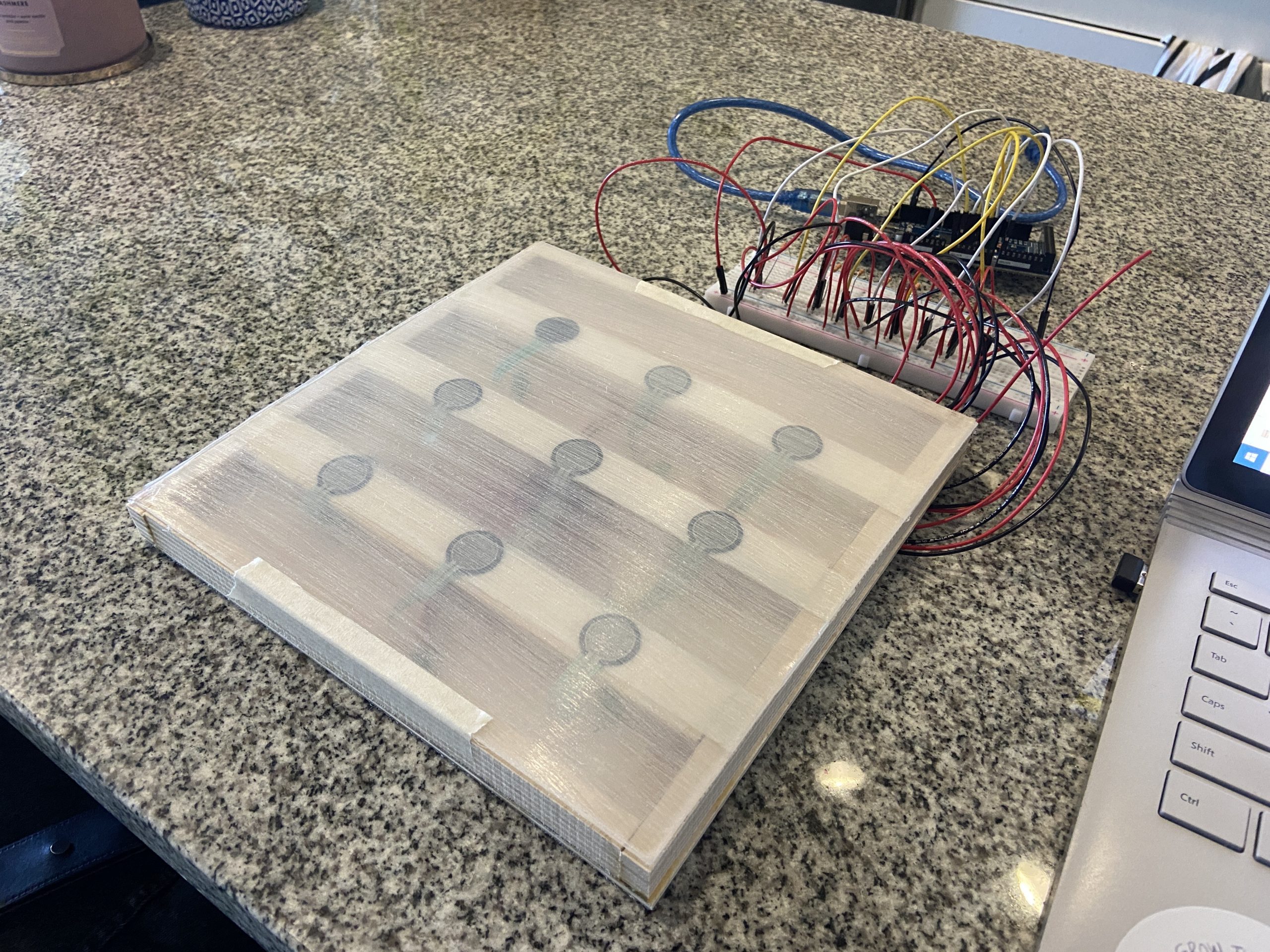
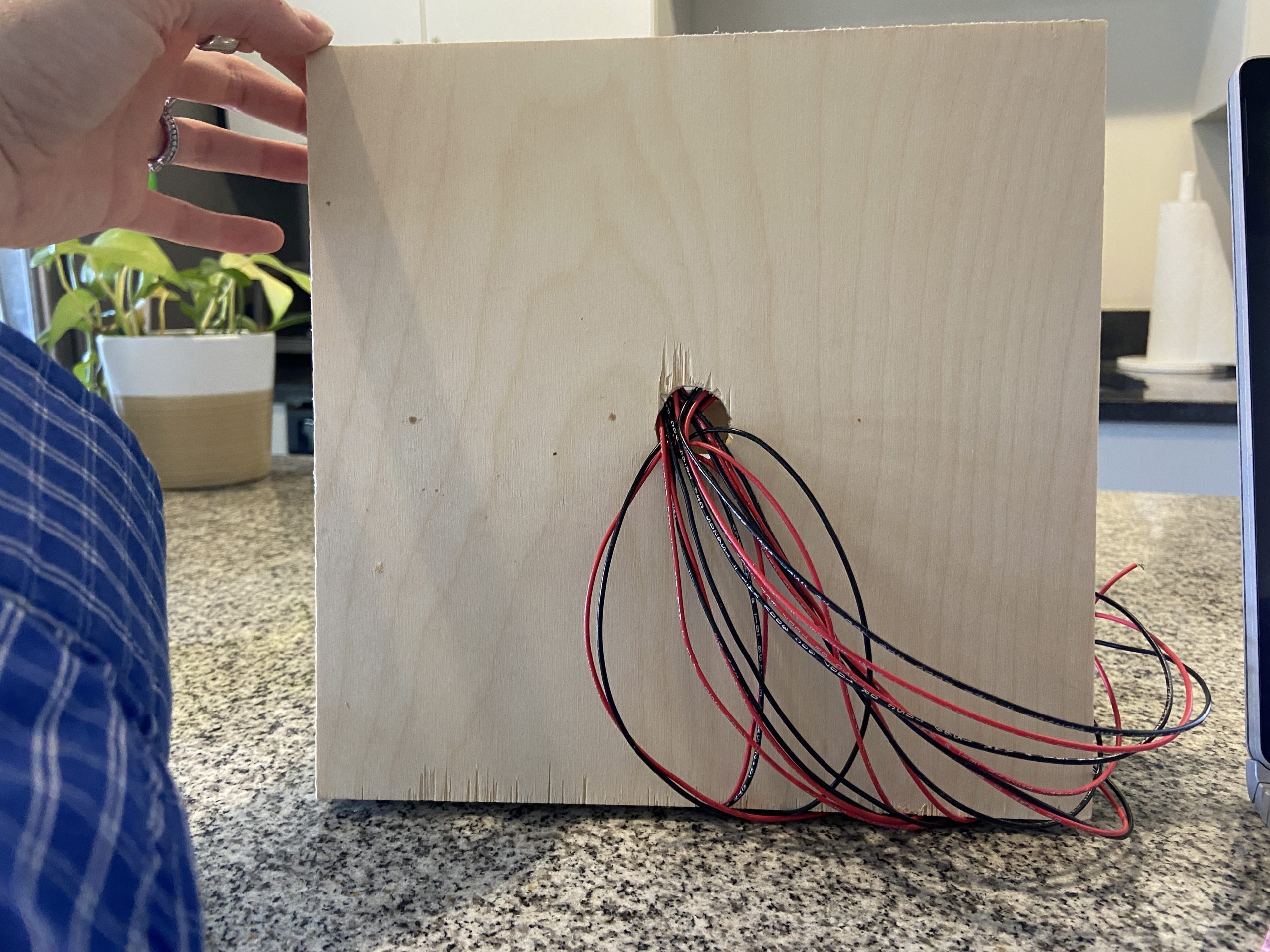
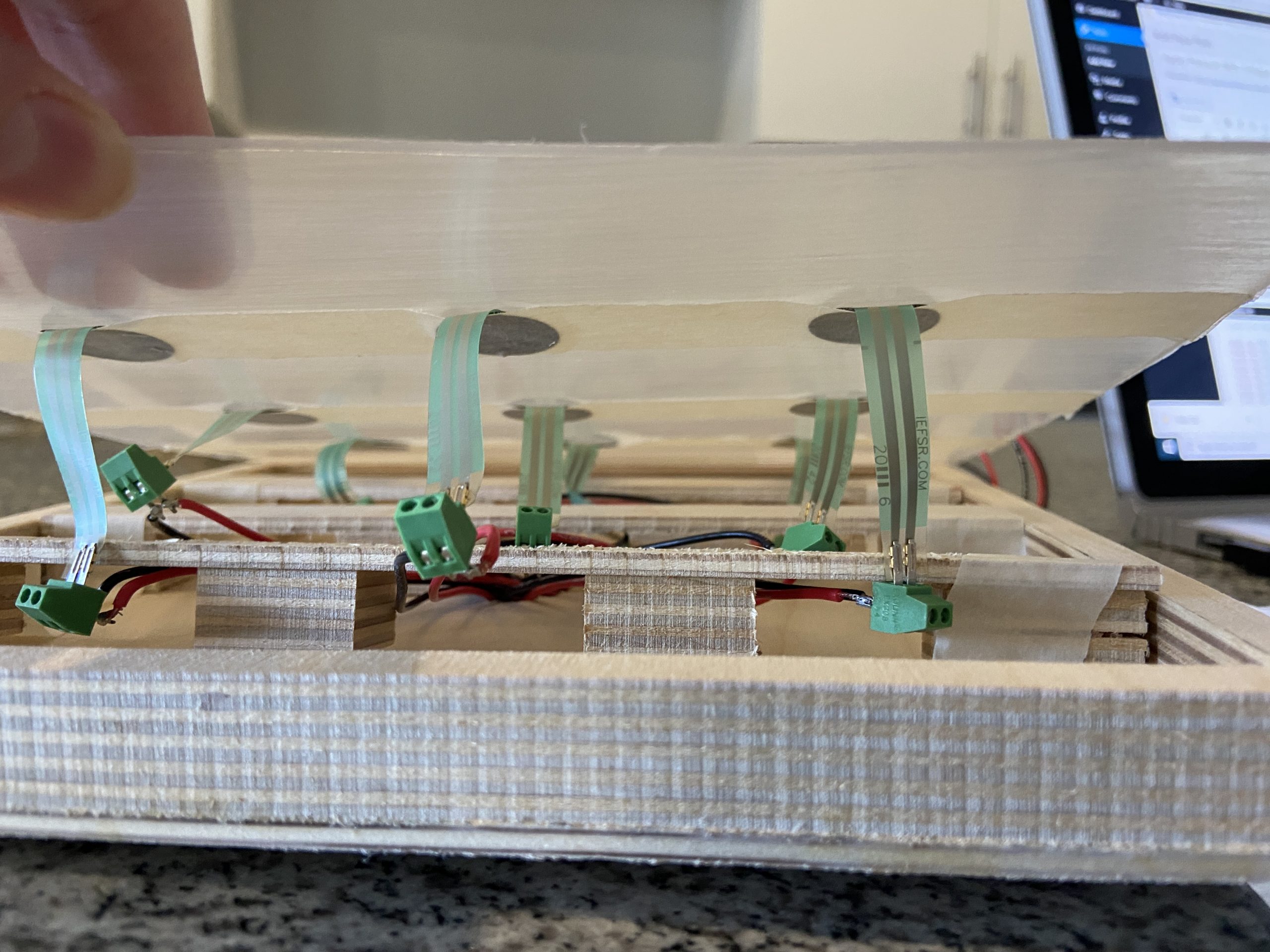
Fabrication:
Making the box to house electronic components




Visuals: Currently all being controlled by the same input (mousepress) because my serial connection to the analog inputs on the arduino is not working yet 🙁



Code:
I have been trying to debug an error with the serial connection between processing and arduino but no matter what I try I still get the error saying the COM5 port is busy. Serial monitor on arduino is always closed and I have tried restarting everything. Maybe I am just missing something small.
Here is my arduino code.
//read nine force sensitive resistor
const int FCR0 = A0; //defining analog sensors
const int FCR1 = A1;
const int FCR2 = A2;
const int FCR3 = A3;
const int FCR4 = A4;
const int FCR5 = A5;
const int FCR6 = A6;
const int FCR7 = A7;
const int FCR8 = A8;
void setup() {
// put your setup code here, to run once:
pinMode(FCR0, INPUT);
pinMode(FCR1, INPUT);
pinMode(FCR2, INPUT);
pinMode(FCR3, INPUT);
pinMode(FCR4, INPUT);
pinMode(FCR5, INPUT);
pinMode(FCR6, INPUT);
pinMode(FCR7, INPUT);
pinMode(FCR8, INPUT);
Serial.begin(115200);
}
void loop() {
// put your main code here, to run repeatedly:
//if we get a valid byte, read analog ins:
//if (Serial.available() > 0) {
// get incoming byte:
//inByte = Serial.read();
//read the value of the resistance and store it
int forceVal0 = analogRead(FCR0);
//map value to 255
forceVal0 = map(forceVal0, 0, 1023, 0, 255);
Serial.println(forceVal0);
delay(10);
int forceVal1 = analogRead(FCR1);
//map value to 255
forceVal1 = map(forceVal1, 0, 1023, 0, 255);
Serial.println(forceVal1);
delay(10);
int forceVal2 = analogRead(FCR2);
//map value to 255
forceVal2 = map(forceVal2, 0, 1023, 0, 255);
Serial.println(forceVal2);
delay(10);
int forceVal3 = analogRead(FCR3);
//map value to 255
forceVal3 = map(forceVal3, 0, 1023, 0, 255);
Serial.println(forceVal3);
delay(10);
int forceVal4 = analogRead(FCR4);
//map value to 255
forceVal4 = map(forceVal4, 0, 1023, 0, 255);
Serial.println(forceVal4);
delay(10);
int forceVal5 = analogRead(FCR5);
//map value to 255
forceVal5 = map(forceVal5, 0, 1023, 0, 255);
Serial.println(forceVal5);
delay(10);
int forceVal6 = analogRead(FCR6);
//map value to 255
forceVal6 = map(forceVal6, 0, 1023, 0, 255);
Serial.println(forceVal6);
delay(10);
int forceVal7 = analogRead(FCR7);
//map value to 255
forceVal7 = map(forceVal7, 0, 1023, 0, 255);
Serial.println(forceVal7);
delay(10);
int forceVal8 = analogRead(FCR8);
//map value to 255
forceVal8 = map(forceVal8, 0, 1023, 0, 255);
Serial.println(forceVal8);
delay(10);
}
Here are the two processing codes that I have been working with. The first one I have written is the one that needs debugging on the serial connection. I have it trying to draw a single ellipse based off of the values from the first force sensor. The second one I am using to see my completed visuals without a serial connection to the arduino for now. I will transfer this code over once I get the connection debugged on the other code. I will also add in the audio after the serial connection works.
//serial connection not working but I think I am close!
import processing.serial.*;
import cc.arduino.*;
import org.firmata.*;
Arduino arduino;
int forceVal0; //defining analog sensors
int forceVal1;
int forceVal2;
int forceVal3;
int forceVal4;
int forceVal5;
int forceVal6;
int forceVal7;
int forceVal8;
Serial myPort; //create an object
String val; //data recieved from the serial port
int[] serialInArray = new int[3]; // Where we'll put what we receive
int serialCount = 0; // A count of how many bytes we receive
void setup() {
size(1500, 1500);
colorMode(HSB,100);
smooth();
fill();
ellipseMode(CENTER);
arduino = new Arduino(this, Arduino.list()[0],115200);
// List all the available serial ports
// Open whatever port is the one you're using.
//String portName = "COM5";
myPort = new Serial(this, "COM5", 115200);
// don't generate a serialEvent() unless you get a newline character:
//myPort.bufferUntil('\n'); <-- do i need this
arduino.pinMode(forceVal0, Arduino.INPUT);
arduino.pinMode(forceVal1, Arduino.INPUT);
arduino.pinMode(forceVal2, Arduino.INPUT);
arduino.pinMode(forceVal3, Arduino.INPUT);
arduino.pinMode(forceVal4, Arduino.INPUT);
arduino.pinMode(forceVal5, Arduino.INPUT);
arduino.pinMode(forceVal6, Arduino.INPUT);
arduino.pinMode(forceVal7, Arduino.INPUT);
arduino.pinMode(forceVal8, Arduino.INPUT);
}
void draw() {
// set the background color with the color values:
println(forceVal0);
//change the background according to analog read
background(forceVal4, forceVal7, forceVal1);
//draw the ellipses
strokeWeight(10);
stroke(100, 100, 100, 100);
fill(255, 0, 0);
ellipse(width/2, height/2, forceVal0, forceVal0);
}
//code that made the gradient visuals seen above!
ArrayList<Circle> circles;
void setup() {
size(1500, 1500);
colorMode(HSB, 100);
smooth();
noFill();
circles = new ArrayList<Circle>();
}
void draw() {
background(0);
for (Circle c : circles) {
c.draw();
c.update();
}
}
void mousePressed() {
circles.add(new Circle(375, 375, mouseX/2, mouseY/2));
circles.add(new Circle(750, 375, mouseX/2, mouseY/2));
circles.add(new Circle(1125, 375, mouseX/2, mouseY/2));
circles.add(new Circle(375, 750, mouseX/2, mouseY/2));
circles.add(new Circle(750, 750, mouseX/2, mouseY/2));
circles.add(new Circle(1125, 750, mouseX/2, mouseY/2));
circles.add(new Circle(375, 1125, mouseX/2, mouseY/2));
circles.add(new Circle(750, 1125, mouseX/2, mouseY/2));
circles.add(new Circle(1125, 1125, mouseX/2, mouseY/2));
}
class Circle {
int hue = 0;
float x, y, w, h, sw;
Circle(float x, float y, float w, float h) {
this.x = x;
this.y = y;
this.w = w;
this.h = h;
sw = random(2, 2);
};
void draw() {
strokeWeight(sw);
stroke(hue, 100, 100, 100);
fill(hue, 100, 100, 25);
ellipse(x, y, w, h);
}
void update() {
hue++;
if (hue == 100) {
hue = 0;
}
}
}